Ueditor插入script标签
对于这个问题.我想有的人会遇到有的人不会遇到,后面说为什么.
有的人会百度解决问题.百度官方文档这样回答

然而你去editor_config.js搜索根本找不到这个配置.(百度你该更新了.....)
于是我就傻乎乎的看那个配置.小白嘛.看了半天没啥结果.搜索script.到了下图.

感觉有点像.于是就傻傻的修改测试.突然有一次成功了.还以为弄对了.第二次又不行了.想了想那次成功的步骤,一点一点的测试.
功夫不负有心人,终于几次全部命中.于是乎想看哪里在控制它.又把修改的代码一行行注释.注释了2次后.突然醒悟.
是不是和代码没有关系啊!
呵呵呵~~恭喜你答对了!就是和代码没有关系.和你的操作步骤关系.这样就可以解释为什么有的人遇到.有的人遇不到了.
这个结果经过我数次测试得出来的.针对Ueditor1.4.3.net版本
下面说说这几种情况
1. 这样只会保存第一句话

2.进去直接换到html下写内容.然后保存.数据里什么也没有
>
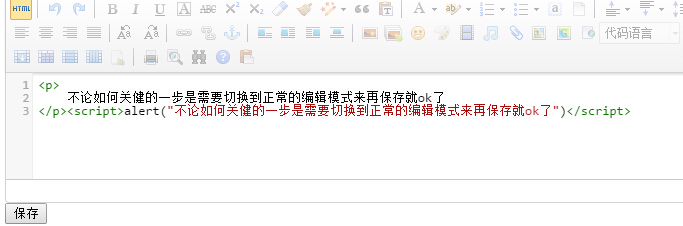
3.不论如何.最后一步切换到正常模式再保存就ok了

对于这样的结果,你意外吗?
Ueditor插入script标签的更多相关文章
- JS在当前页面插入<script>标签,并执行
将<script>标签绑定到<html>上, html可换成body,header等其他存在的标签. var htmm =document.getElementsByTagNa ...
- js 手动插入meta标签和script标签
// 插入 meta 标签 var oMeta = document.createElement('meta'); oMeta.content = 'width=device-width, initi ...
- UEditor插入视频,Object Iframe等标签被过滤问题处理
UEditor插入视频由于兼容性问题,需要再处理一个视频代码,但是新版ueditor不支持Objec IFrame标签,所以要加入// xss过滤白名单 名单来源: https://raw.githu ...
- 如需在 HTML 页面中插入 JavaScript,请使用 <script> 标签。
如需在 HTML 页面中插入 JavaScript,请使用 <script> 标签. <script> 和 </script> 会告诉 JavaScript 在何处 ...
- 使用<script>标签在HTML网页中插入JavaScript代码
新朋友你在哪里(如何插入JS) 我们来看看如何写入JS代码?你只需一步操作,使用<script>标签在HTML网页中插入JavaScript代码.注意, <script>标签要 ...
- script标签中defer和async属性的区别
这篇文章来源于JS高级程序设计第三版中关于script标签的介绍,结合查阅的资料写下的学习笔记. 向html页面中插入javascript代码的主要方法就是通过script标签.其中包括两种形式,第一 ...
- HTML 5 <script> 标签
HTML 4.01 与 HTML 5 之间的差异 async 属性是 HTML 5 中的新属性. 在 HTML 5 中,不再支持 HTML 4.01 中的一些属性. 提示和注释 注释:脚本按照如下方式 ...
- javascript动态创建script标签,加载完成后调用回调
代码如下: var head = document.getElementsByTagName('head')[0]; var script = document.createElement('scri ...
- Javascript之<script>标签
把javascript代码插入到HTML页面中需要使用<script>标签,使用这个元素可以使javascript和html标记混合在一个页面中,也可以引入外部的javascript文件. ...
随机推荐
- unity向量计算
参考:https://www.cnblogs.com/wywnet/p/4790665.html 上面的文章讲的很重要 下面是我自己实现的一个例子 一直一个向量,一个夹角,求另一个向量 按P键改变夹角 ...
- java io 学习笔记(一)
java的IO操作都在java.io包下面,这个包下面有12个接口和而是多各类,类从读写的角度可以分为两种,一种是用于读,一种是用于写:从字符流字节流的角度,也可以分为两种,一种和字符有关,一种和字节 ...
- pat00-自测3. 数组元素循环右移问题 (20)
00-自测3. 数组元素循环右移问题 (20) 时间限制 400 ms 内存限制 65536 kB 代码长度限制 8000 B 判题程序 Standard 一个数组A中存有N(N>0)个整数,在 ...
- Docker进阶
Docker进阶 Docker容器命名与重命名 命名 docker run -it -p 80:80 --name containerName img:tag /bin/bash 重命名 docker ...
- docker 摘要(入门版)
Docker 安装 macOS或者windows 下载boot2docker工具 CentOS yum install docker-io -y systemctl start docker dock ...
- Java学习第十八天
1:Map(掌握) (1)将键映射到值的对象.一个映射不能包含重复的键:每个键最多只能映射到一个值. (2)Map和Collection的区别? A:Map 存储的是键值对形式的元素,键唯一,值可以重 ...
- Druid手动创建连接的坑
环境:druid 1.1.10 今天优化了一天的代码, 老代码手动创建连接,坑 Connection conn = DBUtil.getConnection("d_log_dot_" ...
- JavaScript基础(String)
字符串 String 1.连接字符串 数字与字符串相加,为字符串 9+"9"; 2.字符串的长度 "abc".length; 3.从字符串中获取单个字符(索引下 ...
- 初学Hadoop之WordCount词频统计
1.WordCount源码 将源码文件WordCount.java放到Hadoop2.6.0文件夹中. import java.io.IOException; import java.util.Str ...
- 继承Application管理生命周期
继承Application实现Android数据共享 http://www.jianshu.com/p/75a5c24174b2 jessyan提出一个思路,用Application + 接口来管理扩 ...
