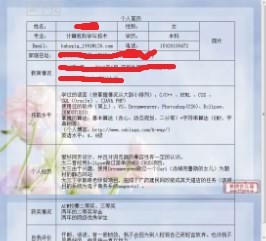
手打的table
突然觉得,如果我不上传源码和写篇博客,对不起花在这个破网页2个小时的时间,完全手打,浏览器调效果。

源码如下:
a.html:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <link type="text/css" media="all" rel="stylesheet" href="b.css"/>
- <title>
- 的个人简历
- </title>
- </head>
- <body>
- <legend><em>Me小仪</em></legend>
- <table class="my">
- <caption>
- 个人简历
- </caption>
- <tr>
- <td class="first">姓名:</td>
- <td class="second"></td>
- <td class="first">性别:</td>
- <td class="second">女</td>
- <td class="pic" rowspan="4">照片</td>
- </tr>
- <tr>
- <td class="first">专业:</td>
- <td class="second">计算机科学与技术</td>
- <td class="first">学历:</td>
- <td class="second">本科</td>
- </tr>
- <tr>
- <td class="first">Email:</td>
- <td class="second">babypig_1991@126.com</td>
- <td class="first">电话:</td>
- <td class="second">15920100472</td>
- </tr>
- <tr>
- <td class="first">家庭住址:</td>
- <td class="third" colspan="3"></td>
- </tr>
- <tr>
- <td class="edu">教育情况</td>
- <td class="des" colspan="4"><br><br></td>
- </tr>
- <tr>
- <td class="tec">技能水平</td>
- <td class="dec" colspan="4">
- 学过的语言(按掌握情况从大到小排列):C/C++ 、HTML 、CSS 、SQL(Oracle)、(JAVA PHP)<br>
- 使用过的软件(同上):VS、Dreamweaver、Photoshop(CS6)、Eclipse、ZENDSTUDIO<br>
- 掌握的算法:基本算法(贪心、动态规划、二分等)+字符串算法(KMP,字典树等)<br>
- (个人博客:http://www.cnblogs.com/A-way/)<br>
- 英语水平:4、6级
- </td>
- </tr>
- <tr>
- <td class="exp">个人经历</td>
- <td class="dec" colspan="4">
- 爱好网页设计,并且对浏览器的兼容性有一定的认识。<br>
- 大二曾经用Eclipse做过简单的CRUD项目。<br>
- 大三由于兴趣,使用Dreamweaver做过一个Suri(汤姆克鲁斯的女儿)为题材的静态网站<br>
- 大三下学期跟老师做项目,完成了广药建民网改装成其天猫店的任务(该项目的系统为电子商务系统magento)。
- </td>
- </tr>
- <tr>
- <td class="edu">获奖情况</td>
- <td class="des" colspan="4">
- ACM校赛二等奖、三等奖<br>
- 两年的二等奖学金<br>
- 两年的院级优秀学生
- </td>
- </tr>
- <tr>
- <td class="edu">自我评价</td>
- <td class="des" colspan="4">
- 开朗、活泼、有一股韧劲,我不会因为别人轻视自己而轻言放弃。也许我不是最好的,但是我一直在努力^_^。
- </td>
- </tr>
- </table>
- </body>
- </html>
b.css:
- body
- {
- margin-left:10%;
- margin-right:10%;
- background:url("images.jpg");
- background-size:100%;
- font-size:1em;
- }
- legend
- {
- border:2px solid silver;
- color:silver;
- font-size:2em;
- }
- .my
- {
- margin:0 auto;
- border:1px solid #333;
- border-collapse:collapse;
- }
- tr,td
- {
- text-align:center;
- }
- .first
- {
- width:80px;
- height:30px;
- border:1px solid #333;
- }
- .second
- {
- border:1px solid #333;
- width:130px;
- height:30px;
- }
- .pic
- {
- width:90px;
- height:120px;
- }
- .third
- {
- width:330px;
- height:30px;
- border:1px solid #333;
- text-align:left;
- padding-left:1em;
- }
- .edu
- {
- width:80px;
- height:80px;
- border:1px solid #333;
- }
- .des
- {
- height:80px;
- border:1px solid #333;
- text-align:left;
- padding-left:1em;
- }
- .tec
- {
- height:180px;
- border:1px solid #333;
- width:80px;
- }
- .dec
- {
- height:170px;
- border:1px solid #333;
- text-align:left;
- padding-left:1em;
- }
文件夹的内容:

手打的table的更多相关文章
- 手拼Table 前台显示
一:前台 <table border=</table> 二:后台 //表头 public void TABTITLE() { TblList.Rows.Clear(); HtmlTa ...
- 手机端table表格bug
table表格在手机端有一个小小的bug,就是td有一个右边线,解决办法可已给tr加一个背景色就行,或者table都行,完美解决
- SQL语句整理(二) 数据定义语言DDL
前言: 这是我学数据库时整理的学习资料,基本上包括了所以的SQL语句的知识点. 我的教材是人大王珊老师的<数据库系统概论>. 因为是手打的,所以会用一些细节打错了,但都挺明显也不多(考完试 ...
- 细谈HTML解析模块
细谈HTML解析模块 Html在网页中所占的位置,用一个简单直观的图给展示一下:
- Rails5 Model Document
创建: 2017/06/09 更新: 2017/06/21 更新: 2017/06/23 对待未完成的追加# TODO: 更新: 2017/06/29 修正文件名db/seed.rb ---> ...
- JavaWeb入门_模仿天猫整站Tmall_SSM实践项目
Tmall_SSM 技术栈 Spring MVC+ Mybatis + Spring + Jsp + Tomcat , 是 Java Web 入门非常好的练手项目 效果展示: 模仿天猫前台 模仿天猫后 ...
- C#与C++的发展历程第三 - C#5.0异步编程巅峰
系列文章目录 1. C#与C++的发展历程第一 - 由C#3.0起 2. C#与C++的发展历程第二 - C#4.0再接再厉 3. C#与C++的发展历程第三 - C#5.0异步编程的巅峰 C#5.0 ...
- Netty(二)入门
在上篇<Netty(一)引题>中,分别对AIO,BIO,PIO,NIO进行了简单的阐述,并写了简单的demo.但是这里说的简单,我也只能呵呵了,特别是NIO.AIO(我全手打的,好麻烦). ...
- WaterfallFlowLayout瀑布流用重写UICollectionViewFlowLayout类实现
最近调研瀑布流,在gitHub上下了个Demo发现它的所有视图都是用Main.storyboard拖的, 自己研究半天没研究明白; 然后就又找了一个Demo, 它的视图全是手打的, 但是实现的方法不太 ...
随机推荐
- js对象原型链
JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象.这个对象的所有属性和方法,都会被构造函数的所拥有. 这也就意味着,我们可以把所有对象实例需要共享的属性和方 ...
- xlrd,xlwt读表格、写表格
转:http://www.jb51.net/article/60510.htm
- ⑤SpringBoot之定时任务
本文介绍SpringBoot定时任务的使用,springboot默认已经帮我们实行了,只需要添加相应的注解就可以实现. 1.pom配置文件 pom包里面只需要引入springboot starter包 ...
- Linux 系统 LVM(Logical Volume Manager)逻辑卷管理
一.前言 每个Linux使用者在安装Linux时都会遇到这样的困境:在为系统分区时,如何精确评估和分配各个硬盘分区的容量,因为系统管理员不但要考虑到 当前某个分区需要的容量,还要预见该分区以后可能需要 ...
- 在Activity中使用Menu
1.右击res-->New-->Directory输入文件名menu,在此文件夹下新建main菜单文件:右击menu-->New-->Menu resource file 2. ...
- Spring Batch介绍
简介 SpringBatch 是一个大数据量的并行处理框架.通常用于数据的离线迁移,和数据处理,⽀持事务.并发.流程.监控.纵向和横向扩展,提供统⼀的接⼝管理和任务管理;SpringBatch是Spr ...
- 1127 ZigZagging on a Tree
题意:中序序列+后序序列构建二叉树,之字形输出其层序序列. 思路:在结点的数据域中额外增加一个layer表示结点所在的层次,并定义vector<int> zigzag[maxn]存放最终结 ...
- Patator-一款很好用的爆破工具
项目地址:https://github.com/lanjelot/patator 打开文件夹 运行一下文件查看帮助 python patator.py --help 这里有很多的爆破选项,就不一一截图 ...
- OO设计基本原则
OO本身就是一种大的设计模式,它是随着软件规模越来越大产生出来帮助人们建模和开发的理念,生来就带着封装.继承.多态等可复用基因.为了充分发挥这些基因的功效,使用者需要遵守一定的原则,就是所谓的面向对象 ...
- MySQL 示例数据库sakila-db的安装
最近在看 “高性能MySql”这本神书,发现上面很多例子采用的官方示例数据库sakila. 官方示例数据库 下载地址 http://dev.mysql.com/doc/index-other.html ...
