H5 canvas 小demo之小球的随机运动
1:结构之html----balls.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<link href="style.css" rel="stylesheet" type="text/css"/>
<script type="text/javascript" src="main.js"></script>
</head>
<body>
<div id="container">
<canvas id="canvas"></canvas>
<div id="controller">
<h2>canvas控件</h2>
<a href="javascript:void(0);" id="motion"></a>
<a href="javascript:void(0);" id="white">white</a>
<a href="javascript:void(0);" id="black">black</a>
</div> </div> </body>
</html>
2:样式之css-----style.css
#container{
width:800px;
height:600px;
margin: 10px auto;
position: relative;
}
#canvas{
display: block;
border: 1px solid #808080;
margin:10px auto;
}
h2{
text-align: center;
}
#controller{
border-radius: 20px;
border: 1px solid grey;
width: 200px;
height:100px;
position: absolute;
top:10px;
left:10px;
}
#controller a{
background: #808080;
color:#ffffff;
text-decoration: none;
line-height: 35px;
text-align: center;
position: absolute;
display: block;
width:50px;
height:35px;
border:1px solid #808080;
border-radius: 20px;
}
#motion{
top:55px;
left:10px;
}
#white{
top:55px;
left:70px;
}
#black{
top:55px;
left:130px;
}
3:行为之javascript----main.js
/**
* Created by jackpan on 2015/4/18.
*/
var canvas;
var context;
var width;
var height;
var balls=[];
var isMove=true;
var motion;
var white;
var black;
var themeColor;
window.onload= function () {
canvas=document.getElementById("canvas");
motion=document.getElementById("motion");
white=document.getElementById("white");
black=document.getElementById("black");
motion.innerHTML="运动";
context=canvas.getContext("2d");
canvas.width=800;
canvas.height=600;
width=canvas.width;
height=canvas.height;
context.globalAlpha=0.7;
for(var i=0;i<;i++){
var R=Math.floor(Math.random()*255);
var G=Math.floor(Math.random()*255);
var B=Math.floor(Math.random()*255);
var radius=Math.random()*40+10;
var ball={
x:Math.random()*(width-2*radius)+radius,
y:Math.random()*(height-2*radius)+radius,
vx:Math.pow(-1,Math.ceil(Math.random()*2))*Math.random()*8+2,
vy:Math.pow(-1,Math.ceil(Math.random()*2))*Math.random()*4+2,
radius:radius,
color:"rgb("+R+","+G+","+B+")"
}
balls[i]=ball;
}
motion.onclick= function () {
if(isMove){
isMove=false;
motion.innerText="静止";
}else{
isMove=true;
motion.innerHTML="运动";
}
}
white.onclick= function () {
themeColor="white";
}
black.onclick= function () {
themeColor="black";
}
setInterval(
function () {
drawBall();
if(isMove){
updateBall();
}
},40
)
}
function drawBall(){
context.clearRect(0,0,width,height);
if(themeColor=="black"){
context.fillStyle=themeColor;
context.fillRect(0,0,width,height);
}
for(var i=0;i<balls.length;i++){
context.globalCompositeOperation="lighter";
context.beginPath();
context.arc(balls[i].x,balls[i].y,balls[i].radius,0,Math.PI*2,true);
context.closePath();
context.fillStyle=balls[i].color;
context.fill();
}
}
function updateBall(){
for(var i=0;i<balls.length;i++){
var aBall=balls[i];
aBall.x+=aBall.vx;
aBall.y+=aBall.vy;
if(aBall.x<aBall.radius || aBall.x>width-aBall.radius){
aBall.vx=-aBall.vx;
}
if(aBall.y<aBall.radius || aBall.y>height-aBall.radius){
aBall.vy=-aBall.vy;
} }
}
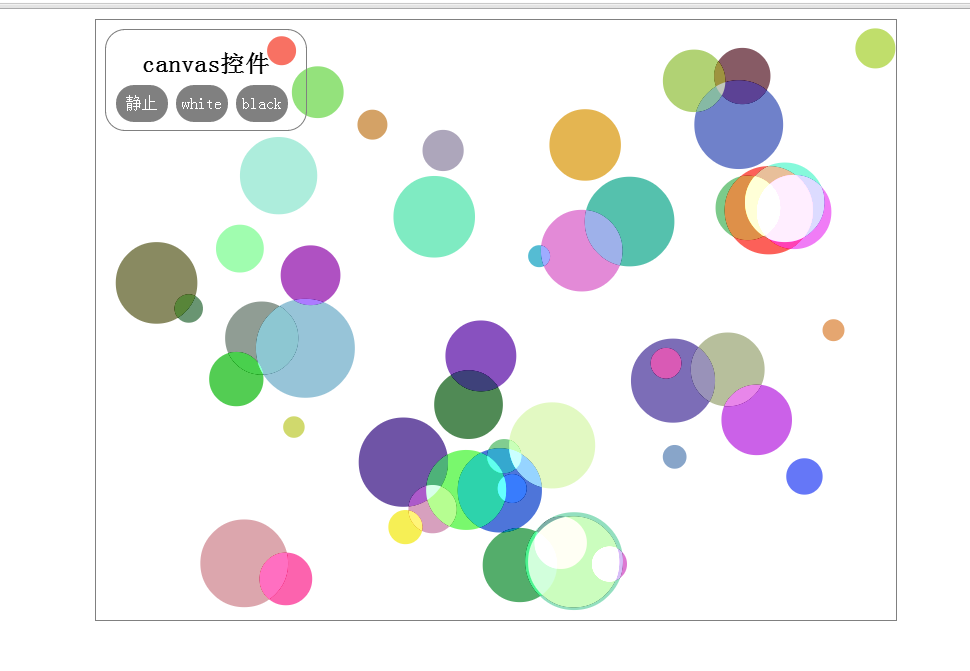
4:效果静态图展示

H5 canvas 小demo之小球的随机运动的更多相关文章
- h5 canvas 小球移动
h5 canvas 小球移动 <!DOCTYPE html> <html lang="en"> <head> <meta charset= ...
- H5 PWA技术以及小demo
H5 PWA技术 1.原生app优缺点 a.体验好.下载到手机上入口方便 b.开发成本高(ios和安卓) c.软件上线需要审核 d.版本更新需要将新版本上传到不同的应用商店 e.使用前需下载 2.we ...
- Flexible实现H5移动端适配小demo
前言 看了宇哥关于移动端适配的分享后,加上目前公司项目也需要做移动端适配,今天就抽空搞了搞.目前业界还是比较推崇手淘使用"rem+viewport"的解决方案,今天自己模仿手淘fl ...
- h5 canvas 图片上传操作
最近写的小 demo,使用的是h5的 canvas来对图片进行放大,移动,剪裁等等这是最原始的代码,比较接近我的思路,后续会再对格式和结构进行优化 html: <pre name="c ...
- 如何开发一个简单的HTML5 Canvas 小游戏
原文:How to make a simple HTML5 Canvas game 想要快速上手HTML5 Canvas小游戏开发?下面通过一个例子来进行手把手教学.(如果你怀疑我的资历, A Wiz ...
- 两个Canvas小游戏
或许连小游戏都算不上,可以叫做mini游戏. 没有任何框架或者稍微有点深度的东西,所以有js基础的或者要追求炫酷效果的可以直接ctrl+w了. 先贴出两个游戏的试玩地址: 是男人就走30步 是男人就忍 ...
- Android -- 自定义View小Demo,动态画圆(一)
1,转载:(http://blog.csdn.NET/lmj623565791/article/details/24500107),现在如下图的效果: 由上面的效果图可以看到其实是一个在一个圆上换不同 ...
- H5 canvas绘制出现模糊的问题
在之前做移动端小游戏幸运转盘.九宫格转盘,使用到了 canvas ,也是第一次在项目中使用 canvas 来实现. 近期测试人员反应 canvas 绘制的内容太模糊,心想着用 canvas 绘制出来的 ...
- Android学习小Demo一个显示行线的自定义EditText
今天在处理一个EditText的时候,想着把EditText做成像一本作业本上的纸一样,每一行都可以由线条隔开,具体效果如下: 1)最开始的思路 一开始的想法是很简单的,找出每一行的高度,然后一行一行 ...
随机推荐
- Senparc.Weixin.MP SDK 微信公众平台开发教程(一):微信公众平台注册
微信公众平台(下面简称“公众平台”)注册步骤和导航还是比较流畅的,因此这个教程对于上网经验丰富的朋友来说,有点多余.不过为了保持教程系列的完整性,这里还是认认真真把流程梳理一遍. 第一步:进入公众平台 ...
- uniq linux下去除重复行命令
一,uniq干什么用的 文本中的重复行,基本上不是我们所要的,所以就要去除掉.linux下有其他命令可以去除重复行,但是我觉得uniq还是比较方便的一个.使用uniq的时候要注意以下二点 1,对文本操 ...
- MVVM中轻松实现Command绑定(三)任意事件的Command
WPF中不是所有的控件都有Command属性的,如果窗体我需要在ViewModel中处理Loaded事件命令,或者其他事件的命令时,很难都过绑定Command完成,必须要注册依赖属性或事件等,太麻烦了 ...
- javascript 关于cookie的操作
<script language=javascript> //获得coolie 的值 function cookie(name){ var cookieArray=document.coo ...
- QTP常见问题解决方法(一)
1.对脚本的运行速度进行设置 TOOLS->OPTIONS->RUN->RUN MODE 设置就可以了:一般可以设置为500或者1000值,也就是毫秒: QTP 12.0版本: TO ...
- [原]loadrunner中数据库数据参数化
作者:liuheng123456 发表于2013-11-25 14:11:10 原文链接 阅读:228 评论:0 查看评论
- OpenGL ES 的三种变量类型(uniform,attribute和varying)
1.uniform变量 uniform变量是外部application程序传递给(vertex和fragment)shader的变量.因此它是application通过函数glUniform**()函 ...
- SVN安装详解
(一)安装服务器端1. 先安装VisualSVN-Server-2.6.0.msi 2.点击Next SVN服务端已经安装好了 选中Repositores --->选中“新建”---->点 ...
- 决策树及其python实现
剪枝 由于悲观错误剪枝 PEP (Pessimistic Error Pruning).代价-复杂度剪枝 CCP (Cost-Complexity Pruning).基于错误剪枝 EBP (Error ...
- sed写的命令收集
1. 替换一行字符串. <title name= > <param name="root", value="haha"/> <pa ...
