《ArcGIS Engine+C#实例开发教程》第四讲 状态栏信息的添加与实现
原文:《ArcGIS Engine+C#实例开发教程》第四讲 状态栏信息的添加与实现
教程目录:
第三讲 MapControl与PageLayoutControl同步
------------------------------------------------------------------
在上一讲中,我们完成了 MapControl 和 PageLayoutControl 两种视图的同步工作,本讲我们将完成状态栏信息的添加与实现。
应用程序的状态栏一般用来显示程序的当前状态,当前所使用的工具。 GIS 应用程序一般也在状态栏显示当前光标的坐标、比例尺等信息。
学习完本讲内容,您将学会状态栏编程的基本方法,并且能够在我们的程序的状态栏中添加且显示以下信息:
- 当前所用工具信息
- 当前比例尺
- 当前坐标
1、 添加状态栏项目
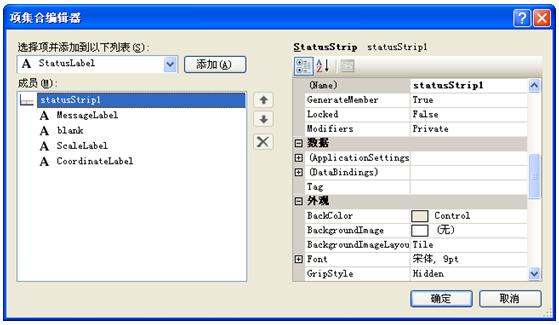
在设计视图中,点击窗体中的状态栏,在其属性面板中找到“ Items ”项,单击其右边的按钮,在下拉框中选择“ StatusLabel ”,单击“添加按钮”,依次添加四个 StatusLabel ,依次修改属性参数如下表所示:
|
序号 |
Name 属性 |
Text 属性 |
Spring 属性 |
说明 |
|
1 |
MessageLabel |
就绪 |
False |
当前所用工具信息 |
|
2 |
Blank |
True |
占位 |
|
|
3 |
ScaleLabel |
比例尺 |
False |
当前比例尺 |
|
4 |
CoordinateLabel |
当前坐标 |
False |
当前坐标 |
设置好之后如下图所示:

Tips :
我们设计出的状态栏最终如下所示:
|
就绪 |
( Blank ) |
比例尺 |
当前坐标 |
Spring 属性表示可以按状态栏剩余空间自动伸缩。所以加入 Blank 项目,只是为了占个位子,以达到 ScaleLabel 和 CoordinateLabel 项目右对齐而 MessageLabel 项目左对齐的目的。
2、 显示当前所用工具信息
首先添加 axToolbarControl1 的 OnMouseMove 事件 ( 相信大家看了以上的教程,已经知道怎么添加事件了吧,还不知道的建议再温习下前几讲的内容 ) 。在其事件响应函数代码如下:
| private void axToolbarControl1_OnMouseMove(object sender, IToolbarControlEvents_OnMouseMoveEvent e)
{ // 取得鼠标所在工具的索引号 int index = axToolbarControl1.HitTest(e.x, e.y, false); if (index != -1) { // 取得鼠标所在工具的 ToolbarItem IToolbarItem toolbarItem = axToolbarControl1.GetItem(index); // 设置状态栏信息 MessageLabel.Text = toolbarItem.Command.Message; } else { MessageLabel.Text = " 就绪 "; } } |
3、 显示当前比例尺
添加 axMapControl1 的 OnMouseMove 事件,其代码如下:
| private void axMapControl1_OnMouseMove(object sender, IMapControlEvents2_OnMouseMoveEvent e)
{ // 显示当前比例尺 ScaleLabel.Text = " 比例尺 1:" + ((long)this.axMapControl1.MapScale).ToString(); } |
4、 显示当前坐标
显示当前坐标也是 axMapControl1 的 OnMouseMove 事件中响应,故只要在 axMapControl1_OnMouseMove 函数中添加如下代码即可:
| // 显示当前坐标
CoordinateLabel.Text = " 当前坐标 X = " + e.mapX.ToString() + " Y = " + e.mapY.ToString() + " " + this.axMapControl1.MapUnits; |
按F5 编译运行,可以看到,我们的程序已经能够正常工作了。但是细心的你可能会发现,当前坐标的后面的坐标单位为“ esriUnknownUnits”或“ esriMeters ”之类,即系统在正常单位的前面加上了“ esri ”,追求完美的我们自然看得不舒服。那就进行简单的替换吧。
首先定义个全局坐标单位变量 sMapUnits ,如下所示:
| private string sMapUnits; |
再 Form1_Load 函数中进行初始化:
| sMapUnits = "Unknown"; |
添加 axMapControl1 控件的 OnMapReplaced 事件,在事件响应函数中进行坐标单位替换,代码如下:
| private void axMapControl1_OnMapReplaced(object sender, IMapControlEvents2_OnMapReplacedEvent e)
{ esriUnits mapUnits = axMapControl1.MapUnits; switch (mapUnits) { case esriUnits.esriCentimeters: sMapUnits = "Centimeters"; break; case esriUnits.esriDecimalDegrees: sMapUnits = "Decimal Degrees"; break; case esriUnits.esriDecimeters: sMapUnits = "Decimeters"; break; case esriUnits.esriFeet: sMapUnits = "Feet"; break; case esriUnits.esriInches: sMapUnits = "Inches"; break; case esriUnits.esriKilometers: sMapUnits = "Kilometers"; break; case esriUnits.esriMeters: sMapUnits = "Meters"; break; case esriUnits.esriMiles: sMapUnits = "Miles"; break; case esriUnits.esriMillimeters: sMapUnits = "Millimeters"; break; case esriUnits.esriNauticalMiles: sMapUnits = "NauticalMiles"; break; case esriUnits.esriPoints: sMapUnits = "Points"; break; case esriUnits.esriUnknownUnits: sMapUnits = "Unknown"; break; case esriUnits.esriYards: sMapUnits = "Yards"; break; } } |
5、 编译运行
按 F5 编译运行程序。如果你足够细心的话,相信你已经成功了!
在本讲中,介绍中 StatusStrip 控件的基本使用方法和 AE 中当所用工具信息、当前比例尺和当前坐标的显示调用方法。
《ArcGIS Engine+C#实例开发教程》第四讲 状态栏信息的添加与实现的更多相关文章
- 《ArcGIS Engine+C#实例开发教程》第二讲 菜单的添加及其实现
原文:<ArcGIS Engine+C#实例开发教程>第二讲 菜单的添加及其实现 摘要:在上一讲中,我们实现了应用程序基本框架,其中有个小错误,在此先跟大家说明下.在“属性”选项卡中,我们 ...
- 《ArcGIS Engine+C#实例开发教程》第一讲桌面GIS应用程序框架的建立
原文:<ArcGIS Engine+C#实例开发教程>第一讲桌面GIS应用程序框架的建立 摘要:本讲主要是使用MapControl.PageLayoutControl.ToolbarCon ...
- 《ArcGIS Engine+C#实例开发教程》第七讲 图层符号选择器的实现2
原文:<ArcGIS Engine+C#实例开发教程>第七讲 图层符号选择器的实现2 摘要:在第七讲 图层符号选择器的实现的第一阶段中,我们完成了符号选择器窗体的创建与调用.在第二阶段中, ...
- 《ArcGIS Engine+C#实例开发教程》第八讲 属性数据表的查询显示
原文:<ArcGIS Engine+C#实例开发教程>第八讲 属性数据表的查询显示 第一讲 桌面GIS应用程序框架的建立 第二讲 菜单的添加及其实现 第三讲 MapControl与Page ...
- 《ArcGIS Engine+C#实例开发教程》第六讲 右键菜单添加与实现
原文:<ArcGIS Engine+C#实例开发教程>第六讲 右键菜单添加与实现 摘要:在这一讲中,大家将实现TOCControl控件和主地图控件的右键菜单.在AE开发中,右键菜单有两种实 ...
- 《ArcGIS Engine+C#实例开发教程》第五讲 鹰眼的实现
原文:<ArcGIS Engine+C#实例开发教程>第五讲 鹰眼的实现 摘要:所谓的鹰眼,就是一个缩略地图,上面有一个矩形框,矩形框区域就是当前显示的地图区域,拖动矩形框可以改变当前地图 ...
- 《ArcGIS Engine+C#实例开发教程》第三讲 MapControl与PageLayoutControl同步
原文:<ArcGIS Engine+C#实例开发教程>第三讲 MapControl与PageLayoutControl同步 摘要:在ArcMap中,能够很方面地进行MapView和Layo ...
- 《ArcGIS Engine+C#实例开发教程》
原文:<ArcGIS Engine+C#实例开发教程> 摘要:<ArcGIS Engine+C#实例开发教程>,面向 ArcGIS Engine(以下简称AE)开发初学者,本教 ...
- 微信公众账号开发教程(四)自定义菜单(含实例源码)——转自http://www.cnblogs.com/yank/p/3418194.html
微信公众账号开发教程(四)自定义菜单 请尊重作者版权,如需转载,请标明出处. 应大家强烈要求,将自定义菜单功能课程提前. 一.概述: 如果只有输入框,可能太简单,感觉像命令行.自定义菜单,给我们提供了 ...
随机推荐
- 学习笔记4_ServletContext(重要整个Web应用的动态资源之间共享数据)
ServletContext(重要) 一个项目只有一个ServletContext对象! 我们可以在N多个Servlet中来获取这个唯一的对象,使用它可以给多个Servlet传递数据! 与天地同寿!! ...
- WIN8+VS2013编写发布WCF之一(编写)
引言:上学期因为写服务器用WCF,所以连查资料再瞎调试勉强成功了,但是这学期又到了用WCF的时候,而当时的资料零零散散,查找不易,并且此次是在WIN8与VS2013环境下编写的,所以将该入门过程记 ...
- 字符串 前篇 ---- sizeof()操作符和strlen()库函数
本文不是研究sizeof(), strlen() 的深奥定义和原理,我们不会在理论上太过钻牛角尖.希望读这篇文章的你,也不要太过抠概念(不要拘泥于语法).我们只做 实用意义 的介绍和讨论. 在介绍字符 ...
- 第二篇、C_递归算法
简介: 在实际应用当中,我们常常会接触到一些递归的数法. 递归算法的特点 递归算法是一种直接或者间接地调用自身算法的过程.在计算机编写程序中,递归算法对解决一大类问题是十分有效的,它往往使算法的描述简 ...
- UISearchController的使用。(iOS8+)
这种方法早就发现了,不过一致没用,今天拿过来用,发现了一些问题. 1.这个东西和表视图结合使用很方便,首先,创建新的工程,将表视图控制器作为工程的根视图,并且添加一个导航(当然,你可以不这样做,但是你 ...
- 适配----Autolayout
AutLayout 相对布局,根据参照视图的位置 来定义自己的位置.通过约束视图和视图之间的关系来分配屏幕上的位置,通常与VFL语言配合使用 VFL(visual format language)视觉 ...
- 关于windows10调试应用注册失败
搜索了一些方法,都是win8系统的应用程序解决方案,修改应用程序的包名.也尝试修改了一些,但是失败,任然报错,以前在这个机器上面是能正常调试的,唯一的不同点是就是系统升级到10166了,于是去设置里面 ...
- Java教程——int与Integer的区别
首先说一下int和Integer的区别: int 是基本数据类型,Integer是int的包装类.注意:后者的类型是"类".例如使用泛型,List<Integer> n ...
- OpenJudge/Poj 1005 I Think I Need a Houseboat
1.链接地址: http://bailian.openjudge.cn/practice/1005/ http://poj.org/problem?id=1005 2.题目: I Think I Ne ...
- 七牛云覆盖上传 php
使用七牛云过程中遇到了需要上传覆盖的情况,最终解决,分享给大家. 七牛云sdk上传示例中是这样写的 <?php require_once 'path_to_sdk/vendor/autoload ...
