ag-grid
使用:
import { AgGridVue } from "ag-grid-vue";
<ag-grid-vue style="width:100%;height:100%;" class="ag-theme-fresh"
:gridOptions="agGrid.gridOptions"
:columnDefs="agGrid.columnDefs"
:rowData="data">
</ag-grid-vue>
class:主题
gridOption:表格配置
columnDefs:表格列设置
rowData:表格数据
rowDoubleClicked:双击事件
<ag-grid-vue class="ag-theme-fresh" style="width:100%;height:100%;"
:gridOptions="gridOptions"
:columnDefs="columnDefs"
:rowData="dataList"
:rowDoubleClicked="viewRow">
</ag-grid-vue>
viewRow(row) {
this.$router.push({ path: this.$utils.getPath("/osap/abnormal/view/" + event.data.rowID) });
}
treeData树形结构:
<ag-grid-vue class="ag-theme-fresh" style="width:100%;height:100%;"
:gridOptions="gridOptions"
:columnDefs="columnDefs"
:rowData="dataList"
:treeData="true"
:groupDefaultExpanded="-1"
:getDataPath="getDataPath"
:autoGroupColumnDef="autoGroupColumnDef"
:rowDataChange="autoSizeColumns">
</ag-grid-vue>
gridOptions:{
rowSelection:"single",
enableColResize:true,
suppressMovableColumns:true,
animateRows:true
},
columnDefs:[
{
headerName: "岗位名称",
field: "posName"
},
{
headerName: "备注",
field: "remark"
}
],
autoGroupColumnDef:{
headerName:"部门编码",
cellRendererParams:{
suppressCount:true,
innerRenderer:this.initGroupColumn()
}
},
initGroupColumn() {
function SimpleCellRenderer() {}
SimpleCellRenderer.prototype.init = function(params) {
if(params.data)
this.eGui = params.data.posCode;
else
this.eGui = 'null'
};
SimpleCellRenderer.prototype.getGui = function() {
return this.eGui;
};
return SimpleCellRenderer;
},
getDataPath(data) {
var id = "";
if (this.$utils.isNULL(data.parentFullID)) id = data.rowID;
else id = data.parentFullID.substring(1) + "/" + data.rowID;
id= id.replace('//','/')
// console.log(id)
return id.split("/");
},
autoSizeCloumns() {
var allColumnIds = [];
this.gridOptions.columnApi.getAllColumns().forEach(function(column) {
allColumnIds.push(column.colId);
});
this.gridOptions.columnApi.autoSizeColumns(allColumnIds);
this.$nextTick(() => {
this.gridOptions.columnApi.autoSizeColumns(allColumnIds);
});
},
doGetSelect() {
var selectedRows = this.gridOptions.api.getSelectedRows();
var v = selectedRows[0];
if (!v) {
this.showWarning("没有选择数据");
return null;
}
return v;
},
选中一行整行获得焦点:gridOption中配置rowSelection:single,
'single' or 'multiple',单选和多选
多选显示选择框



自动宽度:
column设置:
拖拽改变行位置:
columnDefs中第一列 添加rowDrag:true//启用行拖拽
columnDefs:[
{
headerName:"序号",
width:50,
valueGetter:params=>params.node.rowIndex+1
},
{
headerName: "模块",
field: "moduleName"
}
],

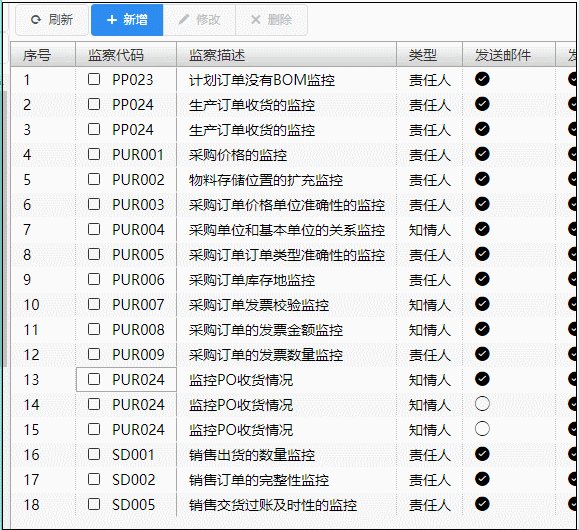
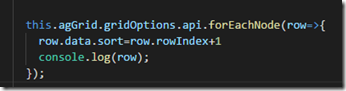
在隐藏的情况下,先显示后面的,前面的序号就会重复,正确的做法是:

gridOptions:{
rowSelection:"single",
enableColResize:true,
enableSorting:true,
animateRows:true
},
<ag-grid-vue style="width:100%;height:100%;" class="ag-theme-fresh"
:gridOptions="agGrid.gridOptions"
:columnDefs="agGrid.columnDefs"
:rowData="data"
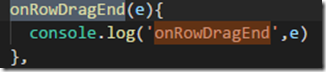
:rowDragEnd="onRowDragEnd">
</ag-grid-vue>


ag-grid的更多相关文章
- 分享12款 JavaScript 表格控件(DataGrid)
JavaScript 表格控件可以操作大数据集的 HTML 表格,提供各种功能,如分页.排序.过滤以及行编辑.在本文中,我们整理了13个最好的 JavaScript 表格插件分享给开发人员,开发者可以 ...
- 12款 JavaScript 表格控件(DataGrid)
JavaScript 表格控件可以操作大数据集的 HTML表格,提供各种功能,如分页.排序.过滤以及行编辑.在本文中,我们整理了13个最好的 JavaScript 表格插件分享给开发人员,开发者可以很 ...
- JavaScript表格插件库
DataTables https://datatables.net/ Handsontable https://handsontable.com/ JsGrid http://js-grid.com/ ...
- 13 个最佳 JavaScript 数据网格库
13 个最佳 JavaScript 数据网格库 转自:开源中国 www.oschina.net/translate/best-javascript-data-grid-libraries Java ...
- CSS 之Grid网格大致知识梳理1
CSS所提供的关于网格Grid属性让我们可以更方便编写页面以及布局,而它的一些主要应用属性如下: 1.将父容器的display属性值设置为grid 即可将其转换为网格容器: 2.在网格容器中添加列的属 ...
- CSS 之Grid 网格知识梳理2
继上篇的CSS 之Grid下半部分 14.将单元格划分到一个区域,使用grid-template-areas属性: ag: grid-template-areas: "header h ...
- ExtJS 4.2 Grid组件的单元格合并
ExtJS 4.2 Grid组件本身并没有提供单元格合并功能,需要自己实现这个功能. 目录 1. 原理 2. 多列合并 3. 代码与在线演示 1. 原理 1.1 HTML代码分析 首先创建一个Grid ...
- WPF中Grid实现网格,表格样式通用类
/// <summary> /// 给Grid添加边框线 /// </summary> /// <param name="grid"></ ...
- 在 Windows Phone 中,为 Grid 添加 Tilt 效果
在 Windows Phone 中,Tilt 效果是比较经典的效果,我们可以很简单的为按钮等控件添加这样的效果(使用 Windows Phone Toolkit 的Tilt 效果),但是,如果我们想要 ...
- wpf 列表、菜单 收起与展开,通过Grid DoubleAnimation或者Expander实现
菜单收缩有很多种方法具体如何实现还是看个人想法: 第一种通过后台控制收起与展开: 效果图: 代码 : <Grid> <Grid.ColumnDefinitions> <C ...
随机推荐
- HashMap? ConcurrentHashMap?
前言 Map 这样的 Key Value 在软件开发中是非常经典的结构,常用于在内存中存放数据. 本篇主要想讨论 ConcurrentHashMap 这样一个并发容器,在正式开始之前我觉得有必要谈谈 ...
- php windows 扩展redis
一:客户端安装redis (1)下载地址:https://github.com/dmajkic/redis/downloads 根据电脑是多少位的使用对应的文件,如我的是64bit,那么我就选择64b ...
- 如何创建Windows定时任务
我们经常使用电脑,有没有那么一个瞬间想着要是电脑可以每隔一段时间,自动处理一件事情就好了呢? 其实Windows还真有这样的功能,很多软件检测更新就是通过这个方法实现的. 这次我们来做一个简易的喝水提 ...
- chrono
时间段的表示 tmplate<class Rep,class Period=ratio<1>> class duration; duration类被用来表示时间段的计量器,Re ...
- 嵌入式开发之davinci--- 8148/8168/8127 中的音频alsa 采集
1.snd_pcm_open,打开句柄. 2.配置参数,可能用到的接口:snd_pcm_hw_params_alloca.snd_pcm_hw_params_any.snd_pcm_hw_params ...
- java SAXReader
使用SAXReader需要导入dom4j-full.jar包. dom4j是一个Java的XML API,类似于jdom,用来读写XML文件的.dom4j是一个非常非常优秀的JavaXML API,具 ...
- python3----strip lstrip rstrip
Python中的strip用于去除字符串的首位字符,同理,lstrip用于去除左边的字符,rstrip用于去除右边的字符.这三个函数都可传入一个参数,指定要去除的首尾字符.注意的是,传入的是一个字符数 ...
- php中使用curl来post一段json数据
场景:在调用第三方接口时经常需要使用到curl进行数据交互,在初次使用时遇到一些小问题,记录下来随时查阅. 封装curl相关方法便于使用,方法如下: /** * @param $url * @para ...
- 第二十二篇:C++中的多态机制
前言 封装性,继承性,多态性是面向对象语言的三大特性.其中封装,继承好理解,而多态的概念让许多初学者感到困惑.本文将讲述C++中多态的概念以及多态的实现机制. 什么是多态? 多态就是多种形态,就是许多 ...
- APP全局异常捕获,并保存本地文件
public class CrashHandler implements Thread.UncaughtExceptionHandler { public static final String TA ...
