Binding 中 Elementname,Source,RelativeSource 三种绑定的方式
在WPF应用的开发过程中Binding是一个非常重要的部分。
在实际开发过程中Binding的不同种写法达到的效果相同但事实是存在很大区别的。
这里将实际中碰到过的问题做下汇总记录和理解。
1. source = {binding} 和source = {binding RelativeSource={RelativeSource self},Path=DataContext}效果相同
理解:{binding} 不设定明确的绑定的source,这样binding就去从本控件类为开始根据可视树的层次结构自下而上查找不为空的Datacontext属性的值。
{binding RelativeSource={RelativeSource self},Path=DataContext}中RelativeSource self的含义为绑定的source为控件自身,这样binding 就绑定了自身控件的Datacontext。
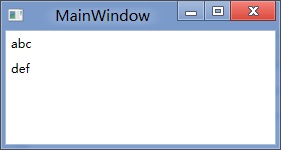
效果:
<StackPanel DataContext="abc">
<Label Content="{Binding}"></Label>
<Label Content="{Binding RelativeSource={RelativeSource Self},Path=DataContext}"></Label>
</StackPanel>

<StackPanel DataContext="abc">
<Label Content="{Binding}"></Label>
<Label DataContext="def" Content="{Binding RelativeSource={RelativeSource Self},Path=DataContext}"></Label>
</StackPanel>

2.在Template的Trigger中改变Template中某个样式控件的属性
<Style TargetType="{x:Type Button}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Border>
<Label x:Name="PART_Label" Content="{TemplateBinding ContentA}" />
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsChecked" Value="True">
注: <Setter TargetName="PART_Label" Property="Content" Value="{Binding Path=ContentB, RelativeSource={RelativeSource TemplatedParent}}" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
当然把注:的这句改成<Setter TargetName="PART_Label" Property="Content" Value="{Binding Path=ContentB, RelativeSource={RelativeSource AncestorType={x:Type Button}}}">效果一样。
当一个Binding有明确的数据来源时可以通过为Source或ElementName赋值的办法让Binding与之关联,有的时候由于不能确定Source的对象叫什么名字,但知道它与作为Binding目标的对象在UI布局上有相对关系,比如控件自己关联自己的某个数据、关联自己某级容器的数据,就要使用Binding的RelativeSource属性。RelativeSource属性的数据类型为RelativeSource类,通过这个类的几个静态或非静态属性可以控制它搜索相对数据源的方式。
我们来看一看Elementname,Source,RelativeSource 三种绑定的方式
1.ElementName顾名思义就是根据Ui元素的Name来进行绑定:
例子:
<Window x:Name="MainWindow">
<Grid>
<Button Background=”{Binding ElementName=MainWindow, Path=Background}”/>
</Grid>
</Window>
效果等同于
<Window>
<Grid>
<Button Background=”{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType={x:Type Window},Path=Background}”/>
</Grid>
</Window>
区别:
ElementName属性用于引用一个UI对象的名称,其的作用域在同一XAML文件内,不能引用另一XAML文件的某个Ui元素名。
2.Source属性用于指定对象绑定路径的引用。 其特点是:Source属性通常用于绑定设置的对象时,是已知的。
<Window x:Name="MainWindow">
<Grid>
<Button Background=”{Binding Source={StaticResource ButtonStyle}}”/>
</Grid>
</Window>
3.RelativeSource
在不确定绑定的Source时,但知道与绑定对象两者相对关系时就需要使用RelativeSource,这也是RelativeSource 与ElementName和Source的最大区别。
RelativeSource 的三种典型用法:
/1.UI元素的一个属性绑定在自身的另一个属性上
<Label Background = {Binding Path=Forgroud, RelativeSource={RelativeSource Self}} />
/2.UI元素的一个属性绑定在某个父元素的属性上
<Grid>
<Label Background = {Binding Path=Background, RelativeSource={RelativeSource AncestorType={x:Type Grid}}}/>
</Grid>
/3.Template中的元素的属性绑定在Template使用者元素的属性上
{Binding Path=PathToProperty, RelativeSource={RelativeSource TemplatedParent}}
例子:
<Style TargetType="{x:Type local:NumericUpDown}">
<Setter Property="HorizontalAlignment" Value="Center"/>
<Setter Property="VerticalAlignment" Value="Center"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type local:NumericUpDown}">
<Grid Margin="">
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Border BorderThickness="" BorderBrush="Gray"
Margin="" Grid.RowSpan=""
VerticalAlignment="Center" HorizontalAlignment="Stretch">
<TextBlock Text="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=Value}"
Width="" TextAlignment="Right" Padding=""/>
</Border>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
利用TemplateBinding 绑定模板与原对象之间的属性
{TemplateBinding Path=PathToProperty}
例子:
<ControlTemplate TargetType="{x:Type Button}" x:Key="buttonTemp">
<Border BorderThickness="" Background="{TemplateBinding Foreground}">
<TextBlock Foreground="{TemplateBinding Background}"/>
</Border>
</ControlTemplate>
转载时,请注明本文来源:www.cnblogs.com/tmywu
Binding 中 Elementname,Source,RelativeSource 三种绑定的方式的更多相关文章
- javascript中var let const三种变量声明方式
javascript中var let const三种变量声明方式 1.var ①var表示声明了一个变量,并且可以同时初始化该变量. ②使用var语句声明的变量的作用域是当前执行位置的上下文:一个函 ...
- spring boot:thymeleaf模板中insert/include/replace三种引用fragment方式的区别(spring boot 2.3.3)
一,thymeleaf模板中insert/include/replace三种引用fragment方式的区别 insert: 把整个fragment(包括fragment的节点tag)插入到当前节点内部 ...
- 后台将数据传回前台的三种绑定的方式(Model,Map.ModelAndView)
//方式1:通过model 将数据绑定 @RequestMapping(value = "findByIdModel", method = RequestMethod.GET) p ...
- js this详解,事件的三种绑定方式
this,当前触发事件的标签 在绑定事件中的三种用法: a. 直接HTML中的标签里绑定 onclick="fun1()"; b. 先获取Dom对象,然后利用dom对象在js里绑定 ...
- Dom事件的三种绑定方式
1.事件 2. onclick, onblur, onfocus, 需求:请写出一个行为,样式,结构,相分离的页面. JS, CSS, HTML, 示例1,行为结构样式粘到一起的页面: & ...
- jQuery中detach&&remove&&empty三种方法的区别
jQuery中empty&&remove&&detach三种方法的区别 empty():移除指定元素内部的所有内容,但不包括它本身 remove():移除指定元素内部的 ...
- Hibernate中Java对象的三种状态
Hibernate中Java对象的三种 ...
- .NET中的三种接口实现方式
摘自:http://www.cnblogs.com/zhangronghua/archive/2009/11/25/1610713.html 一般来说.NET提供了三种不同的接口实现方式,分别为隐式接 ...
- C语言中最常用的三种输入输出函数scanf()、printf()、getchar()和putchar()
本文给大家介绍C语言中最常用的三种输入输出函数scanf().printf().getchar()和putchar(). 一.scanf()函数格式化输入函数scanf()的功能是从键盘上输入数据,该 ...
随机推荐
- Navigation Drawer介绍
在2013 google IO当天,Android团的更新了Support库,新版本(V13)的Support库中新加入了几个比较重要的功能. 添加 DrawerLayout 控件,支持创建 Nav ...
- git撤销提交到remote的commit
Reseting remote to a certain commit Assuming that your branch is called master both here and remotel ...
- bzoj2342
shoi题目好坑爹 首先自己测发现这道题如果用后缀数组+rmq处理每个点回文串能延伸长度的话会TLE (当然我用的是倍增+ST的方法,如果用三分构建后缀数组+笛卡尔树处理rmq我就不知道了): 关于最 ...
- BZOJ1935: [Shoi2007]Tree 园丁的烦恼
1935: [Shoi2007]Tree 园丁的烦恼 Time Limit: 15 Sec Memory Limit: 357 MBSubmit: 552 Solved: 220[Submit][ ...
- sql截取数据库数字字段内容
round(columnName, precision) 四舍五入 trunc(columnName, precision) 强制截断
- SQL中and与or优先级比较
刚刚在项目中遇到这样一个问题,SQL语句如下: select * from LOAN_BACK_LIBRARY where LIBRARY_ID=1 or LIB_ID=1 and STATUS=3 ...
- Android-adb shell 读取手机系统文件
1.首先保证手机是root 状态 2.运行 adb shell 页面以后 su root 3.ls 就会发现目录结构可以显示了
- 执行configure报错configure: error: C++ preprocessor "/lib/cpp" fails sanity check
解决方案: 出现该情况是由于c++编译器的相关package没有安装,以root用户登陆,在终端上执行: # yum install glibc-headers # yum install gcc-c ...
- Linux Mono OpenShift Cloud9 rhc
OpenShift Mono Asp.net MVC4 MySql 1..Net4.0+Mvc4,不要使用太新的.Net4.5.1+Mvc5. 2.MySql数据库:MySql.Data.Dll 从官 ...
- JavaScript高级程序设计45.pdf
客户区坐标位置 clientX和clientY保存着鼠标指针在视口中的水平位置坐标和垂直位置坐标(显示出页面的部分叫做客户区,坐标信息不包括页面的滚动距离) var div=document.getE ...
