CSS深入理解学习笔记之padding
1、padding与容器尺寸之间的关系
对于block水平元素:①padding值暴走,一定会影响尺寸;②width非auto,padding影响尺寸;③width为auto或box-sizing为border-box,同时padding值没有暴走,不影响尺寸。
对于inline水平元素:水平padding影响尺寸,垂直padding不影响尺寸,但是影响背景色。当垂直padding大到超出父容器,会影响scrollHeight。
2、padding负值和百分比值
关于padding负值:padding不支持任何形式的负值。
关于padding百分比值:padding百分比均是相对于宽度计算的。
inline水平元素的padding百分比值:①同样相对于宽度计算;②默认的高度宽度细节有差异;③padding会断行。
3、标签元素的内置padding
ol/ul列表:ol/li元素内置padding-left,但是单位是px不是em,例如chrome浏览器下是40px,所以字号很小间距就会很大,字号很大序号就会爬出容器。小经验:文字大小为12-14px时,padding-left取值22-25px会比较合适。
其他元素:①所有浏览器input/textarea输入框内置padding;②所有浏览器button按钮内置padding;③部分浏览器select下拉内置padding,如Firfox IE8+可以设置padding;④所有浏览器radio/checkbox单复选框无内置padding;⑤button按钮元素的padding最难控制。
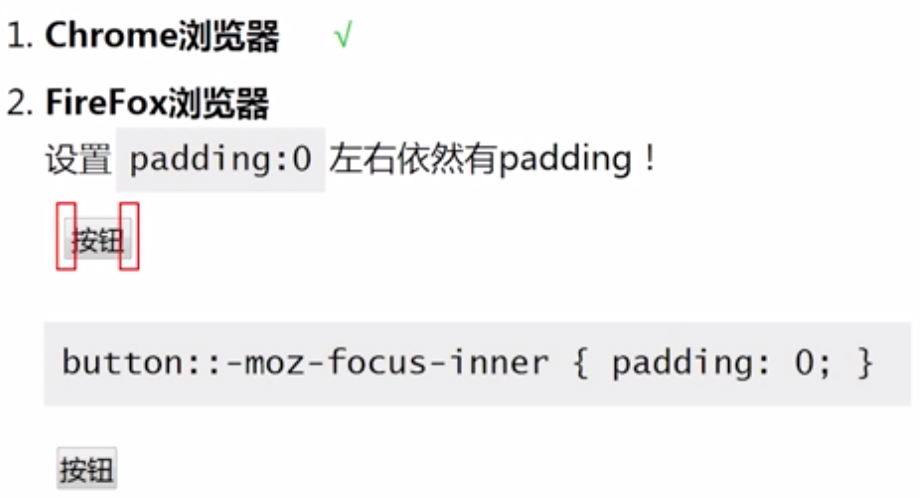
button表单按钮padding:


 正因为如此,我们在做按钮的时候多用<a>标签去模拟按钮
正因为如此,我们在做按钮的时候多用<a>标签去模拟按钮

4、padding与图形绘制

5、padding与布局
使用百分比单位构建固定比例布局结构:

配合margin等高布局:

两栏自适应布局:

CSS深入理解学习笔记之padding的更多相关文章
- CSS深入理解学习笔记之absolute
1.absolute和float 拥有相同的特性表现: ①包裹性(容器应用之后,可以包裹里面的内容): <!doctype html> <html> <head> ...
- CSS深入理解学习笔记之float
1.float的历史 float设计的初衷仅仅是为了文字环绕效果. 示例代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transit ...
- CSS深入理解学习笔记之vertical-align
1.vertical-align基本认识 支持的属性值: ①线类:baseline(默认),top,middle,bottom ②文本类:text-top,text-bottom ③上标下标类:sub ...
- CSS深入理解学习笔记之margin
1.margin与容器尺寸 元素尺寸:①可视尺寸 clientWidth(标准):②占据尺寸 margin与可视尺寸:①适用于没有设定width/height的普通block元素:②只适用于水平方向尺 ...
- CSS深入理解学习笔记之overflow
1.Overflow基本属性 overflow:visible(默认)/hidden/scroll/auto/inherit; visible:超出部分可见. hidden:超出部分隐藏. scrol ...
- CSS深入理解学习笔记之line-height
1.line-height的定义 定义:两行文字基线之间的距离. 注:不同字体之间的基线是不同的. 2.line-height与行内框盒子模型 行内框盒子模型: ①内容区域(content area) ...
- CSS深入理解学习笔记之relative
1.relative和absolute的相煎关系 限制作用:①限制left/top/right/bottom定位:②限制z-index层级:③限制在overflow下的嚣张气焰. relative和f ...
- CSS深入理解学习笔记之z-index
1.z-index基础 z-index含义:指定了元素及其子元素的"z顺序",而"z顺序"可以决定元素的覆盖顺序.z-index值越大越在上面. z-index ...
- CSS深入理解学习笔记之border
1.border-width border-width为何不支持百分比:语义和使用场景决定的,现实中各种边框本身的概念就不存在百分比的使用方法. border-width支持关键字:thin.medi ...
随机推荐
- P2045 方格取数加强版 最大费用最大流
$ \color{#0066ff}{ 题目描述 }$ 给出一个n*n的矩阵,每一格有一个非负整数Aij,(Aij <= 1000)现在从(1,1)出发,可以往右或者往下走,最后到达(n,n),每 ...
- ubutu16.04修改分辨率
http://blog.csdn.net/oiken/article/details/71088230 vmware不能自动适应Ubuntu16.04的分辨率,而且Ubuntu16.04的displa ...
- Spark Programming Guide《翻译》
转载必须注明出处:梁杰帆 在这里要先感谢原作者们!如果各位在这里发现了错误之处,请大家提出 1.Initializing Spark Spark程序必须做的第一件事就是创建一个SparkCon ...
- SLAM技术在国内的发展现状
近年来,由于扫地机的出现使得SLAM技术名声大噪,如今,已在机器人.无人机.AVG等领域相继出现它的身影,今天就来跟大家聊一聊国内SLAM的发展现状. SLAM的多领域应用 SLAM应用领域广泛,按其 ...
- python学习之路---day19--面向对象--约束
约束和异常一:约束: 约束方法:(解释:就相当于在想项目中,先提前规划好框架和约定基本代码,像定义好调用的名字后,后面的名字只能用这个,用其他的 名字就会抛出异常.错误) 1:提取父类,然后再父类中定 ...
- python tkinter 基本操作与事件
基本操作 import tkinter as tk # 引入tk 包 win=tk.Tk() # 引入窗口对象 win.title("窗口标题") # 窗口标题 win.geome ...
- MVC4设置伪静态---路由伪静态
有些客户要求设置静态的,为了完成需求,而且更简单的做法就是设置伪静态,例如:http://localhost:80/Home/Index.html ,也可以访问http://localhost:80/ ...
- Scala构建工具sbt的配置
时间是17年12月24日.初学Scala,想使用它的标配构建工具sbt,结果好大一轮折腾,因为公司隔离外网,需要内部代理,所以尤其折腾.下面的配置参考了好多篇不同的文章,已经没法一一留下出处了.而且还 ...
- Oracle 中 Cursor 介绍
一 概念 游标是SQL的一个内存工作区,由系统或用户以变量的形式定义.游标的作用就是用于临时存储从数据库中提取的数据块.在某些情况下,需要把数据从存放在磁盘的表中调到计算机内存中进行处理,最后将处理 ...
- 在ASP.NET Core Web API 项目里无法访问(wwwroot)下的文件
解决办法:在“ Startup.cs ” 文件里的 Configur方法里添加一句代码“ app.UseStaticFiles() ”,这样就可以访问wwwroot下的文件了. - 方法代码是: - ...
