T4Toolbox简单了解
使用T4模板,最令人喜欢的就是T4Toolbox了,他可以帮助我们生成多文件,并且直接包含在项目中。
环境:vs2017
T4代码高亮插件:Devart T4 Editor
插件地址:T4 Toolbox
安装成功了,我们新建项的时候会出现T4 Toolbox

①新建TestTemplate

模板中的类容如下显示,你保存并不会生成什么东西

②创建一个文本模板


③修改TestT4.tt模板和我们的TestTemplate.tt模板
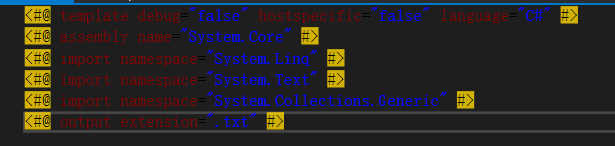
TestT4.tt
ps: Host : ITextTemplatingEngineHost https://docs.microsoft.com/en-us/previous-versions/visualstudio/visual-studio-2012/bb126505(v=vs.110)
<#@ template debug="false" hostspecific="false" language="C#" #>
<#@ assembly name="System.Core" #>
<#@ import namespace="System.Linq" #>
<#@ import namespace="System.IO" #>
<#@ import namespace="System.Text" #>
<#@ import namespace="System.Collections.Generic" #>
<#@ include file="T4Toolbox.tt" #> <# //需要把我们的T4Toolbox.tt文件包含进来,这是你下载插件才能用的 #>
<#@ include file="$(ProjectDir)T4Tool/TestTemplate.tt" #> <# //包含我们刚刚创建的T4Toolbox中的模板文件 #> <#
//申明生成的路径 Path:上面需要导入命名空间System.IO
string curPath = Path.GetDirectoryName(Host.TemplateFile); //获取T4模板的文件夹
string destPath = Path.Combine(curPath, "ModelTest");
//初始化数据
List<Student> stuList=new List<Student>()
{
new Student(){Name="Sealee",Des="我是第一个人噢" },
new Student(){Name="Jack",Des="我是第二个人噢" },
new Student(){Name="Leo",Des="我是第三个人噢" },
new Student(){Name="Lh",Des="我是第四个人噢" },
};
//循环创建文件
foreach(Student model in stuList)
{
//设置文件名
string fileName = string.Format(@"{0}\{1}.cs", destPath, model.Name);
//利用构造函数进行传递参数
TestTemplate template = new TestTemplate(model);
template.Output.Encoding = Encoding.UTF8; //编码格式
template.Output.PreserveExistingFile =false; //是否从新生成 ture:每次都是删除你之前的 ,然后从新创建. false:更新,如果一样就不修改,避免每次都会签出文件
template.RenderToFile(fileName); //输出成文件
}
#> <#+
//我们做测试就简单的申明一个类
public class Student
{
//姓名
public string Name{get;set;}
//描述
public string Des{get;set;}
} #>
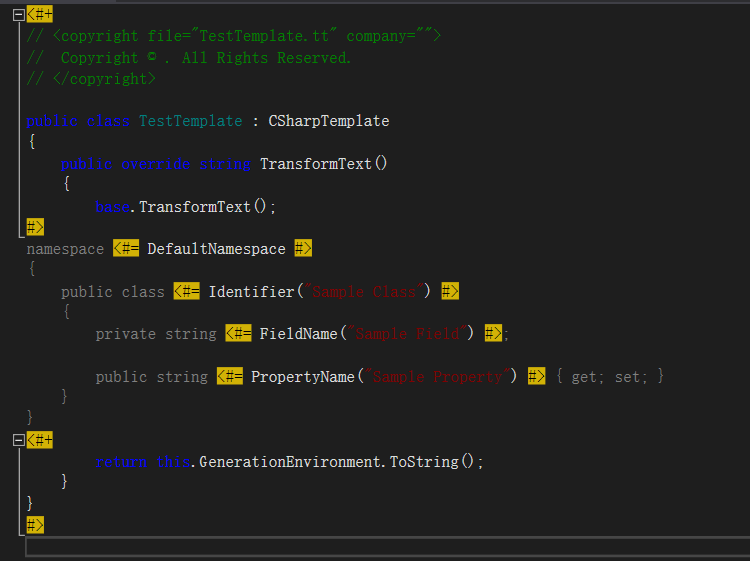
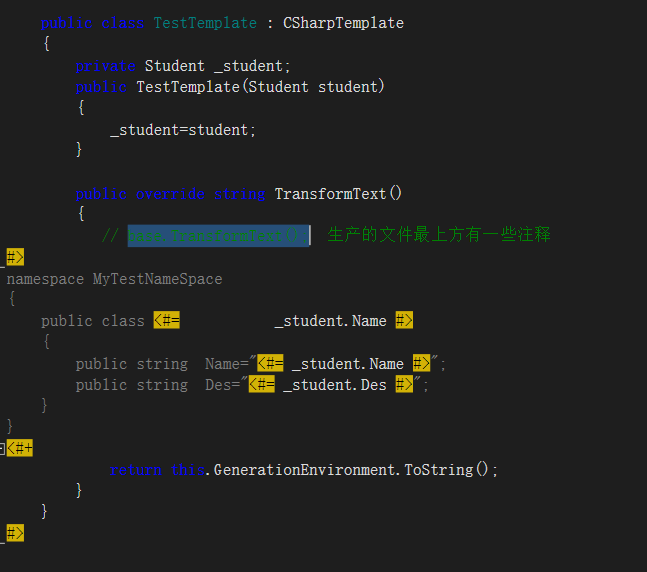
TestTemplate.tt
<#+
// <copyright file="TestTemplate.tt" company="">
// Copyright © . All Rights Reserved.
// </copyright> public class TestTemplate : CSharpTemplate
{
private Student _student;
public TestTemplate(Student student) //利用构造函传递参数
{
_student=student;
} public override string TransformText() //这个方法中我们可以自定义生成的类容。这里是类,也可以是HTML,XML文件
{ base.TransformText();
//修改我们要生成的文件
#>
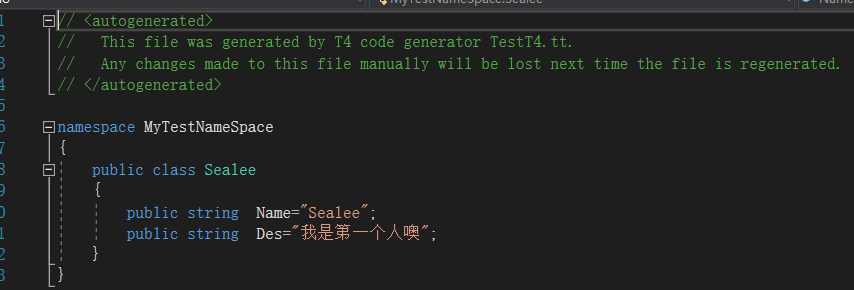
namespace MyTestNameSpace
{
public class <#= _student.Name #>
{
public string Name="<#= _student.Name #>";
public string Des="<#= _student.Des #>";
}
}
<#+
return this.GenerationEnvironment.ToString();
}
}
#>
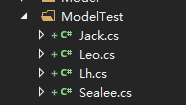
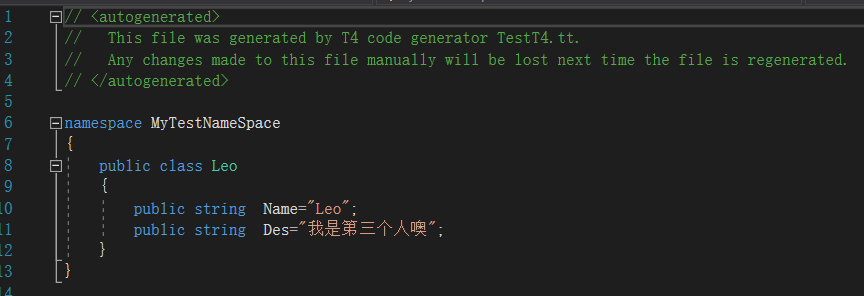
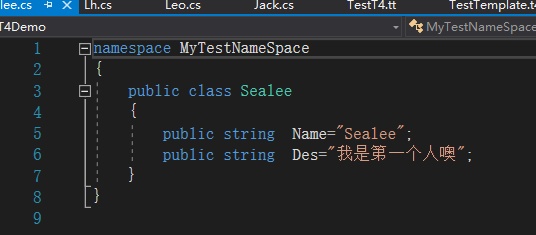
在TestT4.tt中保存,就会自动生成下面的文件(如果没有出错)



④修改包含文件扩展名和TransformText方法
https://docs.microsoft.com/en-us/visualstudio/modeling/t4-include-directive?view=vs-2017
TestTemplate.tt修改为TestTemplate.t4,并注释base.TransformText();

⑤TestT4.tt的包含文件修改扩展名,然后保存

注释没有了

当然,这个工具主要是用来生成我们的数据库实体类的,在生成数据库实体之前,我们需要知道如何读取数据库中的表名,主键,列名,类型,是否为空等等。下篇我们就要介绍sql语句了。
T4Toolbox简单了解的更多相关文章
- 【造轮子】打造一个简单的万能Excel读写工具
大家工作或者平时是不是经常遇到要读写一些简单格式的Excel? shit!~很蛋疼,因为之前吹牛,就搞了个这东西,还算是挺实用,和大家分享下. 厌烦了每次搞简单类型的Excel读写?不怕~来,喜欢流式 ...
- Fabio 安装和简单使用
Fabio(Go 语言):https://github.com/eBay/fabio Fabio 是一个快速.现代.zero-conf 负载均衡 HTTP(S) 路由器,用于部署 Consul 管理的 ...
- node.js学习(三)简单的node程序&&模块简单使用&&commonJS规范&&深入理解模块原理
一.一个简单的node程序 1.新建一个txt文件 2.修改后缀 修改之后会弹出这个,点击"是" 3.运行test.js 源文件 使用node.js运行之后的. 如果该路径下没有该 ...
- 哪种缓存效果高?开源一个简单的缓存组件j2cache
背景 现在的web系统已经越来越多的应用缓存技术,而且缓存技术确实是能实足的增强系统性能的.我在项目中也开始接触一些缓存的需求. 开始简单的就用jvm(java托管内存)来做缓存,这样对于单个应用服务 ...
- 在Openfire上弄一个简单的推送系统
推送系统 说是推送系统有点大,其实就是一个消息广播功能吧.作用其实也就是由服务端接收到消息然后推送到订阅的客户端. 思路 对于推送最关键的是服务端向客户端发送数据,客户端向服务端订阅自己想要的消息.这 ...
- 我的MYSQL学习心得(一) 简单语法
我的MYSQL学习心得(一) 简单语法 我的MYSQL学习心得(二) 数据类型宽度 我的MYSQL学习心得(三) 查看字段长度 我的MYSQL学习心得(四) 数据类型 我的MYSQL学习心得(五) 运 ...
- 使用 Nodejs 搭建简单的Web服务器
使用Nodejs搭建Web服务器是学习Node.js比较全面的入门教程,因为要完成一个简单的Web服务器,你需要学习Nodejs中几个比较重要的模块,比如:http协议模块.文件系统.url解析模块. ...
- ASP.NET Aries 入门开发教程2:配置出一个简单的列表页面
前言: 朋友们都期待我稳定地工作,但创业公司若要躺下,也非意念可控. 若人生注定了风雨飘摇,那就雨中前行了. 最机开始看聊新的工作机会,欢迎推荐,创业公司也可! 同时,趁着自由时间,抓紧把这系列教程给 ...
- 简单入门canvas - 通过刮奖效果来学习
一 .前言 一直在做PC端的前端开发,从互联网到行业软件.最近发现移动端已经成为前端必备技能了,真是不能停止学习.HTML5新增的一些东西,canvas是用的比较多也比较复杂的一个,简单的入门了一下, ...
随机推荐
- 为什么一段时间后网站后台自动退出 php中session过期时间设置
修改php配置文件中的session.gc_maxlifetime.如果想了解更多session回收机制,继续阅读.(本文环境php5.2) 概述:每一次php请求,会有1/100的概率(默认值)触发 ...
- Java入门系列-09-循环结构
这篇文章为你搞懂5个问题 while 循环如何使用 do-while 循环的使用 for 循环的使用 break.continue 的使用 循环结构的嵌套使用 生活中有很多事情需要我们重复的去做,比如 ...
- JS获取鼠标位置,兼容IE FF
由于Firefox和IE等浏览器之间对js解释的方式不一样,firefox下面获取鼠标位置不能够直接使用clientX来获取.网上说的一般都是触发mousemove事件才行.我这里有两段代码,思路都一 ...
- SQL中CASE 的用法 转载
sql语言中有没有类似C语言中的switch case的语句?? 没有,用case when 来代替就行了. 例如,下面的语句显示中文年月 select getdat ...
- flask在centos下搭建web服务【uwsgi,nginx】
centos操作系统 uWSGI是一个web服务器,Nginx进行反向代理的其实跟这些服务器可以说没有任何关系,你提供动态内容的服务器可以是apache/nginx/tomcat,当然也可以是uWSG ...
- 使用网络技术---WebView
混合技术 1.使用WebView 权限声明: 定义WebView 填充网页: webView=findViewById() //启用js WebSetting seter = webView.sett ...
- 针对在webview模式中,小米魅族手机不支持html5原生video的control的解决办法![原创]
其实,解决办法就是,重新写个control控制功能,.同样用流行的video.js可以实现 第一步就是增加个播放的图片..要不然没有按钮多难看! <div class="videoDi ...
- for计算位置坐标
代码1效果图: 代码2效果图: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"&g ...
- jquery获取不了ajax动态添加的内容的解决办法
在HTML页面的一个button <div class="ajaxClick"> <button>内容</button> </div> ...
- SharePoint - JavaScript Variable & Functions
1. MSOWebPartPageFormName 获取当前form的名称,然后可用document.forms[MSOWebPartPageFormName]来得到当前form: 2. _spPag ...
