Chrome 与 Firefox-Dev 的 DevTools
不管是做爬虫还是写 Web App,Chrome 和 Firefox 的 DevTools 都是超常用的,但是经常发现别人的截图有什么字段我找不到,别人的什么功能我的 Chrome 没有,仔细一搜索才知道,原来是我不会用。。
Ctrl + Shift + I:打开 DevTools
Ctrl + Shift + J:打开控制台
搜索
Ctrl + F:在当前位置搜索关键字- 在网页界面用这个快捷键,就是页内搜索
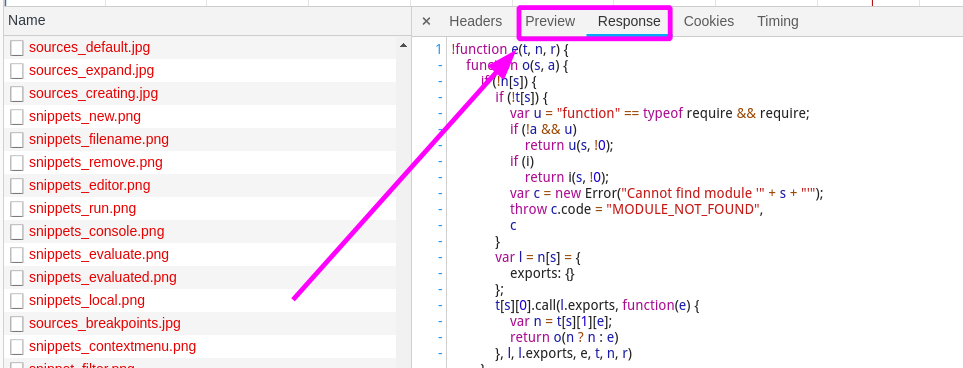
- 在 Network 的 Response 页面,就是在 Response 中搜索
Ctrl + Shift + F:全文搜索,在当前 Web App 的所有文件中搜索。- 爬虫必备!!!要寻找一些特殊字符串的来源,用它搜索屡试不爽。
Command
在 DevTools 里按快捷键 Ctrl + Shift + P 就能打开 Command 输入框,它和 vscode/sublime 的 Command 一样,用好了特别方便。
Network
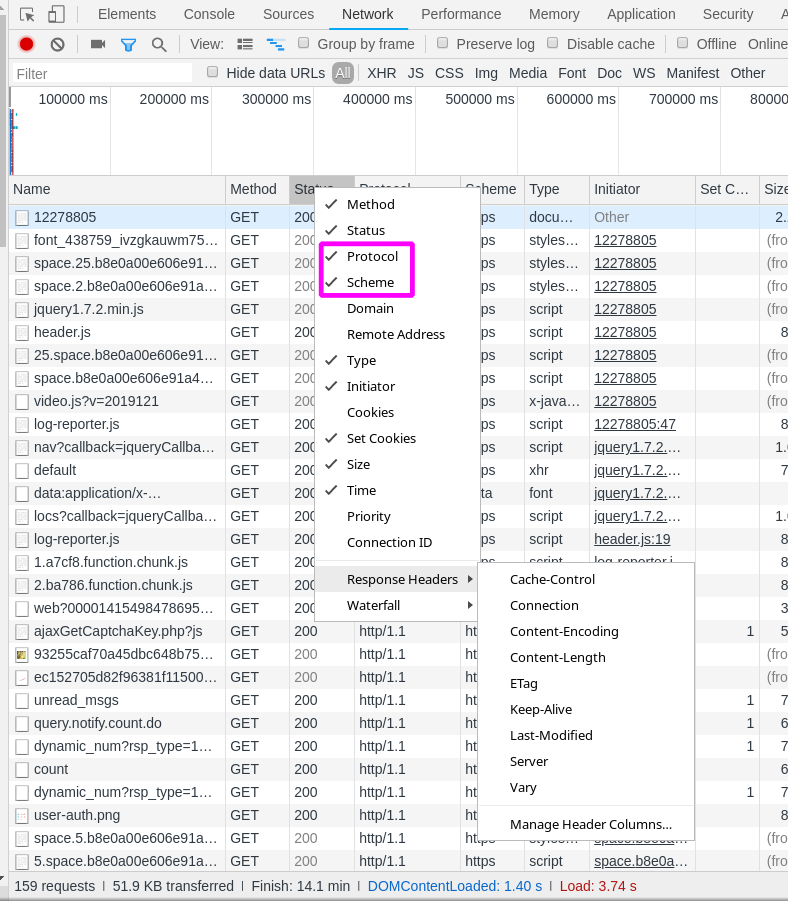
1. 属性列
Chrome 可以右键属性列名来增减属性列,Firefox-Dev 也是一样:


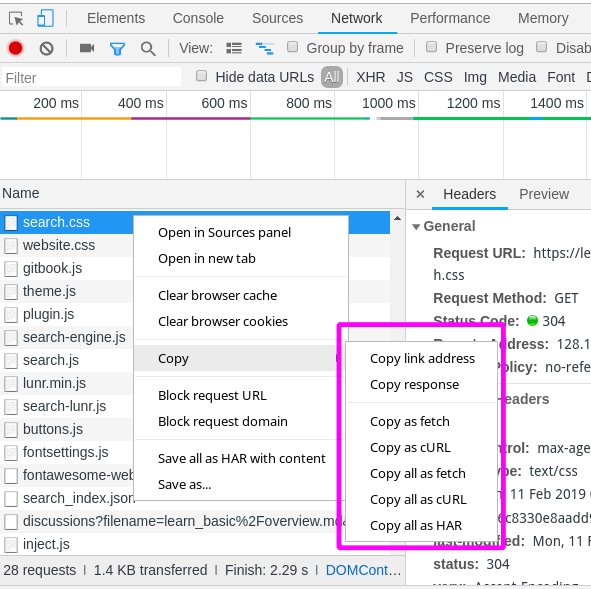
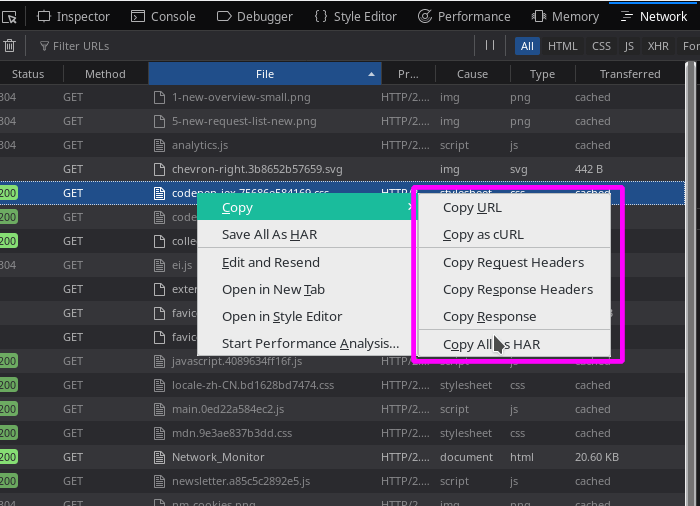
2. copy
在 Chrome 中右键某个请求,选中 copy,会给出几个 options:

而 Firefox-Dev 的更强一点,可以复制消息头(请求头和响应头):

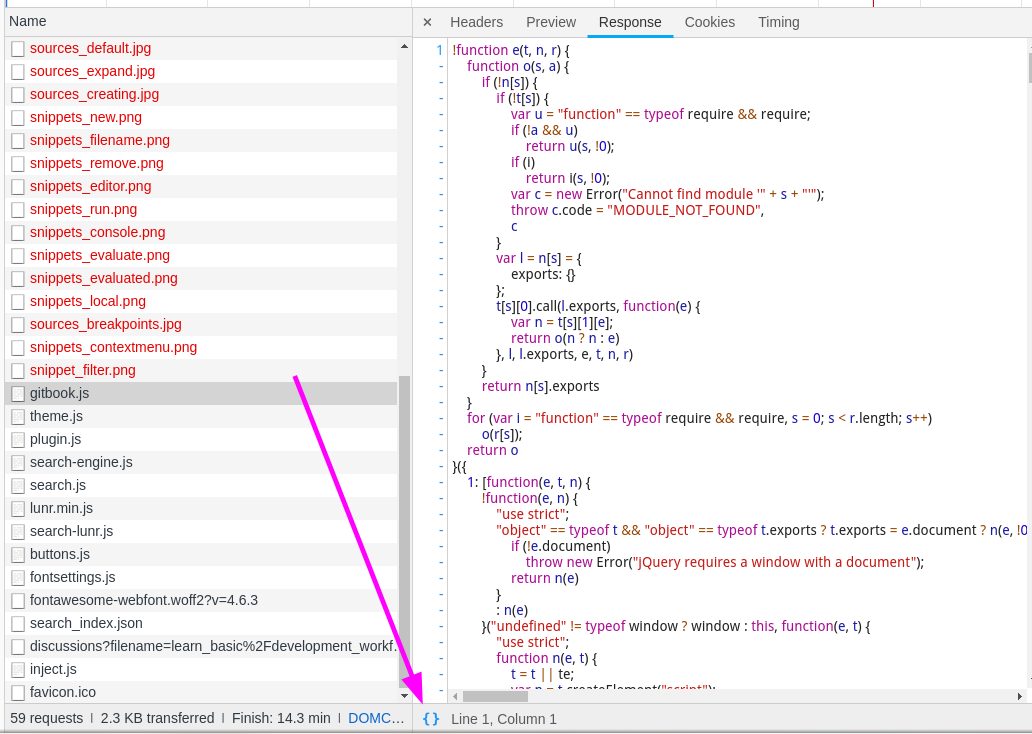
3. response 的 pretty print
Chrome 的 Response 页面左下角,有{}按钮,可以 beautify 响应。

而 Firefox-Dev 只在 Debugger 页面提供该按钮,Response 中不支持。
Firefox 响应的 preview 和 payload 是放在 Response 页面下。而 Chrome 是分成了两个标签页


4. 导出 HAR
右键任意一个请求,选择 save all as HAR,就可以导出 HAR 文件。(Chrome 有 with content,导出的 HAR 文件会含有所有请求与响应的 body)
该文件可用于存储当前监听到的所有浏览器请求信息。在以后需要分析这些请求时,将 HAR 文件拖到 Network 页面即可恢复所有请求。
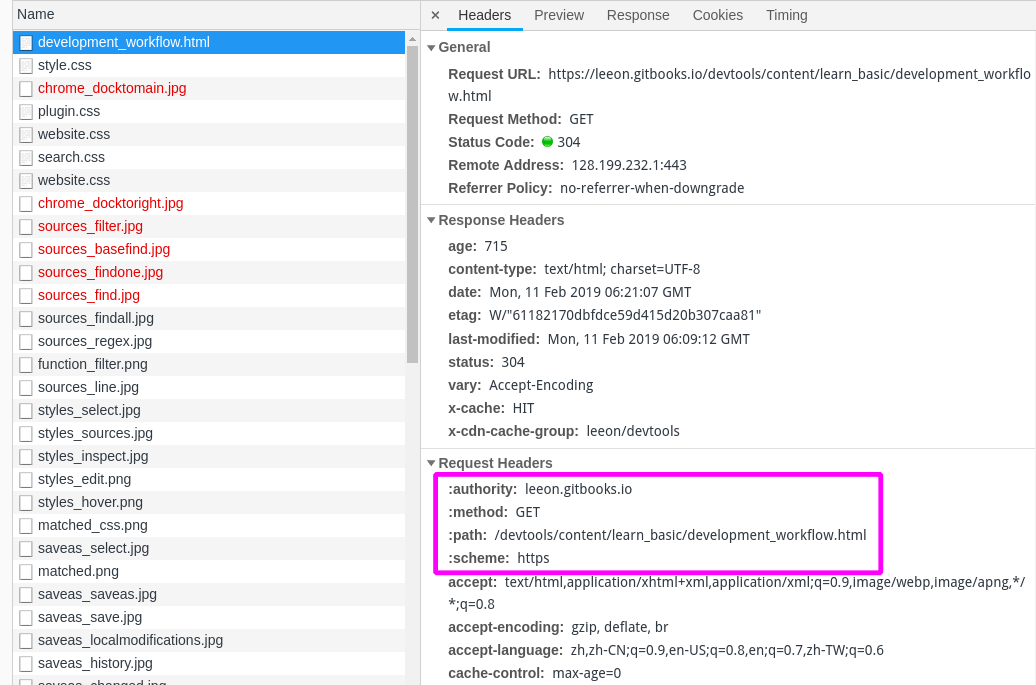
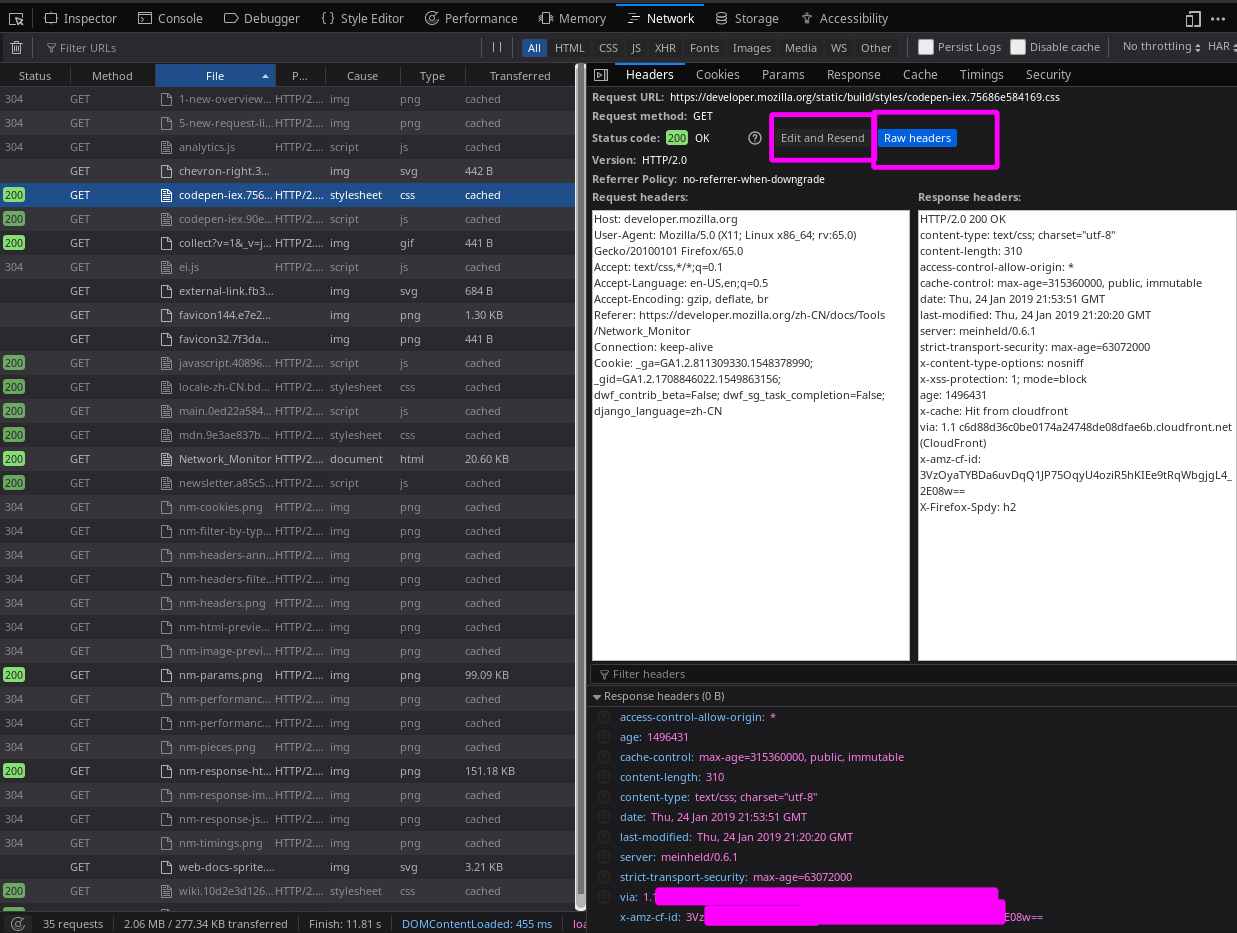
5. Raw Headers(原始消息头)
Chrome 只支持查看 HTTP/1.x 的 Raw Headers,对这种请求,会给出 view source 选项。

Chrome 不能查看 HTTP/2 的 Raw Headers。

而 Firefox 则支持查看 HTTP/2 的 Raw Headers。(是恢复后的,HTTP/2 的原始消息头是二进制压缩形式)

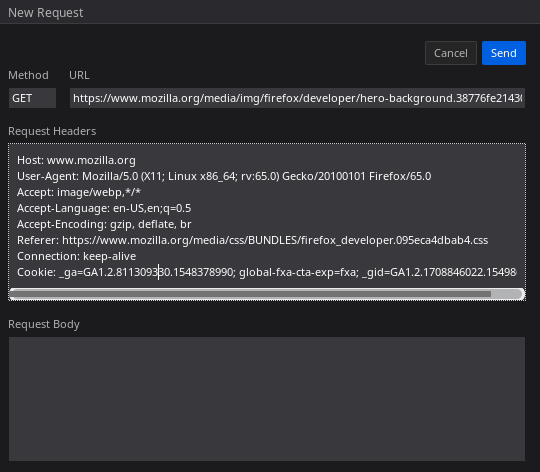
它还提供 Edit and Resend 请求的功能,这点要给个赞~

6. 审查 WebSocket(Chrome only)
在 NetWork 中点击对应的 WebScoket 请求,在右侧选择 Frames 标签,就可以看到所有的消息了

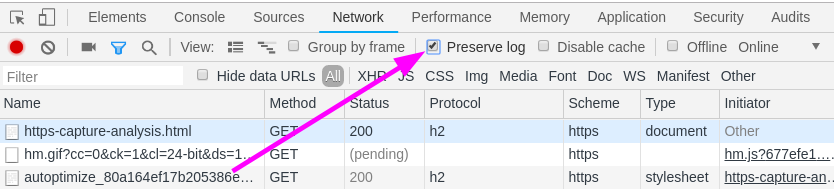
7. 跨页面加载时,保留网络请求记录
当页面重载或者页面跳转时,默认情况下,Network面板下的网络请求记录表也是刷新的。如果想保留之前页面的网络请求数据,可以勾选Preserve log。

常用的一个应用场景:登录/注册时会调用登录/注册API,开发者想查看这个接口返回的情况,但是登录/注册成功后一般会跳转到新的页面,导致了Network面板的请求记录被刷新从而看不到登录/注册接口返回的情况。此时勾选上Preserve log,无论跳转到那个页面,都能在Network网络请求记录表中查看到之前接口返回的情况。
JavaScript 控制台
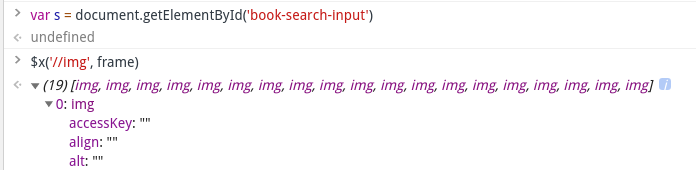
- 可以通过
$x(<xpath>, <DOM-element>),用 xpath 查询 DOM 元素。

- 通过控制台左上方的选单,可以切换 JS 的环境,它默认是当前页面(top)。
Elements 页面(Firefox-Dev 是 Inspector 页面)
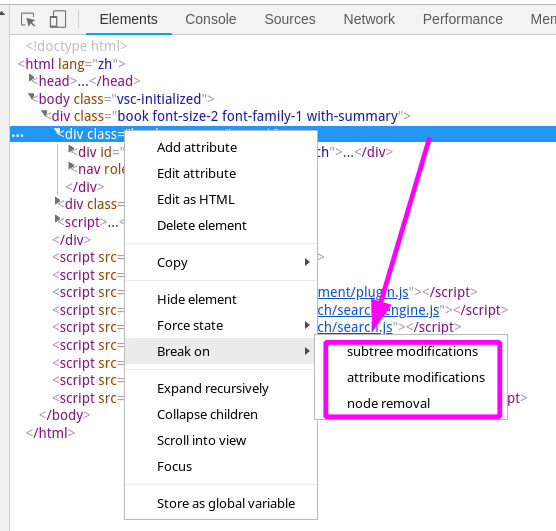
1. DOM 元素断点(Chrome only)
在 Elements 页面,右键一个元素,有一个 Break on 选项,可以控制在特定事件发生时 Break.
- subtree modification: 子节点被修改
- attribute modification:当前节点的属性被修改。(inline style 被修改也会触发此事件)
- node removal:节点被移除

2. 检索元素上注册的事件(Chrome only)
在 Elements 页面选中一个元素(或者直接右键检查该元素),然后在右侧窗口,选择 Event Listeners 标签,就可以看到该元素上注册的所有事件。

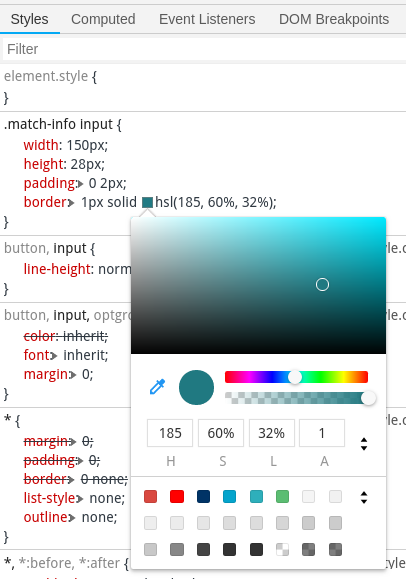
3. 颜色选择器
选中任一元素,在右侧选择 Styles 选单,会显示当前元素的 css 属性。
其中所有的颜色小方块都是可以点击的,点击颜色方块后

- 可以将颜色属性转换成多个格式(Chrome only)
- 默认格式:
#207981 - RGB格式:
rgb(32, 121, 129) - HSL格式:
hsl(185, 60%, 32%)
- 默认格式:
- 提供 color picker,可用于在网页任意位置取色。(Firefox-Dev 也有)
- 提供复制按键,直接将该颜色当前格式的表达复制到剪切板
元素审查
Ctrl + Shift + C 或者点击 DevTools 最左上角的小箭头按钮,就能进入元素审查模式。
该模式下会自动审查鼠标所指的元素,Elements 页面也会自动定位到该元素。
Sources 页面(Firefox-Dev 是 Debuuger 页面)
Sources 右侧的 Debugger 支持各种断点调试。
- 条件断点
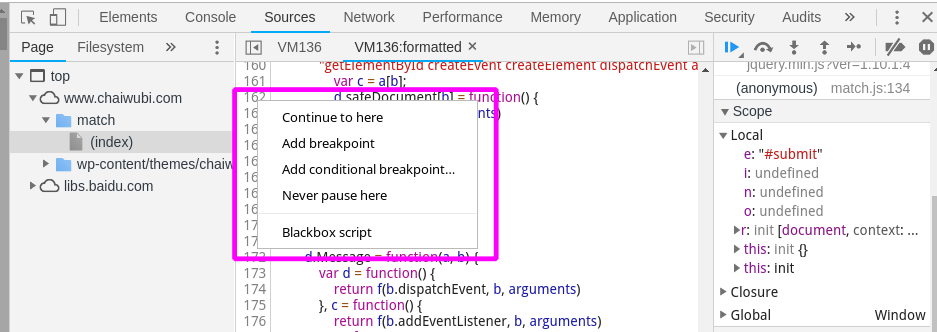
Sources 中,在任意 JS 代码的行号上单击鼠标左键,就能在该行设置一个普通断点(在 Response 中可不行)。在行号上右键,能直接设置条件断点。

- XHR 断点:在右侧 Debugger 中,可以添加 XHR 断点。
- 如果条件留空,一旦有 XHR 发起,就会无条件进入调试。
- 条件是 “Break When URL Contaions ”
- Watch Expressions:表达式审查
- 双击选中 JS 代码中的任意变量,然后右键它,可以将该变量添加到 Watch 中,这样就可以随时观察它的值。
- 也可以在右侧 Watch 中手动输入 JS 表达式。
- DOM 元素断点(Chrome only):在 Elements 部分讲过了。
Chrome 的断点功能比 Firefox-Dev 的更丰富。
Screenshot
1. For Chrome
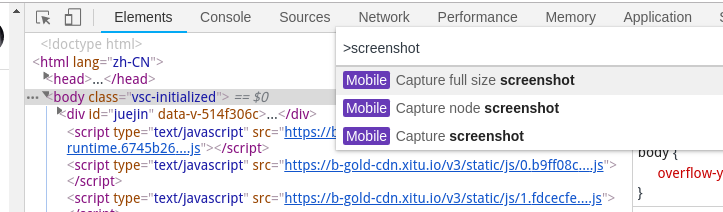
方法一:在 DevTools 界面,按快捷键 Ctrl + Shift + P 打开 Command 窗口,然后输入 screenshot,在下拉栏里选择你需要的截图命令就行。

方法二:
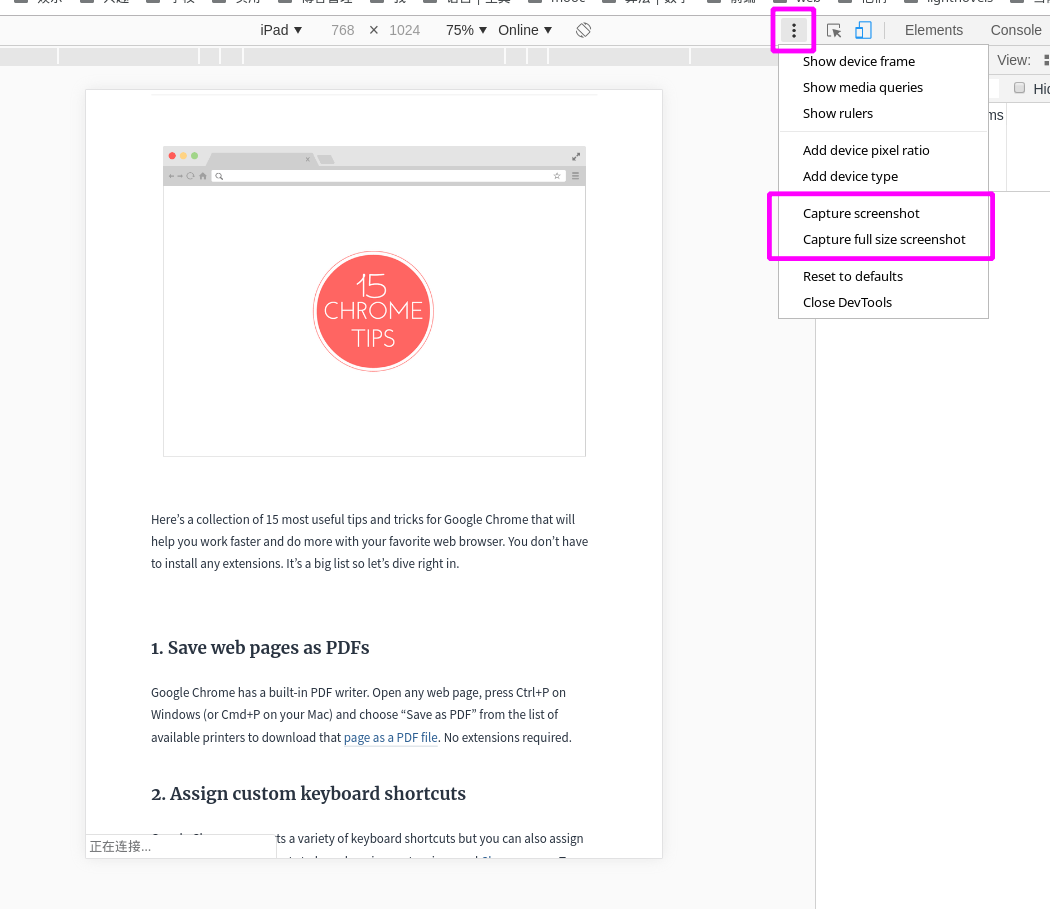
先进 dev tools,点击 左上角的设备图标(toggle device toolbar),然后页面顶部就会出现一个导航栏,在这里好选择设备或者自定义图像尺寸,然后点击该导航栏右侧(不是 dev tools 右侧)的 options 图标,会有两个选项:“截图(capture screenshot)”和“截网页全图(capture full size screenshot)”,如下:

2. For Firefox
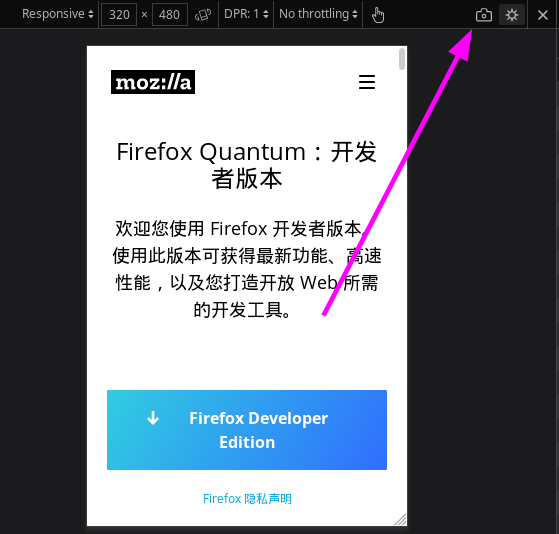
- 只截显示出来的部分:和 Chrome 一样点击设备图标,然后在页面上面的 toolbar 就有截图按钮

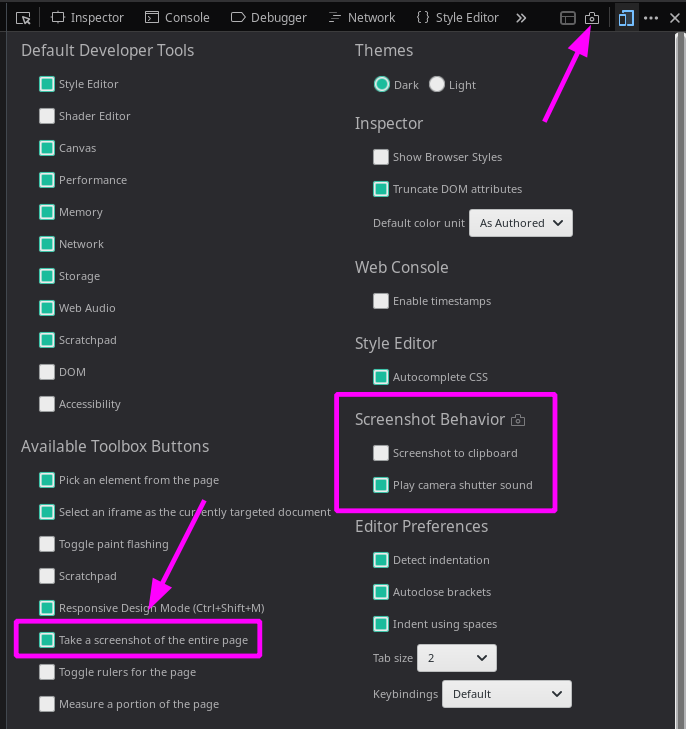
- 截网页全图:在 DevTools 右边的 options 中进入 Settings,勾选
take a screenshot of the entire page,DevTools 右上角就会出现截图按钮了。

其他
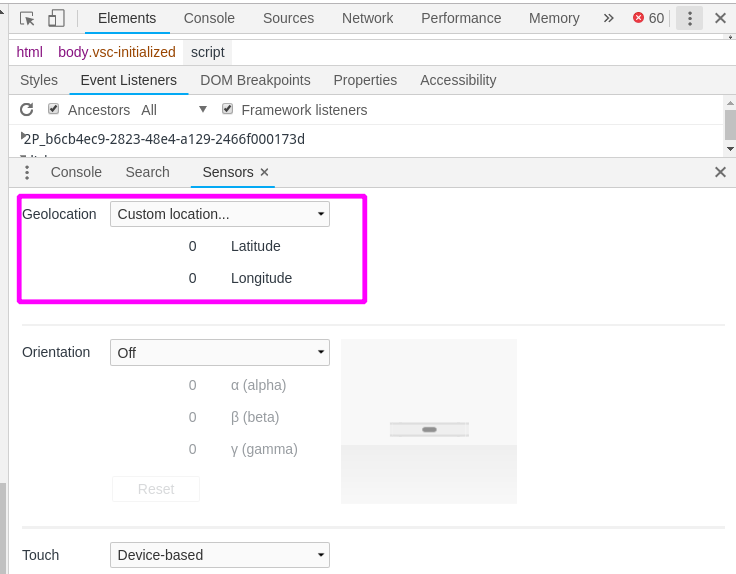
1. Fake Geolocation(Chrome only)
在 Chrome 中进入 DevTools,点击右上角的 options 按钮,选择 More tools -> Sensors,在 Geolocation 处选择 Custom location,就可以修改地理位置了。

2. 自定义请求头
For Chrome
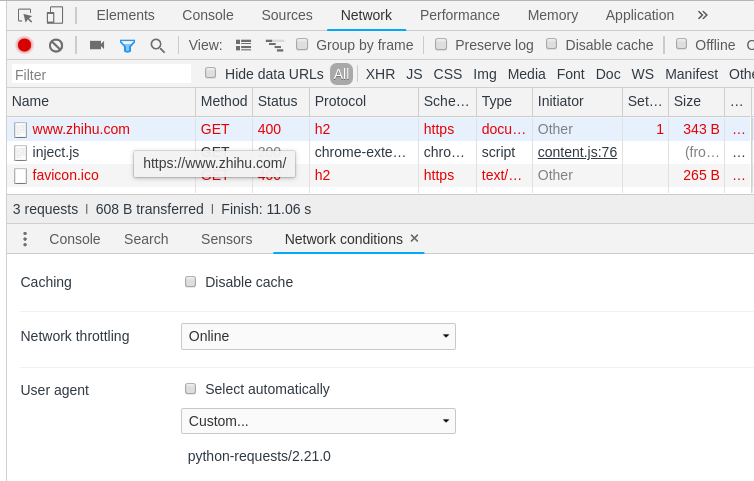
和 上一小节一样,先进 More tools,选择 Network conditions,取消勾选 Select atuomatically,就可以修改请求头了。

上面的演示中,使用 python-requests/2.21.0 做 user agent,知乎返回 404.
For Firefox
打开设备模拟,在 toolbar 的右上角勾选 show user agent,然后就可以在 toolbar 修改 user agent 了:

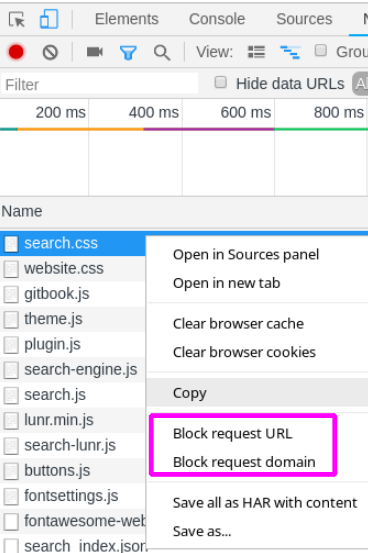
3. Request Blocking(Chrome only)
在 Network 的任意请求上右键,菜单中就有 Block request URL(阻塞该 URL)和 Block request domain(阻塞请求所在的整个域)

然后就可以在 More tools -> Request blocking 中看到你设置的阻塞条件。

参考
- 你不知道的 Chrome 调试技巧
- Chrome Dev Tools 中文手册
- Firefox Quantum:开发者版本
- How to Capture Screenshots in Google Chrome without using Extensions
- Chrome DevTools - Network
Chrome 与 Firefox-Dev 的 DevTools的更多相关文章
- Selenium2学习-005-WebUI自动化实战实例-003-三种浏览器(Chrome、Firefox、IE)启动脚本源代码
此文主要通过 三种浏览器(Chrome.Firefox.IE)启动脚本 功能,进行 Selenium2 三种浏览器启动方法的实战实例讲解.文中所附源代码于 2015-01-18 20:33 亲测通过, ...
- css hack 总结 包括ie6-11,chrome,opera,firefox
<!DOCTYPE html> <html> <head> <title>Css Hack ie各版本 opera chrome safari fire ...
- CSS Hack技术详解,支持IE 6-11、Chrome、FireFox、Safari、Opera 6-11、Chrome、FireFox、Safari、Opera6-11、Chrome、FireFox、Safari、Opera6-11、Chrome、FireFox、Safari、Opera
转自: http://www.365mini.com/page/css-hack-ie-chrome-firefox-safari-opera.htm 当前网络时代,各种各样的网页向我们展示着丰富多彩 ...
- 【在网页中获取截图数据】Chrome和Firefox下的实战经验
[转载自我在segmentfault的专栏:https://segmentfault.com/a/1190000004584071] 最近在实现一个功能,需求如下: 前提:当前页面无弹窗 页面任意位置 ...
- JS网站当前日期在IE9、Chrome和FireFox中年份显示为113年的解决方法 getFullYear();
JS网站当前日期在IE9.Chrome和FireFox中年份显示为113年的解决方法 getFullYear();
- IC卡读卡器web开发,支持IE,Chrome,Firefox,Safari,Opera等主流浏览 器
IC卡读卡器在web端的应用越来越多,但是早期发布的ocx技术只支持IE浏览器,使用受到了很多的限制.IC卡读卡器云服务的推 出,彻底解决了以上的局限,使得IC卡读卡器不仅可以应用在IE浏览器上,还可 ...
- iNotify.js通知JS 实现浏览器的 title 闪烁、滚动、声音提示、chrome、Firefox、Safari等系统通知。
https://github.com/jaywcjlove/iNotify JS 实现浏览器的 title 闪烁.滚动.声音提示.chrome.Firefox.Safari等系统通知. 这是重 ...
- asdm不能登录问题;浏览器必须是ie,不能是chrome或者firefox;java的版本,尤其是安全等级和例外需要调整
asdm不能登录问题:浏览器必须是ie,不能是chrome或者firefox;java的版本,尤其是安全等级和例外需要调整
- Win10内部更新:警告用户别用chrome和Firefox
简评:别和 Chrome 和 Firefox 约行不,我 Edge 明明更美.屁股更翘.更性感... 微软正在测试 Windows 10 的一个更新:警告用户不要安装 Chrome 和 Firefox ...
- Selenium+Chrome或Firefox的动态爬虫程序
新版本的Selenium不再支持PhantomJS了,请使用Chrome或Firefox的无头版本来替代.
随机推荐
- 用c#语言编写1000以内能整除3的数字
using System; using System.Collections.Generic; using System.Linq; using System.Text; namespace Cons ...
- LeetCode7.整数反转 JavaScript
给出一个 32 位的有符号整数,你需要将这个整数中每位上的数字进行反转. 示例 1: 输入: 123 输出: 321 示例 2: 输入: -123 输出: -321 示例 3: 输入: 120 输出: ...
- iOS Xcode 小技巧,提升理解查询能力,Command + 点击鼠标右键 Jump to Definition等
前言: 介绍下Xcode 小技巧,以及一下快捷键,让你调试程序更加出类拔萃,安排! Command + 点击鼠标右键 Jump to Definition,可能你平时也在用,但是你明白全部的用法吗,试 ...
- Vue--- VueX组件间通信链接(共有方法放入了扩展目录store里面) 1.2
Vuex结构图再仔细看 Vuex原理: 就是 把共有属性放入到一个公共的地方,进行使用 多组件共享状态, 之前操作方式,由父组件传递到各个子组件. 当路由等加入后,会变得复杂. 引入viewx 解决 ...
- 配置django控制台输出ORM转化的sql
在setting中配置 LOGGING = { 'version': 1, 'disable_existing_loggers': False, 'handlers': { 'console':{ ' ...
- 如何用 npm 同时执行两条监听命令
在日常项目中启动项目 需要启动项目可能需要不止一条命令 这就很麻烦 要开启两个bash 很麻烦 终于找到了比较好的解决方案 例如我的: npm run dev //启动项目项目 npm run jso ...
- hadoop生态搭建(3节点)-05.mysql配置_单节点
# ==================================================================node1 # ======================== ...
- python三大神器之生成器
生成器Generator: 本质:迭代器(所以自带了__iter__方法和__next__方法,不需要我们去实现) 特点:惰性运算,开发者自定义 在python中有三种方法来获取生成器: 1.通过生成 ...
- Python3爬虫(八) 数据存储之TXT、JSON、CSV
Infi-chu: http://www.cnblogs.com/Infi-chu/ TXT文本存储 TXT文本存储,方便,简单,几乎适用于任何平台.但是不利于检索. 1.举例: 使用requests ...
- c++ map的使用方法
1.头文件:#include<map> 2.定义:map<typename1,typename2> mp 注:字符串数组只能用string而不能使用char[] 3.访问方式: ...
