使用QML创建第一个界面(转)
原文转自 https://blog.csdn.net/rl529014/article/details/51378307
在Qt编程中,我们可以使用纯C++代码,或C++和XML结合的方式来创建GUI程序。
下面我介绍一下如何在Qt Creater中用QML创建GUI程序。
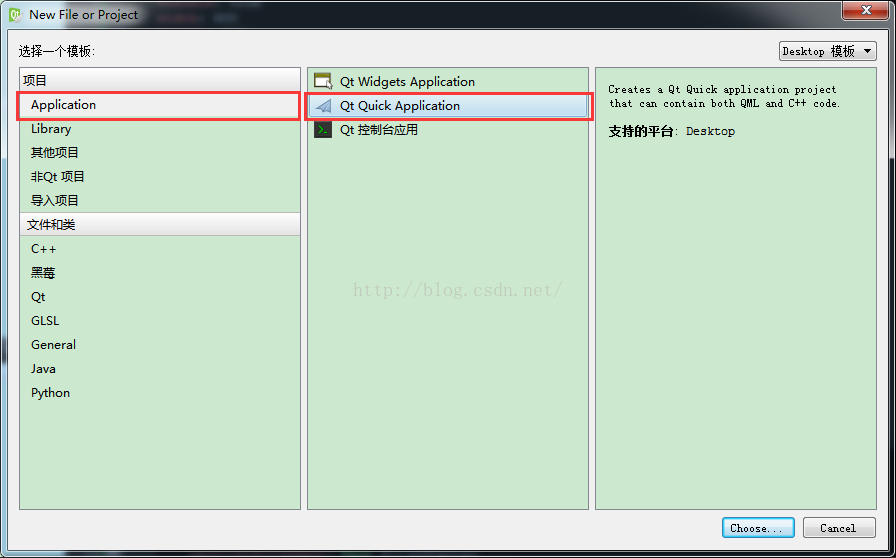
首先打开Qt Creater,选择“Qt Quick Application”:
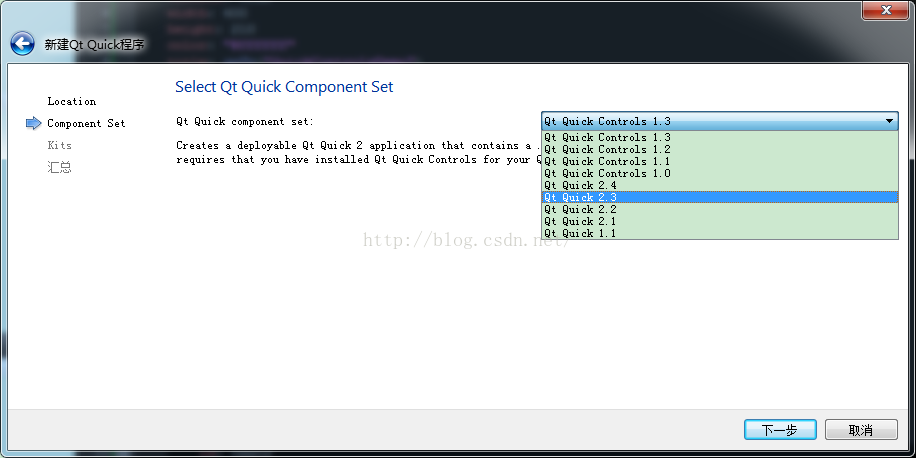
然后选择Qt Quick Component Set的版本,注意此处的版本要和程序中导入的版本一致。
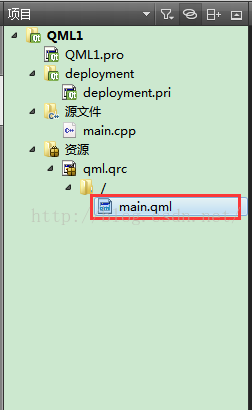
新建完成后,显示的界面如下:
与 Widgets 工程相比,Quick Control 多出了几个文件:
- main.qml 是 QML 文件,它的后缀就是.qml。qml.qrc 是资源文件,主要包含了 QML 文件的路径,以确保 QML 引擎能够找到文件。
- deployment.pri 是工程文件 QuickControlsDemo.pro 的辅助文件。
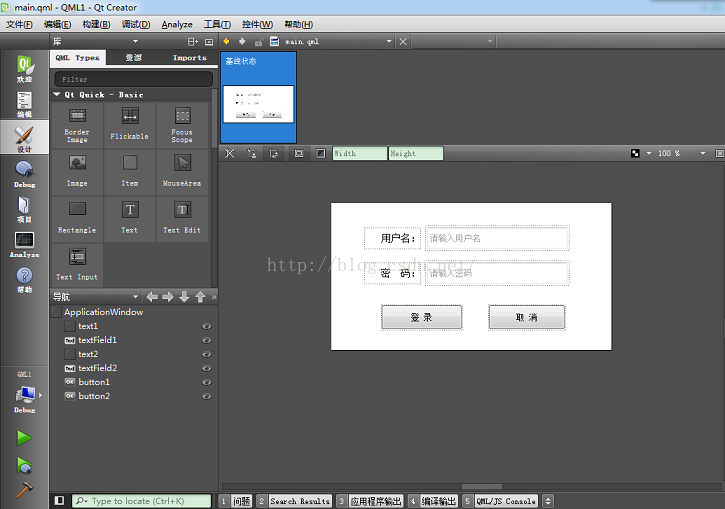
切换到设计模式,就可以从左侧的面板中看到 QML 的基本元素、控件、布局等,这些都可以拖拽到中间的编辑区。
main.qml 是可以编辑的,打开 main.qml,将下面的代码复制进去:
import QtQuick 2.3
import QtQuick.Controls 1.2 ApplicationWindow {
visible: true
width:
height:
color: "#ffffff"
title: qsTr("QuickControlsDemo") Text {
id: text1
x:
y:
width:
height:
text: qsTr("用户名:")
horizontalAlignment: Text.AlignRight
verticalAlignment: Text.AlignVCenter
font.pixelSize:
} TextField {
id: textField1
x:
y:
width:
height:
placeholderText: qsTr("请输入用户名")
} Text {
id: text2
x:
y:
width:
height:
text: qsTr("密 码:")
verticalAlignment: Text.AlignVCenter
font.pixelSize:
horizontalAlignment: Text.AlignRight
} TextField {
id: textField2
x:
y:
width:
height:
echoMode:
placeholderText: qsTr("请输入密码")
} Button {
id: button1
x:
y:
width:
height:
text: qsTr("登 录")
} Button {
id: button2
x:
y:
width:
height:
text: qsTr("取 消")
}
}
效果如下:
再切换到设计模式,就可以看到一个简单的登录框。运行一下就可以看到效果:
当然你也可以运行,效果如下:
读者可以好好研究一下QML文件,了解其基本语法和格式。
使用QML创建第一个界面(转)的更多相关文章
- 基于qml创建最简单的图像处理程序(1)-基于qml创建界面
<基于qml创建最简单的图像处理程序>系列课程及配套代码基于qml创建最简单的图像处理程序(1)-基于qml创建界面http://www.cnblogs.com/jsxyhelu/p/83 ...
- 使用QML创建界面(转)
原文转自 https://blog.csdn.net/rl529014/article/details/51378307 在Qt编程中,我们可以使用纯C++代码,或C++和XML结合的方式来创建GUI ...
- DirectUI界面编程(一)创建第一个应用
1.获取Duilib库文件 通过上一节大家对DirectUI界面设计有了初步的了解,本节开始我们一起学习Duilib界面库的使用. 首先我们需要获取Duilib库,目前最新版本为2.0,最新版本源码托 ...
- 基于qml创建最简单的图像处理程序(2)-使用c++&qml进行图像处理
<基于qml创建最简单的图像处理程序>系列课程及配套代码基于qml创建最简单的图像处理程序(1)-基于qml创建界面http://www.cnblogs.com/jsxyhelu/p/8 ...
- ASP.NET MVC 5 03 - 安装MVC5并创建第一个应用程序
不知不觉 又逢年底, 穷的钞票 所剩无几. 朋友圈里 各种装逼, 抹抹眼泪 MVC 继续走起.. 本系列纯属学习笔记,如果哪里有错误或遗漏的地方,希望大家高调指出,当然,我肯定不会低调改正的.(开个小 ...
- PyQt5创建第一个窗体(正规套路)
一.Pyqt5 创建第一个窗体 很多人写窗体程序都是直接敲代码,不使用设计器,我个人不是很赞成这种做法.使用设计器的好处是直观.维护方便,尤其开发复杂窗体的效率高. 但是每次修改ui文件后,需要重新生 ...
- 基于qml创建最简单的图像处理程序(3)-使用opencv&qml进行图像处理
<基于qml创建最简单的图像处理程序>系列课程及配套代码基于qml创建最简单的图像处理程序(1)-基于qml创建界面http://www.cnblogs.com/jsxyhelu/p/83 ...
- Ionic学习记录(一):ionic及cordova安装、创建第一个应用、项目结构
目录: 一.ionic的安装 二.创建第一个应用程序 三.浏览器中预览应用 四.项目结构 五.添加页面 一.ionic的安装 使用Ionic创建和开发应用程序主要通过Ionic命令行实用程序(“CLI ...
- AngularJs轻松入门(一)创建第一个应用
AngularJs是Google工程师研发的一款JS框架,官方文档中对它的描述是,它是完全使用JavaScript编写的客户端技术,同其他历史悠久的Web技术(HTML,CSS等)配合使用,使得Web ...
随机推荐
- ProxySQL初体验
Preface As we all know,it's a common sense that separate reading and writing operations can ...
- 修改有数据oracle字段类型 从number转为varchar
--修改有数据oracle字段类型 从number转为varchar--例:修改ta_sp_org_invoice表中RESCUE_PHONE字段类型,从number转为varchar --step1 ...
- JS运行在服务器端注意事项
<script runat="server" language="javascript"> </script> 1. ASP利于JS重载 ...
- 关键词提取TF-IDF算法/关键字提取之TF-IDF算法
TF-IDF(term frequency–inverse document frequency)是一种用于信息检索与信息探勘的常用加权技术.TF的意思是词频(Term - frequency), ...
- Leetcode 686.重复叠加字符串匹配
重复叠加字符串匹配 给定两个字符串 A 和 B, 寻找重复叠加字符串A的最小次数,使得字符串B成为叠加后的字符串A的子串,如果不存在则返回 -1. 举个例子,A = "abcd", ...
- Android之Audio和Video
The Android platform offers built-in encoding/decoding for a variety of common media types, so that ...
- Flask 学习笔记(一)
一.Web 服务器与 Web 框架 首先明确一下,要运行一个动态网页,我们需要 一个 Web 服务器来监听并响应请求,如果请求的是静态文件它就直接将其返回,如果是动态 url 它就将请求转交给 Web ...
- POJ 1463 Strategic game(二分图最大匹配)
Description Bob enjoys playing computer games, especially strategic games, but sometimes he cannot f ...
- 第5讲——cin处理字符输入
本来这一讲应该是while.for.if之类的,但是,我们可是学过C的男人,再浪费时间搞这个??? 还不如学点C++中的新知识. cin对象支持3种不同模式的单字符输入,其用户接口各不相同. 下面我们 ...
- 剑指offer:从头到尾打印链表
目录 题目 解题思路 具体代码 题目 题目链接 剑指offer:从头到尾打印链表 题目描述 输入一个链表,按链表值从尾到头的顺序返回一个ArrayList. 解题思路 首先题目实际给出的要求是返回ve ...