CSS3 2D转换
CSS3 转换
通过CSS3转换,我们能够对元素进行移动、缩放、转动、拉长或拉伸。
它如何工作?
转换是是元素改变形状、尺寸和位置的一种效果。
你可以使用2D或3D转换你的元素。
浏览器支持
| 属性 | 浏览器支持 | ||||
|---|---|---|---|---|---|
| transform | |||||
IE10、FireFox以及Opera支持transform属性。Chrome和Safari需要前缀-webkit-.
注释:IE9需要前缀-ms-.
2D转换方法:
- translate()
- rotate()
- scale()
- skew()
- matrix()
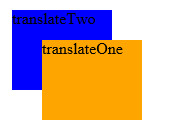
1.translate()方法
元素从当前位置移动,根据给定的left(x坐标)和top(y坐标)位移参数:
/*translate方法位移*/
div {
width:100px;
height:80px;
background-color:orange;
position:absolute;
left:100px;
top:100px;
}
div.translateOne {
transform:translate(30px,30px);
z-index:;
}
div.translateTwo {
background-color:blue;
}

2.rotate()方法
元素顺时针给定的角度、允许负值,元素将逆时针旋转。
/*2D旋转*/
div {
width: 150px;
height: 50px;
background-color: orange;
text-align: center;
position: absolute;
left: 100px;
top: 100px;
} div.rotateOne {
transform: rotate(30deg);
-webkit-transform:rotate(30deg);
} div.rotateTwo {
background-color: blue;
color: white;
}

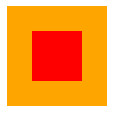
3.scale()方法
/*2D缩放*/
div {
width: 100px;
height: 100px;
background-color: orange;
position: absolute;
left: 100px;
height: 100px;
} div.scaleTwo {
background-color: red;
transform: scale(0.5,0.5);
}

值scale(2,4)吧宽度转换为原始的2倍,把高度转换为原始的4倍。
4.skew()方法
通过skew()方法,元素倾斜给定的角度,根据给定的水平线(X轴)和垂直线(Y轴)参数:
/*2D倾斜,面积不变*/
div {
width:100px;
height:100px;
background-color:orange;
position:absolute;
left:100px;
top:100px;
}
div.skewTwo {
background-color:red;
transform:skew(30deg,0deg);
}
值skew(30deg,20deg)围绕X轴把元素倾斜30度,围绕Y轴倾斜20度。
5.matrix()方法
matrix()方法把所有2D转换方法组合在一起。
matrix()方法需要六个参数,包含数学函数,允许你:旋转、缩放、移动以及倾斜元素。
如何使用matrix方法将div元素旋转30度:
/*2d组合函数*/
div {
width: 100px;
height: 100px;
background-color: orange;
position: absolute;
left: 100px;
top: 100px;
}
div.MatrixTwo {
transform:matrix(0.866,0.5,-0.5,0.866,0,0);
background-color:red;
}

新的转换属性
下面的表格列出了所有的转换属性:
| 属性 | 描述 | CSS |
|---|---|---|
| transform | 向元素应用 2D 或 3D 转换。 | 3 |
| transform-origin | 允许你改变被转换元素的位置。 | 3 |
2D Transform 方法
| 函数 | 描述 |
|---|---|
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 |
| translate(x,y) | 定义 2D 转换,沿着 X 和 Y 轴移动元素。 |
| translateX(n) | 定义 2D 转换,沿着 X 轴移动元素。 |
| translateY(n) | 定义 2D 转换,沿着 Y 轴移动元素。 |
| scale(x,y) | 定义 2D 缩放转换,改变元素的宽度和高度。 |
| scaleX(n) | 定义 2D 缩放转换,改变元素的宽度。 |
| scaleY(n) | 定义 2D 缩放转换,改变元素的高度。 |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 |
| skew(x-angle,y-angle) | 定义 2D 倾斜转换,沿着 X 和 Y 轴。 |
| skewX(angle) | 定义 2D 倾斜转换,沿着 X 轴。 |
| skewY(angle) | 定义 2D 倾斜转换,沿着 Y 轴。 |
CSS3 2D转换的更多相关文章
- css3 2d转换3d转换以及动画的知识点汇总
css3 2d转换 2d转换的方法: 1.移动 translate(x, y) 可以改变元素的位置,x.y可为负值: 2.缩放 scale(x, y) 可以对元素进行水平和垂直方向的缩放,x.y的取值 ...
- CSS3 2D 转换
2D 转换 在本章中,您将学到如下 2D 转换方法: translate() rotate() scale() skew() matrix() 您将在下一章学习 3D 转换. 实例 div { tra ...
- 【Demo】CSS3 2D转换
2D转换transform 2D变换方法: translate() 根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动. div { transform: translate(50px,1 ...
- CSS3—— 2D转换 3D转换 过渡 动画
2D转换 对元素进行移动.缩放.转动.拉长或拉伸 ————> ————> 移动 顺时针旋转 扩大/缩小 倾斜 2D变换合并 3D转换 绕x轴 绕y轴 过渡 从一种样式逐渐改变为另一 ...
- HTML 学习笔记 CSS3 (2D转换)
2.scaleX(<number>) : 使用 [sx,1] 缩放矢量执行缩放操作,sx为所需参数.scaleX表示元素只在X轴(水平方向)缩放元素,他的默认值是(1,1),其基点一样是在 ...
- css3 2D转换(2D Transform) 动画(Animation)
transform 版本:CSS3 内核类型 写法 Webkit(Chrome/Safari) -webkit-transform Gecko(Firefox) -moz-transform Pres ...
- CSS3 2D转换 动画
transform:translate(x,y): 过度 鼠标悬浮 在2s内完成所有变化 div { width:100px; height:100px; background:red; trans ...
- 我最喜欢用的css3之2D转换之translate用法
CSS3 2D 转换 div { transform: rotate(30deg); -ms-transform: rotate(30deg); /* IE 9 */ -webkit-transfor ...
- CSS3 Transform变形(2D转换)
Transform:对元素进行变形:Transition:对元素某个属性或多个属性的变化,进行控制(时间等),类似flash的补间动画.但只有两个关键贞.开始,结束.Animation:对元素某个属性 ...
随机推荐
- 解决spring mvc 上传报错,Field [] isn't an enum value,Failed to convert value of type 'java.lang.String[]' to required type '
没有选择附件,但是点击上传按钮的时候会报错. 之前不选择文件,直接上传空文件是可以的,后来不知道改了什么就不行了. 错误信息: -- :: [http--] TRACE org.springframe ...
- 如何搭建MVC3与配置models层
1.1 新建项目 第一步:打开Vs2010界面,点击左上角文件,点击新建,选择项目 1.1(图1) 第二步:点击网站Web类型,选择ASP.net MVC3 Web应用程序,在名称中输入项目名称(解决 ...
- poi简单案例
//poi api 操作 public static void main(String[] args) { // TODO Auto-generated method stub // 创建一个工作 ...
- ASP.NET中Request.ApplicationPath、Request.FilePath、Request.Path、.Request.MapPath
1.Request.ApplicationPath->当前应用的目录 2.Request.FilePath->对应于iis的虚拟目录 如 URL http://mockte.com/1 ...
- Vim记录
Command Mode下: . 代表当前行 % 代表所有行 $ 代表结束行 :1,$normal i# 全部行前加#,同下 :%normal i# :read ! cd /usr/bin/; ...
- Solr4.8.0源码分析(17)之SolrCloud索引深入(4)
Solr4.8.0源码分析(17)之SolrCloud索引深入(4) 前面几节以add为例已经介绍了solrcloud索引链建索引的三步过程,delete以及deletebyquery跟add过程大同 ...
- 转:/etc/inittab文件的字段及其说明
/etc/inittab文件中每个登记项的结构都是一样的,共分为以冒号“:”分隔的4个字段.具体如下: identifier : run_level : action : pro ...
- hdu 5124 lines
http://acm.hdu.edu.cn/showproblem.php?pid=5124 题意:给你n条线段,然后找出一个被最多条线段覆盖的点,输出覆盖这个点的线段的条数. 思路:可以把一条线段分 ...
- AnimationDrawable 资源
AnimationDrawable代表一个动画,Android 既支持传统的逐帧动画(类 似于电影方式,一张图片.一张图片地切换),也支持通过平移.变换计算出来的补间动画. 下面以补间动画为例来介绍如 ...
- iso18092-2004中ISO14443,Felica的关系
ISO18092协议介绍了P2P通讯中的ACTIVE模式和PASSIVE通讯模式,其实ISO18092使用了ISO14443协议和非国际标准的FELICA通讯协议,这里总结了一下.
