期待已久的2012年度最佳jQuery插件揭晓
近日,国外著名博客WDL发布了2012年度最佳 jQuery 插件。jQuery 自2006年发布以来,经过6年的迅速发展,目前已是最流行和使用最广泛的 JavaScript 框架,这主要归功于众多围绕 jQuery 的技术社区。jQuery 社区的开发者持续不断的在发布各种 jQuery 插件,Web 开发人员能够非常轻松把一些惊艳的功能到项目中。
Arctext.js 是基于 Lettering.js 的文字旋转插件,根据设置的旋转半径准确计算每个字母的旋转弧度并均匀分布。
虽然 CSS3 也能够实现字符旋转效果,但是要让安排每个字母都沿着弯曲路径排布相当的复杂,Arctext.js 则可以轻松实现。
可以通过设置下面四个参数调整效果:
|
1
2
3
4
|
radius /* 旋转的半径,最小值是字符长度的一半,如果设置为-1,则文本是直的,不会旋转。默认值是0 */dir /* 旋转方向,1是向下,-1是向上。默认值是1 */rotate /* 设置为true表示每个字符都旋转。默认值是true */fitText /* 如果想使用fitText插件(http://fittextjs.com/),则需要设置为true。默认值是false */ |

正如它的口号所说:Parallax has never been easier,的确,它能帮助轻松的实现网页视差滚动效果。
给标签添加data属性(data-stellar-ratio等,使用方法参考帮助文档),然后运行$.stellar()就可以看到很酷的时差滚动效果了。
|
1
2
3
4
|
// For example:$(window).stellar();// or:$('#main').stellar(); |
还可以通过设置偏移量来调整时差效果:
|
1
2
3
4
|
$.stellar({ horizontalOffset: 40, verticalOffset: 150}); |
也可以为元素添加data属性来配置每个元素的偏移,例如:
|
1
|
<div data-stellar-ratio="2" data-stellar-horizontal-offset="40" data-stellar-vertical-offset="150"> |

这款 jQuery 插件能够给页面添加漂亮的过渡(transition)效果,类似于书本或者杂志。
主要特色
✓ 支持运行于 iPad 和 iPhone;
✓ 简单,美观和强大的 API 接口;
✓ 可以通过 Ajax 动态加载页面;
✓ 纯 HTML5/CSS3 呈现页面内容;
✓ 提供两种漂亮的过渡(transition)效果;
✓ 借助 turn.html4.js,可以在 IE8 等低版本浏览器工作。
使用非常简单,示例代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<div id="flipbook"> <div class="hard"> Turn.js </div> <div class="hard"></div> <div> Page 1 </div> <div> Page 2 </div> <div> Page 3 </div> <div> Page 4 </div> <div class="hard"></div> <div class="hard"></div></div><script type="text/javascript"> $("#flipbook").turn({ width: 400, height: 300, autoCenter: true });</script> |

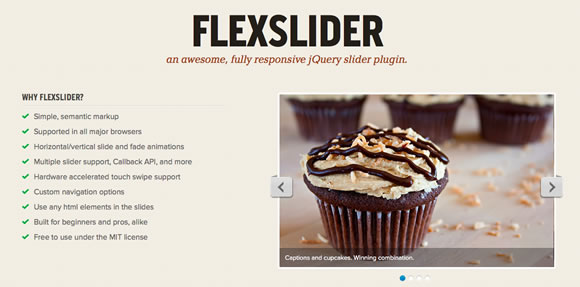
FlexSlider 是一款轻量的响应式 jQuery 内容滚动插件,能够帮助你在项目轻松的创建漂亮的内容滚动效果。
这款插件也是 2011 年度最佳 jQuery 插件,今年被 WooThemes 收购并发布了2.0版本,因此继续入选 2012 年度榜单。
主要特色
✓ 简单的,语义化的标签;
✓ 支持所有主流的浏览器;
✓ 水平/垂直滑动和淡入淡出动画;
✓ 支持多个滑块,回调 API,以及更多;
✓ 触摸滑动支持硬件加速;
✓ 能够自定义导航选项。
✓ 兼容最新版本的 jQuery。
使用非常简单,示例代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<div class="flexslider"> <ul class="slides"> <li> <img src="slide1.jpg" /> </li> <li> <img src="slide2.jpg" /> </li> <li> <img src="slide3.jpg" /> </li> </ul></div> <script type="text/javascript" charset="utf-8"> $(window).load(function() { $('.flexslider').flexslider(); });</script> |
Hammer.js 是一个基于 jQuery,在网页中实现多点触摸 JavaScript 库。
支持 Tap、Double Tap、Drag、Hold、Swipe 和 Transform 六种触摸手势。
主要特色
✓ 在网站中快速实现 Touch 事件;
✓ 轻量,GZIP 压缩后只有2KB;
✓ 功能专注,专用于多点触摸手势;
✓ 完全独立的库,也提供了 jQuery 插件版本;
在线演示 插件下载
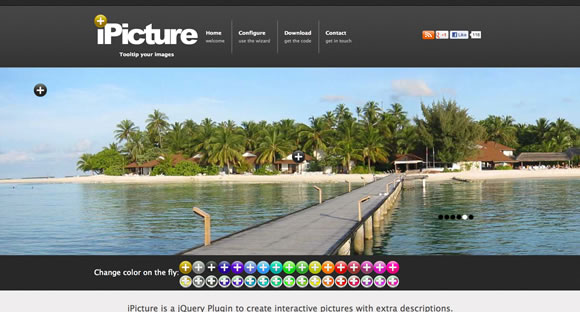
iPicture 是一款用于制作交互式照片效果的 jQuery 插件,可以在图片上添加额外的注释。
实现超平滑的 CSS3 transformations(变换)和 transitions(过渡效果)的 jQuery 插件,最新版本:v0.1.3。
一款用于制作大号,加粗的响应式头条标题的 jQuery 插件。
期待已久的2012年度最佳jQuery插件揭晓的更多相关文章
- 期待已久的2013年度最佳 jQuery 插件揭晓
让人期待已久的2013年度最佳 jQuery 插件揭晓了.在过去的一年里,有很多很多的 jQuery 插件发布出来,而这里文章列出的这些插件从提供的功能更角度来看是其中的佼佼者.相信这些优秀的 jQu ...
- 2014年七月最佳jQuery插件荟萃
本月的jQuery插件荟萃我们将介绍几款非常不错的jQuery插件,涵盖了表单,幻灯,页面设计等等方面,相信大家肯定会喜欢! Select or Die 一款帮助开发者美化并且强化选择框的jQuery ...
- 终于,期待已久的 Java 9 正式发布了!
经过4次跳票,历经曲折的 Java 9 正式版终于发布了! 你可以通过这里下载 Java 9 正式版.JDK9 提供超过 150 项新功能特性,包括备受期待的模块化系统.可交互的 REPL 工具 js ...
- 记一次期待已久的渗透 从phpcms到thinkphp
0X01 前言 这是刚刚开始学习渗透的一个目标吧 这个站从刚开始学的那一天起,就想把他日下来. 可能是自己的信息收集能力太差了吧,导致一直无从下手 没有进展.这是需要慢慢积累的过程.还需努力学习. 0 ...
- .NET MAUI发布了期待已久的候选版本(RC1)
作者:David Ortinau 我们激动地宣布在4/13/2022.NET多平台应用UI (.NET MAUI)发布了候选版本.SDK现在已经集成好了API,可以更新库,并为GA(通用可用性)兼容性 ...
- 齐博x1更新了 提供一个部分用户期待已久的功能,修改主题后变为待审
如下图所示,你可以设置哪些用户组修改主题后,就会把原来已审核通过的主题,变为未审核.适合所有频道.
- 一起看期待已久的.NET Core 3.0新的单文件部署特性,记在昨日VS2019更新后
VS2019又又又迎来一次新的更新,这次的重点在.NET Core, 妥妥的更新好,默默地反选2.2,一切都在意料之中. 这次我们来看VS2019的新特性单文件部署: https://www.talk ...
- 21个最佳jQuery插件推荐
在Javascript应用领域上,使用jQuery可以制作出非常优秀的动画效果,滑块.滑球,以及各种不同的应用.精选出21个最佳的精典案例,如果你是一个前端设计师,一定不要错过. Supersized ...
- 2010年最佳jQuery插件
原文发布时间为:2011-01-19 -- 来源于本人的百度文章 [由搬家工具导入] WDL的作者从大量的优秀jQuery插件精心筛选出一些对Web Designers有帮助的和具备非常不错的视觉效果 ...
随机推荐
- python 自动化之路 day 09 进程、线程、协程篇
本节内容 操作系统发展史介绍 进程.与线程区别 python GIL全局解释器锁 线程 语法 join 线程锁之Lock\Rlock\信号量 将线程变为守护进程 Event事件 queue队列 生产者 ...
- leetcode Permutations II 无重全排列
作者:jostree 转载请注明出处 http://www.cnblogs.com/jostree/p/4051169.html 题目链接:leetcode Permutations II 无重全排 ...
- iOSCoreData介绍
1.CoreData简介 Coredata用作数据持久化,使和大数据量的存储和查询 虽然是用户做数据的保存,但是并不是数据库,CoreData可以使用数据库.XML来存储数据 SQLite通过SQL语 ...
- MySQL之count(*)与count(id)效率比较(转)
优化总结: 1.任何情况下SELECT COUNT(*) FROM tablename是最优选择: 2.尽量减少SELECT COUNT(*) FROM tablename WHERE COL = ’ ...
- linux正则表达式之-基础正则表达式(基于grep)
linux正则表达式: 简单的说,正则表达式就是为处理大量的字符串而定义的一套规则和方法,如:假设@代表123456,!代表abcde.通过定义的这些特殊符号的铺助,系统管理员就可以快速的过滤,替换或 ...
- 第四章 Web表单
4.1 跨站请求伪造保护 安装flask-wtf app = Flask(__name__) app.config['SECRET_KEY'] = 'hard to guess string' 密钥不 ...
- 自己写的Python数据库连接类和sql语句拼接方法
这个工具类十分简单和简洁. sql拼接方法 # encoding=utf-8 from django.http import HttpResponse from anyjson import seri ...
- 一个优秀php程序员应具备什么样的能力
1:php能力 1.1 熟悉 一种或者几种框架,并可以用于开发 1.2 了解 这些框架中的优点与缺点 1.3 假如要你选择框架,你会使用哪种最适合你开发 2:数据库能力 2.1:能写一些简单的sql语 ...
- 我的第一个python代码实践:Trie树
Trie树 不解析, 本园很多博文有提到. 直接上代码: #coding:utf-8 ''' create on 2013-07-30 @author :HuangYanQiang ''' LETT ...
- 3224: Tyvj 1728 普通平衡树
Description 您需要写一种数据结构(可参考题目标题),来维护一些数,其中需要提供以下操作: 1. 插入x数 2. 删除x数(若有多个相同的数,因只删除一个) 3. 查询x数的排名(若有多个相 ...