HorizontalScrollView水平滚动控件
HorizontalScrollView水平滚动控件
一、简介

用法ScrollView大致相同
二、方法
1)HorizontalScrollView水平滚动控件使用方法
1、在layout布局文件的最外层建立一个HorizontalScrollView控件
2、在HorizontalScrollView控件中加入一个LinearLayout控件,并且把它的orientation设置为horizontal
3、在LinearLayout控件中放入多个装有图片的ImageView控件
2)HorizontalScrollView和ScrollView混合使用方法
以先垂直后水平为例
1、在layout布局文件的最外层建立一个ScrollView控件
2、在ScrollView控件中加入一个LinearLayout控件,并且把它的orientation设置为vertical
3、在这个LinearLayout中添加多个已经弄好的HorizontalScrollView水平滚动控件
三、代码实例
HorizontalScrollView水平滚动控件使用方法
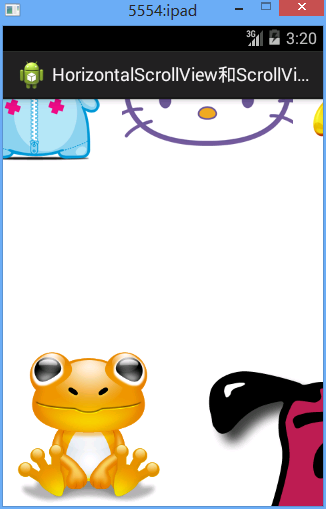
1、水平滚动效果图:


2、水平滚动代码:
/Ex27ScrollView/res/layout/activity02.xml
<?xml version="1.0" encoding="utf-8"?>
<HorizontalScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="none"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/item1"
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/item2"
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/item3"
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/item4"
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/item5"
/>
</LinearLayout> </HorizontalScrollView>
3、水平竖直混合滚动效果图


3、水平竖直混合滚动效果代码
/Ex27ScrollView/res/layout/activity03.xml
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="none" > <LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" > <HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="none" > <LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" > <ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/item1" /> <ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/item2" /> <ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/item3" /> <ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/item4" /> <ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/item5" />
</LinearLayout>
</HorizontalScrollView>
<HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="none" > <LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" > <ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/item1" /> <ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/item2" /> <ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/item3" /> <ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/item4" /> <ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/item5" />
</LinearLayout>
</HorizontalScrollView>
<HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="none" > <LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" > <ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/item1" /> <ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/item2" /> <ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/item3" /> <ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/item4" /> <ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/item5" />
</LinearLayout>
</HorizontalScrollView>
<HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="none" > <LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" > <ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/item1" /> <ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/item2" /> <ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/item3" /> <ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/item4" /> <ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/item5" />
</LinearLayout>
</HorizontalScrollView>
<HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="none" > <LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" > <ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/item1" /> <ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/item2" /> <ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/item3" /> <ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/item4" /> <ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/item5" />
</LinearLayout>
</HorizontalScrollView>
</LinearLayout> </ScrollView>
四、注意点
1、始终注意HorizontalScrollView和ScrollView的直接儿子只有一个,一般都是LinearOut,保证了这个,怎么用也不会错
五、易错点
HorizontalScrollView水平滚动控件的更多相关文章
- UI控件之 ScrollView垂直滚动控件 和 HorizontalScrollView水平滚动控件的使用
1. ScrollView 垂直滚动控件的使用 ScrollView控件只是支持垂直滚动,而且在ScrollView中只能包含一个控件,通常是在< ScrollView >标签中定义了一个 ...
- 自己定义View实现水平滚动控件
前几天项目中须要使用到一个水平可滚动的选择条,类似下图效果(图片是从简书上一位作者那儿找来的,本篇也是在这位作者的文章的基础上改动的,站在大神的肩膀上,哈哈,因为原文没有提供demo,并且实现的效果跟 ...
- ScrollView垂直滚动控件
ScrollView垂直滚动控件 一.简介 二.方法 1)ScrollView垂直滚动控件使用方法 1.在layout布局文件的最外层建立一个ScrollView控件 2.在ScrollView控件中 ...
- Android文字跑马灯控件(文本自动滚动控件)
最近在开发一个应用,需要用到文本的跑马灯效果,图省事,在网上找,但老半天都找不到,后来自己写了一个,很简单,代码如下: import android.content.Context; import a ...
- Android自定义View,高仿QQ音乐歌词滚动控件!
最近在以QQ音乐为样板做一个手机音乐播放器,源码下篇博文放出.今天我想聊的是这个QQ音乐播放器中歌词显示控件的问题,和小伙伴们一起来探讨怎么实现这个歌词滚动的效果.OK,废话不多说,先来看看效果图: ...
- Android高级图片滚动控件,编写3D版的图片轮播器
转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/17482089 大家好,好久不见了,最近由于工作特别繁忙,已经有一个多月的时间没写博 ...
- [android] 手机卫士自定义滚动控件
TextView控件设置单行显示 android:singleLine=”true” 设置TextView开始的位置显示省略号,android:ellipsize=”start” 设置滚动属性,and ...
- Android实现图片滚动控件,含页签功能,让你的应用像淘宝一样炫起来
首先题外话,今天早上起床的时候,手滑一下把我的手机甩了出去,结果陪伴我两年半的摩托罗拉里程碑一代就这么安息了,于是我今天决定怒更一记,纪念我死去的爱机. 如果你是网购达人,你的手机上一定少不了淘宝客户 ...
- 【Android】HorizontalScrollView内子控件横向拖拽
前言 网上ListView上下拖动的例子有,效果也很好,但是项目要横着拖的,只要硬着头皮自己写(主要是没找到合适的),参考文章1修改而来,分享一下. 声明 欢迎转载,但请保留文章原始出处:) 博客园 ...
随机推荐
- JavaScript确定一个字符串是否包含在另一个字符串中的四种方法
一.indexOf() 1.定义 indexOf()方法返回String对象第一次出现指定字符串的索引,若未找到指定值,返回-1.(数组同一个概念) 2.语法 str.indexOf(searchVa ...
- Android系统移植与调试之------->Amlogic方案编译步骤
1. 拷贝Amlogic的SourceCode 切换目录到 /home/roco/work/amlogic/SourceCode/mx0831-0525下将mx0831-0525.tgz拷贝到 / ...
- nodejs koa2 获取get值和post值,提交表单
// 获取get值 router.get('/b', async(ctx, next) => { ctx.state = { title: 'Koa2', name: '小明-list' } l ...
- (4.4)dbcc checkdb 数据页修复
转自:http://blog.51cto.com/lzf328/955852 三篇 一.创建错误数据库 以前看Pual写过很多数据恢复的文章,他很多的测试都是自己创建的Corrupt数据库,其实我们自 ...
- MapReduceTopK TreeMap
版权声明: https://blog.csdn.net/zhangxiango/article/details/33319281 MapReduce TopK统计加排序中介绍的TopK在mapredu ...
- New Moto X 2014 全版本RSD&Fastboot刷官方底包教程
本来我是不想写教程的,因为这样的教程实在是太多了,基本上大家也都会了,为什么还要多次一举,发来发去的呢?实在没什么意义!但是我觉得吧,别人的教程写的都太过简单,太过明了了,有时候我们很难理解,这到底是 ...
- activiti 发布异常 org.activiti.engine.ActivitiException: Error parsing XML
三月 23, 2015 1:58:31 下午 org.apache.catalina.core.StandardWrapperValve invoke 严重: Servlet.service() fo ...
- mysql数据库补充知识2 查询数据库记录信息之单表查询
一 单表查询的语法 SELECT 字段1,字段2... FROM 表名 WHERE 条件 GROUP BY field HAVING 筛选 ORDER BY field LIMIT 限制条数 二 关键 ...
- iOS警告框和操作表
应用如何与用户交流呢? 警告框(AlertView)和操作表(ActionSheet)就是为此而设计的. 本文案例的原型草图如图3-48所示,其中有两个按钮“Test警告框”和“Test操作表”,点击 ...
- curl操作封装
<?php /** * Class Curl curl简单封装 get post */ class Curl { /** * @brief get请求 * @param $url 请求的url ...
