巧用padding让图片宽高比固定并自适应布局

1、从上图知道原始图片大小是 800 * 250,即宽高比为 3.2;
2、html 及 css 代码如下,


可以知道就只是在一个div里面放了一张图片,那么如何让这张图片的宽高比固定呢,看了css之后就知道了原来是神奇的padding帮了我们的忙。
3、当img的宽度为100%时,那么.banner的padding-bottom(padding-top也可以)的值为 100%(图片想要设置的宽度) / 3.2(图片的原始宽高比)= 31.25%;
(如果你想把 img 的宽度设为50%的话,那么padding-bottom的值为 50% / 3.2 = 15.625%;)
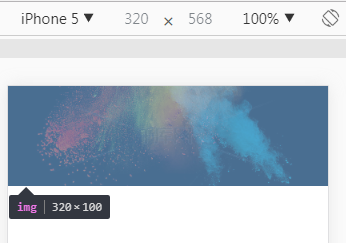
4、最终结果为:
看图片可以知道自适应后的宽高比 320 / 100 = 800 / 250 (原始宽高比)。
tips: 文章可能写的不好,还望见谅。
有疑问可以留言,看到了之后一定回复。
巧用padding让图片宽高比固定并自适应布局的更多相关文章
- 加载的过程中图片变形了? --教你自定义自动适配图片宽高比的RatioLayout
很多同行在开发中可能会遇到这样的问题,就是在加载图片的时候会出现图片变形的问题.其实这很可能就是你的图片宽高比和图片所在容器的宽高比不匹配造成的.比如说图片的宽为200,高为100.宽高比就是2,那么 ...
- 确保img的宽高比固定
html: <div class="wrapper"> <swiper :options="swiperOption"> <swi ...
- jq获取图片的原始尺寸,自适应布局
原理: each()遍历,width().height()获取宽高, load() 注意: 由于页面加载完了,但图片不一定加载完了,所以直接通过 $("img").width(), ...
- css布局之左侧固定右侧自适应布局
参考代码如下: <form id="form1" style="height:100%; overflow:hidden;"> <div st ...
- FLEX实现两侧边栏固定中间自适应布局
<style type="text/css"> #outer{ display: flex; width: 100%; flex-flow: row nowrap; } ...
- CSS实现自适应下保持宽高比
在项目中,我们可能经常使得自己设计的网页能自适应.特别是网站中的图片,经常要求在网页放大(或缩小)时,宽高同时放大(或缩小),而且不变形(即保持正常的长宽比).为了不变形,常用的方法就是设置width ...
- CSS百分比padding实现比例固定图片自适应布局
一.CSS百分比padding都是相对宽度计算的 在默认的水平文档流方向下,CSS margin和padding属性的垂直方向的百分比值都是相对于宽度计算的,这个和top, bottom等属性的百分比 ...
- AspectRatio图片的宽高比、Card 卡片组件
一.AspectRatio 组件 AspectRatio 的作用是根据设置调整子元素 child 的宽高比. AspectRatio 首先会在布局限制条件允许的范围内尽可能的扩展,widget 的高度 ...
- 使用css让动态容器按固定宽高比显示
需求:页面上有一个div的宽度是随着屏幕宽度的改变而改变的,但其宽高比始终是2:1,也就是当宽度是1000px时,高度为500px 分析:无论浏览器窗口如何改变,始终要让目标元素的宽高比保持2:1,我 ...
随机推荐
- Python学习进程(12)模块
模块让你能够有逻辑地组织你的Python代码段. (1)python模块: 模块化的好处: 1.把相关的代码分配到一个模块里能让你的代码更好用,更易懂. 2.模块也是Python对象, ...
- openGL学习进程(1)OpenGL的简介
通过本节,我们来简要了解一下openGL. (1)OpenGL概述: openGL(Open Graphics Library)是个专业的图形程序接口,定义了一个跨编程语言.跨平台的编 ...
- Linux centos开机执行JAR Shell脚本
Linux centos开机执行shell脚本 Linux centos开机执行 java jar 1.编写jar执行脚本 vim start.sh 加入如下内容(根据自己真实路径与数据进行编写) ...
- GZDBHelper
NuGet:GZDBHelper 初始化: public class APIBase : ApiController { protected GZDBHelper.IDatabase db; publ ...
- springboot中Controller没有被扫描
今天给客户开发登陆的密码加密需求,研究一下想,需要在本地搭一套环境,前台用js实现RAS加密,后台使用java解密.本是一套非常简单的环境,看最近springboot比较常用,所以想要搭一下sprin ...
- iOS_SDWebImage框架分析
SDWebImage 支持异步的图片下载+缓存,提供了 UIImageView+WebCacha 的 category,方便使用.使用SDWebImage首先了解它加载图片的流程. 入口 setIma ...
- Kubernetes StatefulSets
StatefulSets对于需要以下一项或多项的应用程序非常有用. 稳定,唯一的网络标识符. 稳定,持久的存储. 有序,优雅的部署和缩放. 有序,优雅的删除和终止. 有序的自动滚动更新. POD Id ...
- 如何开启和禁止Linux系统的ping功能
在日常的网络维护和使用过程中,ping命令是最为常用的一个检测命令,它所使用的是ICMP协议,但是为了保护主机,很多时候我们需要禁止ICMP协议,在这种情况下,终端再使用ping命令检测,服务器是不会 ...
- 基于docker环境,搭建 jetty环境, 部署java项目
前提: 1.Ubuntu 系统. 2.docker环境已经安装好. 实现步骤: 1.上docker hub 下载jetty docker 镜像. 执行命令:$ sudo docker pull jet ...
- 使用struts2的iterator标签出现的错误
错误如下所示: 代码如下所示: <body> <s:debug></s:debug> 获取list的值第一种方式 <!-- 3 获取值栈list集合数据 -- ...
