html5的Canvas
Canvas一般是指画布,最近对用html5写游戏比较感兴趣,所以简单的用了一下Canvas。
之前接触Canvas是在silverlight和wpf上用到过他,在silverlight上Canvas是一个绝对定位的容器,里面可以放任何控件。我们通过他可以构建画布、图形应用、GIS应用等。
在html5中,canvas是一个新增的标签:
<canvas></canvas>
他有基本的html标签的所有属性,一样可以给他设置style。
<canvas style="width:400px;height:300px;"></canvas> <style>
canvas{width:400px;height:400px;background:#000;}
</style>
<canvas></canvas>
他还有一个特定的attribute:
<canvas height="300" width="400"></canvas>
这里的height、width与以往的html标签的attribute不同,也与style中的height、width不同,这里主要是指canvas中的坐标范围。而style里的width、height是指canvas实际展示的大小。
比如定义下面的一个canvas:
<canvas width="400" height="300" style="width:600px;height:450px;border:1px solid #000;"></canvas>
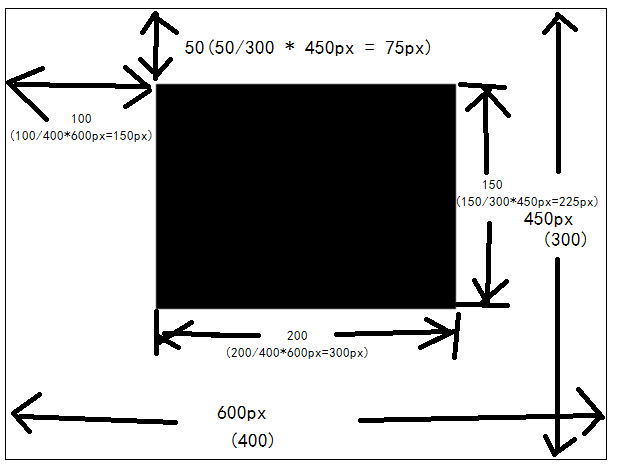
然后在canvas中画一个坐标为 100、50,大小为200、150的矩形,你会看到实际的效果如下图:

图中 canvas的大小是通过style决定的 600px * 450px,但是填满整个canvas的坐标只是400*300, 对应着括号里的大小。
在canvas中画图是基于坐标的,所以100, 50的坐标转化成了150px,75px的屏幕坐标,矩形的大小也由200*150转换成300px*225px的屏幕大小。
你可以按照下面的代码自己试一试:
<!doctype html>
<html> <body>
<canvas width="" height="" style="width:600px;height:450px;border:1px solid #000;"></canvas>
<script>
var context =document.getElementsByTagName("canvas")[].getContext("2d");
context.fillRect(,,,);
</script>
</body>
</html>
canvas的还有些其他attribute,还没有去看,他还有一个主要的方法,就是getContext(),这个方法就是获取画图的对象。
通过canvas的dom对象,可以调用getContext("2d")的方法获取对应的画图对象:
var canvas = document.getElementsByTagName("canvas")[0];
var context = canvas.getContext("2d");
在开发者控制台里可以看到这个drawing2d的属性及方法:

包含了fillStyle、stokeStyle、lineCap、font等画笔样式类的属性,fillRect、strokeRect、beginPath、moveTo、lineTo、closePath、stroke、fill、drawImage等画图动作的方法,还有一些其他的一些transfrom、save等方法。
简单说一下我看了的几个属性和方法,其他的需要自己去摸索哦:
fillStyle:填充样式,可以是颜色值的html码 如红色:#ff0000,其他是不是支持css3的更多属性就不知道了
strokeStyle:线条样式
font:字体样式
fillRect:function(x,y,width,height),直接按fillStyle填满一个矩形
strokeRect:function(x,y,width,height),直接按strokeStyle描一个矩形边
beginPath:开始画线,配合moveTo\lineTo\closePath等画折线或多边形
moveTo:function(x,y)将画线起点移动到新的坐标
lineTo:function(x,y)从当前点画的目标点
closePath:从当前点连接到起点
stroke:按照上面的路径按strokeStyle画折线
fill:按上面的路径按fillStyle画矩形
drawImage: function(image,x,y,width,height)将Image对象添加的画布上。注意这里的image对象必须是已经加载完毕的。如 var img = new Image();img.src="test.png";img.onload = function(){/*在这里才能将image添加到画布*/}
可以看下上面画矩形的方法:
context.fillRect(100,50,200,150);
画一条折现:
context.beginPath();
context.moveTo(10,10);
context.lineTo(10,110);
context.lineTo(110,110);
context.lineTo(110,10);
context.closePath();
context.stroke();
canvas具有绘图的功能,但是在用户交互上似乎比较乏力。拿silverlight的canvas、.NET的Bitmap、html的div与canvas对比了一下:
| html5 canvas tag | silverlight canvas | .NET Bitmap | html div tag |
| 标签,不能添加子标签 | 容器,可以添加其他容器及控件 |
图片文件操作,可以作为图形展示控件的源 |
标签,可以添加子标签,可以绝对定位 |
| 可以绘制矢量图形、文字、图片等 | 可以添加Path类控件来绘制矢量图形,可以添加图片 | 可以绘制矢量图形、文字、图片等 | 可以添加canvas来绘制矢量图形、可以添加其他任何html标签 |
| 不能添加子标签,获取用户操作只能靠鼠标定位 |
可以添加各类控件,可以通过控件来定位用户操作,可以添加其他容器,实现图层控制 |
不能获取用户操作 | 可以添加各类html标签,通过子节点获取用户操作 |
个人感觉canvas和Bitmap更像,是一个将Bitmap放到浏览器端的一个版本,当然我们可以通过他来实现更多的功能。canvas本身能实现的还是比较少,但是配合现有的其他浏览器端应用的技术肯定能创造出更多好的应用。
html5的Canvas的更多相关文章
- 用html5的canvas画布绘制贝塞尔曲线
查看效果:http://keleyi.com/keleyi/phtml/html5/7.htm 完整代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHT ...
- HTML5在canvas中绘制复杂形状附效果截图
HTML5在canvas中绘制复杂形状附效果截图 一.绘制复杂形状或路径 在简单的矩形不能满足需求的情况下,绘图环境提供了如下方法来绘制复杂的形状或路径. beginPath() : 开始绘制一个新路 ...
- HTML5之Canvas时钟(网页效果--每日一更)
今天,带来的是使用HTML5中Canvas标签实现的动态时钟效果. 话不多说,先看效果:亲,请点击这里 众所周知,Canvas标签是HTML5中的灵魂,HTML5 Canvas是屏幕上的一个由Java ...
- HTML5 画布canvas元素
HTML5的canvas元素以及随其而来的编程接口Canvas API应用前景极为广泛.简单地说,canvas元素能够在网页中创建一块矩形区域,这块矩形区域可以成为画布,这其中可以绘制各种图形.可别小 ...
- HTML5 之Canvas绘制太阳系
<!DOCTYPE html> <html> <head> <title>HTML5_Canvas_SolarSystem</title> ...
- HTML5 中canvas支持触摸屏的签名面板
1.前言 最近实在是太忙了,从国庆之后的辞职,在慢慢的找工作,到今天在现在的这家公司上班大半个月了,太多的心酸泪无以言表,面试过程中,见到的坑货公司是一家又一家,好几家公司自己都只是上一天班就走了,其 ...
- 【HTML5】Canvas画布
什么是 Canvas? HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像. 画布是一个矩形区域,您可以控制其每一像素. canvas 拥有多种绘制路径.矩形.圆形.字符以 ...
- html5 之 canvas 相关知识(一)概念及定义
什么是 Canvas? HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像. 画布是一个矩形区域,您可以控制其每一像素. canvas 拥有多种绘制路径.矩形.圆形.字符以 ...
- HTML5之Canvas画布
先上代码: <canvas width="1000" height="800">浏览器不支持HTML5!</canvas> <sc ...
- HTML5之Canvas影片广场
HTML5之Canvas影片广场 1.设计源代码 <!DOCTYPE html> <head> <meta charset="utf-8" /> ...
随机推荐
- xml中的特殊符号
其实就是xml的特殊符号,因为它的配置就是xml,所以可以用下面这种写法转义 < < > > <> < ...
- 安装mysql-python报错
运行: pip install mysql-python报错如下: Downloading/unpacking MYSQL-python Downloading MySQL-python-1.2.5. ...
- 实验六:分析Linux内核创建一个新进程的过程
原创作品转载请注明出处 + <Linux内核分析>MOOC课程http://mooc.study.163.com/course/USTC-1000029000 题目自拟,内容围绕对Linu ...
- 创建组合索引SQL从1个多小时到1S的案例
select aa.acct_org, aa.loan_acct_no, aa.FUNCTIONARY, aa.cust_no, sum(dwm.pkg_tools.currcdtran(bb.INT ...
- WordPress NextGEN Gallery ‘upload.php’任意文件上传漏洞
漏洞名称: WordPress NextGEN Gallery ‘upload.php’任意文件上传漏洞 CNNVD编号: CNNVD-201306-259 发布时间: 2013-06-20 更新时间 ...
- BZOJ2274: [Usaco2011 Feb]Generic Cow Protests
2274: [Usaco2011 Feb]Generic Cow Protests Time Limit: 10 Sec Memory Limit: 128 MBSubmit: 196 Solve ...
- 帕累托分析法(Pareto Analysis)(柏拉图分析)
帕累托分析法(Pareto Analysis)(柏拉图分析) ABC分类法是由意大利经济学家帕雷托首创的.1879年,帕累托研究个人收入的分布状态图是地,发现少数人收入占全部人口收入的大部分,而多数人 ...
- 信用卡/借记卡充值p2p平台
第一部分信用卡/借记卡充值 首先信用卡尽量不要用于网贷,因为这样会有风险,对投资人和借款人都不利,况且银行的钱也不是那么好用的,对吧?但是也有很多朋友问我信用卡相关事宜,我在这里专门做个解答,信用卡用 ...
- 在vim里每行增加//注释
1.ctrl+v选择区域块 ,可以选到每一行的第一个word 2. shift+i 3. 光标会定位在第一行, 输入一个// 4. 按esc, 被选择的所有行就加上了//
- POJ 3669 广度优先搜索
题意:巨大流星雨即将袭来.每个流星会对击中的地方以及周围(上下左右四格)造成破坏.Bessie开始时位于(0, 0)位置,并希望逃到一处不会被袭击到的地方(在第一象限内).已知每移动一格需要1个时间单 ...
