H5智能表单
表单
- keygen元素的作用是提供一种验证用户的可靠方法
- datalist 元素规定输入域的选项列表
- output元素用于不同类型的输出,比如计算或脚本输出
智能表单
input 新增type值
- email 邮箱地址
- url 网址
- number 输入值必须是数字
- 属性 min最小 max最大 step指定跳跃 value默认值
- range取值范围
- 属性 min/max/step/value
- tel 用于电话号,因为存在 - 等字符,所以等同于text 但是用移动设备,会直接弹出数字键盘
- search 效果和text一样,专用于搜索框
- 属性 results
- color
- date
- month
- week
- time
- datetime-lcoal选取本地时间,日月年
form元素 新增的属性
- autocomplete 值 off/on
- novalidate 不进行验证
表单控制新增的属性
- pattern input/textarea属性规定用于验证输入字段的模式
- placeholder input/textarea
- autofocus 元素应该自动获得焦点
- autocomplete off/of自动完成
- required
提交按钮 新增属性
- formaction - 重写表单的 action 属性
- formmethod - 重写表单的 method 属性
- formenctype - 重写表单的 enctype 属性
- formtarget - 重写表单的 target 属性
- formnovalidate - 重写表单的 novalidate 属性
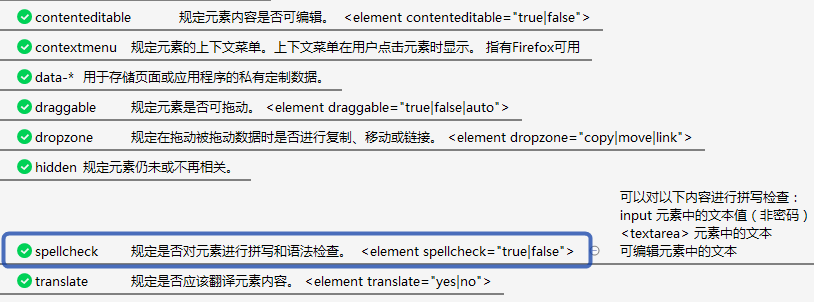
H5新增全局属性
- contenteditalbe 是否可编辑
- contextmenu
- spellcheck 是否语法检查 true/false
- draggable 是否拖动 true/false
- dropzome
- translate 是否翻译 yes/no
- hidden 隐藏 不需要值
- data-*

条件注释
基础运算符
- lt 小于
- gt 大于
- lte 小于等于
- gte 大于等于
- ! 不等于
用法
<!--[if 运算符 IE版本]>
<![endif]-->
兼容原则
- 优雅降级
- 渐进增强

H5智能表单的更多相关文章
- HTML5_智能表单
1.HTML5中为了方便排版,可以使from中的表单标签脱离from的嵌套.方法:from指定ID,所有表单标签均添加from=id属性. <form action="http://l ...
- BootStrap 智能表单系列 首页 (持续更新中...)
背景:本码农.NET后端工程师,在项目开发中发现写了很多重复的代码, 于是自己整了一套根据配置来生成form表单的插件,针对表单的改动仅需要修改配置的json即可 使用中发现还是蛮实用的,于是开源出来 ...
- BootStrap 智能表单系列 十一 级联下拉的支持
像省市县选择的这种,但凡是个人肯定都见过,实现方式有很多种 1.有在第一级选择的时候去加载或者从本地对象中拿第一级对应的数据源显示到列表中,第二级以此类推 2.也有将所有的项都加载到select中,然 ...
- BootStrap 智能表单系列 十 自动完成组件的支持
web开发中,肯定遇到像百度.google这种搜索的功能吧,那智能表单中的自动完成可以做什么呢,下面来揭晓: 1.包含像google.百度等类似的简单搜索 2.复杂结构的支持,比如说 输入产品编号,需 ...
- BootStrap 智能表单系列 九 表单图片上传的支持
本章介绍如何在生成表单后,可以支持上传图片后可以及时预览图片 代码如下(连接地址:https://github.com/xiexingen/Bootstrap-SmartForm/blob/maste ...
- BootStrap 智能表单系列 六 表单数据绑定(编辑页面的数据绑定)
本章介绍如何在生成表单后,将一个model的数据展示到form表单中(一般用于编辑页面) 代码如下(连接地址:https://github.com/xiexingen/Bootstrap-SmartF ...
- BootStrap 智能表单系列 八 表单配置json详解
本章属于该系列的高级部分,将介绍表单中一些列的配置 1.config列的配置: 主要用于控制布局 :config:{autoLayout:true|'1,2,2,4'} true:根据配置项最里层的数 ...
- BootStrap 智能表单系列 七 验证的支持
但凡是涉及到用户编辑信息然后保存的页面,都涉及到一个数据是否符合要求的检查,需要客服端和服务器端的校验的问题: 客服端的校验主要是为了提高用户体验,而服务器端的校验为了数据的合格性 该插件也为您支持到 ...
- BootStrap 智能表单系列 五 表单依赖插件处理
这一章比较简单哦,主要就是生产表单元素后的一些后续处理操作,比如日期插件的渲染.一些autocomplete的处理等,在回调里面处理就可以了, demo: $("input.date-pic ...
随机推荐
- python基础训练营06
任务六 时长: 啥是佩奇代码复现 参考链接:https://mp.weixin.qq.com/s/whtJOrlegpWzgisYJabxOg 画一只佩奇: 代码: from turtle impor ...
- js日期插件bootstrap-datetimepicker的使用
js日期插件——bootstrap-datetimepicker的使用心得: 在大多说的web项目中,都有日期选择器的使用.如果自己写一个日期选择器的话,费时又费力,而且不一定能写出来_(:3 」∠) ...
- mysql 查询表的字段数目
select column_name from information_schema.`COLUMNS` where TABLE_NAME ='tcm_head'
- Java中IO——NIO
一.引入 当引入一些新功能的时候,那说明之前的设计可能还需要完善. 1.阻塞式 在传统的IO输入输出中,如果我们从流中去读数据,而数据源中没有数据时,程序就会阻塞该线程.阻塞式线程的一种基本状态,可以 ...
- Dubbo 的 Helloworld
前提条件 安装好了 ZooKeeper 作为注册中心 服务端 <?xml version="1.0" encoding="UTF-8"?> < ...
- css 给body设置背景图片
- Codeforces Round #392(Div 2) 758F(数论)
题目大意 求从l到r的整数中长度为n的等比数列个数,公比可以为分数 首先n=1的时候,直接输出r-l+1即可 n=2的时候,就是C(n, 2)*2 考虑n>2的情况 不妨设公比为p/q(p和q互 ...
- BZOJ4476 送礼物
这道题真是有趣呀. 其实就是一个分数规划问题,用一个二分加log来得去掉分母. 分四种情况讨论 1.lenth > L && num ( max ) > num ( min ...
- P1641 [SCOI2010]生成字符串
P1641 [SCOI2010]生成字符串 题目描述 lxhgww最近接到了一个生成字符串的任务,任务需要他把n个1和m个0组成字符串,但是任务还要求在组成的字符串中,在任意的前k个字符中,1的个数不 ...
- 【NOIP模拟赛】Evensgn 的债务 乱搞
biubiu~~~ 我们发现按照这道题的题意我们把一个个人的前后(欠钱,被欠钱)都缩一下,那么他对其他人没有影响,那么我们就可以依次缩完每个人,而且每个人最后的状态都是要买欠要么被欠,那么我们可以知道 ...
