Eslint使用指南
本文主要讲如何在前端项目中引入Eslint静态代码检查工具,提升代码质量和统一代码风格,避免一些低级错误。
一 引入静态代码检查工具的目的
在团队协作中,为避免低级 Bug、产出风格统一的代码,会预先制定编码规范。使用 Lint 工具和代码风格检测工具,则可以辅助编码规范执行,有效控制代码质量。
通过对静态代码检查规则的了解,提升代码质量意识和技能,统一团队代码风格和一致性,提升代码可维护性。
二 Eslint简介
ESLint 是一个开源的 JavaScript 代码检查工具,由 Nicholas C. Zakas (JavaScript红宝石作者)于2013年6月创建。代码检查是一种静态的分析,常用于寻找有问题的模式或者代码,并且不依赖于具体的编码风格。对大多数编程语言来说都会有代码检查,一般来说编译程序会内置检查工具。
JavaScript 是一个动态的弱类型语言,在开发中比较容易出错。因为没有编译程序,为了寻找 JavaScript 代码错误通常需要在执行过程中不断调试。像 ESLint 这样的可以让程序员在编码的过程中发现问题而不是在执行的过程中。
ESLint 的初衷是为了让程序员可以创建自己的检测规则。ESLint 的所有规则都被设计成可插入的。ESLint 的默认规则与其他的插件并没有什么区别,规则本身和测试可以依赖于同样的模式。为了便于人们使用,ESLint 内置了一些规则,当然,你可以在使用过程中自定义规则。
ESLint 使用 Node.js 编写,这样既可以有一个快速的运行环境的同时也便于安装。
三 Eslint作用
ESLint是一个用来识别 ECMAScript 并且按照规则给出报告的代码检测工具,使用它可以避免低级错误和统一代码的风格。
ESlint作为代码检查工具,其作用主要有以下几点:
1)统一代码风格规则,如:缩进用几个空格;是否用驼峰命名法来命名变量和函数名等。
2)减少错误, 如:相等比较必须用 ===,变量在使用前必须被声明,在条件语句中不能使用赋值语句等。
3)提高代码质量,如:函数最多有多少条件分支;最多有几个参数,代码块最多能嵌套多少层等。
4)其他。如: 禁用alert。这可以提高用户体验,因为 alert 框的外观不是那么好看,而且往往与网站的风格不搭,一般都会自定义 alert 框。
四 Eslint、JSHint、JSLint对比
JSHint 和 JSLint 也是静态代码检查工具,但伴随着发展,他们已经无法满足需求,于是ESlint 诞生了,因次ESlint比它们功能更强大也更灵活。
JSHint 不支持 JSX(ReactJS的开发语言) 语法,但Eslint已经支持JSX语法了。
Eslint默认规则包含所有 JSLint、JSHint 中存在的规则,易迁移。
总之,Eslint是目前前端静态代码检查最好用工具之一。
五 Eslint特点
Eslint的特点主要有如下几个方面:
1)所有东西都是可以插拔的。你可以调用任意的rule api或者formatter api 去打包或者定义rule or formatter;
2)任意的rule 都是独立的;
3)没有特定的coding style,你可以自己配置。
六 安装
在你开始开发之前,你需要先安装以下工具:NodeJS(>=4.x版本)和NPM(>=2.x版本)。
Eslint安装分为两种方式:全局安装和项目安装。
注意:建议大家都用全局安装的方式。
6.1 全局安装
如果你想使 ESLint 适用于你所有的项目,我们建议你全局安装 ESLint。你可以使用 npm:
npm install -g eslint
这样就可以在任何文件和项目运行 ESLint:
eslint yourfile.js注意:在某个文件夹下运行eslint格式检查时使用的是什么规则?在下边配置项会讲到。
6.2 项目安装
如果你想让 ESLint 成为你项目构建系统的一部分,我们建议在本地安装。你可以使用 npm:
$ npm install eslint --save-dev
紧接着你应该设置一个配置文件:
$ ./node_modules/.bin/eslint --init
之后,你可以在你项目根目录运行 ESLint:
$ ./node_modules/.bin/eslint yourfile.js说明:上边设置配置文件步骤,就是在项目目录下生成一个.eslintrc文件。
七 配置
7.1 Eslint配置的方式
Eslint中的配置有两种形式:
1)Configuration Comments - 使用 JavaScript 注释把配置信息直接嵌入到一个代码源文件中。
2)Configuration Files - 使用 JavaScript、JSON 或者 YAML 文件为整个目录(处理你的主目录)和它的子目录指定配置信息。可以配置一个独立的 .eslintrc.js文件,或者直接在 package.json 文件里的 eslintConfig 字段指定配置,ESLint 会查找和自动读取它们,再者,你可以在命令行运行时指定一个任意的配置文件。
说明:实际项目开发中,都会采用文件形式配置Eslint。
配置文件生效方式:在运行eslint xxx.js,对该文件进行格式检查时,Eslint首先会从当前文件所在的目录开始查找Eslint配置文件,如果当前目录没有找到,就一直向上层文件夹一直查找,如果一直没找到(例如:到D盘根目录下还没找到),就会报一个错误提示,说是找不到配置文件。因此,我们只要在项目根目录下配置一个.eslintrc.js文件,对整个项目的所有文件都生效。
7.2 配置项
配置项最核心的有下边三个:
- Environments - 指定脚本的运行环境。每种环境都有一组特定的预定义全局变量。
- Globals - 脚本在执行期间访问的额外的全局变量。
- Rules - 启用的规则及其各自的错误级别。
所有这些选项让你可以细粒度地控制 ESLint 如何对待你的代码。
1)Environments
配置方法详细参考:http://eslint.cn/docs/user-guide/configuring
2)Globals
当访问当前源文件内未定义的变量时,no-undef 规则将发出警告。如果你想在一个源文件里使用全局变量,推荐你在 ESLint 中定义这些全局变量,这样 ESLint 就不会发出警告了。你可以使用注释或在配置文件中定义全局变量。
要在你的 JavaScript 文件中,用注释指定全局变量,格式如下:
/* global var1, var2 */
这里定义了两个全局变量:var1 和 var2。如果你想指定这些变量不应被重写(只读),你可以将它们设置为 false:
/* global var1:false, var2:false */
在配置文件里配置全局变量时,使用 globals 指出你要使用的全局变量。将变量设置为 true 将允许变量被重写,或 false 将不允许被重写。比如:
{
"globals": {
"var1": true,
"var2": false
}
}在 YAML 中:
---
globals:
var1: true
var2: false
在这些例子中 var1 允许被重写,var2 不允许被重写。
注意:要启用no-global-assign规则来禁止对只读的全局变量进行修改。
3)Rules
ESLint 附带有大量的规则。你可以使用注释或配置文件修改你项目中要使用的规则。要改变一个规则设置,你必须将规则 ID 设置为下列值之一:
"off"或0- 关闭规则"warn"或1- 开启规则,使用警告级别的错误:warn(不会导致程序退出)"error"或2- 开启规则,使用错误级别的错误:error(当被触发的时候,程序会退出)
为了在文件注释里配置规则,使用以下格式的注释:
/* eslint eqeqeq: "off", curly: "error" */
在这个例子里,eqeqeq 规则被关闭,curly 规则被打开,定义为错误级别。你也可以使用对应的数字定义规则严重程度:
/* eslint eqeqeq: 0, curly: 2 */
这个例子和上个例子是一样的,只不过它是用的数字而不是字符串。eqeqeq 规则是关闭的,curly 规则被设置为错误级别。
如果一个规则有额外的选项,你可以使用数组字面量指定它们,比如:
/* eslint quotes: ["error", "double"], curly: 2 */
这条注释为规则 quotes 指定了 “double”选项。数组的第一项总是规则的严重程度(数字或字符串)。
还可以使用 rules 连同错误级别和任何你想使用的选项,在配置文件中进行规则配置。例如:
{
"rules": {
"eqeqeq": "off",
"curly": "error",
"quotes": ["error", "double"]
}
}在 YAML 中:
---
rules:
eqeqeq: off
curly: error
quotes:
- error
- double
配置定义在插件中的一个规则的时候,你必须使用 插件名/规则ID 的形式。比如:
{
"plugins": [
"plugin1"
],
"rules": {
"eqeqeq": "off",
"curly": "error",
"quotes": ["error", "double"],
"plugin1/rule1": "error"
}
}在 YAML 中:
---
plugins:
- plugin1
rules:
eqeqeq: 0
curly: error
quotes:
- error
- "double"
plugin1/rule1: error
在这些配置文件中,规则 plugin1/rule1 表示来自插件 plugin1 的 rule1 规则。你也可以使用这种格式的注释配置,比如:
/* eslint "plugin1/rule1": "error" */
注意:当指定来自插件的规则时,确保删除 eslint-plugin- 前缀。ESLint 在内部只使用没有前缀的名称去定位规则。
7.3 禁止配置项方法
实际项目中有这种情况:某个规则在一般情况下都是通用和合理的,但在某些情况下,会导致异常报错,这时直接将这个规则关掉显然不太好,这时就可以通过在这个异常报错的地方将这个规则关掉。
可以在你的文件中使用以下格式的块注释来临时禁止规则出现警告:
/* eslint-disable */
alert('foo');
/* eslint-enable */
你也可以对指定的规则启用或禁用警告:
/* eslint-disable no-alert, no-console */
alert('foo');
console.log('bar');
/* eslint-enable no-alert, no-console */
如果在整个文件范围内禁止规则出现警告,将 /* eslint-disable */ 块注释放在文件顶部:
/* eslint-disable */
alert('foo');
你也可以对整个文件启用或禁用警告:
/* eslint-disable no-alert */
// Disables no-alert for the rest of the file
alert('foo');
可以在你的文件中使用以下格式的行注释或块注释在某一特定的行上禁用所有规则:
alert('foo'); // eslint-disable-line
// eslint-disable-next-line
alert('foo');
/* eslint-disable-next-line */
alert('foo');
alert('foo'); /* eslint-disable-line */
在某一特定的行上禁用某个指定的规则:
alert('foo'); // eslint-disable-line no-alert
// eslint-disable-next-line no-alert
alert('foo');
alert('foo'); /* eslint-disable-line no-alert */
/* eslint-disable-next-line no-alert */
alert('foo');
在某个特定的行上禁用多个规则:
alert('foo'); // eslint-disable-line no-alert, quotes, semi
// eslint-disable-next-line no-alert, quotes, semi
alert('foo');
alert('foo'); /* eslint-disable-line no-alert, quotes, semi */
/* eslint-disable-next-line no-alert, quotes, semi */
alert('foo');
上面的所有方法同样适用于插件规则。例如,禁止 eslint-plugin-example 的 rule-name 规则,把插件名(example)和规则名(rule-name)结合为 example/rule-name:
foo(); // eslint-disable-line example/rule-name
foo(); /* eslint-disable-line example/rule-name */
注意:为文件的某部分禁用警告的注释,告诉 ESLint 不要对禁用的代码报告规则的冲突。ESLint 仍解析整个文件,然而,禁用的代码仍需要是有效的 JavaScript 语法。
八 使用说明
8.1 对某个文件单独进行eslint检查:
eslint xxx.js
执行完该命令后,会将所有存在的问题打印在命令窗口中,并且有一个统计信息。
说明:实际项目开发中很少用这种方式,因为不好查找修改,大多使用的是下边讲到的在IDE中配置的方法。
8.2 使用--fix参数
Eslint的部分规则是可以通过命令行快速修复的(官网中带  的规则),因此建议修复某文件错误时,首先进入该文件目录,执行如下命令:
的规则),因此建议修复某文件错误时,首先进入该文件目录,执行如下命令:
eslint --fix xxx.js
说明:这个命令非常好用,会大大节省你很多工作量。实际项目中修复静态检查问题时,都会先执行上边命令。
九 在编辑器中集成Eslint
通过将Eslint集成到编辑器中,可以在代码编写过程中实时发现问题并根据提示完成问题修改,非常方便。
集成的步骤:
1)首先确保代码根目录中包含.eslintrc.js配置文件;
2)然后是对编辑器进行设置,使eslint在编辑器中生效。
9.1 在Webstorm中集成
1)进入File>settings>Language & Frameworks >JavaScript >Code Quality Tools > ESLint面板,进行如下配置:

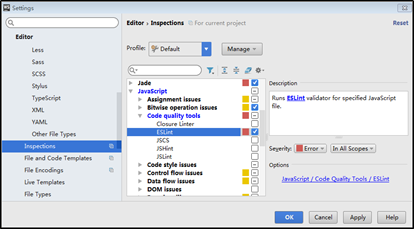
2)进入File>settings> Editor > Inspections > JavaScript > Code quality tools > ESLint,选中eslint:

9.2 在subline text编辑器中集成Eslint
打开 preferences->Package Control (ctrl+shift+l),搜索和安装如下两个插件:
1) SublimeLinter
2) SublimeLinter-eslint
9.3 在VSCode中集成Eslint
在VScode自带的插件市场中搜素Eslint,然后安装对应插件。

9.4 其它编辑器集成Eslint
详细参考Eslint官网:http://eslint.cn/docs/user-guide/integrations
十 在编辑器中修复代码
在编辑器中修复代码非常容易。
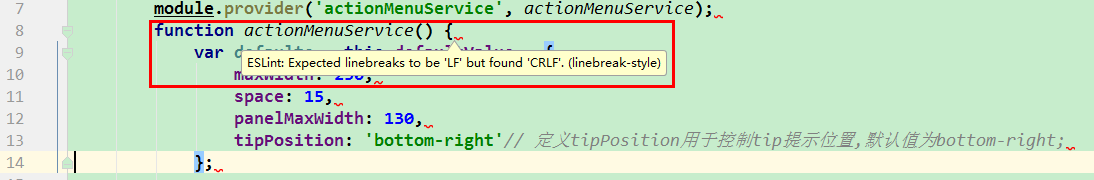
1)如果编辑器中集成了Eslint,打开js文件时,会自动显示所有的有问题点,鼠标移到红波浪线处即会出现对应的错误提示,其中()还给出了违反的具体规则名(linebreak-style),如果开发者对该条规则不清楚,可以到Eslint中文官网搜索该规则,明确该条规则的含义后再进行修改。Eslint中文官网:http://eslint.cn/


十一 实现GIt代码提交前检查
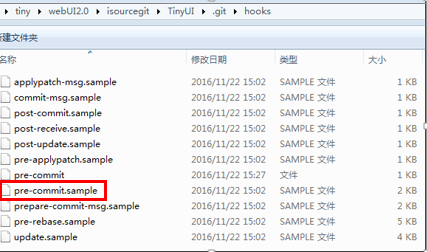
进入本地isource项目的.git目录下,找到pre-commit.sample文件,去掉.sample后缀,并覆盖原文件内容:

替换成如下内容:
#!/bin/sh
function lintit () {
OUTPUT=$(git diff --cached --name-only --diff-filter=ACM | grep -E 'src/app/business/.*.js|src/app/common/.*.js')
# Prevent ESLint help message if no files matched
if [[ $OUTPUT = "" ]] ; then
exit
fi
a=("${OUTPUT}")
e=$(eslint -c .eslintrc.js $a)
echo $e
if [[ "$e" != *"0 errors"* ]]; then
echo "ERROR: Check eslint hints."
exit # reject
fi
}
lintit
上述pre-commit文件的作用是实现了isource代码提交时的hook回调,一旦提交事件触发,就会首先对提交内容进行代码检查,若检查不通过,会提示ERROR: Check eslint hints错误,此时需要修改代码后方能提交。
参考资料&内容来源
https://www.cnblogs.com/2010master/archive/2016/12/29/6233710.html
http://eslint.cn/
Eslint使用指南的更多相关文章
- ESLint 使用指南
ESLint 官方文档 About 页面分 About 和 Philosophy 两个部分对 ESLint 做了介绍,简洁明了,值得一读. 借助 ESLint,可将 静态代码分析 和 问题代码协助修复 ...
- 如何规范git commit提交
相信很多人使用SVN.Git等版本控制工具时候都会觉得每次提交都要写一个注释有什么用啊?好麻烦,所以我每次都是随便写个数字就提交了,但是慢慢的我就发现了,如果项目长期维护或者修改很久之前的项目,没有一 ...
- Vue风格指南总结及对应ESLint规则配置
全手打原创,转载请标明出处:https://www.cnblogs.com/dreamsqin/p/10906951.html,多谢,=.=~ 必要的:规避错误: 强烈推荐:改善可读性和开发体验: 推 ...
- Vue2/3 项目中的 ESLint + Prettier 代码检测格式化风格指南
Vue2/3 项目中的 ESLint + Prettier 代码检测格式化风格指南 因为平时都是使用 VSCode ESLint + Prettier 检测格式化不规范代码,但是随着接手的项目越来越多 ...
- Visual Studio Code 配置指南
Visual Studio Code (简称 VS Code)是由微软研发的一款免费.开源的跨平台文本(代码)编辑器.在我看来它是「一款完美的编辑器」. 本文是有关 VS Code 的特性介绍与配置指 ...
- Vue.js 入门指南之“前传”(含sublime text 3 配置)
题记:关注Vue.js 很久了,但就是没有动手写过一行代码,今天准备入手,却发现自己比菜鸟还菜,于是四方寻找大牛指点,才终于找到了入门的“入门”,就算是“入门指南”的“前传”吧.此文献给跟我一样“白痴 ...
- 我是如何在公司项目中使用ESLint来提升代码质量的
ESLint:你认识我吗 ESLint是一个语法规则和代码风格的检查工具. 和学习所有编程语言一样,想要入门ESLint,首先要去它的官网看看:https://eslint.org/. ESLint的 ...
- ESLint规范
配置如下:{ // 环境定义了预定义的全局变量. "env": { //环境定义了预定义的全局变量.更多在官网查看 "browser":true, " ...
- ESLint学习小记
一.关于配置文件,优先级从上到下: eslintrc.js .eslintrc.yaml .eslintrc.yml .eslintrc.json .eslintrc package.json 在官方 ...
随机推荐
- Python手势识别与控制
代码地址如下:http://www.demodashi.com/demo/12968.html Python手势识别与控制 概述 本文中的手势识别与控制功能主要采用 OpenCV 库实现, OpenC ...
- 基于环信的仿QQ即时通讯的简单实现
代码地址如下:http://www.demodashi.com/demo/11645.html 我的博客地址 之前一直想实现聊天的功能,但是感觉有点困难,今天看了环信的API,就利用下午的时间动手试了 ...
- MATLABR 2016 b 安装教程
1.下载相应的 MATLABR 2016 b 版本如下: 主要是下面三个文件,其中, Matlab 2016b Win64 Crack.rar 是破解文件.另两个为安装包.(本软件在win8/10上不 ...
- RabbitMQ快速入门python教程
摘要:HelloWorld 简介 RabbitMQ:接受消息再传递消息,可以视为一个“邮局”.发送者和接受者通过队列来进行交互,队列的大小可以视为无限的,多个发送者可以发生给一个队列,多个接收者也可以 ...
- IOS推送通知測试工具PushMeBaby
下载了PushMeBaby在xcode5里中不能使用.类库变了.须要加入Carbon.framework库.在引用的地方改成: #include <Carbon/Carbon.h>.程序就 ...
- centos7下安装openvpn,访问内网服务器 (二) windows访问
一.简介 在上一章中已经安装好了openvpn,并且已经启动成功,现在就可以通过openvpn的客户端进行连接访问内网服务器了. 二.安装openvpn客户端 下载地址: https://www.te ...
- VS代码注释插件GhostDoc
http://community.submain.com/blogs/tutorials/archive/2013/03/28/how-to-access-ghostdoc-pro-features. ...
- 使用Linux环境变量教程
什么是环境变量? bash shell用一个叫作环境变量( environment variable)的特性来存储有关shell会话和工作环境的信息(这也是它们被称作环境变量的原因).这项特性允许你在 ...
- 项目实践中--Git服务器的搭建与使用指南
一.前言 Git是一款免费.开源的分布式版本控制系统,用以有效.高速的处理从很小到非常大的项目版本管理.在平时的项目开发中,我们会使用到Git来进行版本控制. Git的功能特性: 从一般开发者的角度来 ...
- libevent源码学习_event结构体
在libevent中最重要的结构体莫过于event和event_base了,下面对于这2个结构体进行分析. 1.结构体event,位于:event.h struct event { /* * 双向链表 ...
