angular 守卫路由


import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ProductComponent } from './product/product.component';
import { Code404Component } from './code404/code404.component';
import { ProductDescComponent } from './product-desc/product-desc.component';
import { SellerInfoComponent } from './seller-info/seller-info.component';
import { ChatComponent } from './chat/chat.component';
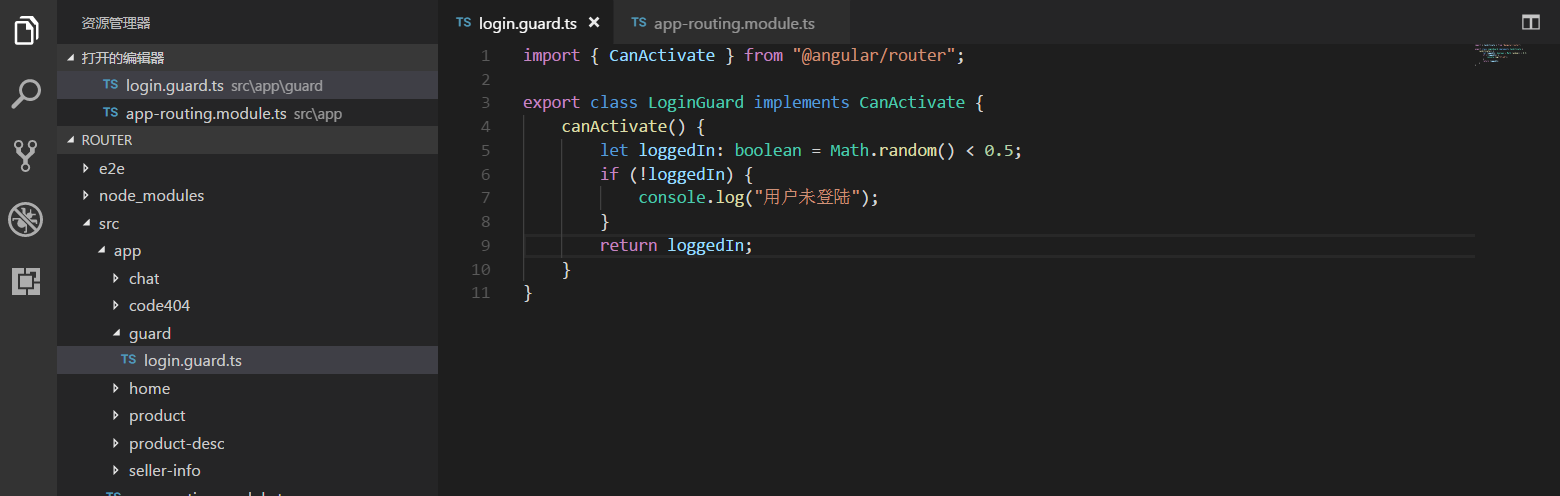
import { LoginGuard } from './guard/login.guard';
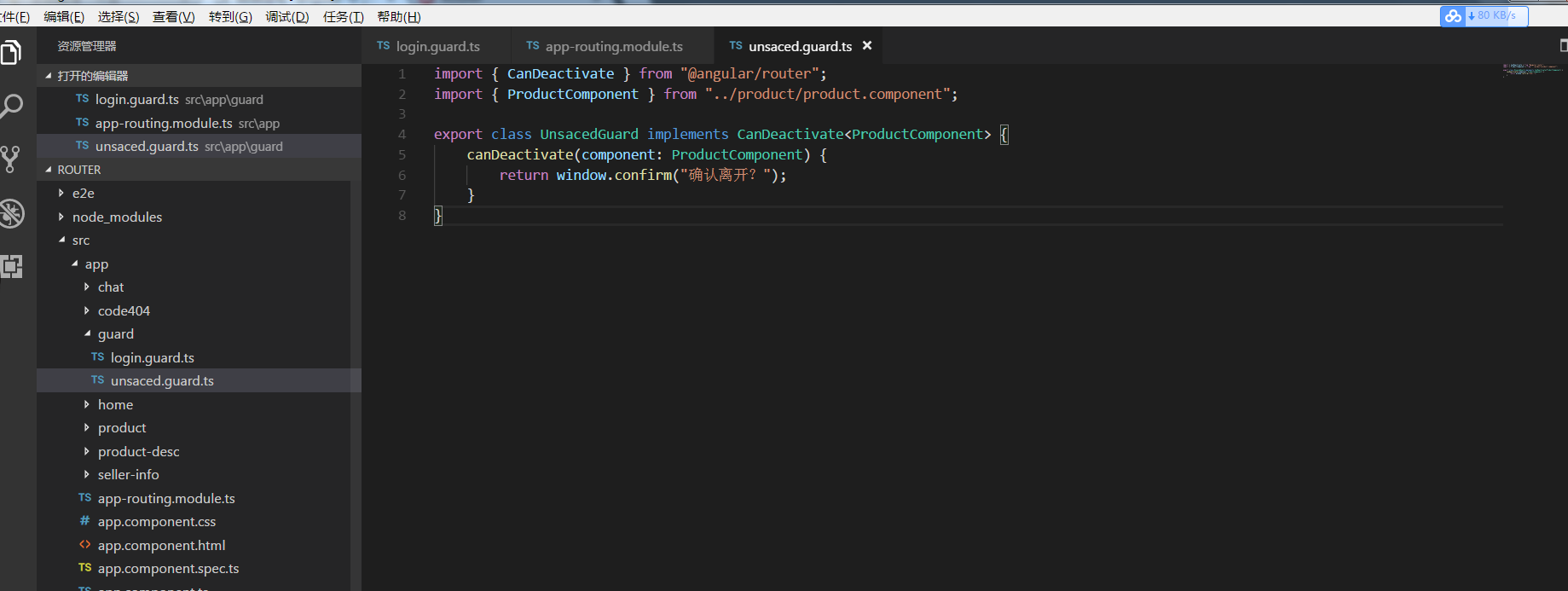
import { UnsacedGuard } from './guard/unsaced.guard';
const routes: Routes = [
{
path: '',
redirectTo: '/home',
pathMatch: 'full'
},
{
path: 'chat',
component: ChatComponent,
outlet: 'aux'
},
{
path: 'home',
component: HomeComponent
},
{
path: 'product/:id',
component: ProductComponent,
children: [
{ path: '', component: ProductDescComponent },
{ path: 'seller/:id', component: SellerInfoComponent }
],
canActivate: [LoginGuard],
canDeactivate: [UnsacedGuard]
}
,
{
path: '**',
component: Code404Component
}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
providers: [LoginGuard, UnsacedGuard]
})
export class AppRoutingModule { }
angular 守卫路由的更多相关文章
- Angular 4 路由介绍
Angular 4 路由 1. 创建工程 ng new router --routing 2. 创建home和product组件 ng g component home ng g component ...
- angular -- ng-ui-route路由及其传递参数?script标签版
考虑到 多视图等因素,所以 angular 的路由考虑使用 ng-ui-route来做,而不使用 ng-route来做! <!DOCTYPE html> <html lang=&qu ...
- angular 之路由
1.用angular-cli建一个工程自带路由怎么做? 命令:ng new 项目名 --routing 2.怎么使用路由器和路由器的一些基本使用. //html页面 <a routerLink ...
- angular 前端路由不生效解决方案
angular 前端路由不生效解决方案 Intro 最近使用 Angular 为我的活动室预约项目开发一个前后端分离的客户端,在部署上遇到了一个问题,前端路由不生效,这里记录一下.本地开发正常,但是部 ...
- Angular配置路由以及动态路由取值传值跳转
Angular配置路由 1.找到 app-routing.module.ts 配置路由 引入组件 import { HomeComponent } from './home/home.componen ...
- Angular 4 路由守卫
路由守卫 只有当用户已经登录并拥有某些权限时才能进入某些路由 一个有多个表单组成的向导,如注册流程,用户只有在当前组件的组件中填写了满足要求的信息才可以导航到下一个路由 当用户未执行保存操作而试图离开 ...
- angular 2+ 路由守卫
1. 定义接口名称 /domain/login-guard.ts export interface LoginGuard { data: any; msg: string; status: boole ...
- angular的路由
AngularJS 路由允许我们通过不同的 URL 访问不同的内容. 通过 AngularJS 可以实现多视图的单页Web应用(single page web application,SPA). 下面 ...
- angular中路由的实现(针对新手)
最近搜了一下网上的教程,看完总感觉有点糊涂,对于新手来说可能云里雾里,所以写一个最简单的路由来给大家做个指引. 首先当然需要准备angular,下载地址:https://angular.io/ 现在a ...
随机推荐
- kali virtualbox
提示需要头文件错误 C header files matching your running kernel were not found. Refer to your distribution's ...
- sysfs文件系统
3 sysfs文件系统 sysfs是一个基于内存的文件系统,它的作用是将内核信息以文件的方式提供给用户程序使用.该文件系统的目录层次结构严格按照内核的数据结构组织.除了二进制文件外(只有特殊场合才使用 ...
- php代码执行漏洞
php代码执行的两个函数eval(),assert() <?php $i = $_GET['x']; eval($i); ?> eval()函数将以php类型执行传入的参数x的值 给x传入 ...
- DFS leetcode
把字符串转换成整数 class Solution { public: int StrToInt(string str) { int n = str.size(), s = 1; long long r ...
- List<T>集合使用总结
- 并发模型(一)——Future模式
多线程开发可以更好的发挥多核cpu性能,常用的多线程设计模式有:Future.Master-Worker.Guard Susperionsion.不变.生产者-消费者 模式: jdk除了定义了若干并发 ...
- c++builder 编译独立运行
cb6 XE7 Project>Options> Packages>Runtime Packages>Link with runtime packags勾去掉.c++ Link ...
- Python基础学习四 文件操作(二)
####读取文件#### with open('goods_info.txt', 'r', encoding='utf-8') as f: f.seek(0) # 注意指针位置 goods_info ...
- jquery-attr与prop
问题:经常使用jQuery插件的attr方法获取checked属性值,获取的值的大小为未定义,此时可以用prop方法获取其真实值,下面介绍这两种方法的区别: 1.通过prop方法获取checked属性 ...
- 【278】◀▶ Python 数学函数说明
参考:Python 数学函数说明 目录: 一.Python 数学函数 二.Python 随机数函数 三.Python 三角函数 四.Python 数学常量 一.Python 数学函数 函数 返回值 ...
