[Tool] github 入手教程
简单的介绍一下 Github 的基本操作。
主页:https://github.com/ 首先自然是在 GitHub 注册一个帐号了。然后开始正文吧。
Git 基本介绍
Git 是属于分布式版本控制系统(Distributed Version Control System,简称 DVCS),客户端会把代码仓库完整的镜像到本地,与 SVN 等集中式版本控制系统(Centralized Version Control Systems,简称 CVCS)相比,它没有“中央服务器”,每个客户端上都有一份完整的版本库,所以不需要联网即可工作,提高了安全性,而且支持强大的分支管理。
对于任何一个文件,在 Git 内都只有三种状态:已提交(committed),已修改(modified)和已暂存(staged)。已提交标识该文件已经被安全地保存在本地数据库中;已修改表示修改了某个文件,但还没有提交保存;已暂存表示把已修改的文件放在下次提交时要保存的清单中。[来源]
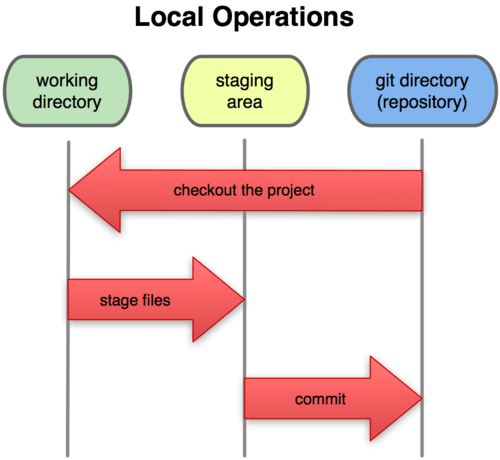
Git 管理项目时,文件流转的三个工作区域:Git 的工作目录,暂存区域,以及本地仓库。如下图所示:

基本的 Git 工作流程如下:[来源]
- 在工作目录中修改某些文件。
- 对修改后的文件进行快照,然后保存到暂存区域。
- 提交更新,将保存在暂存区域的文件快照永久转储到Git目录中。
下面介绍在 GitHub 网页端的简单操作:
一 创建仓库(Create a Repo)
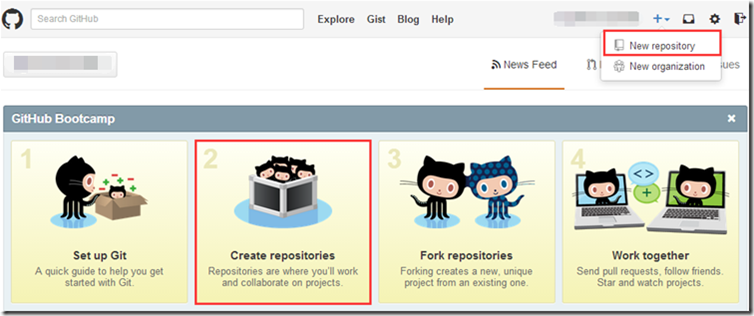
1、在任何页面的右上角选择"New repository"或者在 GitHub Bootcamp (训练营)中选择"Create repositories"

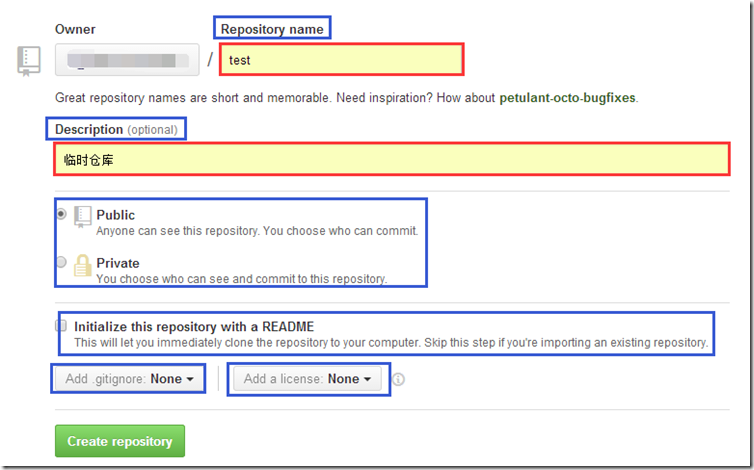
2、填写仓库基本信息:

Repository name: 仓库名称
Description(可选): 仓库描述介绍
Public, Private: 仓库权限(公开共享,私有或指定合作者)
Initialize this repository with a README: 初始化文件 README.md
gitignore: 不需要进行版本管理的仓库类型,对应生成文件 .gitignore
license: 证书类型,对应生成文件 LICENSE
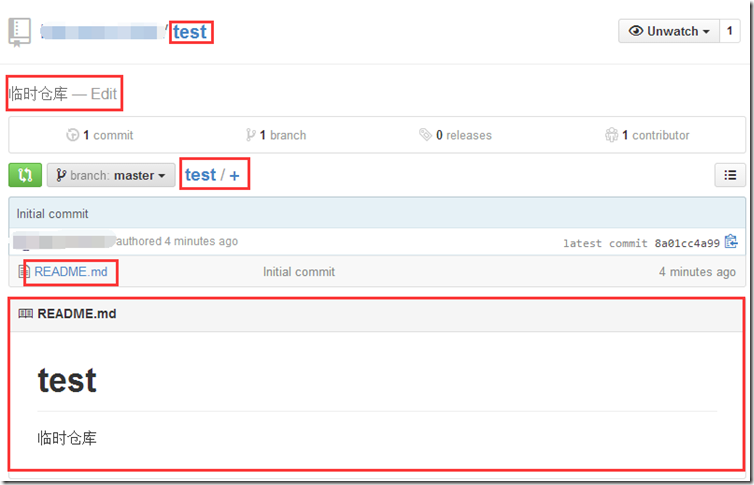
3、创建后如下图所示:

如果创建时,选择了 Initialize this repository with a README ,则会自动生成一个 README.md 文件;如果选择了 Add .gitignore ,则会自动生成 .gitignore 文件;如果选择 Add a license ,则会自动生成一个 LICENSE 文件;
二 修改并提交(Commit changes)
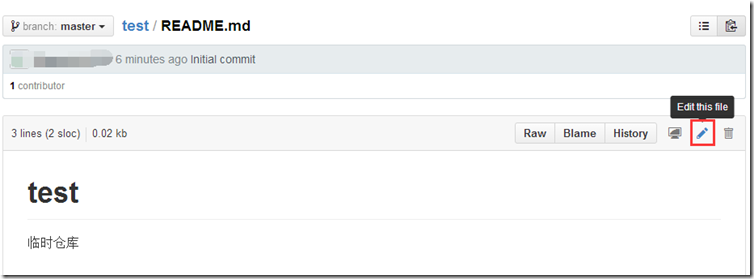
1、这里以 README.md 文件为例,在上图中点击打开"README.md"文件
2、选择右上角的编辑图标 进行编辑
进行编辑

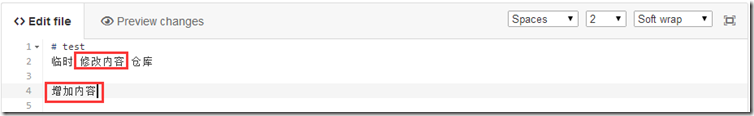
3、添加/修改其中的文本内容后,也可以在"Preview changes"中预览

在预览中会标记出修改或添加的内容

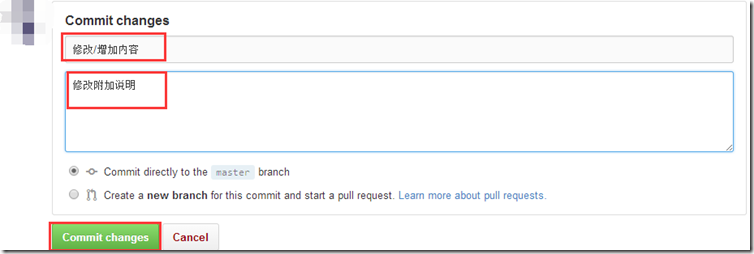
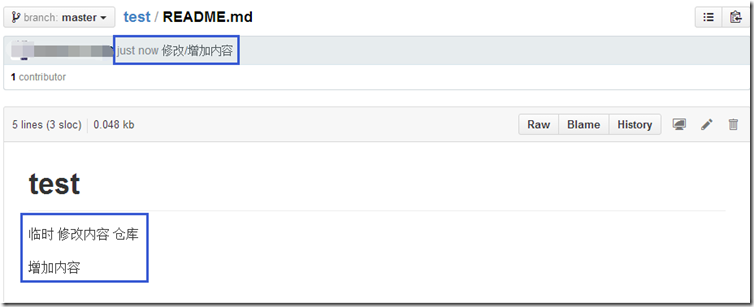
4、在页面底部,填写简短的提交信息或描述介绍修改/添加的内容,然后点击"Commit changes"提交即可。

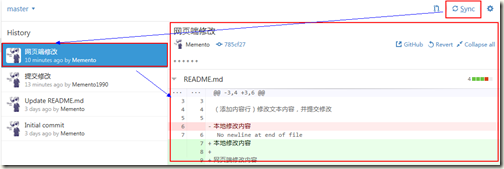
5、在提交修改信息处所填的信息对应仓库目录浏览处的位置如下图所示:

另:在仓库里添加文件则点击仓库右侧的"+"即可,其他操作均同上面所讲;注意文件名里要带上后缀名。


三 拷贝仓库(Fork a Repo)
fork 译为:分叉,在 Github 里,一个 fork 就相当于 repository 的一份拷贝,当然,这样你就可以在你自己帐号中的仓库里实验修改测试,而不会影响到原来的仓库内容的。
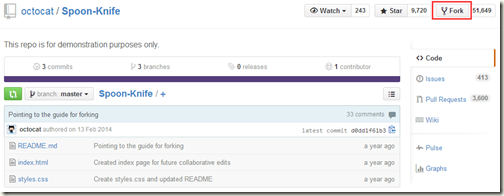
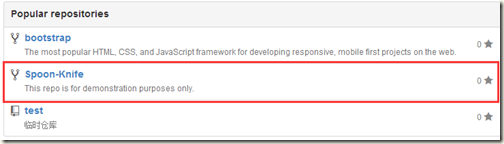
进入你要 fork 的仓库(repository)里,例如 octocat/Spoon-Knife,然后点击右上角的 Fork,就可以将该仓库拷贝到你的帐号中。
 ==>
==> 

四 删除仓库(Delete a Repo)
1、进入相应的仓库,选择右侧工具栏中的"Setting"
2、然后选择 Delete this repository

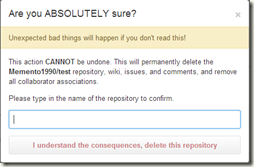
3、在弹出的对话框中填入要删除的当前仓库名称,确认即可

我一般不喜欢在网页端编辑操作什么的,毕竟说不定丫的什么时候就断网或者提交失败的,然后辛辛苦苦排版或编辑好的内容就飞了,所以我又重点学习了解了一下 GitHub 客户端的使用,下面就重点介绍一下 GitHub 客户端的使用。
下面介绍 Windows 客户端 GitHub 工具的基本安装配置
一 安装配置 Github for Windows(Windows 7系统)
1、下载 GitHub for Windows 并安装(这个软件安装和卸载有点儿蛋疼,卸载时 Git Shell 会卸载不掉,不过不影响使用)
 ==>
==> 
 安装完成桌面出现的两个图标如上图所示,左侧为 UI 可视化管理工具,右侧为命令行管理工具;
安装完成桌面出现的两个图标如上图所示,左侧为 UI 可视化管理工具,右侧为命令行管理工具;
2、连接 GitHub 帐号(可以通过 GitHub 或者 Git Shell 两种操作方式连接,嫌麻烦的直接方法一,闲蛋疼的直接方法二,楼主明显占其二了)
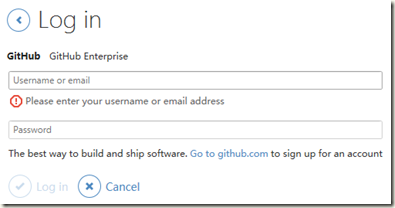
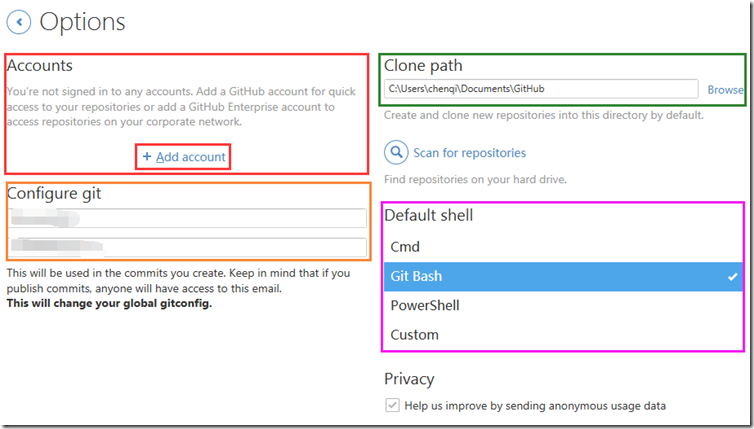
- 方法一:打开 GitHub,在右上角的"Options"中添加新账户"Add account",然后填写用户名(或邮箱)和密码登录即可
 ==>
==> 
然后在左上角点开“+”里面即可看到 GitHub 帐号里的项目

- 方法二:打开 Git Shell,首先该工具与 GitHub 中的"Options"中右侧的 Defaul shell选择有关,

cmd 对应窗口 
Git Bash 对应窗口 
PowerShell 对应窗口 
以及最后的自定义启动。这里采用 Git Bash 方式。(楼主,那他们的区别你咋不说啊?它们有嘛区别呀?楼主说了,嘛区别呢,嘛区别呀,谁知道有嘛区别呢……请自力更生吧)
再通过命令行来设置 Git 的信息,用户名和邮箱:
git config --global user.name "YOUR NAME"
git config --global user.email "YOUR EMAIL ADDRESS"
这两行命令的执行效果与 GitHub 的"option"里的 Configure git 处设置相对应;
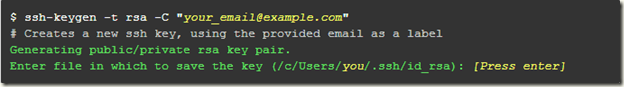
Git 连接 GitHub 是通过 ssh,所以需要通过命令行创建一个新的 ssh key:
ssh-keygen -t rsa -C "YOUR EMAIL ADDRESS"
执行该命令时,会提示文件保存路径,默认为系统用户文件夹下的 .ssh 文件夹里
 [来源]
[来源]
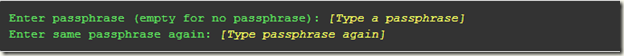
这里采用默认路径,直接回车;然后会提示输入密码,需要输入两次(也可以不输入直接回车两次);
 [来源]
[来源]
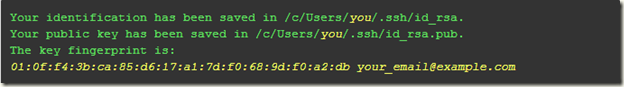
然后就会生成类似如下内容的信息
 [来源]
[来源]
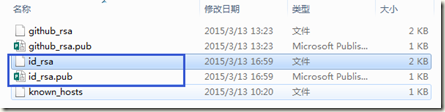
执行到这里,你就会在指定的目录 .ssh 文件夹里发现生成了两个文件,id_rsa 和 id_rsa.pub

接着,你可以通过文本编辑的方式复制 id_rsa.pub 中的 public key,或者通过下面的命令方式复制
clip < ~/.ssh/id_rsa.pu
这个 public key 是要粘贴到 GitHub 设置的 SSH Keys 里面的,按如下操作:
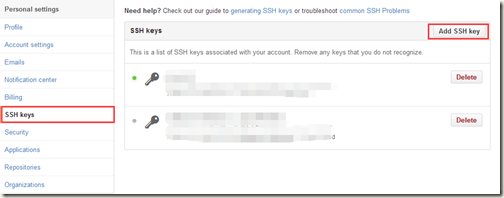
在 GitHub 任何网页页面的右上角处, 点击"Setting"图标,然后在"Personal settings"栏中选择"SSH keys"选项卡,并点击其右上角的"Add SSH key",
点击"Setting"图标,然后在"Personal settings"栏中选择"SSH keys"选项卡,并点击其右上角的"Add SSH key",

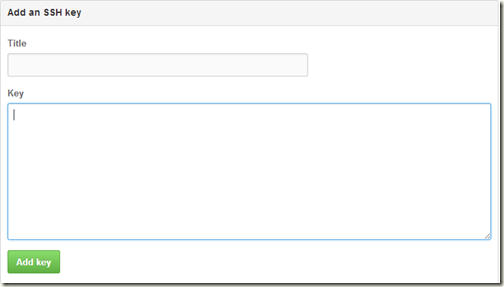
填写一个 Title 作为标识,然后把之前复制的 public key 粘贴到 Key 下面的文本框中,点击"Add key",即可。

最后需要验证一下添加的 SSH key 是否连接成功,可以执行如下的命令验证,或者打开 GitHub 客户端也可以:
ssh -T git@hostname
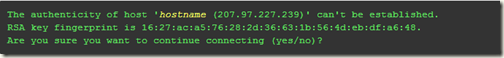
如果看到警告消息,类似:
 [来源]
[来源]
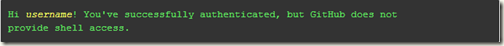
别管他,yes 回车就可以看到类似如下的消息提示:
 [来源]
[来源]
ok,到这里,通过 Git Bash 方式连接 GitHub 就成功了。很显然,通过 Git Bash 配置过程有点儿多,还是第一种方法实在简单,都体验一下吧。
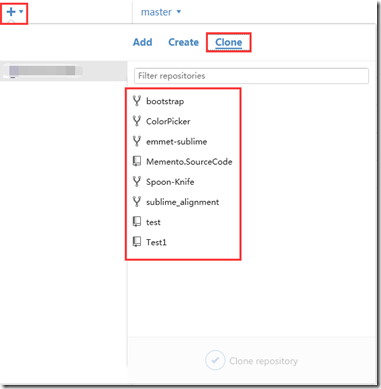
二 同步/克隆仓库到本地(Sync/Clone repository)
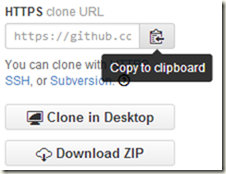
在你的每个仓库页面的右下角处,都有一块如下图所示的区域:

点击 图标以复制仓库的克隆地址,然后在命令行里执行如下代码:
图标以复制仓库的克隆地址,然后在命令行里执行如下代码:
注意,clone 后面的参数就是之前在网页端 copy 的 HTTPS clone URL,要在 Git Bash 中粘贴,则需要按如下图所示操作:

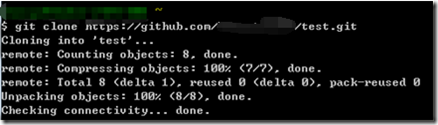
运行命令即可得到如下提示:
 执行效果
执行效果
通过命令行 Clone 下来的仓库(repository)会存放在对应用户文件夹(C:\Users\用户名\)根目录下。
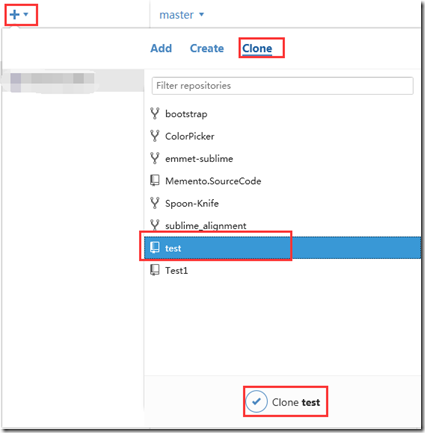
当然也可以通过 GitHub 客户端软件更快捷的 Clone 仓库,Clone 的路径它会提示让你选择,
 ==> 点击下面的"Clone test" ==>
==> 点击下面的"Clone test" ==>

如果网页端有关于该仓库的更改,还未同步到本地,则在右上角的"Sync"处会有如下提示:
 看清楚是向下↓的箭头哦
看清楚是向下↓的箭头哦
点击"Sync"即可将修改内容同步到本地:

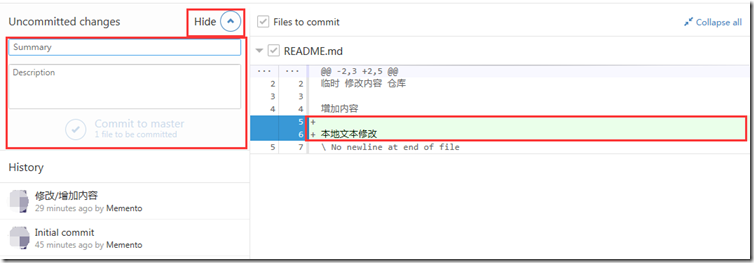
如果本地修改了仓库里文件,而且还未同步到服务器,则在"History"的上面会出现"Uncommitted changes",展开后右侧也会显示修改的相关内容:

同网页端操作一样,这时候你需要填写一下修改的 Summary 和 Description,然后提交(Commit to master),这时候在右上角的"Sync"处会有如下提示:
 这回是向上↑的的箭头喽
这回是向上↑的的箭头喽
点击即可同步到服务器端了!
三 参考资料
[Tool] github 入手教程的更多相关文章
- GitHub具体教程
GitHub具体教程 Table of Contents 1 Git具体教程 1.1 Git简单介绍 1.1.1 Git是何方神圣? 1.1.2 重要的术语 1.1.3 索引 1.2 Git安装 1. ...
- GitHub详细教程
GitHub详细教程 Table of Contents 1 Git详细教程 1.1 Git简介 1.1.1 Git是何方神圣? 1.1.2 重要的术语 1.1.3 索引 1.2 Git安装 1.3 ...
- Git和Github简单教程
原文链接:Git和Github简单教程 网络上关于Git和GitHub的教程不少,但是这些教程有的命令太少不够用,有的命令太多,使得初期学习的时候需要额外花不少时间在一些当前用不到的命令上. 这篇文章 ...
- GitHub 使用教程图文详解(转)
大纲: 一.前言 二.GitHub简介 三.注册GitHub账号 四.配置GitHub 五.使用GitHub 六.参与GitHub中其它开源项目 七.总结 注,GitHub官网:https://git ...
- github 基础教程推荐
github现在很火的样子 我在一篇博客上看到说“如果你不知道什么是github,那你就不能说你是个coder,如果你现在看到这篇博客,那么你已经是个coder了”. 我对github一直很好奇,可是 ...
- 【软件使用】GitHub使用教程for VS2012
一直以来都想使用Git来管理自己平时积累的小代码,就是除了工作之外的代码了.有时候自己搞个小代码,在公司写了,就要通过U盘或者网盘等等一系列工具进行Copy,然后回家才能继续在原来的基础上作业.Cop ...
- Git-it:一个学习Git和Github的教程(软件)
Git-it https://github.com/jlord/git-it 2016-08-01 在FreeCodeCamp的引导下了解到的Git-it.OSC有收录. Git-it是一个指导使用G ...
- GitHub 使用教程图文详解
大纲: 一.前言 二.GitHub简介 三.注册GitHub账号 四.配置GitHub 五.使用GitHub 六.参与GitHub中其它开源项目 七.总结 注,GitHub官网:https://git ...
- Git和Github简单教程(收藏)
原文链接:Git和Github简单教程 目录: 零.Git是什么 一.Git的主要功能:版本控制 二.概览 三.Git for Windows软件安装 四.本地Git的使用 五.Github与Git的 ...
随机推荐
- jQuery学习之路(2)-DOM操作
▓▓▓▓▓▓ 大致介绍 jQuery作为JavaScript库,继承并发扬了JavaScript对DOM对象操作的特性,使开发人员能方便的操作DOM对象. ▓▓▓▓▓▓ jQuery中的DOM操作 看 ...
- PAT练习题目录
点题号就能查看题解了,另外代码也放在了开源中国码云上: 甲级:代码集合:https://git.oschina.net/firstmiki/PAT-Advanced-Level-Practise 10 ...
- 如何理解javaSript中函数的参数是按值传递
本文是我基于红宝书<Javascript高级程序设计>中的第四章,4.1.3传递参数小节P70,进一步理解javaSript中函数的参数,当传递的参数是对象时的传递方式. (结合资料的个人 ...
- android Handler介绍
Handler使用介绍: Handler根据接收的消息,处理UI更新.Thread线程发出消息,通知Handler更新UI. Handler mHandler = new Handler() { p ...
- [Django]用户权限学习系列之User权限基本操作指令
针对Django 后台自带的用户管理系统,虽说感觉还可以,但是为了方便用户一些操作,特别设计自定义的用户权限管理系统. 在制作权限页面前,首先需要了解权限和用户配置权限的指令,上章讲到权限的添加,删除 ...
- 【一起学OpenFOAM】系列由来
1 为什么要学习OpenFOAM 掐指算起来,接触CFD也差不多有十个年头了,其间一直使用的商用CFD软件,有Fluent.CFX.StarCCM+等,这些商用软件各有其优缺点,都能较好的解决常规的工 ...
- Java中的进程和线程
Java中的进程与线程 一:进程与线程 概述:几乎任何的操作系统都支持运行多个任务,通常一个任务就是一个程序,而一个程序就是一个进程.当一个进程运行时,内部可能包括多个顺序执行流,每个顺序执行流就是 ...
- Raspkate - 基于.NET的可运行于树莓派的轻量型Web服务器
最近在业余时间玩玩树莓派,刚开始的时候在树莓派里写一些基于wiringPi库的C语言程序来控制树莓派的GPIO引脚,从而控制LED发光二极管的闪烁,后来觉得,是不是可以使用HTML5+jQuery等流 ...
- 【腾讯Bugly干货分享】JSPatch 成长之路
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/579efa7083355a9a57a1ac5b Dev Club 是一个交流移动 ...
- ABP文档 - 审计日志
文档目录 本节内容: 简介 关于 IAuditingStore 配置 通过特性启用/禁用 注意 简介 维基百科:“一个审计追踪(也叫审计日志)是一个安全相关的时序记录.记录组.和/或记录源和目标,作为 ...
