WPF中嵌入Skyline提供的COM组件填坑
网上有很多关于在WPF中使用的Skyline提供的COM组件的教程,但大都雷同一律,其中很多的细节均为涉及,本文意在在其原基础上进行一些细节的补充。
工具:Visual Studio 2017
1. 在Visula Studio 中创建WPF工程

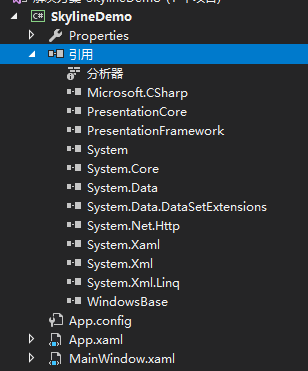
2. 分别添加对WindowsFormsIntegration,System.Windows.Forms,TerraExplorerX.dll(Skyline COM组件程序集) 程序集的引用。
3 实例代码:
MainWindow.xaml.cs
using System.Windows;
using System.Windows.Forms.Integration;
namespace SkylineDemo {
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public SGWorld sGWorld = null;
public MainWindow()
{
InitializeComponent();
//创建winform控件宿主对象
WindowsFormsHost te3DWindowHost = new WindowsFormsHost();
AxTerraExplorerX.AxTE3DWindow axTE3DWindow = new AxTerraExplorerX.AxTE3DWindow();
//将待寄宿的对象添加至宿主对象中
te3DWindowHost.Child = axTE3DWindow;
//将该宿主对象添加至WPF控件中
DockPanelTE3DWindow.Children.Add(te3DWindowHost);
WindowsFormsHost te3DInformatioinHost = new WindowsFormsHost();
AxTerraExplorerX.AxTEInformationWindow axTEInformationWindow = new AxTerraExplorerX.AxTEInformationWindow();
te3DInformatioinHost.Child = axTEInformationWindow;
DockPanerTEInformation.Children.Add(te3DInformatioinHost);
} /// <summary>
/// 窗体初始化完毕后加载.fly文件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void Window_Loaded(object sender, RoutedEventArgs e)
{
sGWorld = new SGWorld();
sGWorld.Project.Open(@"E:\SkylineWebDemo\Default.fly");
}
}
}
MainWIndow.xaml
<Window x:Class="SkylineDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:skyline="clr-namespace:AxTerraExplorerX;assembly=AxInterop.TerraExplorerX"
xmlns:local="clr-namespace:SkylineDemo"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525" Loaded="Window_Loaded">
<Grid >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="4*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<DockPanel Grid.Column="0" Background="Red" Name="DockPanerTEInformation" ></DockPanel>
<DockPanel Grid.Column="1" Name="DockPanelTE3DWindow" Background="PowderBlue" ></DockPanel>
<!-- 使用xaml方式 -->
<!-- <DockPanel Grid.Column="0" x:Name="docProjectTree">
<WindowsFormsHost>
<skyline:AxTEInformationWindow x:Name="projectTree"></skyline:AxTEInformationWindow>
</WindowsFormsHost>
</DockPanel>
<DockPanel Grid.Column="1" x:Name="docSGWorld" Background="Orange">
<WindowsFormsHost>
<skyline:AxTE3DWindow x:Name="sgWorld"></skyline:AxTE3DWindow>
</WindowsFormsHost>
</DockPanel> -->
</Grid>
</Window>
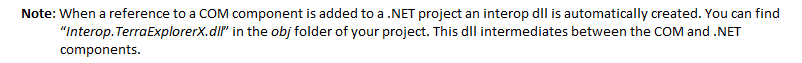
将上面的实例代码加入测试项目中后发现任然无法运行,原因是找不到TerraExplorerX 这个命名空间,经过查阅官方文档:

大意就是说:当一个com组件添加到.net(应该特质winform工程,wpf工具箱中无法直接使用com组件)工程后会自动创建interop dll。你可以在项目的obj目录中找到"Interop.TerraExplorerX.dll"。这个dll是com组件和.net组件的桥梁。
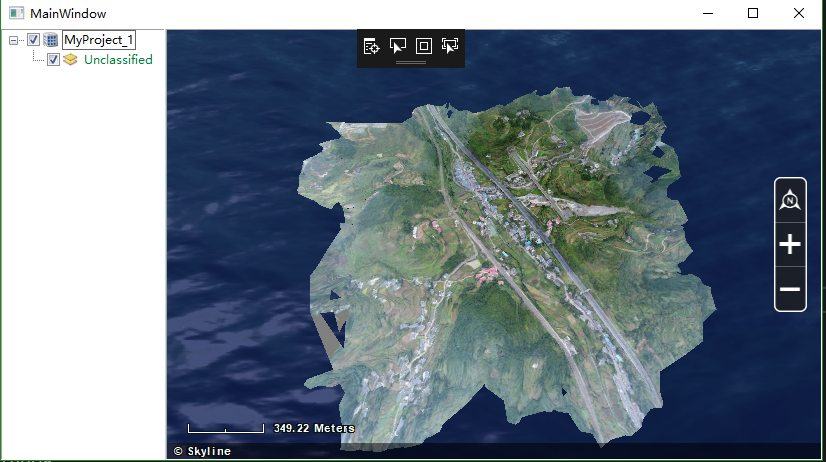
所以我们需要对wpf工程添加Interop.TerraExplorer.dll 的引用,如果没有可以新建WinForm工程,引入com后将生成的Interop.TerraExplorer.dll拷贝到wpf项目中,并添加引用,自此wpf项目已经可以编译,运行,自此我们已经顺利完成skyline com组件在wpf项目中的引入,如图:

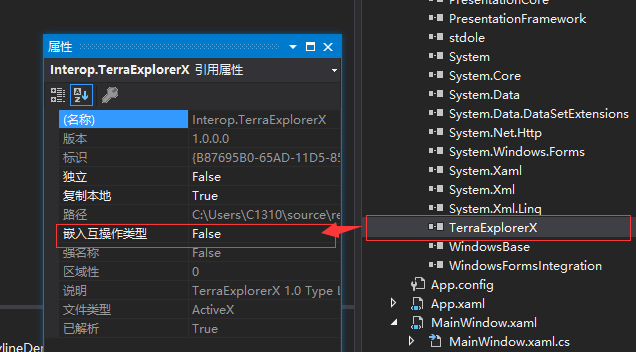
PS:若wpf项目仍然无法正常运行,请做如下设置:
1. 将TerraExplorerX程序集嵌入互操作类型设置为False

2. 将解决方案平台架构设置为对应的架构,由于这个我使用的是TerraExplorerPro 6.6.1的版本,因此设置为x86架构,如果使用的是7.x的版本,那么对应配置为x64架构即可

WPF中嵌入Skyline提供的COM组件填坑的更多相关文章
- 把演讲人的桌面、头像、声音合成后推送到 指定的直播流平台上; 录制电脑桌面、摄像头头像、声音保存为本地视频; 适用于讲课老师、医生等演讲内容保存为视频; 提供PPT嵌入Winform/WPF解决方案,Winform/WPF 中嵌入 office ppt 解决方案
提供PPT嵌入Winform/WPF解决方案,Winform/WPF 中嵌入 office ppt 解决方案 Winform/WPF 中嵌入 office ppt(powerpoint)解决方案示: ...
- 提供PPT嵌入Winform/WPF解决方案,Winform/WPF 中嵌入 office ppt 解决方案
Winform/WPF 中嵌入 office ppt(powerpoint)解决方案示: 1. 在winform中操作ppt,翻页.播放.退出:显示 总页数.当前播放页数 2. 启动播放ppt时录制视 ...
- WPF中嵌入WinForm中的webbrowser控件
原文:WPF中嵌入WinForm中的webbrowser控件 使用VS2008创建WPF应用程序,需使用webbrowser.从工具箱中添加WPF组件中的webbrowser发现其中有很多属性事件不能 ...
- WPF中嵌入普通Win32程序的方法
公司现在在研发基于.Net中WPF技术的产品,由于要兼容旧有产品,比如一些旧有的Win32程序.第三方的Win32程序等等,还要实现自动登录这些外部Win32程序,因此必须能够将这些程序整合到我们的系 ...
- WPF中嵌入Office编辑器(支持Word、Excel、PPT、Visio等)
现在有一个项目,需要使用wpf做一个简单的客户端,用来生成word.excel.ppt.visio等文档,这就需要能够在wpf中嵌入office的编辑器,并对office文档进行编辑. 在网上搜索了一 ...
- 在WPF中嵌入WebBrowser可视化页面
无论是哪种C/S技术,涉及数据可视化就非常的累赘了,当然大神也一定有,只不过面向大多数人,还是通过网页来实现,有的时候不想把这两个功能分开,一般会是客户的原因,所以我们打算在WPF中嵌入WebBrow ...
- ubuntu 14.04中安装 ruby on rails 环境(填坑版) 呕血推荐
环境:在win7 上Vmware虚拟机环境中安装的ubuntu 14.04 开发相关: ruby 2.2.0 rails 4.2.0 sublime text 3 本文说明:所有的命令均在$ 之后,若 ...
- WPF中嵌入Flash(ActiveX)
1. 建立 WPF Application. 首先,建立一个名为 FlashinWPF 的 WPF Application 2. 设置 Window 属性. 在 XAML 中修改 Window 的属性 ...
- MySQL主从复制中常见的3个错误及填坑方案
一.问题描述 主从复制错误一直是MySQL DBA一直填不完的坑,如鲠在喉,也有人说mysql主从复制不稳定云云,其实MySQL复制比我们想象中要坚强得多,而绝大部分DBA却认为只要跳过错误继续复制就 ...
随机推荐
- C#ADO.NET基础一
简介 使用SQLite进行讲解 1.基础类: SQLiteConnection 连接数据库 SQLiteCommand 执行命令(增,删,改,查),或存储过程 SQLiteDataReader 读取查 ...
- web3部署智能合约碰到的一个奇怪问题
都是gasLimit惹的祸 解决一个奇怪问题Error: Number can only safely store up to 53 bits 原来好好的node endpointtest.js ,结 ...
- 十二、Nodejs 包与 NPM 第三方模块安装 package.json 以及 CNPM
1. 包 Nodejs 中除了它自己提供的核心模块外,我们可以自定义模块,也可以使用第三方的模块.Nodejs 中第三方模块由包组成,可以通过包来对一组具有相互依赖关系的模块进行统一管理. 在 Nod ...
- [Essay]看《Re:从零开始的异世界生活》的一些感想
人生不能重来,但动漫可以. -- 故事背景 <介绍背景> 男主486通过不断重来,而改变了剧情的发展.整个动漫就像RPG游戏一般,只看了一遍没有完全理解,但后来再看萌娘百科才把整个剧情里所 ...
- session相关
判断session是否已失效: HttpSession session=request.getSession(false); getSession(boolean)相比于getSession()更安全 ...
- 文件上传下载(C#,web,asp.net)
目的:在浏览器页面启动上传下载CS软件,实现文件的批量下载与上传. 技术路线: 开发上传下载客户端CS程序与注册程序,压缩放到服务器端指定位置: 开发服务器端程序用以接收上传请求,压缩放到服务器端: ...
- 抓包(Charles工具入门)
一.charles工具简单使用 1.录制操作 录制请求.清空录制请求: 两种展示请求的视图方式: 2.录制请求的简单分析 (1)请求的总览页面Overview:可查看请求路径.请求方式.请求时间等有关 ...
- 洛谷P2766 最长不下降子序列问题(最大流)
传送门 第一问直接$dp$解决,求出$len$ 然后用$f[i]$表示以$i$为结尾的最长不下降子序列长度,把每一个点拆成$A_i,B_i$两个点,然后从$A_i$向$B_i$连容量为$1$的边 然后 ...
- [Swift]八大排序算法(五):插入排序
排序分为内部排序和外部排序. 内部排序:是指待排序列完全存放在内存中所进行的排序过程,适合不太大的元素序列. 外部排序:指的是大文件的排序,即待排序的记录存储在外存储器上,待排序的文件无法一次装入内存 ...
- javascript中类数组转成真正的数组
function list() { return Array.prototype.slice.call(arguments); } var list1 = list(1, 2, 3); // [1, ...
