node.js的安装与第一个hello world、node.js的初始化
1、下载node.js文件

2、windows下点击安装 重复下一步即可
3、编辑工具 EditPlus编辑器
4、新建保存目录的文件夹,并新建一个文本文档

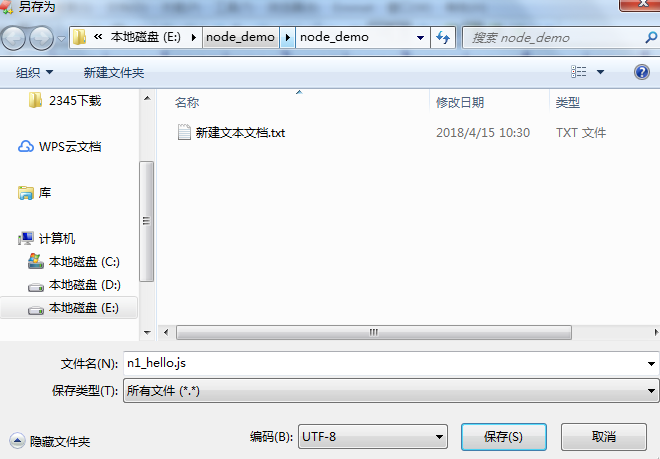
5、打开EditPlus编辑器 打开新建的文本文档--选择“文件”-选择“另存为副本” 文件名后缀是.js 保存类型:选择“所有文件” 编码选择“utf-8” 保存

保存之后,编写console.log();

6、运行 在目录文件夹中 按住shift 右键选择“在此处打开命令窗口” - 在命令窗口中 输入node n1_hello.js


7、初始化
var http = require('http');
http.createServer(function (request, response) {
response.writeHead(200, {'Content-Type': 'text/html; charset=utf-8'});
if(request.url!=="/favicon.ico"){ //清除第2此访问
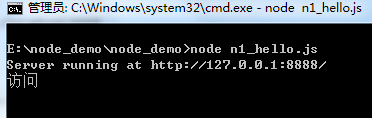
console.log('访问');
response.write('hello,world');
response.end('hell,世界');//不写则没有http协议尾,但写了会产生两次访问
}
}).listen(8888); //监听8888端口 响应的数据
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');
注:a、引入 required 模块 var http = require('http');
b、http.createServer() 方法创建服务器,并使用 listen 方法绑定 8888 端口。 函数通过两个参数 request, response 来接收和响应数据
http.createServer(function (request, response) {
}).listen(8888);
c、// 发送 HTTP 头部 // HTTP 状态值: 200 : OK // 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/html; charset=utf-8'});
d、 // 发送给页面的响应数据 "Hello World" response.end(); 如果不写的话 页面会一直再请求,但写了会产生两次访问
f、由于写了response.end();会产生两次访问,为了清除第二次访问我们添加if判断
if(request.url!=="/favicon.ico"){ //清除第2此访问 }
g、 response.write('hello,world'); 是给页面写入响应后的数据 response响应数据
k、/*
启动服务
cmd下执行:
node n1_hello.js
浏览器访问:http://localhost:8888
*/


node.js的安装与第一个hello world、node.js的初始化的更多相关文章
- Node.js实战1:创建一个新的Node项目。
你也许在猜专业的Node开发如何创建一个新项目. 有Npm在 ,这会非常简单. 虽然你可以创建一个JS文件,并执行:node file.js,但我建议你使用npm init来先创建一个node项目,这 ...
- 【Node.js】安装及使用
Node.js是在Chrome的V8 JavaScript引擎上构建的JavaScript运行时.Node.js使用事件驱动的非阻塞I / O模型,使其轻量且高效.Node.js的软件包生态系统npm ...
- Vue.js:安装node js到构建一个vue并启动它
ylbtech-Vue.js:从安装node js到构建一个vue并启动它 1.返回顶部 1. 1.安装node js 下载地址:http://nodejs.cn/download/2.安装完成后运行 ...
- Node.js入门教程:Node.js如何安装配置并部署第一个网站
前言:作为一个资深的前端开发人员,不懂的Node.js 那你绝对是不能跟别人说你是资深的前端程序猿滴! 今天洋哥就来和大家一起学习被大牛称之为前端必学的技能之一Node! 那么Node到底是什么呢? ...
- [译]简单得不得了的教程-一步一步用 NODE.JS, EXPRESS, JADE, MONGODB 搭建一个网站
原文: http://cwbuecheler.com/web/tutorials/2013/node-express-mongo/ 原文的源代码在此 太多的教程教你些一个Hello, World!了, ...
- 01 Node.js简介, 安装&配置
Node.js 简介 Node.js 是什么 Node.js 有着强大而灵活的包管理器(node package manager,npm) 目前, 已经有强大第三方工具模块, 例如数据库连接, 网站开 ...
- Node.js的安装
学习一下JavaScript的另一个运行环境---Node.js Node.js是一个基于Chrome V8 引擎的 JavaScript 运行建立的平台, 用于方便地搭建响应速度快.易于扩展并且是全 ...
- node.js 下载安装及gitbook环境安装、搭建
最近需要gitbook看文档,于是各种百度,各种安装,很多都是无法正常安装完成的,比较纠结啊 最后,终于发现一个好用的,现分享一下地址(也是给自己做个记录): 1.node.js下载地址: http: ...
- node.js的安装的配置
一.Node.js 安装配置 Node.js 提供在Windows和Linux上安装 1. Window 上安装Node.js 64 位安装包下载地址 : https://nodejs.org/di ...
随机推荐
- 深入浅出 消息队列 ActiveMQ (转)
启动成功就可以访问管理员界面:http://localhost:8161/admin,默认用户名和密码admin/admin.如果你想修改用户名和密码的话,在conf/jetty-realm.prop ...
- 【玩转cocos2d-x之三十九】Cocos2d-x 3.0截屏功能集成
3.0的截屏和2.x的截屏基本上同样.都是利用RenderTexture来处理,在渲染之前调用call函数,然后调用Cocos的场景visit函数对其进行渲染,渲染结束后调用end函数就可以.仅仅是3 ...
- 两列布局(浮动、定位、flex)和三列布局(圣杯、双飞翼、flex)
demo 各种布局演示 https://jsfiddle.net/mayufo/qp890peq/1/ 两栏布局 浮动 <div class="box1"> <d ...
- Digg工程师讲述Digg背后的技术
虽然最近业绩有所下滑,也出现了一些技术故障,但Digg作为首屈一指的社会化新闻网站,其背后的技术还是值得一探,Digg工程师 Dave Beckett 在今年4月份写一篇名为<How Digg ...
- [Android] android:visibility属性应用
在Android开发中,有这样一种场景: 当edittext中有内容时候,旁边的提交或确定按钮显示: 当edittext中内容为空的时候,提交或确定按钮隐藏: 要实现起来其实并不困难.很多控件都有vi ...
- Python——Baseequestandler class (Interesting found in python‘s document)
class BaseHTTPRequestHandler(socketserver.StreamRequestHandler) HTTP request handler base class. | ...
- android-seekbar的thumb图片不居中显示的处理办法
seekbar更换图片后,发现thumb的图片不会居中(竖直方向)显示了,代码如下: <SeekBar android:id="@+id/wb_seekbar" androi ...
- C#协变与逆变
http://zh.wikipedia.org/wiki/%E5%8D%8F%E5%8F%98%E4%B8%8E%E9%80%86%E5%8F%98 协变与逆变是程序设计语言中的类型系统的一对概念.类 ...
- 详解TCP建立连接全过程
TCP是因特网中的传输层协议,使用三次握手协议建立连接,下面是TCP建立连接的全过程. 上图画出了TCP建立连接的过程.假定主机A是TCP客户端,B是服务端.最初两端的TCP进程都处于CLOSED状态 ...
- libevent源码学习_event结构体
在libevent中最重要的结构体莫过于event和event_base了,下面对于这2个结构体进行分析. 1.结构体event,位于:event.h struct event { /* * 双向链表 ...
