web相关基础知识1
2017-12-13 09:47:11
关于HTML
1.绝对路径和相对路径
相对路径:相对于文件自身为参考。 (工作中一般是使用相对路径)
这里我们用html文件为参考。如果说html和图片平级,那直接使用src

如果说图片在和html平级的文件夹里面,那么使用文件夹/图片

如果说图片在html的上一级文件中,使用../图片,或者在上级文件夹的子文件夹里面,使用../ppt/图片 (但是要保证在同一个项目中)
绝对路径:从盘符开始,C:\windows\system32\cmd.exe
2.相关的标签
<strong> 加粗标签 <em> 文本倾斜标签 <del>删除线标签 <ins> 下划线标签

<a > (其中的target属性,默认是_self,可以不写,指关闭自身页面打开新页面,_blank在新页面中打开,自身页面保留)
空标签: <a href="#">
也可以用于压缩包的下载  (不推荐)
(不推荐)
锚点 可以在页面的某个地方 设置锚点,然后用
设置锚点,然后用 可以使得点击回到设置锚点的地方。
可以使得点击回到设置锚点的地方。
<ul type="square">用于修改列表的前面的小图标展示。(square-小方块 disc-实心小圆圈 circle-空心小圆圈 ) 注意是type而不是 style
<ol type="1"> (有序的type可以是很多种,字母,数字,罗马数字)
自定义列表:<dl>
<dt>帮助中心<dt> 小标题
<dd>账户管理<dd> 内容
<dd>购物指南<dd> 内容 

</dl>
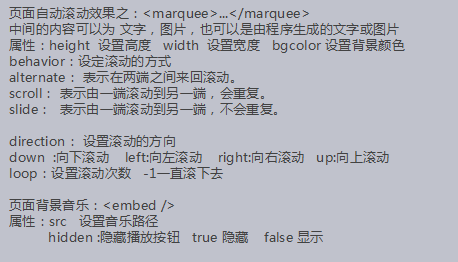
音乐标签:<embed src="" hidden=true> 
滚动标签:<marquee></marquee> 滚动标签;不推荐使用,自己亲测也发现不能使用ID或者class用层叠样式表来控制。

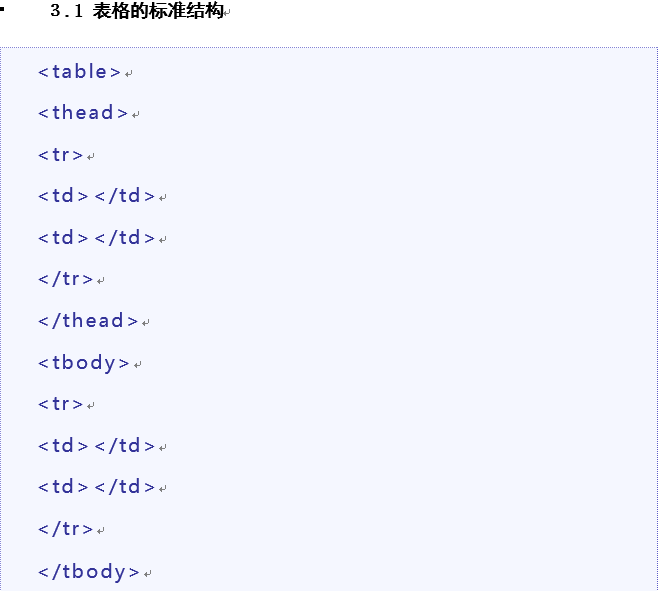
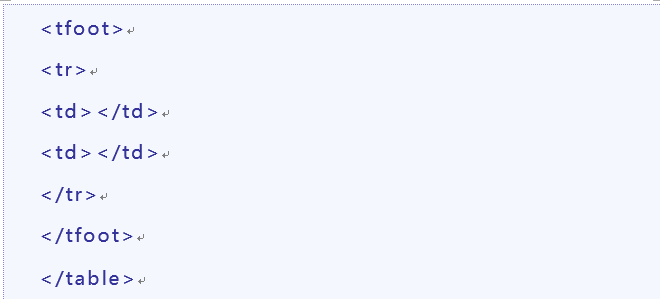
<table>
属性:cellspacing-用来表示单元格之间的间隙,值是数字,表示像素点。cellpadding-用来表示单元格内文字和单元格四周的距离,值是数字。两个属性添加到table标签上面。
width="400",或者是用style="width:400px"
如果直接给表格用align=”center” 表格居中
如果给tr或者td使用 ,tr或者td内容居中。
bgcolor=”red” 背景颜色。
表格的合并,采用rolspan控制对横着的控制合并,采用rowspan控制对竖着的合并。针对于td
<tr>:属性 :valign=“top”设置这一行的内容是水平靠上还是靠下,align=“left”表示水平方向上靠左还是靠右。


设置页面icon图标: 


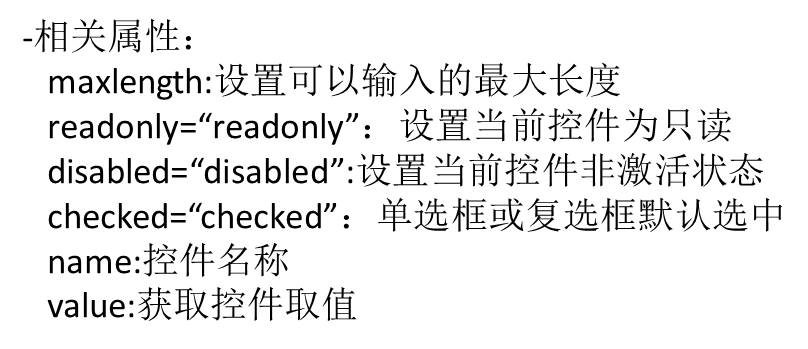
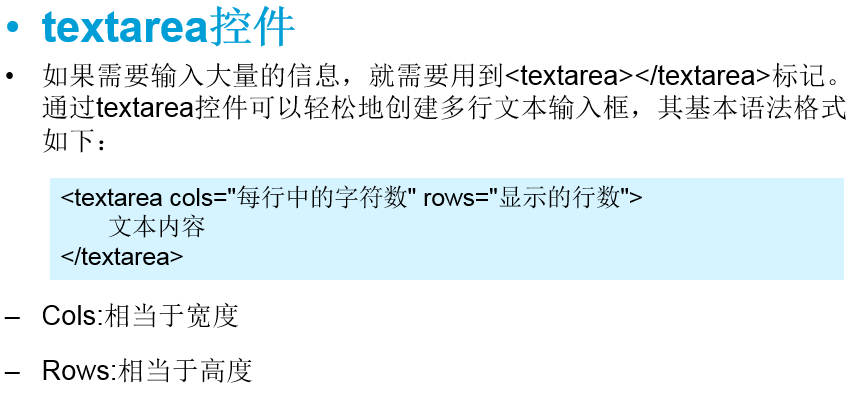
表单



关于H5新标签:

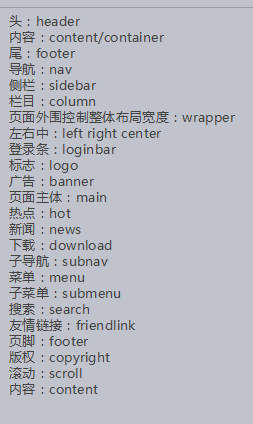
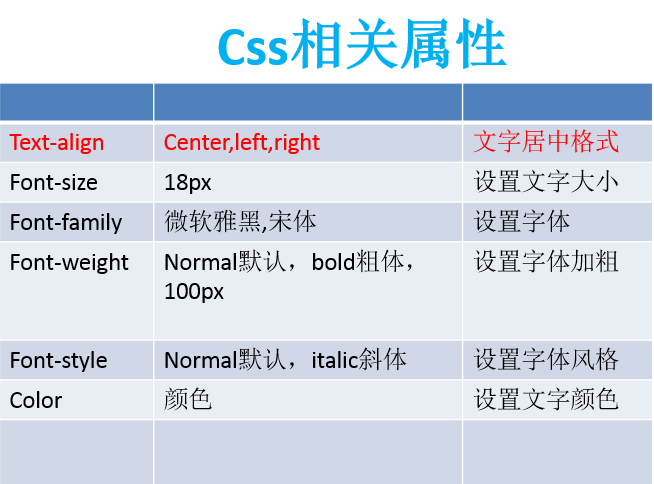
关于CSS
选择器
通配符选择器 * { } 对页面所有的元素都应用这个样式。(不推荐使用,因为每次遇到一个标签都会应用这个样式,增加网页负担。解析力度大)
交集选择器 span.demo { } 既要满足使用了某个标签,又要调用了类选择器或者是ID选择器,两个条件都要满足,用在比如说class属性都相同,但是针对不用的标签应用样式。其中标签和类或者ID之间不能有空格,
子代选择器和后代选择器:后代选择器首先是标签和类或者ID之间是有空格的,子代选择器
并集选择器 各标签或者是ID或者是类,使用逗号隔开,互相之间不影响

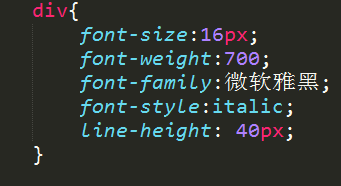
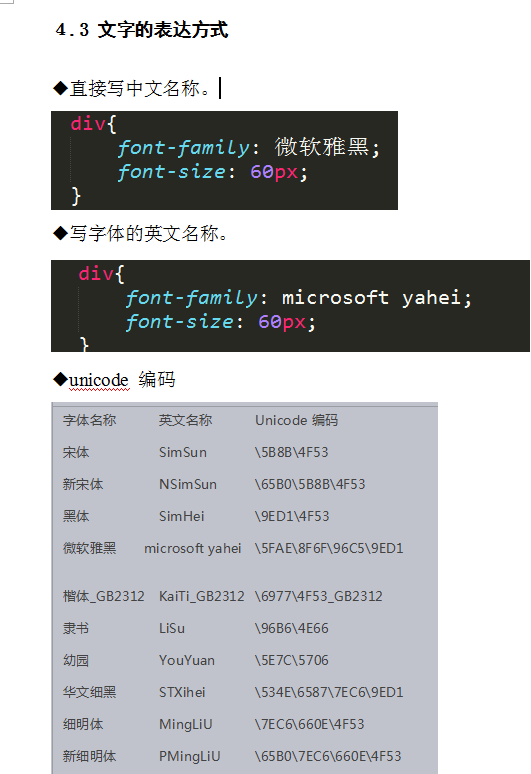
文本元素
1.1 属性

line-height: 行高


web相关基础知识1的更多相关文章
- web相关基础知识4
一.定位的盒子居中 Css可见性 overflow: hidden; 溢出隐藏 常用在超出盒子之后就隐藏 visibility: hidden; 隐藏元素 隐藏之后还占据原来的位 ...
- web相关基础知识3
一 .浮动布局 ★元素浮动之后不占据原来的位置,脱离标准流 ★浮动的盒子在一行上显示 ★行内元素浮动之后转换为行内块元素.(不推荐使用,会脱离标准流,转行内元素最好使用display: inlin ...
- web相关基础知识2
2017-12-14 17:14:22 块元素 典型代表,Div,h1-h6,p,ul,li 特点: ★独占一行 ★可以设置宽高 ★ 嵌套(包含)下,子块元素宽度(没有定义情况下)和父块元素宽度默认 ...
- web前端基础知识及快速入门指南
web前端基础知识及快速入门指南 做前端开发有几个月了,虽然说是几个月,但是中间断断续续的上课.考试以及其它杂七杂八的事情,到现在居然一直感觉自己虽然很多前端的知识很眼熟,却也感觉自己貌似也知识在门口 ...
- linux web服务基础知识,dns
#web服务基础知识c/s 客户端/服务器b/s 浏览器/服务器 nginx > web server 服务端浏览器 > web client 客户端 #dns解析 ...
- JAVA相关基础知识
JAVA相关基础知识 1.面向对象的特征有哪些方面 1.抽象: 抽象就是忽略一个主题中与当前目标无关的那些方面,以便更充分地注意与当前目标有关的方面.抽象并不打算了解全部问题,而只是选择其中的一部分, ...
- Spring Framework------>version4.3.5.RELAESE----->Reference Documentation学习心得----->Spring Framework中web相关的知识(概述)
Spring Framework中web相关的知识 1.概述: 参考资料:官网documentation中第22小节内容 关于spring web mvc: spring framework中拥有自 ...
- iOS蓝牙开发(二)蓝牙相关基础知识
原文链接: http://liuyanwei.jumppo.com/2015/07/17/ios-BLE-1.html iOS蓝牙开发(一)蓝牙相关基础知识: 蓝牙常见名称和缩写 MFI ====== ...
- 深入理解mysql之BDB系列(1)---BDB相关基础知识
深入理解mysql之BDB系列(1) ---BDB相关基础知识 作者:杨万富 一:BDB体系结构 1.1.BDB体系结构 BDB总体的体系结构如图1.1所看到的,包括五个子系统(见图1.1 ...
随机推荐
- [JSOI2010]Group 部落划分 Group
Time Limit: 10 Sec Memory Limit: 64 MBSubmit: 3661 Solved: 1755[Submit][Status][Discuss] Descripti ...
- ABAP术语-BAPI (Business Application Programming Interface)
BAPI (Business Application Programming Interface) 原文:http://www.cnblogs.com/qiangsheng/archive/2007/ ...
- php接口数据加密、解密、验证签名【转】
<?php/** * 数据加密,解密,验证签名 * @edit http://www.lai18.com * @date 2015-07-08 **///header('Content-Type ...
- JS高度融合入门笔记(一)
复制下面的代码到编辑器里,让编辑器自动排版一下格式,效果会好一点,自我感觉我笔记的条理还是比较容易记忆的 <!DOCTYPE html><html><head> & ...
- Mysql错误积累001-load data导入文件数据出现1290错误
错误出现情景 在cmd中使用mysql命令,学生信息表添加数据.使用load data方式简单批量导入数据. 准备好文本数据: xueshengxinxi.txt 文件 数据之间以tab键进行分割 ...
- ctf题目writeup(7)
2019.2.10 过年休息归来,继续做题. bugku的web题,地址:https://ctf.bugku.com/challenges 1. http://123.206.87.240:8002/ ...
- 【struts2】struts2的使用
1.使用步骤 1) 导入struts2的支持jar包 名称 说明 struts2-core-2.3.4.1.jar Structs2的核心类库 xwork-core-2.3.4.1.jar xwork ...
- Python3爬虫(五)解析库的使用之XPath
Infi-chu: http://www.cnblogs.com/Infi-chu/ XPath: 全称是 XML Path Language,XML路径语言,它是一门在XML文档中和HTML文档中查 ...
- (数据科学学习手札25)sklearn中的特征选择相关功能
一.简介 在现实的机器学习任务中,自变量往往数量众多,且类型可能由连续型(continuou)和离散型(discrete)混杂组成,因此出于节约计算成本.精简模型.增强模型的泛化性能等角度考虑,我们常 ...
- python--基本类型之数值
Number(数字): 数字类型创建: a = 10b = ab = 20 pint('a : 'a)pint('b : 'b) 数据类型转换: int(x,[,base]) 将 x 转换为一个整数f ...

