日期时间选择器datetimepicker.js
在做项目中,往往会遇到需要用户输入2014-07-19 09:55:53这样的格式的数据.就是典型的年月日时分秒这样的格式.这个时候,使用datetimepicker会比较简单.

DateTimePicket jQuery 插件:使用此插件非强制性地将 datetimepicker、 datepicker 或 timepicker 下拉列表添加到您的窗体。就是这样.很好看吧.
添加jquery、datetimepicker和datetimepicker.css到您的页面:
<link rel="stylesheet" type="text/css" href="jquery.datetimepicker.css"/ >
<script src="jquery.js"></script>
<script src="jquery.datetimepicker.js"></script>
HTML
<input id="datetimepicker" type="text" >
Javascript
$('#datetimepicker').datetimepicker();
$('#datetimepicker').datepicker();
$('#datetimepicker').timepicker();
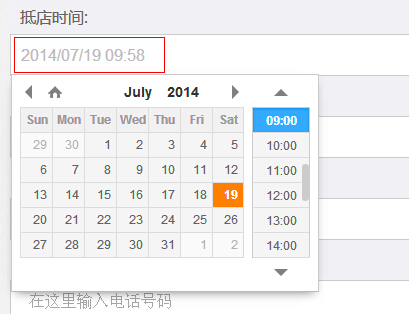
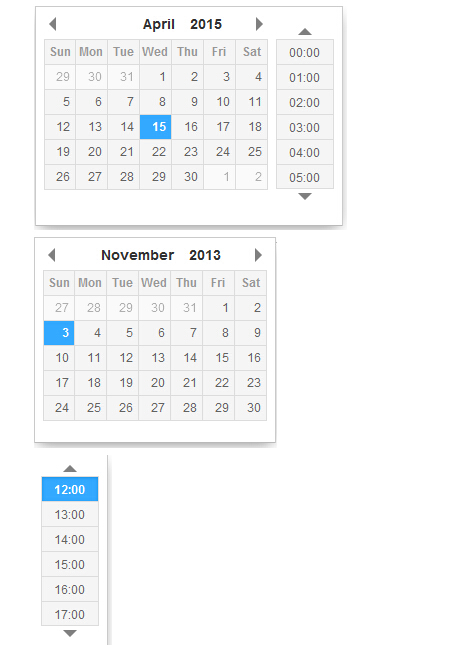
效果如下:

日期时间选择器datetimepicker.js的更多相关文章
- 移动端lCalendar纯原生js日期时间选择器
网上找过很多的移动端基于zepto或jquery的日期选择器,在实际产品中也用过一两种,觉得都不太尽如人意,后来果断选择了H5自己的日期input表单,觉得还可以,至少不用引用第三方插件了,性能也不错 ...
- 24款最好的jQuery日期时间选择器插件
如果你正在创建一个网络表单,有很多事情你需要在你的应用程序中使用.有时您需要特别的输入,从用户的日期和时间,如发票日期,生日,交货时间,或任何其他此类信息.如果你有这样的需要,可以极大地从动态的jQu ...
- Bootstrap-datepicker日期时间选择器的简单使用
日期时间选择器 目前,bootstrap有两种日历.datepicker和datetimepicker,后者是前者的拓展. Bootstrap日期和时间组件: 使用示例: 从左到右依次是十年视图.年视 ...
- 微信小程序----日期时间选择器(自定义精确到分秒或时段)
声明 bug:由于此篇博客是在bindcolumnchange事件中做的值的改变处理,因此会出现当你选择时,没有点击确定,直接取消返回后,会发现选择框的值依然改变.造成原因:这一点就是由于在bindc ...
- flatpickr功能强大的日期时间选择器插件
flatpickr日期时间选择器支持移动手机,提供多种内置的主题效果,并且提供对中文的支持.它的特点还有: 使用SVG作为界面的图标. 兼容jQuery. 支持对各种日期格式的解析. 轻量级,高性能, ...
- 日期时间选择器插件flatpickr
前言:在网页上需要输入时间的时候,我们可以用HTML5的inputl中的date类型.但是如下入所示,有些浏览器不支持.flatpickr这个小插件可以解决这个问题. 1.flatpickr日期时间选 ...
- Android日期时间选择器实现以及自定义大小
本文主要讲两个内容:1.如何将DatePicker和TimePicker放在一个dialog里面:2.改变他们的宽度: 问题1:其实现思路就是自定义一个Dialog,然后往里面同时放入DatePick ...
- 解决elementui日期时间选择器提交时与后台date类型不匹配问题
问题描述: 在前端使用elementui的日期时间选择器后,在通过axios进行提交的时候,前端控制台出现了400(数据类型不匹配的错误)的错误. <el-form-item label=&qu ...
- Android中实现日期时间选择器(DatePicker和TimePicker)
利用Android应用框架提供的DatePicker(日期选择器)和TimePicker(时间选择器),实现日期时间选择器. Dialog的Content布局文件(date_time_dialog.x ...
随机推荐
- MySQL的日志相关内容
本篇文章介绍一下mysql的备份和日志,由于备份时需要用到日志,所以在讲备份前,如果日志内容篇幅过长,将会把日志和备份分开单独来讲,先简单介绍一下mysql的日志相关内容. MySQL日志 日志是my ...
- linux 查看系统当前时间,修改时间
linux 查看系统当前时间,修改时间1. 查看时间和日期命令 : "date"2.设置时间和日期例如:将系统日期设定成2018年6月8日的命令命令 : "date -s ...
- h5移动端页面meta标签
<!DOCTYPE html> <!-- 使用 HTML5 doctype,不区分大小写 --> <html lang="zh-cmn-Hans"&g ...
- 基于GTID的MySQL主从复制#从原理到配置
GTID是一个基于原始mysql服务器生成的一个已经被成功执行的全局事务ID,它由服务器ID以及事务ID组合而成.这个全局事务ID不仅仅在原始服务器器上唯一,在所有存在主从关系 的mysql服务器上也 ...
- (转)Updates were rejected because the tip of your current branch is behind
刚创建的github版本库,在push代码时出错: $ git push -u origin masterTo git@github.com:******/Demo.git ! [rejected] ...
- python 面向对象 (多态)
什么是多态?多态就像是人有多种心情,场景不一样心情就会不一样. class Dog: def print_self(self): print('this is dog') class Hsq(Dog) ...
- 通过SVI实现VLAN间通信
两个不同网段的计算机与三层交换机直连,通过SVI实现VLAN间通信vlan 1 //几个不同网段就创建几个VLANvlan 2 int f0/1 //划分VLANswitchport mode acc ...
- Windows 10 下如何彻底关闭 Hyper-V 服务(翻外篇)
原文:Windows 10 下如何彻底关闭 Hyper-V 服务(翻外篇) windows禁用/启用hyper-V,解决hyper-V与模拟器同时启用时造成冲突 我是这样解决的,以管理员身份运行命令提 ...
- P1346 电车(dijkstra)
P1346 电车 题目描述 在一个神奇的小镇上有着一个特别的电车网络,它由一些路口和轨道组成,每个路口都连接着若干个轨道,每个轨道都通向一个路口(不排除有的观光轨道转一圈后返回路口的可能).在每个路口 ...
- 6.JAVA知识点归纳整理
一.jdk初识与HelloWord: 二.java基础: 2.1 标识符_关键字_数据类型 2.2 数据类型转换 2.3 程序编写格式 2.4 运算符 2.5 分支与for循环 2.6 while_b ...
