HTML5给我们带来了什么?
HTML5初探
传说中的HTML标准已经超过10年没有更新了,如今HTML5席卷全球,那么到底什么是HTML5呢?都在讲HTML5是web的新一代标准,它有着很多之前浏览器没有的新特性,可以说HTML5的到来给web前端带来了福音,具体带来了什么接下来我会一一道来。呃,在我们探讨HTML5的新特性之前,先来看HTML5究竟离我们还有多远?

HTML5新特性
- 新的Doctype
<!DOCTYPE html>
够简洁吧,反正以前的XHTML的声明我是没有记住的,HTML5这个够简洁吧!
- Figure元素
<figure> <img src="Path" alt="About" /> <figcaption> This is an image of something interesting. </figcaption> </figure>用<figure>和<figcaption>来语义化地表示带标题的图片
- 去掉link和script标签里面的type属性
- 加不加引号
HTML5没有严格的要求属性必须加引号,闭合不闭合,但是建议加上引号和闭合标签 - 新的标签


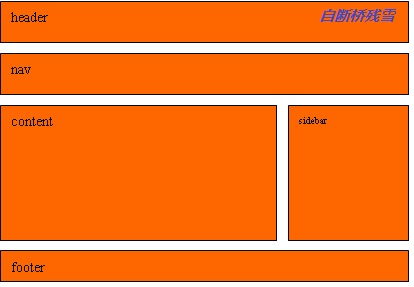
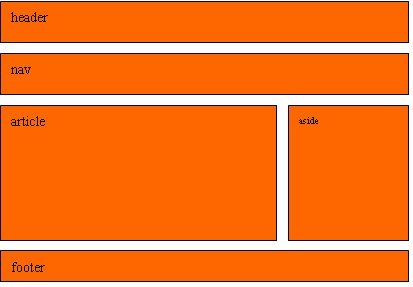
在HTML5中,可以通过更有语义的标签进行布局。 - 更清晰的标记
- 更符合语意的标记
- 增强了标记的互用性
- 提高了搜索引擎的效率
- <canvas>元素使图像脚本更灵活
通常我们发布的图表都是通过使用图片编辑器来完成,一旦数据有了改变,你只能再次处理新的图片。在<canvas>元素的协助下,一旦数据有所改变,你可以通过各种脚本来修改饼状统计图(和其他图表)的数据。(这句真心没用过,貌似挺刁的) - 预加载视频(reload)
你可以决定是否需要在页面加载的时候去预加载视频 - 正则表达式
<input id="”username”" type="”text”" name="”username”" /> ″ pattern=”[A-Za-z]{,}” autofocus required>可以直接在标记中使用正则表达式
- 支持本地存储,可以作为cookie的替代特性
- 新的表单控制元素,日历,日期,时间,url,搜索等
- 浏览器的支持

HTML5目前不是一个官方发布的标准,没有那个浏览器目前完全支持HTML5
小结
HTML5的还有很多令人心动的特性和新功能,小弟目前整理到这了,大家以后在使用的过程中慢慢发现吧!!!
如果你觉得此文对你有所帮助,不妨点击一下右下角的推荐咯,成长ing
HTML5给我们带来了什么?的更多相关文章
- 开大你的音响,感受HTML5 Audio API带来的视听盛宴
话说HTML5的炫酷真的是让我爱不释手,即使在这个提到IE就伤心不完的年代.但话又说回来,追求卓越Web创造更美世界这样高的追求什么时候又与IE沾过边儿呢?所以当你在看本文并且我们开始讨论HTML5等 ...
- HTML5给我们带来了什么
websocket 根据维基定义 WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端直接向客户端推送数据而不需要客户端进行请求,在 WebSocket API 中,浏览器和服 ...
- 【HTML5】Web Audio API打造超炫的音乐可视化效果
HTML5真是太多炫酷的东西了,其中Web Audio API算一个,琢磨着弄了个音乐可视化的demo,先上效果图: 项目演示:别说话,点我! 源码已经挂到github上了,有兴趣的同学也可以去st ...
- web时代变迁及html5与4的区别
HTML5的新结构标签 在之前的HTML页面中,大家基本上都是用了Div+CSS的布局方式.而搜索引擎去抓取页面的内容的时候,它只能猜测 你的某个Div内的内容是文章内容容器,或者是导航模块的容器,或 ...
- HTML5攻防向量
From:HTML 5 Morden Day Attack And Defense Vectors Autor:Rafay Baloch 摘要 根据Powermapper出版的统计,他们分析的Web页 ...
- html和xhtml和html5一些区别和笔记
XHTML,HTML XHTML 与 HTML 4.01 标准没有太多的不同, XHTML1.0是XML风格的HTML4.01,标签的规范更加严格 , W3C一直是推崇XHTML这种严格类型的语法, ...
- 深入理解HTML5:语义、标准与样式(勇猛精进早登大师殿堂创最优品质交互)
深入理解HTML5:语义.标准与样式(勇猛精进早登大师殿堂创最优品质交互) [美]布拉德福(Bradford,A.) [美]海涅(Haine,P.)著 高京译 ISBN 978-7-121-20552 ...
- html5文章 -- 应用HTML5 开发手机APP
因为HTML5暂时无法短期内在PC普及,主要方向在使用高端浏览器的高端移动设备,所以可以用作开发Android系统的App.但只有Android2.2以上.iOS3.2以上均支持HTML5,两大平台有 ...
- HTML5里autofocus属性
转载:http://www.webhek.com/html5-autofocus/ HTML5给我们带来了一大堆神奇的东西.以前需要用JavaScript和Flash完成的任务,例如表单校验,INPU ...
随机推荐
- Redis集群
一.Redis集群原理 集群技术是构建高性能网站架构的重要手段,试想在网站承受高并发访问压力的同时,还需要从海量数据中查询出满足条件的数据,并快速响应,我们必然想到的是将数据进行切片,把数据根据某种规 ...
- jquery animate() 防止多次执行
参考:关于jquery 怎样让 animate不多次执行呢 当click方法里面,执行animate时,然后点击的比较频繁,那么animate()的动画也会比较多次滚动. 如: function sc ...
- JDBC入门连接MySQL查数据
在MySQL中建立user表,插入数据 create table user( id int, name varchar(10), age int )engine myisam charset utf8 ...
- Python(2.7.6) 函数对象与闭包
在 Python 中,一切皆对象.函数也是对象,它可以赋值给其他变量,也可以当作参数传递. lambda 表达式可以创建函数对象,在 Python 中,lambda 表达式的函数体只能有唯一的一条语句 ...
- 解决Asp.net中的Chart控件运行出现错误提示“ ChartImg.axd 执行子请求时出错”
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAABTkAAAJwCAIAAADN5fIdAAAgAElEQVR4nOzdfZAc1X3o/VNFlbcoJf
- Cisco交换机中的flash,Rom,RAM,nvram的区别
Flash内存,也叫闪存,是路由器当中常用的一种内存类型.它是可读写的存储器,在系统重新启动或关机之后仍能保存数据.Flash中存放着当前使用中的IOS(路由器操作系统). 只读内存(ROM)在Cis ...
- JavaScript高级程序设计(三):基本概念:数据类型
特别注意:ECMAScript是区分大小写的. 一.变量 1.ECMAScript的变量是松散型的.所谓松散型就是可以用来保存任何类型的数据.即每个变量仅仅是一个用于保存值的占位符而已.定义变量时要使 ...
- ubuntu tab命令补全失效
主要是由于环境变量设置出了问题,修改/etc/environment即可. sudo nano /etc/environment 修改后source /etc/environment
- ###Fedora下安装Retext
使用Markdown. #@date: 2012-05-07 #@author: gr #@email: forgerui@gmail.com 因为习惯了Markdown的简单,所以需要在自己的Fed ...
- CocoaLumberjack+XcodeColor(输出带有颜色的日志)在安装过程中遇到的问题
在安装的时候遇到了各种坑,(在这里用到的pch文件的使用以及解决无法引入的问题,可以参考上午的文章) 一(XcodeColor的安装).在github上下载XcodeClolor的插件,并且安装,Xc ...
