Nuxt使用element-ui
废话不多说,在Nuxt中引入Nuxt其实很简单,分下面几步
一、安装element-ui依赖
打开nuxt项目以后,在Terminal中通过 npm i element-ui -S 即可安装element-ui依赖

二、添加element-ui.js文件
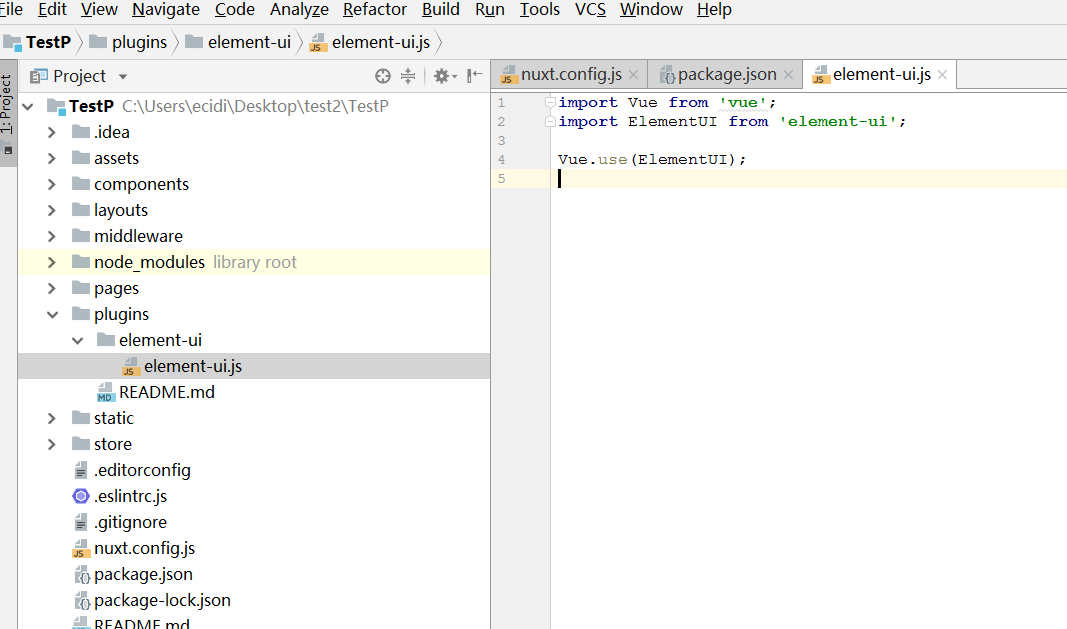
在nuxt项目的plugins目录下新建element-ui目录,然后在element-ui目录下新建一个element-ui.js文件,内容如下所示
import Vue from 'vue'
import ElementUI from 'element-ui'
Vue.use(ElementUI)

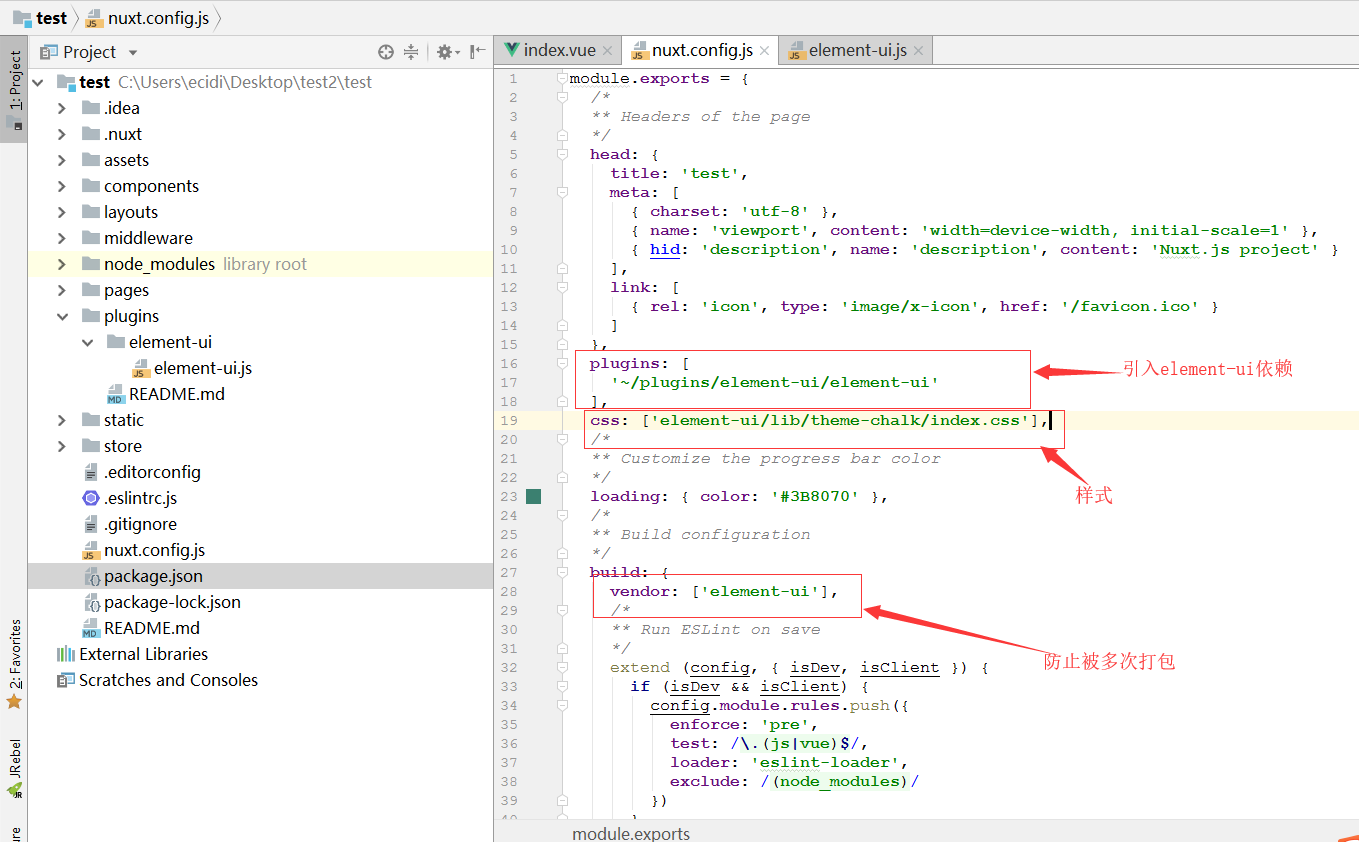
三、在nuxt.config.js中进行配置,如下图所示

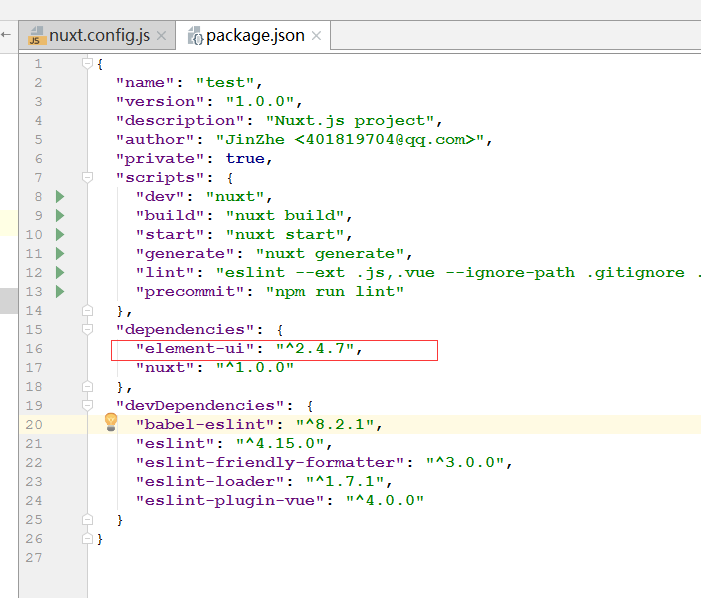
四、输入npm install 进行安装依赖文件
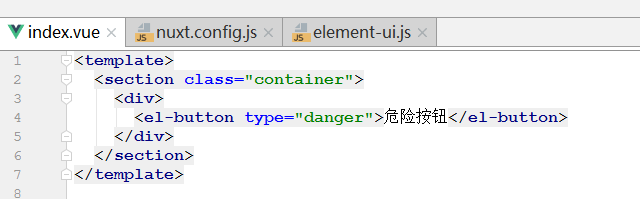
五、在页面中引入element-ui的组件,进行测试

六、npm run dev运行项目,观察是否有效果

这样引入的主题是element-ui默认的样式,我们可以根据自己的实际需求进行修改
Element 的 theme-chalk 使用 SCSS 编写,如果你的项目也使用了 SCSS,那么可以直接在项目中改变 Element 的样式变量。
一、在element-ui目录下新建一个样式文件 element-variables.scss,写入以下内容:

需要注意的是,覆盖字体路径变量是必需的,将其赋值为 Element 中 icon 图标所在的相对路径即可。
二、在项目的入口文件element-ui.js中,直接引入以上样式文件即可

还有一种方式是通过命令行主题工具,这里不做说明,请自行到element-ui官网进行学习 http://element-cn.eleme.io/#/zh-CN/component/custom-theme
嗯,就酱~
Nuxt使用element-ui的更多相关文章
- 使用element ui 日期选择器获取值后的格式问题
一般情况下,我们需要给后台的时间格式是: "yyyy-MM-dd" 但是使用Element ui日期选择器获取的值是这样的: Fri Sep :: GMT+ (中国标准时间) 在官 ...
- element ui 1.4 升级到 2.0.11
公司的框架 选取的是 花裤衩大神开源的 基于 element ui + Vue 的后台管理项目, 项目源码就不公开了,记录 分享下 步骤 1. 卸载 element ui 1.4的依赖包 2. 卸载完 ...
- [坑况]饿了么你是这样的前端——vue+element ui 【this dependency was not found:'element-ui/lib/theme-chalk/index.css'】
element ui 坑况:今日pull代码,潇洒npm run dev ,被告知:this dependency was not found:'element-ui/lib/theme-chalk/ ...
- Vue + Element UI项目初始化
1.安装相关组件 1.1安装Node 检查本地是否安装node node -v 如果没有安装,从Node官网下载 1.2安装npm npm -v 如果没有安装:使用该指令安装: npm install ...
- Element UI——本地引入iconfont不显示
前言 前面因为本地引入Element UI导致了iconfont不显示,所以只好再去Element UI官网去扒下iconfot 步骤 进入官网 组件 | Element UI F12进入控制台,找到 ...
- Html | Vue | Element UI——引入使用
前言 做个项目,需要一个效果刚好Element UI有,就想配合Vue和Element UI,放在tp5.1下使用,但是引入在线的地址各种报错,本地引入就完美的解决了问题! 代码 __STATIC_J ...
- 分享一个自搭的框架,使用Spring boot+Vue+Element UI
废弃,新的:https://www.cnblogs.com/hackyo/p/10453243.html 特点:前后端分离,可遵循restful 框架:后端使用Spring boot,整合了aop.a ...
- 上传图片组件封装 element ui
// element ui 文档地址: http://element.eleme.io/#/zh-CN <template> <div> <div class=" ...
- vue项目使用element ui的Checkbox
最近使用到element ui的下拉多选框Checkbox Checkbox用法可参考与于 http://element.eleme.io/#/zh-CN/component/checkbox Che ...
- vue的$nextTick使用总结,this.$refs为undefined的解决办法,element Ui的树形控件setCheckedKeys方法无法使用
其实这3个讲的是一个问题,先说下问题,我在watch里设置一个监听,当弹窗打开时,自动添加树形的默认选中项, 但奇怪的是this.$refs为undefined,自然setCheckedKeys无法使 ...
随机推荐
- POJ训练计划3096_Surprising Strings(STL/map)
解题报告 id=3096">题目传送门 题意: 给一个字符串,要求.对于这个字符串空隔为k取字符对(k=0,1,2,3,4...)要求在同样的空隔取对过程汇总.整个字符串中没有一个同样 ...
- 收藏 Silverlight中子窗体关闭刷新父窗体(转载)
public partial class MainPage : UserControl { public MainPage() { In ...
- java 图片缩放
使用java自带的图片处理api,也可以使用(GraphicsMagick + im4j) import java.awt.Image; import java.awt.image.BufferedI ...
- 从DTS到驱动加载的过程分析
http://blog.csdn.net/iefswang/article/details/40543733 http://www.linuxidc.com/Linux/2013-07/86839.h ...
- Android JNI和NDK学习(01)--搭建NDK开发环境(转)
本文转自:http://www.cnblogs.com/skywang12345/archive/2013/05/23/3095013.html 本文主要介绍“JNI”.“Android NDK”以及 ...
- Creating Dialogbased Windows Application (3) / 创建基于对话框的Windows应用程序(三)Checkbox的应用、窗体置顶、设置图标 / VC++, Windows
创建基于对话框的Windows应用程序(三) —— Checkbox的应用.窗体置顶.设置图标 上一节创建的窗体应用程序中,我们用到了Button和StaticText这两个控件.这一节中我们将学习使 ...
- 27. Remove Element【easy】
27. Remove Element[easy] Given an array and a value, remove all instances of that value in place and ...
- JavaScript之RegExp对象
ECMAScript 通过 RegExp 类型来支持正则表达式.使用下面类似 Perl 的语法,就可以创建一个正则表达式 var expression = / pattern / flags ; 其中 ...
- Django学习之全局变量
首先说说什么叫全局变量,我们经常在html中使用{{ var }}这样的模板变量,这些变量是我们在视图函数中 提前定义好的变量,通过render()等方法传递到模板中. 但是,还有一类变量,我们并没有 ...
- UseParNewGC和UseParallelGC的区别
1.UseParNewGC:并发串行收集器,它是工作在新生代的垃圾收集器,它只是将串行收集器多线程化,除了这个并没有太多创新之处,而且它们共用了相当多的代码.它与串行收集器一样,也是独占式收集器,在收 ...
