跨平台移动开发 Xuijs超轻量级的框架+Emile CSS动画
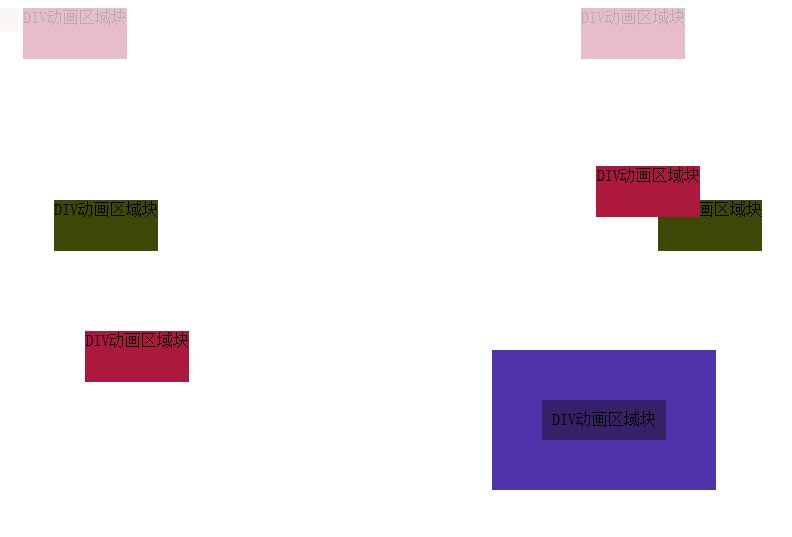
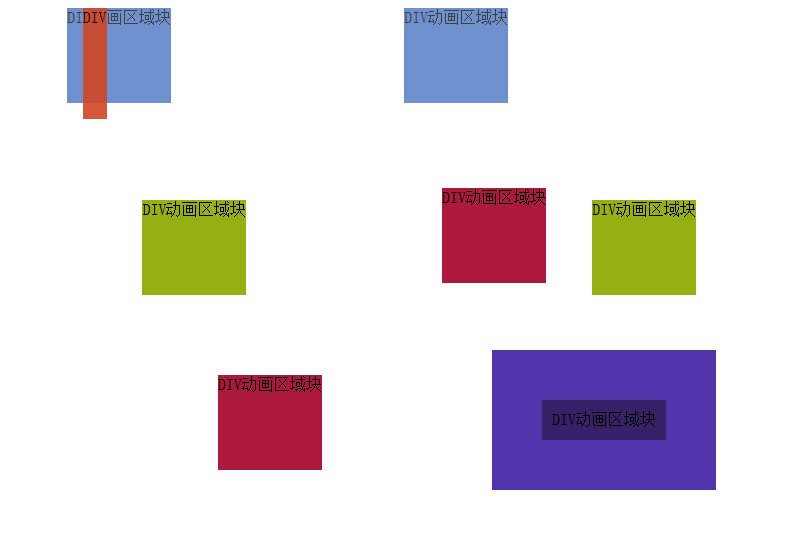
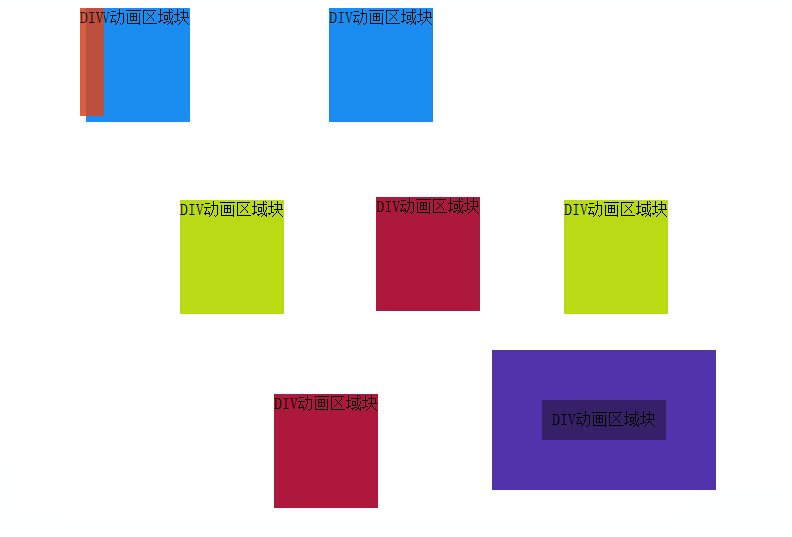
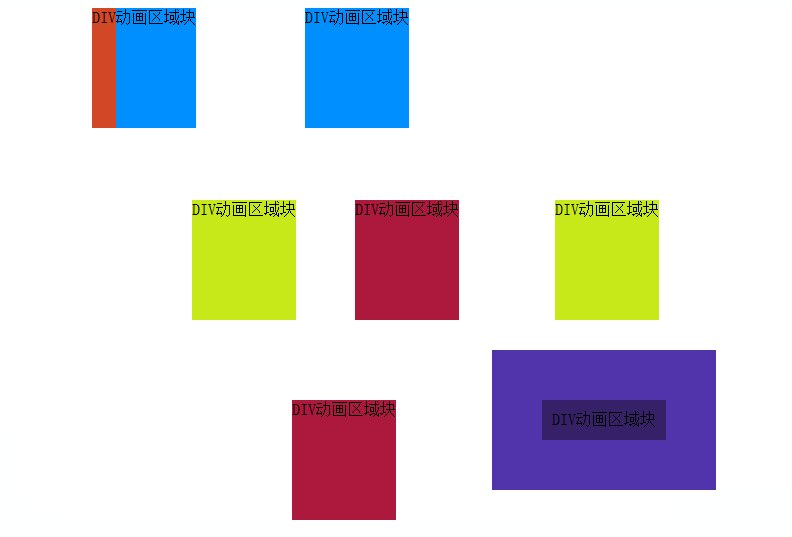
Xuijs超轻量级的框架+Emile CSS动画效果图

示例代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>XuijsDemo</title>
<script src="content/scripts/xui-2.2.0.min.js"></script>
<script src="content/scripts/emile.js"></script>
<script>
function initialise()
{ }
//style 样式处理
function styleshow()
{ }
//style 动画、形变、渐变
function fx()
{
emile('box1', 'background:#008FFF;left:100px;padding-bottom:100px;opacity:1', {
duration: 4000, easing: bounce
});
emile('box2', 'background:#C8E919;left:200px;padding-bottom:100px;opacity:1', {
duration: 4000, easing: bounce
});
emile('box3', 'background:#AC193D;left:300px;top:400px;padding-bottom:100px;opacity:1', {
duration: 4000, easing: bounce
}); emile('box4', 'background:#008FFF;right:400px;padding-bottom:100px;opacity:1', {
duration: 4000, easing: bounce
});
emile('box5', 'background:#C8E919;right:150px;padding-bottom:100px;opacity:1', {
duration: 4000, easing: bounce
});
emile('box6', 'background:#AC193D;right:350px;top:200px;padding-bottom:100px;opacity:1', {
duration: 4000, easing: bounce
}); emile('boxb', 'left:500px;padding:10px;border:50px solid #5133AB', {
duration: 500,
after: function(){
emile('boxa', 'background:#D24726;left:100px;padding-bottom:100px;opacity:1', {
duration: 4000, easing: bounce
});
}
});
}
function bounce(pos) {
if (pos < (1/2.75)) {
return (7.5625*pos*pos);
} else if (pos < (2/2.75)) {
return (7.5625*(pos-=(1.5/2.75))*pos + .75);
} else if (pos < (2.5/2.75)) {
return (7.5625*(pos-=(2.25/2.75))*pos + .9375);
} else {
return (7.5625*(pos-=(2.625/2.75))*pos + .984375);
}
}
</script>
</head>
<body onload="initialise();styleshow();fx();">
<div id="box1" style="position:absolute;left:0px;background:#f00;opacity:0">DIV动画区域块</div>
<div id="box2" style="border:0px solid #00ff00;position:absolute;left:0px;top:200px;background:#000000">DIV动画区域块</div>
<div id="box3" style="border:0px solid #AC193D;position:absolute;left:0px;top:300px;background:#AC193D">DIV动画区域块</div> <div id="box4" style="position:absolute;right:0px;background:#f00;opacity:0">DIV动画区域块</div>
<div id="box5" style="border:0px solid #00ff00;position:absolute;right:0px;top:200px;background:#000000">DIV动画区域块</div>
<div id="box6" style="border:0px solid #AC193D;position:absolute;right:0px;top:150px;background:#AC193D">DIV动画区域块</div> <div id="boxa" style="position:absolute;left:0px;background:#D24726;opacity:0">DIV</div>
<div id="boxb" style="border:0px solid #00ff00;position:absolute;left:0px;top:350px;background:#362168">DIV动画区域块</div> </body>
</html>
代码示例包
声明:本博客高度重视知识产权保护,发现本博客发布的信息包含有侵犯其著作权的链接内容时,请联系我,我将第一时间做相应处理,联系邮箱ffgign@qq.com。
作者:Mark Fan (小念头) 来源:http://cube.cnblogs.com
说明:未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。如有疑问,可以通过 ffgign@qq.com 联系作者,本文章采用 知识共享署名-非商业性使用-相同方式共享 2.5 中国大陆许可协议进行许可

跨平台移动开发 Xuijs超轻量级的框架+Emile CSS动画的更多相关文章
- 跨平台移动开发 Xuijs超轻量级的框架Style CSS属性用法
PhoneGap里面推荐使用的超轻量级的框架 Style CSS属性用法 设置css属性:setstyle 通过ID设置css属性 x$('#top1').setStyle('color', '#DB ...
- 跨平台移动开发 Xuijs超轻量级的框架 Dom与Event简洁代码实现文本展开收起
Dom与Event简洁代码实现文本展开收起 Xuijs超轻量级的框架 Dom与Event实现文本展开收起 效果图 示例代码 <!DOCTYPE html PUBLIC "-//W3C/ ...
- 分享自己的超轻量级高性能ORM数据访问框架Deft
Deft 简介 Deft是一个超轻量级高性能O/R mapping数据访问框架,简单易用,几分钟即可上手. Deft包含如下但不限于此的特点: 1.按照Transact-SQL的语法语义风格来设计,只 ...
- 基于领域驱动设计(DDD)超轻量级快速开发架构
smartadmin.core.urf 这个项目是基于asp.net core 3.1(最新)基础上参照领域驱动设计(DDD)的理念,并参考目前最为了流行的abp架构开发的一套轻量级的快速开发web ...
- 基于领域驱动设计(DDD)超轻量级快速开发架构(二)动态linq查询的实现方式
-之动态查询,查询逻辑封装复用 基于领域驱动设计(DDD)超轻量级快速开发架构详细介绍请看 https://www.cnblogs.com/neozhu/p/13174234.html 需求 配合Ea ...
- 前端开发福音!阿里Weex跨平台移动开发工具开源-b
阿里巴巴今天在Qcon大会上宣布跨平台移动开发工具Weex开放内测邀请.Weex能够完美兼顾性能与动态性,让移动开发者通过简捷的前端语法写出Native级别的性能体验,并支持iOS.安卓.YunOS及 ...
- [.net 面向对象程序设计深入](5)MVC 6 —— 构建跨平台.NET开发环境(Windows/Mac OS X/Linux)
[.net 面向对象程序设计深入](5)MVC 6 —— 构建跨平台.NET开发环境(Windows/Mac OS X/Linux) 1.关于跨平台 上篇中介绍了MVC的发展历程,说到ASP.NET ...
- 全球首个全流程跨平台界面开发套件,PowerUI分析
一. 首个全流程跨平台界面开发套件,PowerUI正式发布 UIPower在DirectUI的基础上,自主研发全球首个全流程跨平台界面开发套件PowerUI(PUI)正式发布,PowerU ...
- 【转贴】-- 基于QT的跨平台应用开发
原帖地址:http://www.cnblogs.com/R0b1n/p/4106613.html 1 Qt简介 Qt是1991年奇趣科技开发的一个跨平台的C++图形用户界面应用程序框架.它提供给应用程 ...
随机推荐
- Hough变换的基本思考
一,概念: Hough变换用于在图像中检测特定性状,如线,圆,矩形等,广泛用于图像识别领域. 二,原理: 1,Hough变换直线检测: 一条直接的方程可表示为:y = a*x + b ,当a,b固定时 ...
- NewtonSoft.Json NULL转空字符串
from:http://www.cnblogs.com/hetuan/articles/4565702.html NewtonSoft.Json对需要转为JSON字符串的对象的NULL值以及DBNul ...
- lucene中的IndexWriter.setMaxFieldLength()
lucene中的IndexWriter.setMaxFieldLength() 老版本的Lucene中,IndexWriter的maxFieldLength是指一个索引中的最大的Field个数. 这个 ...
- 2、ACE-实用生活口语-介绍 Introductions
(1) (2) (3)认识你很荣幸,如何称呼您呢?It's a pleasure to meet you.I'm glad to meet you.May I have your name?How s ...
- hoj 2739 中国邮局问题
/*若原图的基图不连通, 或者存在某个点的入度或出度为 0 则无解. 统计所有点的入度出度之差 Di, 对于 Di > 0 的点, 加边(s, i, Di, 0); 对于 Di < 0 的 ...
- 边双联通问题求解(构造边双连通图)POJ3352(Road Construction)
题目链接:传送门 题目大意:给你一副无向图,问至少加多少条边使图成为边双联通图 题目思路:tarjan算法加缩点,缩点后求出度数为1的叶子节点个数,需要加边数为(leaf+1)/2 #include ...
- codevs1058 合唱队形==洛谷P1091 合唱队形
P1091 合唱队形 题目描述 N位同学站成一排,音乐老师要请其中的(N-K)位同学出列,使得剩下的K位同学排成合唱队形. 合唱队形是指这样的一种队形:设K位同学从左到右依次编号为1,2…,K,他们的 ...
- jetty 通过配置文件嵌入式启动web服务
定义 jetty.xml 启动文件 <?xml version="1.0"?><!DOCTYPE Configure PUBLIC "-//Jetty/ ...
- AGS Server 10.1 切图工具
在AGS Sever中很重要的功能就是地图缓存的制作,安装AGS Sever会在catalog中增加相关的工具箱,利用这些工具可以制作.删除.更新切片 一.Convert map server cac ...
- GDI+的应用
在VS中创建窗体 (1)CDI+清除绘画面 在窗体中写入代码: protected override void OnPaint(PaintEventArgs e){ Graphics g=e.Grap ...
