多选select实现左右添加删除
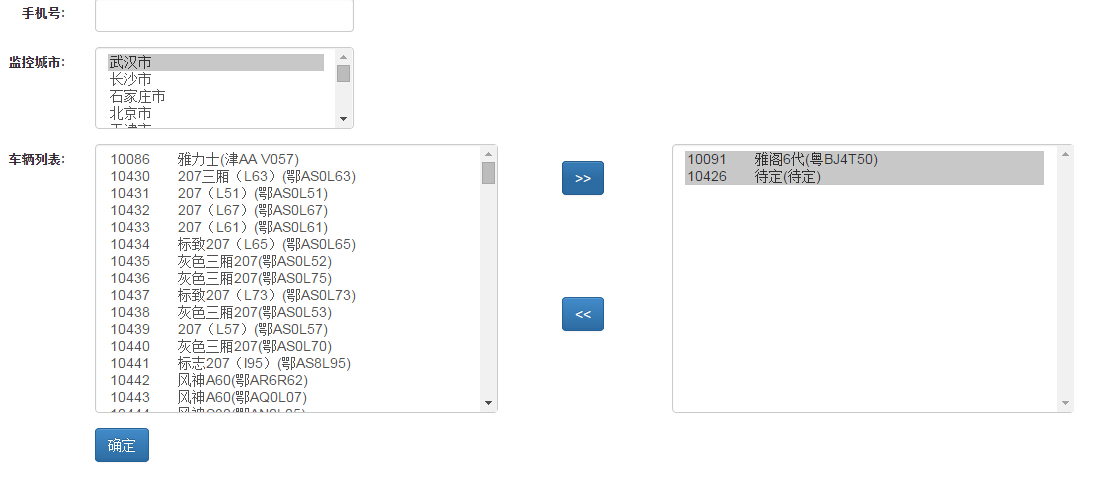
案例:实现效果
1.选择监控城市,车辆列表显示对应城市所有车辆
2.从左边选择车辆 单击 >> 实现右侧显示添加车辆 ,左侧对应移除已选择车辆
3.右侧选中车辆 单击 << 实现右侧移除车辆信息,左侧显示对应移除过来的车辆

逻辑实现:
1.监控城市 select 添加 onchange事件函数,获取城市value 利用Ajax调取数据,通过回调函数 创建options填充 车辆列表 options
<div class="form-group" id="test1" >
<label class="col-sm-2 control-label">监控城市:</label>
<div class="col-sm-2">
<select class="form-control" name="region_group[]" multiple="multiple" id="region_0" onChange="getCars(this)" >
{foreach from=$cities item='city'}
<option value="{$city.city}">{$city.region_name}</option>
{/foreach}
</select>
<span id="regionSpan"></span> </div>
</div>
getCars()函数
function getCars(region_id) {
var region_id=[];
var obj = document.getElementById("region_0");
for(var i=0;i<obj.options.length;i++){
if(obj.options[i].selected){
region_id.push(obj.options[i].value);// 收集选中项
}
}
document.getElementById("carSpan").innerHTML = '';
Ajax.call('?is_ajax=1&act=getCars', 'region_id=' + region_id,selectCarCallback, 'POST', 'JSON') ;
}
selectCarCallback回调函数:
function selectCarCallback(res, ss) {
var board = document.getElementById("carSpan");
if(res.content.obj.length==0){
return ;
}
for (a in res.content.obj) {
if(a=="toJSONString")
continue ;
var e3 = document.createElement("option");
e3.innerHTML=res.content.obj[a].id+"       "+
res.content.obj[a].car_name+"("+
res.content.obj[a].number+")</br>";
e3.setAttribute("value", res.content.obj[a].id);
var object1 = board.appendChild(e3); //填充options
}
}
2.左侧右移,右侧左移实现:
@1.单击右移,左移时,首先判断是否有车辆选中,取得carspan option:selected 判断对象的长度
@2. 取得选中的对象数组 append到右侧即可
个人小疑问:当append的时候,,右侧添加而左侧相应会移除?为什么?,可能是jquery获取的对象的原因,对象的唯一性
当使用jquery append() 方法添加对象元素时,对象唯一只能添加到一个地方
例如:
取得selectedOptions对象想添加到两个select里面,而结果总是只显示在最后面append的select里(自我理解为jquery获取对象的唯一性)
var selectedOptions=$('#carSpan option:selected');
$('#selectCarSpan').append(selectedOptions);
$('#carSpan').append(selectedOptions);
$(document).ready(function() {
$('#move-all').on('click',function() {
if ($('#carSpan option:selected').length) {
var selectedOptions = $('#carSpan option:selected');
$('#selectCarSpan').append(selectedOptions);
} else {
alert('您还没有选中要添加的车辆,请在左侧选择!')
}
})
$('#canel-all').on('click',function() {
if ($('#selectCarSpan option:selected').length) {
var selecteds=$('#selectCarSpan option:selected');
$('#carSpan').append(selecteds);
$('#selectCarSpan option:selected').remove(); //移除之前先左侧添加
} else {
alert('您还没有选中要删除的车辆,请在右侧选择!')
}
})
})
延伸:
若左移时左侧的option不移除,在选择左移时需要判断右侧是否已经存在需要移动的options
//取差集
function getDifferenceSet() {
var carSpan = $('#carSpan option:selected');
var selectCarSpan = $('#selectCarSpan option'); var selected = [];
for (var k=0; k<selectCarSpan.length; k++) { selected.push(selectCarSpan[k].value);
} if (selectCarSpan.length) {
var differenceSet = [];
for (var i=0; i<carSpan.length; i++) {
if (jQuery.inArray(carSpan[i].value,selected) < 0) {
differenceSet.push(carSpan[i]);
}
}
return differenceSet; } else {
return carSpan
} }
多选select实现左右添加删除的更多相关文章
- WPF下的Richtextbox中实现表格合并,添加删除行列等功能
.Net中已有现在的方法实现这些功能,不过可能是由于未完善,未把方法公开出来.只能用反射的方法去调用它. 详细信息可以查看.Net Framework 的源代码 http://referencesou ...
- select Option(增加,删除,清空)
jQuery获取Select选择的Text和Value: $("#select_id").change(function(){//code...}); //为Select添加事件, ...
- 用Javascript动态添加删除HTML元素实例 (转载)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 用SQL语句添加删除修改字段_常用SQL
1.增加字段 alter table docdsp add dspcodechar(200)2.删除字段 ALTER TABLE table_NAME DROP COLUMNc ...
- 用SQL语句添加删除修改字段
1.增加字段 alter table docdsp add dspcodechar(200)2.删除字段 ALTER TABLE table_NAME DROP COLUMNc ...
- jQuery添加删除元素
$(document).ready(function () { $('#radioExtranet').on('click', function () { showProjectInformation ...
- DHTMLX 前端框架 建立你的一个应用程序 教程(十一)--添加/删除表格中的记录
添加/删除表格中的记录 我们的最终功能是在表格中添加删除 我们通过单机工具栏上的按钮来实现添加删除 当我们单击添加按钮的时候, 表单中 第一行默认填写New contact 光标自动聚焦 当用户点击删 ...
- SQL语句添加删除修改字段及一些表与字段的基本操作
用SQL语句添加删除修改字段 1.增加字段 alter table docdsp add dspcode char(200)2.删除字段 ALTER TABLE table_NA ...
- 添加/删除-HTML DOM 常用对象 -BOM-打开和关闭窗口- history-location
1. 添加/删除 3步: 1. 添加一个空元素 var a=document.createElement("a"); <a></a> 2. 定义元素的关键属 ...
随机推荐
- 《A First Course in Probability》-chaper3-条件概率和独立性-P(·|F)是概率
条件概率中的三个命题: 下面我们分条来解读一下这三个命题.
- Boxes - SGU 126(找规律)
题目大意:有两个箱子,一个箱子装了A个球,一个箱子装了B个球,可以从球多的那个箱子拿出来球少的箱子里面球的总数放在少的那个箱子里面,问能否把球全部放在一个箱子里面? 分析:很容易求出来最后放的拿一下一 ...
- 2013腾讯编程马拉松初赛第一场(3月21日) 湫湫系列故事——减肥记II ----线段树
题目:http://acm.hdu.edu.cn/showproblem.php?pid=4509 虽然制定了减肥食谱,但是湫湫显然克制不住吃货的本能,根本没有按照食谱行动! 于是,结果显而易见… 但 ...
- Maven学习系列二(1-5)
Maven学习系列二(1-5) 本文转自 QuantSeven 博客,讲解精炼易懂,适合入门,链接及截图如下 http://www.cnblogs.com/quanyongan/category/47 ...
- git常用操作指令
git操作master : 默认开发分支:origin : 默认远程版本库 添加远程仓库:git remote add [name] [url] 通常name为origin 克隆远程仓库:git c ...
- 高性能、高流量Java Web站点打造的22条建议
@http://www.csdn.net/article/2013-12-20/2817861-22-recommendations-for-building-effective-high-traff ...
- 在Oracle 11.2的数据库中建表时遇到 RESULT_CACHE (MODE DEFAULT) ORA-00922: missing or invalid option
在Oracle 11.2的数据库中建表时遇到 RESULT_CACHE (MODE DEFAULT) ORA-00922: missing or invalid option hostdr:[/ho ...
- linux_2.6内核内存缓冲与I/O调度机制:
http://blog.csdn.net/kaiwii/article/details/7030178 到底是BIO还是BH?答案是BIO与BH
- shell入门之流程控制语句 分类: 学习笔记 linux ubuntu 2015-07-10 16:38 89人阅读 评论(0) 收藏
1.case 脚本: #!/bin/bash #a test about case case $1 in "lenve") echo "input lenve" ...
- Java基础知识强化02:import static 和 import
1.import static静态导入是JDK1.5中的新特性.一般我们导入一个类都用 import com.....ClassName;而静态导入是这样:import static com..... ...
