Easyui前端、JAVA后台 上传附件
前端使用easyui框架,后台使用JAVA 的JFinal框架开发
功能描述:实现附件上传功能。文件上传路径为:。。/upload(上传文件夹)/身份证号/慢病编码/上传的附件。
细节要求:实现多图片上传,上传后可在前台页面实现二次增加和删除
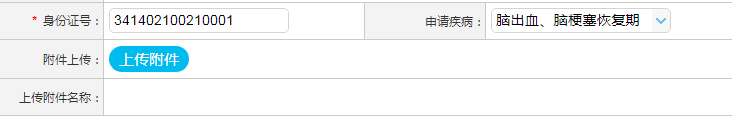
1.前台页面显示:填写身份证号、选择慢病信息,点击“上传附件”按钮选择要上传的文件
<tr>
<td class="pe-label"><span class="sp_waning">*</span>身份证号:</td>
<td class="pe-content">
<input id="newchrApply_app05" name="newchrApply_app05" class="easyui-textbox">
</td>
<td class="pe-label">申请疾病:</td>
<td class="pe-content">
<input id="newchrApply_app10" name="newchrApply_app10" class="easyui-combobox">
</tr>
<tr>
<td class="pe-label">附件上传:</td>
<td class="pe-content" colspan="3">
<span class="ui_button_primary"><label for="newchrApply_file1">上传附件</label></span>
<input id="newchrApply_file1" name="newchrApply_file1" type="file" style="position:absolute;clip:rect(0 0 0 0);" multiple="multiple">
</td>
</tr>
<tr>
<td class="pe-label">上传附件名称:</td>
<td class="pe-content" colspan="3">
<ul id='content'></ul>
</td>
</tr>
表单显示Html代码
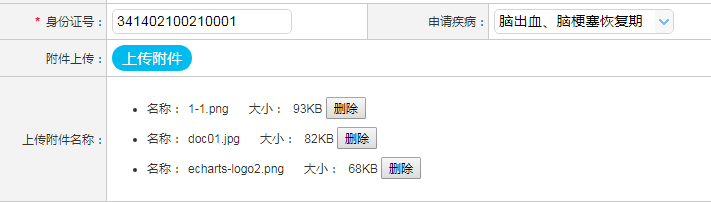
2.在“上传附件名称”中显示上传的文件信息及删除按钮。

var chrApply_filesTemp = [];//保存上传的附件集合
//显示上传文件名
var test = document.getElementById('newchrApply_file1');
test.addEventListener('change', function() {
var t_files = this.files;
var p_idnum = $.trim($('#newchrApply_app05').val()); //身份证号
var p_icd01 = $('#newchrApply_app10').combobox('getValue');
if(p_idnum == '' || p_icd01 == '') {
$.messager.alert('提示', '请输入身份证号或选择疾病!', 'warning');
return;
}
var p_app01 = $.trim($('#newchrApply_app01').val());
if(p_app01 == '') {
var p_code = "SQ" + CreateCode(3);
$('#newchrApply_app01').val(p_code);
}
var str = '';
if(t_files.length > 0) {
var formData = new FormData();
for(var i = 0; i < t_files.length; i++) {
formData.append("file_cont" + i, t_files[i]);
}
formData.append("fileCount", t_files.length);
formData.append("app05", p_idnum);
formData.append("app10", p_icd01);
$.ajax({
url: '/ChrApply/UploadFiles',
type: 'POST',
data: formData,
processData: false,
contentType: false,
success: function(result) {
if(result.code > 0) {
var p_filesname = [];
if(chrApply_filesTemp.length > 0) {
for(var i = 0; i < chrApply_filesTemp.length; i++) {
if(p_filesname.indexOf(chrApply_filesTemp[i].name) == -1) {
p_filesname.push(chrApply_filesTemp[i].name);
}
}
}
var chrApply_filesUp = t_files; //新上传的文件集合
if(chrApply_filesUp.length > 0) {
for(var i = 0; i < chrApply_filesUp.length; i++) {
if(p_filesname.indexOf(chrApply_filesUp[i].name) == -1) {
chrApply_filesTemp.push({
'name': chrApply_filesUp[i].name,
'size': chrApply_filesUp[i].size
});
}
}
}
for(var i = 0, len = chrApply_filesTemp.length; i < len; i++) {
str += '<li id="li_' + i + '">名称:<span id="sp_name_' + i + '">' + chrApply_filesTemp[i].name + '</span> 大小:<span id="sp_size_' + i + '"> ' + parseInt(chrApply_filesTemp[i].size / 1024) + 'KB</span>' +
' <input id="delfj" type="button" value="删除" onclick="delAnnex(' + i + ')" ></li>';
}
document.getElementById('content').innerHTML = str;
} else {
$.messager.alert('提示', result.msg, 'warning');
}
}
});
}
}, false);
上传附件JS代码
/**
* 上传附件(多文件上传)
*
*/
public void UploadFiles() {
MessageData data = new MessageData();
try {
UploadFile file0 = getFile("file_cont0");
String UploadPath0 = file0.getUploadPath();
Integer fileCount = getParaToInt("fileCount");
String app05 = getPara("app05");// 身份证号
String app10 = getPara("app10");// 疾病编码
String path = "upload/" + app05 + "/" + app10 + "/".trim(); // 1.新建【身份证】文件夹
FileOperate fo = new FileOperate();
fo.createFolder(UploadPath0 + "/" + app05);
File directory = new File(UploadPath0 + "/" + app05);// 设定为当前文件夹
// System.out.println(directory.getCanonicalFile());//返回类型为File
// 2.在【身份证】文件夹下-->建立【疾病编码】文件夹
FileOperate fo_1 = new FileOperate();
fo_1.createFolder(directory.getCanonicalFile() + "/" + app10); String realPath = getSession().getServletContext().getRealPath(path);
// 数据库添加附件信息
for (int i = 0; i < fileCount; i++) {
UploadFile file = getFile("file_cont" + i);
String fileName = file.getFileName();
String newName = fileName; // 移动文件:从oldPath路径 -->移动到-->newPath路径,并删除oldPath路径 里的文件
String oldPath = file.getUploadPath() + "\\" + newName.trim();
String newPath = file.getUploadPath() + "\\" + app05 + "\\" + app10 + "\\" + newName.trim();
file.getFile().renameTo(new File(realPath + "/" + newName));
fo_1.moveFile(oldPath, newPath);
}
data.setCode(1);
} catch (Exception e) {
data.setCode(0);
data.setMsg("上传失败!" + e.getCause().getMessage());
} finally {
JSONObject json = JSONObject.fromObject(data);
renderJson(json.toString());
}
}
上传附件后台JAVA代码
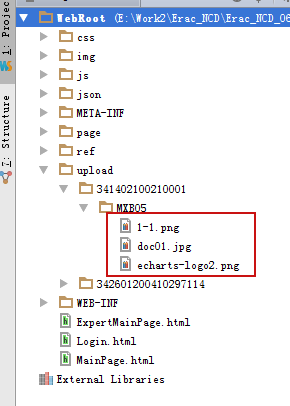
3.附件上传保存路径:

4.实现前台页面删除附件功能


//删除
function delAnnex(id) {
var del_idnum = $.trim($('#newchrApply_app05').val()); //身份证号
var del_icd01 = $('#newchrApply_app10').combobox('getValue');
var del_name = document.getElementById("sp_name_" + id).innerText; $.ajax({
url: '/ChrApply/DeleteAnnex',
type: 'POST',
data: {
'app05': del_idnum,
'app10': del_icd01,
'ann01': del_name
},
success: function(result) {
if(result.code > 0) {
// 删除集合中的元素
for(var i = 0; i < chrApply_filesTemp.length; i++) {
var flg = isEqual(chrApply_filesTemp[i].name.valueOf(), del_name.valueOf());
if(flg == true) {
chrApply_filesTemp.splice(i, 1);
}
}
var first = document.getElementById("li_" + id);
first.remove();
} else {
$.messager.alert('提示', result.msg, 'warning');
}
}
});
}
删除按钮JS代码
/**
* 删除附件
*/
public void DeleteAnnex() {
MessageData data = new MessageData();
try {
String app05 = getPara("app05");// 身份证号
String app10 = getPara("app10");// 疾病编码
String ann01 = getPara("ann01");// 文件名
String url = "upload/" + app05 + "/" + app10 + "/" + ann01.trim(); // 删除上传到服务器的文件
String realPath = getSession().getServletContext().getRealPath(url);
File file = new File(realPath);
file.delete(); data.setCode(1);
} catch (Exception e) {
data.setCode(0);
data.setMsg("删除申诉材料失败!" + e.getCause().getMessage());
} finally {
JSONObject json = JSONObject.fromObject(data);
renderJson(json.toString());
}
}
删除附件后台JAVA代码
注:上传附件及删除附件后台JAVA代码中使用到的UploadFile类及FileOperate类的代码请参考我的博文《JAVA文件操作工具类(读、增、删除、复制)》https://www.cnblogs.com/KLLQBKY/p/9293154.html
Easyui前端、JAVA后台 上传附件的更多相关文章
- java 后台上传文件
java 后台上传文件 public static String uploadFile(File file, String RequestURL) throws IOException { Strin ...
- 织梦DEDE网站后台如何上传附件
如题,织梦DEDE网站后台如何上传附件?今天本人遇到这样的问题,在网站后台里点击一番后,成功上传了一个pdf文件和doc文件,特来分享经验. 工具/原料 织梦dede网站 doc文件 方法/步骤 1 ...
- java上传附件,批量下载附件(一)
上传附件代码:借助commons-fileupload-1.2.jar package com.str; import java.io.BufferedInputStream;import java. ...
- java上传附件含有%处理或url含有%(URLDecoder: Illegal hex characters in escape (%) pattern - For input string)
在附件名称中含有%的时候,上传附件进行url编码解析的时候会出错,抛出异常: Exception in thread "main" java.lang.IllegalArgumen ...
- jmeter 上传附件脚本报Non HTTP response code: java.io.FileNotFoundException
如果上传附件报如下错误,就需要把附件放到和脚本同一路径下就解决了
- 基于Flask开发网站 -- 前端Ajax异步上传文件到后台
大家好,我是辰哥~ 辰哥最近利用空闲时间在写一个在线可视化平台,过程中也觉得一些技术还是比较有意思的,所以就以模块化的形式分享出来.如:从网页界面(前端)上传文件到服务器(后端). 放一下该模块的界面 ...
- jquery 通过ajax FormData 对象上传附件
之前上传附件都是用插件,或者用form表单体检(这个是很久以前的方式了),今天突发奇想,自己来实现附件上传,具体实现如下 html: <div> 流程图: <input id=& ...
- java图片上传(mvc)
最近有开始学起了java,好久没写文章了,好久没来博客园了.最近看了看博客园上次写的图片上传有很多人看,今天在一些篇关于java图片上传的.后台接收用的是mvc.不墨迹了,直接上图. 先看目录结构.i ...
- java压缩包上传,解压,预览(利用editor.md和Jstree实现)和下载
java压缩包上传,解压,预览(利用editor.md和Jstree实现)和下载 实现功能:zip文件上传,后台自动解压,Jstree树目录(遍历文件),editor.md预览 采用Spring+Sp ...
随机推荐
- 多结果集IMultipleResult接口
在某些任务中,需要执行多条sql语句,这样一次会返回多个结果集,在应用程序就需要处理多个结果集,在OLEDB中支持多结果集的接口是IMultipleResult. 查询数据源是否支持多结果集 并不是所 ...
- 在C#中生成GUID的方法
var guid = Guid.NewGuid();Debug.WriteLine(guid.ToString()); //1f3c6041-c68f-4ab3-ae19-f66f541e3209 ...
- 又到圣诞节,让你的网页下起雪(js特效)
又到圣诞节,让你的网页下起雪(js特效) 在4年多前,我写过一个特效,就是让你的网页下起雨,它的效果就是在你打开的网站,雨点下满你的屏幕,恩,大概效果如下图: 当然这个效果还有一些附带项,比如风速.风 ...
- java调用c#dll文件配置
1 在强大的c#语言和java语言之间,二者难免会因为某些特殊的要求会相互调用. 下面就以java调用c#的dll为例做详细介绍 1 在vs中的环境设置如下图,图片中程序仅作为讲解程序,在项目编译成 ...
- 05_Jedis操作Redis
[工程截图] [String类型操作] package com.higgin.string; import java.util.List; import redis.clients.jedis.Jed ...
- Qt之QSS(Q_PROPERTY-自定义属性)
版权声明:进步始于交流,收获源于分享!纯正开源之美,有趣.好玩.靠谱...作者:一去丶二三里 博客地址:http://blog.csdn.net/liang19890820 目录(?)[+] ...
- 使用命令行执行.sql文件
用微软自带的sqlcmd工具,可以导入执行.以SQL Server 2008R版本为例: 第一步:Win+R 键入:cmd 命令,开启命令行工具: 第二步:键入:cd C:\Program Files ...
- 关于移动App开发前端UI框架选择
问题:现在移动开发各种必须,而移动开发纠结在于怎样快速高效的开发出来. 做web开发有些年头了,成熟的前端套件(easyui,extjs,jqueryui)很是方便,可以开发出来规范一直的产品,各种组 ...
- JavaScript 三种工厂模式
标签(空格分隔): JavaScript 简单工厂模式是工厂函数返回实例化对象或者对象,工厂函数作为一个方法. 工厂方法模式是工厂函数不作改变,将子类放在工厂原型中:工厂函数返回对应的实例化对象:re ...
- 为我们的SSR程序添加热更新功能
前沿 通过上一篇文章 通过vue-cli3构建一个SSR应用程序 我们知道了什么是SSR,以及如何通过vue-cli3构建一个SSR应用程序.但是最后遗留了一些问题没有处理,就是没有添加开发时的热更新 ...
