【html】【6】div浮动float
我想 当看完上面的必看链接,拥有一定的基础后也得7天左右,
记住 一定要看完,知道它都有什么,没学会不要紧,哪怕只是有个简单的概念也行,
随着后续的使用慢慢深入学习,现在开始div布局。
必看参考:
http://www.cnblogs.com/polk6/archive/2013/07/25/3142187.html
http://paranimage.com/css-float-attribute/
http://www.kwstu.com/ArticleView/divcss_201442291125960
简单例子:
1. 页面布局方式
页面布局方式,主要包含:文档流、浮动层、float属性。
1.1 文档流
HTML页面的标准文档流(默认布局)是:从上到下,从左到右,遇块(块级元素)换行。
1.2 浮动层
浮动层:给元素的float属性赋值后,就是脱离文档流,进行左右浮动,紧贴着父元素(默认为body文本区域)的左右边框。
而此浮动元素在文档流空出的位置,由后续的(非浮动)元素填充上去:块级元素直接填充上去,若跟浮动元素的范围发生重叠,浮动元素覆盖块级元素。内联元素:有空隙就插入。
1.3 float 属性介绍
① left :元素向左浮动。
② right :元素向右浮动。
③ none :默认值。
④ inherit :从父元素继承float属性。
1.4 示例


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>2.3-float属性</title>
<style type="text/css">
#a
{
background-color:Red; //红
height:50px;
width:100px;
}
#b
{
background-color:Yellow; //黄
height:50px;
width:200px;
}
#c
{
background-color:Blue; //蓝
height:50px;
width:300px;
}
#d
{
background-color:Gray; //、灰
height:50px;
width:400px;
} </style>
</head>
<body>
<div id=a >div-a</div>
<div id=b>div-b</div>
<div id=c>div-c</div>
<input type="text" value="input1" />
<input type="text" value="input2" />
<input type="text" value="input3 " />
<div id=d>div-d</div>
<input type="text" value="input4 " />
</body>
</html>

2. float:left
说明:元素向左浮动。
2.1 代码变更
input2 添加:float:left
div-b 添加:float:left
div-d 添加:float:left
2.2 变更后视图
① 浏览器的宽度“不够长”时

② 浏览器的宽度"够长"时

2.3 结论
| 当前元素分类(float:left) | 下一个紧邻元素分类(不含float) | 结论 |
| 块级元素(a) | 块级元素(b) | b会填充a遗留下来的空间,a会和b发生重叠,a的图层在上面。 |
| 内联元素(b) | b会紧跟在a的后面。并根据自身内联元素的特点,是否换行。 | |
| 内联元素(a) | 块级元素(b) | b不会跟随a的移动。 |
| 内联元素(b) | b会紧跟在a的后面。并根据自身内联元素的特点,是否换行。 |
3. float:right
说明:元素向右浮动。
3.1 代码变更
input2元素:添加 float:right
div-b 添加:float:right
div-d 添加:float:right
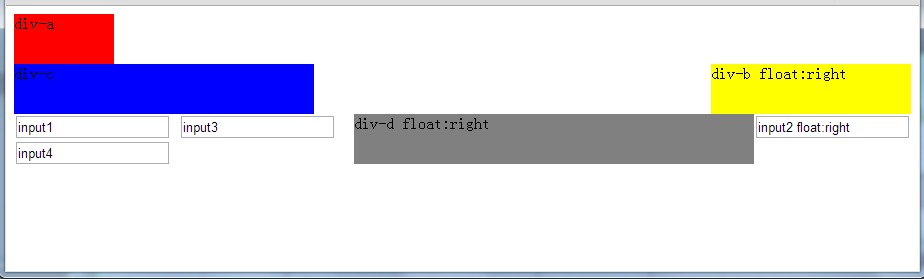
3.2 变更后视图
① 浏览器的宽度“不够长”时

② 浏览器的宽度"够长"时

3.3 结论
| 当前元素分类(float:right) | 下一个紧邻元素分类(不包含float) | 结论 |
| 块级元素(a) | 块级元素(b) | b会填充a遗留下来的空间,若a会和b发生重叠(父容器宽度减少),a的图层在上面。 |
| 内联元素(b) | b会填充a遗留下来的空间。 | |
| 内联元素(a) | 块级元素(b) | b不会跟随a的移动。 |
| 内联元素(b) | b会填充a遗留下来的空间。 |
4. 相邻元素含有float属性
因内联元素的特性,最好别把内联元素与块级元素相邻使用float属性。
下面都以块级元素为例:
默认视图:

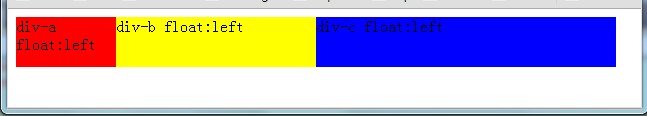
4.1 float:left
给这三个div都添加 float:left
4.1.1 视图
①浏览器的宽度"足够长"

②浏览器的宽度"不够长"

4.1.2 结论
Ⅰ 相邻的浮动元素,left属性最前面的元素,排在最左面。
Ⅱ 成为浮动元素后,在浮动层拥有内联元素的"特性",当多个浮动元素1排容不下时,就换行。
4.2 float:right
给这三个div都添加 float:right
4.2.1 视图
①浏览器的宽度"足够长"

②浏览器的宽度"不够长"

4.2.2 结论
Ⅰ 相邻的浮动元素,right属性最前面的元素,排在最右面。
Ⅱ 成为浮动元素后,在浮动层拥有内联元素的"特性",当多个浮动元素1排容不下时,就换行。
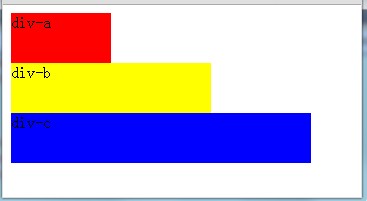
4.3 height高度不等的块级元素
把div-a的height值设为大于div-b,三个div都添加 float:left后:
4.3.1 视图
①浏览器的宽度"足够长"

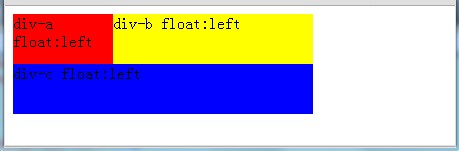
②浏览器宽度缩小时

③浏览器宽度进一步缩小时

4.3.2 结论
Ⅰ height不相等的div浮动元素排序时,照拥有内联元素的"特性",当多个浮动元素1排容不下时,就换行。
4.3.3 解决浏览器宽度缩小变形
把添加float的属性的div元素嵌入在一个div中,并给此div添加width和height属性。浏览器宽度缩小时,也不会发生变形。

推荐多看看top必看的链接
伟大的塌陷
使用浮动(float)的一个比较疑惑的事情是他们怎么影响包含他们的父元素的。如果父元素只包含浮动元素,那么它的高度就会塌缩为零。如果父元素不包含任何的可见背景,这个问题会很难被注意到,但是这是一个很重要的问题。

【html】【6】div浮动float的更多相关文章
- DIV CSS float浮动
一.浮动? #CSS样式的float浮动属性,用于设置标签对象(如:<div>标签盒子.<span>.<a>.等html标签)的浮动布局. #通过定义浮动(floa ...
- DIV设置浮动float以后下一个DIV要换行的方法
<div style=“float:left;”> 1111111 </div> <div style=“float:left;”>222222 </div& ...
- div的浮动(float)
什么是浮动 浮动,故名思议,就是移动位置. 之所以不叫移动,而叫浮动,那是因为给元素设置浮动后,元素会浮到文档上面来,术语叫脱离文档流. 例子 下面我们看例子 <html> <hea ...
- CSS清除浮动float方法总结
使用浮动造成的BUG: 使用浮动前:(子节点是将父节点撑开了) 代码如下 <div class="box"> <div class="d1"& ...
- 子div设置float后导致父div无法自动撑开的问题
子div设置float后会导致父div无法自动撑开 原因:内部的DIV因为float:left之后,就丢失了clear:both和display:block的样式,所以外部的DIV不会被撑开. 以下是 ...
- CSS浮动(float,clear)通俗讲解
首先要知道,div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流.如下图: 可以看出,即使div1的宽度很小,页面中一行可以容下div1和div2,div2也不会排在div1后边,因为d ...
- 经验分享:CSS浮动(float,clear)通俗讲解
很早以前就接触过CSS,但对于浮动始终非常迷惑,可能是自身理解能力差,也可能是没能遇到一篇通俗的教程. 前些天小菜终于搞懂了浮动的基本原理,迫不及待的分享给大家. 写在前面的话: 由于CSS内容比较多 ...
- 经验分享:CSS浮动(float,clear)通俗讲解(转载)
很早以前就接触过CSS,但对于浮动始终非常迷惑,可能是自身理解能力差,也可能是没能遇到一篇通俗的教程. 前些天小菜终于搞懂了浮动的基本原理,迫不及待的分享给大家. 写在前面的话: 由于CSS内容比较多 ...
- 经验分享:CSS浮动(float,clear)通俗讲解 太棒了,清晰明了
很早以前就接触过CSS,但对于浮动始终非常迷惑,可能是自身理解能力差,也可能是没能遇到一篇通俗的教程. 前些天小菜终于搞懂了浮动的基本原理,迫不及待的分享给大家. 写在前面的话: 由于CSS内容比较多 ...
随机推荐
- HDU-2561 第二小整数
http://acm.hdu.edu.cn/showproblem.php?pid=2561 第二小整数 Time Limit: 3000/1000 MS (Java/Others) Memor ...
- Bzoj 1391: [Ceoi2008]order 网络流,最大权闭合图
1391: [Ceoi2008]order Time Limit: 10 Sec Memory Limit: 64 MBSubmit: 1105 Solved: 331[Submit][Statu ...
- (DT系列三)系统启动时, dts 是怎么被加载的
一,主要问题:系统在启动的时候,是怎么加载 dts的:Lk,kernel中都应调查. 二:参考文字dts加载流程如下图所示: 启动过程中,bootloader(默认是bootable/bootload ...
- 3 weekend110的job提交的逻辑及YARN框架的技术机制 + MR程序的几种提交运行模式
途径1: 途径2: 途径3: 成功! 由此,可以好好比较下,途径1和途径2 和途径3 的区别. 现在,来玩玩weekend110的joba提交的逻辑之源码跟踪 原来如此,weekend110的job提 ...
- Yii之权限管理扩展 srbac
最近在研究 Yii 的权限控制功能,尽管Yii 自身提供了一个简单的权限管理,但是很多时候,我们还是需要对其做一点扩展. 在这里,我向大家推荐一个不错的扩展:SRBAC. 在Yii的官方网站的exte ...
- Java Networking: InetAddress
The InetAddress is Java's representation of an IP address. Instances of this class are used together ...
- [学习笔记]设计模式之Builder
写在前面 为方便读者,本文已添加至索引: 设计模式 学习笔记索引 作为一个新入职的魔导士呢,哦不,是程序员,我以为并没有太多机会去设计项目的软件架构.但是,工作一段时间之后,自己渐渐意识到,哪怕是自己 ...
- equals()和hashCode()区别?
equals()和hashCode()区别? ------------------------------------------------- equals():反映的是对象或变量具体的值,即两个对 ...
- ios 实现跳转到评价界面的两种方式
要想在App内跳转到特定App的详情页或者评论页,首先需要获取到App的id.在 iTunes Connect网站上登陆之后,选择“我的App”,然后点击某个特定的App进入,在App信息的综合信息中 ...
- 20169210《Linux内核原理与分析》第四周作业
网易云课堂学习: 在实验楼的学习中,这次的实验是利用mykernel实验模拟计算机硬件平台 首先进入linux-3.9.4, $cd LinuxKernel/linux-3.9.4 如下图所示 接下来 ...
