CSS如何清除浮动流的多种方案
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>
.wrapper{
border: 20px solid black;
}
.content{
float: left;
width: 100px;
height: 100px;
background-color: #bbb;
color: black;
font-size: 50px;
margin-left: 20px;
margin-bottom: 20px;
line-height: 100px;
text-align: center;
}
</style>
<body>
<div class="wrapper">
<div class="content">1</div>
<div class="content">2</div>
<div class="content">3</div>
<div class="content">4</div>
<div class="content">5</div>
<div class="content">6</div>
<div class="content">7</div>
<div class="content">8</div>
</div>
</body>
</html>
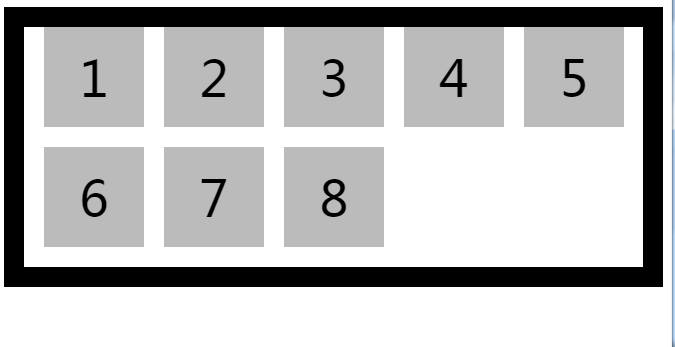
显示效果如下图

由于方块元素产生了浮动流,所以外面的wrapper无法包裹里面的元素,如何做到清除浮动流,让wrapper包裹里面的元素呢,形成如下图形?下面介绍几种方法。

方法1:在content的最后一个元素后面添加一个块元素(p div ul li ol form address),块元素上添加clear。
不足:虽然能够满足要求,但是由于引入了新的元素(标签)破坏了整体的结构,所以不推荐。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>
.wrapper{
border: 20px solid black;
}
.content{
float: left;
width: 100px;
height: 100px;
background-color: #bbb;
color: black;
font-size: 50px;
margin-left: 20px;
margin-bottom: 20px;
line-height: 100px;
text-align: center;
}
p{
clear: both;
}
</style>
<body>
<div class="wrapper">
<div class="content">1</div>
<div class="content">2</div>
<div class="content">3</div>
<div class="content">4</div>
<div class="content">5</div>
<div class="content">6</div>
<div class="content">7</div>
<div class="content">8</div>
<p></p>
</div>
</body>
</html>
方法2:利用伪元素清除浮动流
思考:为什么不能利用content上的伪元素清除浮动流。
伪元素after是内容的最后部分,如果利用content伪元素after只能清除content内容的浮动流,无法清除content后的浮动流,所以没法达到目的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>
.wrapper{
border: 20px solid black;
}
.content{
float: left;
width: 100px;
height: 100px;
background-color: #bbb;
color: black;
font-size: 50px;
margin-left: 20px;
margin-bottom: 20px;
line-height: 100px;
text-align: center;
}
.wrapper::after{
content: "";
clear: both;
display: block;
}
</style>
<body>
<div class="wrapper">
<div class="content">1</div>
<div class="content">2</div>
<div class="content">3</div>
<div class="content">4</div>
<div class="content">5</div>
<div class="content">6</div>
<div class="content">7</div>
<div class="content">8</div>
</div>
</body>
</html>
方法3:让wrapper触发BFC,触发BFC的方法有如下三种。
float:left/right
position:absolute;
display:inline-block;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>
.wrapper{
float: left;
/*position: absolute;*/
/*display: inline-block;*/
border: 20px solid black;
}
.content{
float: left;
width: 100px;
height: 100px;
background-color: #bbb;
color: black;
font-size: 50px;
margin-left: 20px;
margin-bottom: 20px;
line-height: 100px;
text-align: center;
}
</style>
<body>
<div class="wrapper">
<div class="content">1</div>
<div class="content">2</div>
<div class="content">3</div>
<div class="content">4</div>
<div class="content">5</div>
<div class="content">6</div>
<div class="content">7</div>
<div class="content">8</div>
</div>
</body>
</html>
CSS如何清除浮动流的多种方案的更多相关文章
- 【css】清除浮动的几种方式
[css]清除浮动的几种方式 因为浮动框不在普通的文档流中,所以它不占据空间.如下面的代码: .news { background-color:gray; border:1px solid bla ...
- HTML&CSS基础-清除浮动
HTML&CSS基础-清除浮动 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.查看浮动效果 1>.HTML源代码 <!DOCTYPE html> &l ...
- CSS——如何清除浮动
众所周知,平时在写HTML代码时,难免少不了使用Float样式,这样一来,假使您没有清除浮动,那么有浮动元素的父元素容器将元素将无法自动撑开.换句简单好理解的话来说,假如你在写CODE时,其中div. ...
- CSS中清除浮动的作用以及如何清除浮动
1.什么是浮动,浮动的作用 “浮动”从字面上来理解就是“悬浮移动.非固定”的意思.块级元素(div.table.span…)是以垂直方向排列,而在前端界面中往往要使用水平布局块级元素使界面更美观.这就 ...
- 【CSS】清除浮动的五种方式
清除浮动是一件功德无量的事情23333 这里记录一下清除浮动的多种方式 *首先要明确的是,为什么要清除浮动? A 影响其他元素定位 父盒子高度为0,子盒子全部浮动.定位,子盒子不会撑开父盒子,下面的元 ...
- CSS中清除浮动的两种方式
在CSS中,父元素中的子元素如果使用了float,会导致父元素塌陷,高度为0. 对于这种情况,常见的解决方式有两种. 一.增加新的div,应用clear:both属性 html: <div cl ...
- CSS clear清除浮动
1.CSS中的clear有四个参数: none:允许两边都可以浮动. left:不允许左边有浮动. right:不允许右边有浮动. both(默认):不允许有浮动. 2.一开始在CSS中clear浮动 ...
- 关于CSS中清除浮动的方法
在使用CSS样式时会经常使用到浮动(float),这时如果没有清除浮动就会造成很多怪异的现象,因此对父级元素清除浮动是必须要做的,这样也是书写CSS的一个良好习惯. 目前常用的方法大致有三种. (1) ...
- div+css之清除浮动
当元素有浮动属性时,会对其父元素或后面的元素产生影响,会出现一个布局错乱的现象,可以通过清除浮动的方法来解决浮动的影响. 浮动的清理(clear): 值:none:默认值.允许两边都可以有浮动对象:l ...
随机推荐
- Appstore 提交Ipad 和Iphone版
- paypal - 支付所遇到的问题,编码等等
1.ipn支付方式编码问题,paypal默认编码为 gb2312,需要登录paypal后台,进入用户信息设置>销售工具>更多销售工具>paypal按钮编码设置>更多选项,全部修 ...
- Commons-VFS 使用SFTP
http://pro.ctlok.com/2011/06/apache-commons-vfs-for-sftp.html
- 【MyBatis学习07】动态sql
1. 动态sql 动态sql是mybatis中的一个核心,什么是动态sql?动态sql即对sql语句进行灵活操作,通过表达式进行判断,对sql进行灵活拼接.组装.就拿上一篇博文中对用户的综合查询一例来 ...
- svn your working copy appears to be locked run cleanup to amend the situation
cleanup 则解决
- (016)给定一个有序数组(递增),敲代码构建一棵具有最小高度的二叉树(keep it up)
给定一个有序数组(递增),敲代码构建一棵具有最小高度的二叉树. 因为数组是递增有序的.每次都在中间创建结点,类似二分查找的方法来间最小树. struct TreeNode { int data; Tr ...
- unity Changing Game View background color
Change the background color in the camera 参考:http://forum.unity3d.com/threads/changing-game-view-bac ...
- altera tcl
例子:https://www.altera.com/support/support-resources/design-examples/intellectual-property/embedded/n ...
- CentOS设置sendmail发件人,让sendmail不显示通过XXX代发
0.有一个十分快速的方法 命令:hostname itzhanzhang.com,但是重启后会失效,于是请接着往下看一劳永逸的方法: 1.设置你的主机名 默认的主机名是类似于“VM_24_76_cen ...
- Shallow Heap & Retained Heap
所有包含Heap Profling功能的工具(MAT, Yourkit, JProfiler, TPTP等)都会使用到两个名词,一个是Shallow Size,另一个是 Retained Size. ...
