react中虚拟dom的diff算法
- 、state 数据
- 、jsx模板
- 、生成虚拟dom(虚拟DOM就是一个js对象,用它来描述真实DOM)
- ['div', {id:'abc'}, ['span', {}, 'hello world']]
- 通过这样的一个js对象,我们就可以表述上面的dom结构了
- 、用虚拟dom的结构,生成真实的dom,来显示
- <div id='abc'><span>hello world</span></div>
- 、state发生变化
- 、新的虚拟dom(极大的提升了性能)
- ['div', {id:'abc'}, ['span', {}, 'bye bye']]
- 、比较原始虚拟DOM和新的虚拟DOM的区别,找到区别是span中的内容(极大的提升了性能)
- 、直接操作DOM,改变span中的内容


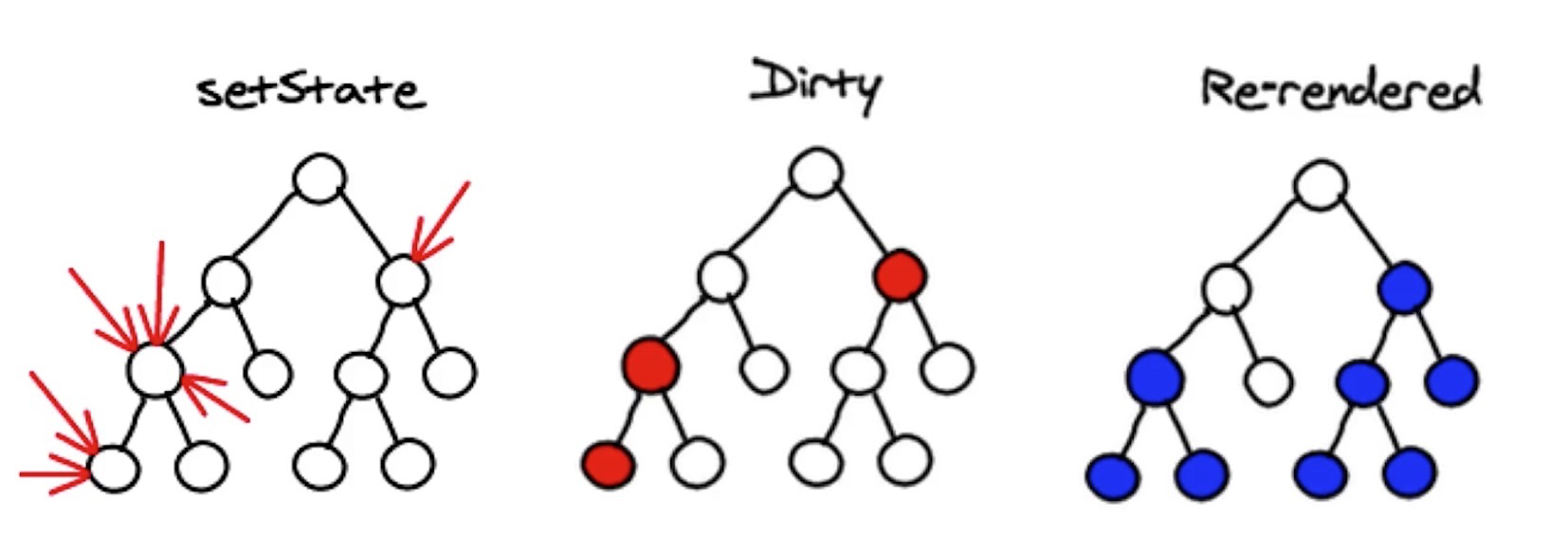
如图,diff算法有个很重要的概念,叫做同级比较,首先会比较最顶层的虚拟dom节点是否一致,假设一致,再去比较下一个节点。假设第一层虚拟dom不一致,这个时候怎么办呢?这个时候react就不会往下比了,他会原始的虚拟dom下面的节点全部删除掉,重新生成一遍节点下面的所有dom,然后用重新生成的dom,替换原始页面的dom,也就是只比对一层dom,大家可能会想,这不是性能很低吗?假设第一层节点不同,下面的节点都相同,岂不是下面的节点都没法复用了,确实是这样的,虽然会造成一些dom节点的渲染浪费,但是这种比对有什么好处呢?我们说同层比对,带来的算法非常的简单,只要一层一层的做对比就行了,算法简单,带来的好处就是比对的速度会非常的快,所以可能会造成重新渲染的一些浪费,但大大减少了去比对的算法上的性能消耗。所以采用了同层比对的算法。

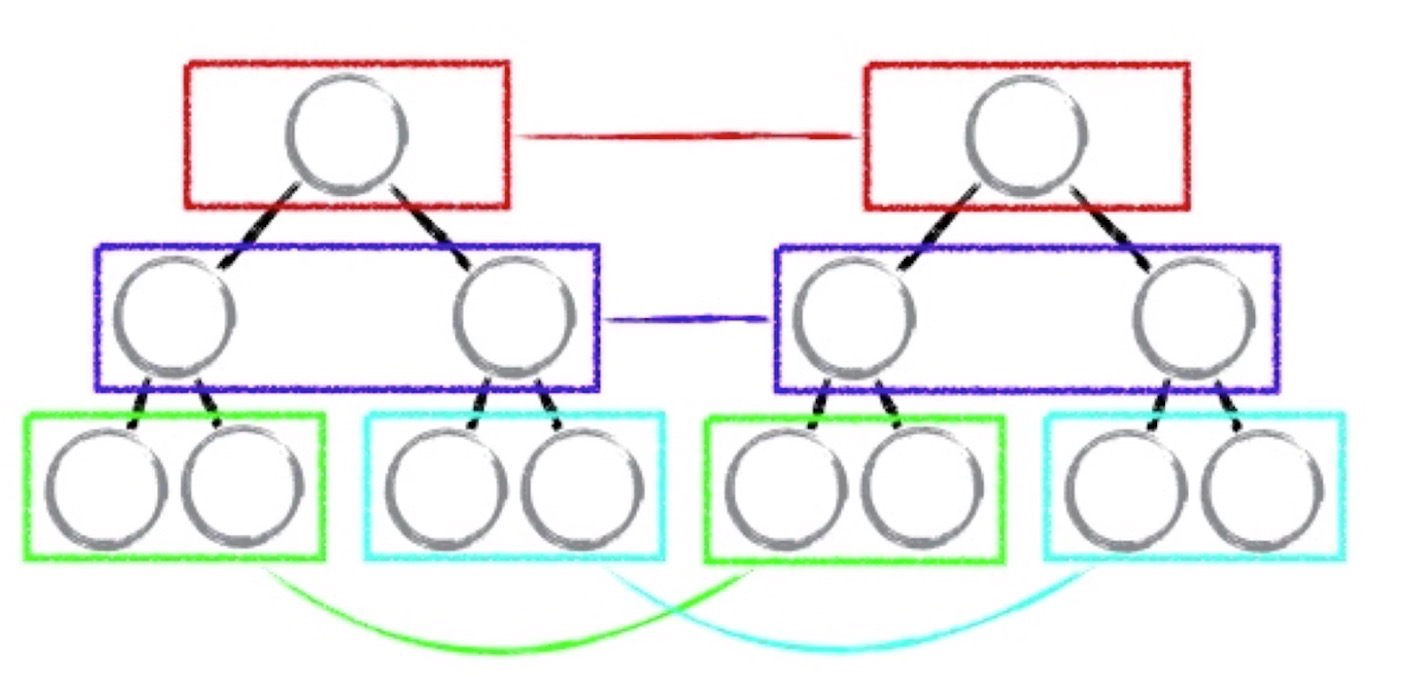
再如图,假设我有1个数组,数组里面有5个数据,然后在页面第一次渲染的时候,我会把这个5个数据映射成5个虚拟dom节点,生成一个小的虚拟dom树,接着我又往数组里面增加一些内容,于是数据发生变化,会生成一个新的虚拟dom树,然后会进行一个比对,就是图左上下进行比对,如果每个虚拟dom没有一个key值,就没有一个自己的名字,当作两个虚拟dom树比对的时候,节点和节点之间的关系就很难被确定,比如下面的第一个是跟上面的第一个是一个即诶单,还是跟第二个是一个节点,很难做判断,所以得做两层循环的一个比较,这样比较起来就很麻烦了,也比较耗性能,现在加入在给虚拟dom循环的时候,我们可以给每一个节点起一个名字多好,如图右,虚拟dom根据key值做关联,只要找到对应的名字一样的节点是否相同,极大的提高了react的性能。这里就是为什么不要用index,如果key值是index的话,就没法保证在原始的虚拟dom树上,他的key值和虚拟dom树上的key值一致了。举个例子,比如一个数组
react中虚拟dom的diff算法的更多相关文章
- 【React自制全家桶】二、分析React的虚拟DOM和Diff算法
一.React如何更新DOM内容: 1. 获取state 数据 2. 获取JSX模版 3. 通过数据 +模版结合,生成真实的DOM, 来显示,以下行代码为例(简称代码1) <div id= ...
- 【React 7/100 】 虚拟DOM和Diff算法
虚拟DOM和Diff算法 React更新视图的思想是:只要state变化就重新渲染视图 特点:思路非常清晰 问题:组件中只有一个DOM元素需要更新时,也得把整个组件的内容重新渲染吗? 不是这样的 理想 ...
- 虚拟DOM与diff算法
虚拟DOM与diff算法 虚拟DOM 在DOM操作中哪怕我们的数据,发生了一丢丢的变化,也会被强制重建整预DOM树.这么做,涉及到很多元素的重绘和重排,导致性能浪费严重 只要实现按需更新页面上的元素即 ...
- vue虚拟dom和diff算法
vue的虚拟dom和diff算法 1.虚拟dom 虚拟dom,我的理解就是通过js对象的方式来具体化每一个节点,把dom树上面的每个节点都变为对象里的一个元素,元素的子元素变为子节点,节点上面的cla ...
- 深入理解react中的虚拟DOM、diff算法
文章结构: React中的虚拟DOM是什么? 虚拟DOM的简单实现(diff算法) 虚拟DOM的内部工作原理 React中的虚拟DOM与Vue中的虚拟DOM比较 React中的虚拟DOM是什么? ...
- vue之虚拟DOM、diff算法
一.真实DOM和其解析流程? 浏览器渲染引擎工作流程都差不多,大致分为5步,创建DOM树——创建StyleRules——创建Render树——布局Layout——绘制Painting 第一步,用HTM ...
- 聊一聊React中虚拟DOM
1. 什么是虚拟 DOM 在 React 中实际上是 render 函数中return 的内容会生成 DOM,return 中的内容由两部分组成,一部分是 JSX ,另一部分就是 state 中的数据 ...
- 虚拟dom?diff算法?key?Vue原理的核心三问?打包教你搞定。
为什么需要虚拟DOM 先介绍浏览器加载一个HTML文件需要做哪些事,帮助我们理解为什么我们需要虚拟DOM.webkit引擎的处理流程,如下图所示: 所有浏览器的引擎工作流程都差不多,如上图大致分5步: ...
- 虚拟dom与diff算法 分析
好文集合: 深入浅出React(四):虚拟DOM Diff算法解析 全面理解虚拟DOM,实现虚拟DOM
随机推荐
- 配置node.js中的express框架
玩node.js,不玩后台那就是杀鸡牛刀,今天没事整理一下以前开发node.js后台的心得 1.首先安装node.js以及cnpm,在这儿我就不说了,看我node.js中的另一篇文章node.js的安 ...
- Angular4+NodeJs+MySQL 入门-02 MySql操作类
NodeJs操作MySQL类 此类封装了几个常用的方法:插入,更新,删除,查询,开启事务,事务提交,事务回滚等操作.有一这个类,操作MYSQL就方便多了. 批处理,存储过程等方法还没有添加,因为觉得目 ...
- (转)企业Shell实战-MySQL分库分表备份脚本
本文来自http://www.xuliangwei.com/xubusi/252.html 免费视频讲解见 http://edu.51cto.com/course/course_id-5064.htm ...
- 把linux图形启动界面修改成命令行界面
由于图形界面比较耗资源,需要把启动界面修改成命令行界面,怎么修改呢? 1.vim /etc/inittab 2.把id:5:initdefault:改成 id:3:initdefault: 3.重启即 ...
- awk - Unix, Linux Command---reference
http://www.tutorialspoint.com/unix_commands/awk.htm NAME gawk - pattern scanning and processing lang ...
- SQLServer 2016 Express 安装部署,并配置支持远程连接
在项目中需要用到SQLServer,于是安装部署了SQLServer,部署的过程中遇到了一下问题,记录一下以便之后遇到同样问题能快速解决. 一.安装包下载 首先下载必要的安装包: 1.SQLServe ...
- (三)css之浮动&定位
众所周知,一个页面可能包含多个div,如何对这些div进行排列,以便具有较好的显示效果呢? css提供了浮动和定位两个属性进行div的排列,下面主要针对浮动和定位进行详细地阐述. (一)何为浮动? 浮 ...
- select支持多查询,获取分页count
在我们使用mybatis 时,当我们根据分页去查询数据集时,需要传入的参数有page(页码)和size(每页的条数),而我们期望获取到的数据有,小于或等于size的list数据集,同时我们还需要得到一 ...
- 优化代码CPU层面
今天在看<支撑处理器的技术>,其中,讲到了CPU流水线.在指令之间,如果下一条指令,需要用到上一条指令的结果,会影响到流水线的执行.书上给出了几种解决方案,一个是在指令中间插入一下无关的指 ...
- H5新特性-----WebSocket
WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议. WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据.在 W ...
