JavaScript四则运算计算器
直接上代码:
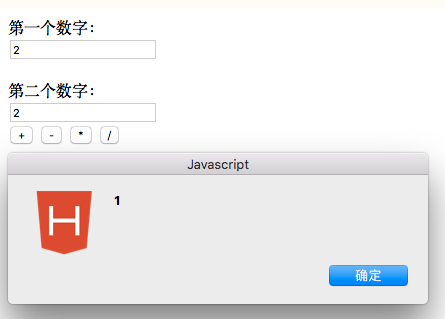
首先是HTML代码
<form>
第一个数字:<br>
<input type="text" id="num1">
<br>
<br>
第二个数字:<br>
<input type="text" id="num2">
<br>
<button id="add">+</button>
<button id="subtract">-</button>
<button id="multiply">*</button>
<button id="divide">/</button>
</form>
关于在js中计算,我写了两种常见方案
第一种是比较傻瓜式计算
<script type="text/javascript">
//获取加号按钮
var addBtn = document.getElementById('add');
var subtractBtn = document.getElementById('subtract');
var multiplyBtn = document.getElementById('multiply');
var divideBtn = document.getElementById('divide'); //为按钮添加点击方法
addBtn.onclick = function(){
var a = document.getElementById('num1').value;
var b = document.getElementById('num2').value;
var a_int = parseInt(a, 10);
var b_int = parseInt(b, 10);
//调用加法
var result = addition(a_int,b_int);
alert(result);
}
subtractBtn.onclick = function(){
var a = document.getElementById('num1').value;
var b = document.getElementById('num2').value;
var a_int = parseInt(a, 10);
var b_int = parseInt(b, 10);
//调用减法
var result = substraction(a_int,b_int);
alert(result);
}
multiplyBtn.onclick = function(){
var a = document.getElementById('num1').value;
var b = document.getElementById('num2').value;
var a_int = parseInt(a, 10);
var b_int = parseInt(b, 10);
//调用乘法
var result = multiplication(a_int,b_int);
alert(result);
}
divideBtn.onclick = function(){
var a = document.getElementById('num1').value;
var b = document.getElementById('num2').value;
var a_int = parseInt(a, 10);
var b_int = parseInt(b, 10);
//调用减法
var result = division(a_int,b_int);
alert(result);
}
//构造函数
function addition(x, y){
return x + y;
}
function substraction(x, y){
return x - y;
}
function multiplication(x, y){
return x * y;
}
function division(x, y){
if(y==0){
alert('0不能做除数');
return;
} else {
return x / y;
}
}
</script>

另一种,是局部变量和全局变量的应用
<script type="text/javascript">
//获取加号按钮
var addBtn = document.getElementById('add');
var subtractBtn = document.getElementById('subtract');
var multiplyBtn = document.getElementById('multiply');
var divideBtn = document.getElementById('divide'); //定义两个全局变量
var a_int;
var b_int; //为按钮添加点击方法
addBtn.onclick = function(){
getInputNum();
//调用加法
var result = addition(a_int,b_int);
alert(result);
}
subtractBtn.onclick = function(){
getInputNum();
//调用减法
var result = substraction(a_int,b_int);
alert(result);
}
multiplyBtn.onclick = function(){
getInputNum();
//调用乘法
var result = multiplication(a_int,b_int);
alert(result);
}
divideBtn.onclick = function(){
getInputNum();
//调用减法
var result = division(a_int,b_int);
alert(result);
}
function getInputNum(){
var a = document.getElementById('num1').value;
var b = document.getElementById('num2').value;
//将转化后的数字赋值给全局变量
a_int = parseInt(a, 10);
b_int = parseInt(b, 10);
}
//构造函数,加减乘除
function addition(x, y){
return x + y;
}
function substraction(x, y){
return x - y;
}
function multiplication(x, y){
return x * y;
}
function division(x, y){
if(y==0){
alert('0不能做除数');
return;
} else {
return x / y;
}
}
</script>




复习复习复习
JavaScript四则运算计算器的更多相关文章
- JavaScript编写计算器的发展史
JavaScript编写计算器的发展史: 编写一个普通的四则运算: <!DOCTYPE html> <html lang="en"> <head> ...
- 利用ANTLR4实现一个简单的四则运算计算器
利用ANTLR4实现一个简单的四则运算计算器 ANTLR4介绍 ANTLR能够自动地帮助你完成词法分析和语法分析的工作, 免去了手写去写词法分析器和语法分析器的麻烦 它是基于LL(k)的, 以递归下降 ...
- java 24 - 8 GUI之创建四则运算计算器(未校验版)
这个是用NetBeans软件制作的,因为这个软件制作GUI任务比较方便 通过拖拽控件生成的窗体:(红色的名称是更改后的控件名称) 拉拽好布局后,要进行的步骤: A:更改想要进行操作的控件的名称(右键控 ...
- 深入浅出数据结构C语言版(8)——后缀表达式、栈与四则运算计算器
在深入浅出数据结构(7)的末尾,我们提到了栈可以用于实现计算器,并且我们给出了存储表达式的数据结构(结构体及该结构体组成的数组),如下: //SIZE用于多个场合,如栈的大小.表达式数组的大小 #de ...
- php实现一个简单的四则运算计算器
php实现一个简单的四则运算计算器(还不支持括号的优先级).利用栈这种数据结构来计算表达式很赞. 这里可以使用栈的结构,由于php的数组“天然”就有栈的特性,这里直接就利用了数组.当然可以使用栈结构写 ...
- 自己做的javascript简易计算器
html <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF- ...
- Object-C,四则运算计算器
下面是是一个比较复杂的类. 定义一个四则运算计算器Caculator的接口和实现. 在main函数中,让用户输入四则运算表达式,比如a+b,a-b. 最后,在控制台输出结果. 用到的语法:接口.类的定 ...
- 【实践】js实现简易的四则运算计算器
最近看了一个大神推荐的某公司面试程序员的js 面试题,题目是用js 做一个计算器于是跟着大神的思想自己做了一下 ps:功能还没有完善好毕竟自己还是一只菜鸟还在不断学习中. 闲话不多说先上css代码 & ...
- JavaScript简易计算器
JavaScript一种直译式脚本语言,是一种动态类型.弱类型.基于原型的语言,内置支持类型.它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标 ...
随机推荐
- rac_安装软件时报版本号过高问题
原创作品,出自 "深蓝的blog" 博客.欢迎转载,转载时请务必注明下面出处,否则追究版权法律责任. 深蓝的blog:http://blog.csdn.net/huangyanlo ...
- hdu 3641 数论 二分求符合条件的最小值数学杂题
http://acm.hdu.edu.cn/showproblem.php?pid=3641 学到: 1.二分求符合条件的最小值 /*================================= ...
- charles抓包工具使用指南
前言 移动APP抓包 PC端抓包 查看模式 其他功能 问题汇总 1. 前言: Charles是一款抓包修改工具,相比起burp,charles具有界面简单直观,易于上手,数据请求控制容易,修改简单,抓 ...
- C语言基础(19)-结构体,联合体,枚举和typedef
一.结构体 1.1 结构体struct定义及初始化 #include <stdio.h> // 这个头文件在系统目录下 #include <stdlib.h> // 使用了sy ...
- K均值算法-python实现
测试数据展示: #coding:utf-8__author__ = 'similarface''''实现K均值算法 算法摘要:-----------------------------输入:所有数据点 ...
- Unity学习笔记 - UI System(一)
转载请注明出处: EnigmaJJ http://www.cnblogs.com/twjcnblog/p/5850648.html 术语 Canvas是Unity的原生组件,Unity的渲染系统使用C ...
- [原创]超强C#图片上传,加水印,自动生成缩略图源代码
<%@ Page Language=“C#“ AutoEventWireup=“true“ %> <%@ Import Namespace=“System“ %> <%@ ...
- CI框架基本配置/教你学习CI框架codelgniter
CI框架现在中国可以说还是不成熟,不像thinkphp那样有那么多的中文手册,在国内,很多国人英语都很烂,CI现在教程还是不多.大家心里都存在这严重想法 CI 框架现在中国可以说还是不成熟,不像thi ...
- linux IP动态变动之后 , 需要做的杂项操作
linux的动态ip经常变来变去,目前还没找到固定它不变化的方法.所以每次变动之后都需要做以下的操作,极其麻烦.(必须找到让linux IP 固定的方法) 1.先找到变化之后的动态ip地址 ifcon ...
- Style Lessons in Clarity and Grace (11th Edition)中文翻译
Joseph, Williams. "Style: Lessons in Clarity and Grace." Pearson Schweiz Ag (2014). 下载地址:h ...
