PHP表单验证内容是否为空
内容为空效果图为:

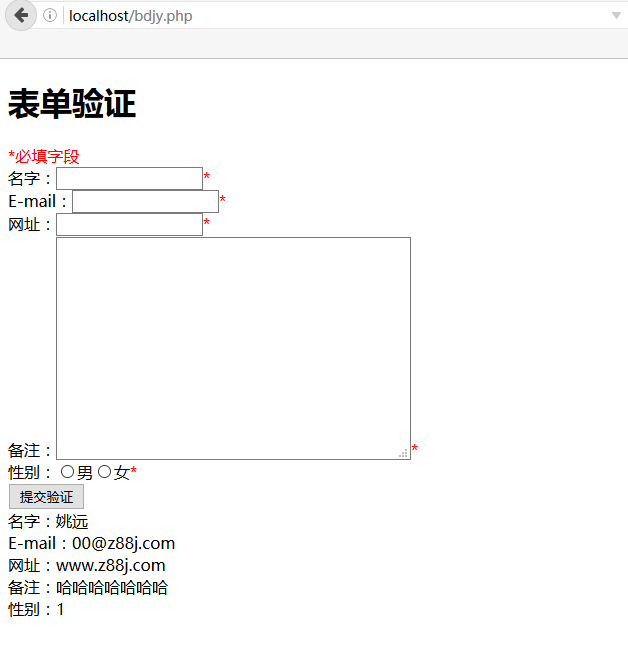
填写内容效果图:

下面是验证程序的代码:
<!doctype html>
<html>
<head>
<meta http-equiv="conent-type" content="text/html" charset="utf-8"/>
<style>
.red{
color:red;
}
</style>
</head>
<body>
<?php
function test_input($data){
$data=trim($data);
$data=stripslashes($data);
$data=htmlspecialchars($data);
return $data;
}
?>
<?php
$name=$email=$web=$comment=$gender="";
$nameerr=$emailerr=$weberr=$commenterr=$gendererr="";
if($_SERVER['REQUEST_METHOD']=="POST"){
if(empty($_POST['name'])){
$nameerr="必填名字";
}else{
$name=test_input($_POST['name']);
}
if(empty($_POST['email'])){
$emailerr="必填邮件";
}else{
$email=test_input($_POST['email']);
}
if(empty($_POST['web'])){
$weberr="必填网址";
}else{
$web=test_input($_POST['web']);
}
if(empty($_POST['comment'])){
$commenterr="必填备注";
}else{
$comment=test_input($_POST['comment']);
}
if(empty($_POST['gender'])){
$gendererr="必填备注";
}else{
$gender=test_input($_POST['gender']);
}
}
?>
<h1>表单验证</h1>
<span class="red">*必填字段</span>
<form method="POST" action="<?php echo htmlspecialchars($_SERVER['PHP_SELF']);?>">
名字:<input type="text" name="name"/><span class="red"><?php echo "*".$nameerr;?></span>
<br/>
E-mail:<input type="text" name="email"/><span class="red"><?php echo "*".$emailerr;?></span>
<br/>
网址:<input type="text" name="web"/><span class="red"><?php echo "*".$weberr;?></span>
<br/>
备注:<textarea rows="10" cols="40" name="comment"></textarea><span class="red"><?php echo "*".$commenterr;?></span>
<br/>
性别:<input type="radio" name="gender" value="男"/>男<input type="radio" name="gender" value="女"/>女<span class="red"><?php echo "*".$gendererr;?></span>
<br/>
<input type="submit" value="提交验证"/>
</form>
<?php
echo "名字".$name;
echo "<br/>";
echo "E-mail:".$email;
echo "<br/>";
echo "网址:".$web;
echo "<br/>";
echo "备注:".$comment;
echo "<br/>";
echo "性别:".$gender;
echo "<br/>";
?>
</body>
</html>
表单验证程序
PHP表单验证内容是否为空的更多相关文章
- js数组,数字函数,字符串函数,表单验证,hashMap,堆栈,日期函数,call函数
1.javascript的数组API Js代码 收藏代码 //定义数组 var pageIds = new Array(); pageIds.push('A'); 数组长度 pageIds.lengt ...
- js表单验证工具包
常用的js表单验证方法大全 /* 非空校验 : isNull() 是否是数字: isNumber(field) trim函数: trim() lTrim() rTrim() 校验字符串是否为空: ch ...
- JQuery中的表单验证及相关的内容
前 言 JRedu Android应用开发中,经常要用到表单.既然用到了表单,那就不可避免的要用到表单的验证.但是,在提交表单时,但是,并不是,每次提交的表单内容都是正确的,如果 每次都将表单的 ...
- jQuery学习之路(8)- 表单验证插件-Validation
▓▓▓▓▓▓ 大致介绍 jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求.该插件捆绑了一套有用的验证方法,包括 ...
- jQuery Validate 表单验证 — 用户注册简单应用
相信很多coder在表单验证这块都是自己写验证规则的,今天我们用jQuery Validate这款前端验证利器来写一个简单的应用. 可以先把我写的这个小demo运行试下,先睹为快.猛戳链接--> ...
- jquery validate表单验证插件-推荐
1 表单验证的准备工作 在开启长篇大论之前,首先将表单验证的效果展示给大家. 1.点击表单项,显示帮助提示 2.鼠标离开表单项时,开始校验元素 3.鼠标离开后的正确.错误提示及鼠标移入时的帮 ...
- 表单验证插件之jquery.validate.js
提到表单验证的插件,第一个想到的就是jquery.validate.js,所以小生想在这里稍微详细地说一下这款插件的具体使用方法,便于理解,我直接附上整段demo的代码(没怎么调样式,主要是看js): ...
- 再说表单验证,在Web Api中使用ModelState进行接口参数验证
写在前面 上篇文章中说到了表单验证的问题,然后尝试了一下用扩展方法实现链式编程,评论区大家讨论的非常激烈也推荐了一些很强大的验证插件.其中一位园友提到了说可以使用MVC的ModelState,因为之前 ...
- AngularJS中的表单验证
AngularJS中的表单验证 AngularJS自带了很多验证,什么必填,最大长度,最小长度...,这里记录几个有用的正则式验证 1.使用angularjs的表单验证 正则式验证 只需要配置一个正则 ...
随机推荐
- OUTLOOK连EXCHANGE,配置POP3时跳出错误问题
"Authentication failed because outlook doesnt support any Resolved Question: "Authenticati ...
- 【BZOJ 1319】 Sgu261Discrete Rootsv (原根+BSGS+EXGCD)
1319: Sgu261Discrete Roots Time Limit: 1 Sec Memory Limit: 64 MBSubmit: 389 Solved: 172 Descriptio ...
- 如何使用mysql的grant命令(详解)
grant命令的基本格式 grant 权限 on 数据库对象 to 用户 实例一:在任意ip地址登陆的common_user用户可以对testdb数据库里的数据进行查询操作.插入操作.更新操作.删除操 ...
- Android 颜色Color
Android中使用4个数字来表示颜色,分别是alpha.红(red).绿(green).蓝(blue)四个颜色值(ARGB).每个数字取值0-255,因此一个颜色可以用一个整数来表示.为了运行效率, ...
- JAVA 抛出与声明异常
在编程过程中,我们往往会遇到这种情况,在当前环境中无法解决,比如用户传入的参数错误,IO设备问题等.此时,就要从当前环境中抛出异常提交给上级来处理. 在JAVA语言中,使用throw关键字来抛出异常. ...
- HDU-1045 Fire Net
http://acm.hdu.edu.cn/showproblem.php?pid=1045 Fire Net Time Limit: 2000/1000 MS (Java/Others) Me ...
- uva 3523 Knights of the Round Table
题意:给你n,m n为有多少人,m为有多少组关系,每组关系代表两人相互憎恨,问有多少个骑士不能参加任何一个会议. 白书算法指南 对于每个双联通分量,若不是二分图,就把里面的节点标记 #include ...
- Centos6.x X64 飞信安装
Centos6.x X64 飞信安装 1,安装飞信依赖包 yum -y install glibc.i686 krb5-libs.i686 libstdc++.i686 zlib.i686 --set ...
- asp.net将本地Excel上传到服务器并把数据导入到数据库
前台代码: <td class="formLabel"> 批量修改: </td> <td class="formInput"> ...
- Linux安装Team Service Agent
(1)下载linux agent文件(在windows中下载后,通过WinSCP复制至linux服务器中) 或者可以在linux直接下载文件(直接下载不会因为网络问题而导致传输中断) 首先使用命令建立 ...
