遍历DOM的所有节点,输出宽度高度都大于50的元素节点名称
需要注意的问题有几点:
1、遍历所有元素节点的方式是:document.getElementsByTagName("*"),同时为了兼容性好可以再一句:document.all
2、节点的宽高怎么获得?
可以使用ele.style.width(返回值为字符串,需要使用parseFloat函数转换,元素的width必须明确指定,否则返回NaN),也可以使用ele.offsetWidth(返回值就是数字,不需要转换)
3、注意js代码的位置:
如果放在<head></head>里面,那么需要使用window.onload方式加载函数
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>统计Element节点</title>
<script language="javascript">
function traverse() {
var arr = [];
var elements = [];
if (document.all) {
elements = document.all;
} else {
elements = document.getElementsByTagName("*");
}
//console.log(elements.length);
for (var i = 0; i < elements.length; i++) {
var ele = elements[i];
//console.log(ele.tagName);
//width返回的是字符串 offsetWidth返回的是带边框的Number型的数字
var width = parseFloat(ele.style.width) || ele.offsetWidth;
//console.log(width);
var height = parseFloat(ele.style.height) || ele.offsetHeight;
//console.log(height);
if (width > 500 && height > 50) {
arr.push(elements[i].tagName);
}
}
return arr;
}
window.onload=function() //注意onload的使用方式
{
console.log(traverse());
}
</script>
<style type="text/css">
#demo {
border: #000 2px solid;
background-color: #fff;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<h1>测试</h1>
<table width="100" height="100" border="2" cellpadding="0" cellspacing="0">
<tr>
<td>
<form name="form1" action="" method="post">
<input type="text" name="ipput1" value="测试">
<br />
<input type="password" name="password" value="">
</form>
</td>
</tr>
</table>
<div id="demo"></div>
</body>
</html>
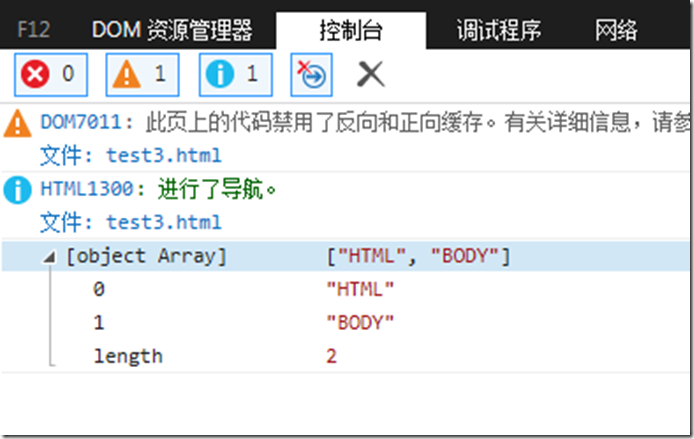
运行截图:

遍历DOM的所有节点,输出宽度高度都大于50的元素节点名称的更多相关文章
- jacascript DOM节点——元素节点、属性节点、文本节点
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! DOM节点的三个种类:元素节点.文本节点.属性节点: 元素节点 元素节点就是 HTML 标签元素,元素节点 ...
- DOM中元素节点、属性节点、文本节点
DOM中有12中节点,但最常用到的是元素节点,属性节点,文本节点. 元素节点的节点类型(nodeType)是1: 属性节点的节点类型(nodeType)是2: 文本节点的节点类型(nodeType)是 ...
- 剑指前端(前端入门笔记系列)——DOM(元素节点)
DOM(元素节点) 本文介绍了元素节点的基本操作:增删改查 增 新增一个元素节点分为两步(二者缺一不可),第一步:创建元素节点,第二步:将创建的元素节点插入到指定元素节点中(也就是插入指定元素节点 ...
- DOM基础+domReady+元素节点类型判断
DOM节点类型 nodeType element 1 Node.ELEMENT_NODE 元素节点 attr 2 Node.ATTRIBUTE_NODE 属性节点 text 3 ...
- JavaScript的DOM编程--04--获取元素节点的子节点
获取元素节点的子节点(**只有元素节点才有子节点!!) 1). childNodes 属性获取全部的子节点, 但该方法不实用. 因为如果要获取指定的节点 的指定子节点的集合, 可以直接调用元素节点的 ...
- javascript中获取元素节点的文本
<div id="test"> <strong>i'm strong</strong> </div> 1.elementNode.i ...
- 获取元素节点的子节点 & 获取文本节点
1. 获取元素节点的子节点(**只有元素节点才有子节点): ①. childNodes 属性获取全部的子节点, 但该方法不实用. 因为如果要获取指定的节点 ...
- 怎样获取当前文档所有的元素节点(即html标签节点)
方法1. 使用 document.getElementsByTagName("*"); 方法2. 使用document.querySelectorAll("*" ...
- 第一百六十六节,jQuery,基础 DOM 和 CSS 操作,元素内容,元素属性,css和class,元素宽度高度、偏移、滚动条
jQuery,基础 DOM 和 CSS 操作,元素内容,元素属性,css和class,元素宽度高度.偏移.滚动条 学习要点: 1.DOM 简介 2.设置元素及内容 3.元素属性操作 4.元素样式操作 ...
随机推荐
- tomcat安装与配置文件
一 安装tomcat 1.系统必须已安装配置JDK 安装说明参考地址:http://www.cnblogs.com/Yuanbangchen/p/5945491.html 2.将apache-to ...
- centos install shutter (How to enable Nux Dextop repository on CentOS or RHEL)
http://ask.xmodulo.com/enable-nux-dextop-repository-centos-rhel.html Question: I would like to insta ...
- CSS常用布局实现方法
CSS 布局对我来说,既熟悉又陌生.我既能实现它,又没有很好的了解它.所以想总结一下,梳理一下 CSS 中常用的一列,两列,三列布局等的实现方法.本文小白,仅供参考.但也要了解下浮动,定位等. 一.一 ...
- Java多线程并发
http://wangjianwei866.blog.163.com/blog/static/9295823201231665319314/ 基于以上网文,调整了一下格式,修改了一些标点和拼写错误. ...
- Apache Shiro 使用手册
http://kdboy.iteye.com/blog/1154644 (一)Shiro架构介绍 一.什么是Shiro Apache Shiro是一个强大易用的Java安全框架,提供了认证.授权.加 ...
- ASP.NET Web Service如何工作(3)
ASP.NET Web Service如何工作(3) [日期:2003-06-26] 来源:CSDN 作者:sunnyzhao(翻译) [字体:大 中 小] 为了使.asmx句柄有可能反串行化SOA ...
- 第六篇、git常用的命令
1.oscine git服务器地址 https://git.oschina.net/ 2.帐号:18775134221@163.com 密码:562011 3.创建私有的仓库 4.使用命令 4.1 配 ...
- eclipse项目文件编码格式和项目不一致的修改方法
eclipse导入了一个项目,并把其属性设置成了UTF-8,但是打开里面的文档之后,发现还是乱码,看了下属性,发现文档竟然还是GBK的编码 于是就百度了下,发现了解决方法,现在和大家分享下,希望能帮到 ...
- 【Java咬文嚼字】关键字(一):super和this
这段时间一直在学Java,看了辣么多书以及博客,心痒也是着写写自己的学习心得. 这也算是新手篇:咬文嚼字Java中的关键字. 以关键字为第一篇博文也是考虑再三:1.本人基础也是薄弱 2.集跬步至千里 ...
- 原子/Atomic操作
原子/Atomic操作 一.什么是 原子/atom 这个术语用原子来表示不够准确,原子翻译自atom/atomic,其中atom在词典中的「词源/etymology」是: [Middle Engl ...
