BootstrapValidator:表单验证神器
前言:做Web开发的我们,表单验证是再常见不过的需求了。友好的错误提示能增加用户体验。博主搜索bootstrap表单验证,搜到的结果大部分都是文中的主题:bootstrapvalidator。今天就来看看它如何使用吧。
一、源码及API地址
介绍它之前,还是给出它的源码以及API的地址吧。
bootstrapvalidator源码:https://github.com/nghuuphuoc/bootstrapvalidator
boostrapvalidator api:http://bv.doc.javake.cn/api/
二、代码以及效果展示
1、初级用法
来看bootstrapvalidator的描述:A jQuery form validator for Bootstrap 3。从描述中我们就可以知道它至少需要jQuery、bootstrap的支持。我们首先引入需要的js组件

<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/Content/bootstrap/js/bootstrap.min.js"></script>
<link href="~/Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" />
<script src="~/Content/bootstrapValidator/js/bootstrapValidator.min.js"></script>
<link href="~/Content/bootstrapValidator/css/bootstrapValidator.min.css" rel="stylesheet" />

我们知道,既然是表单验证,那么我们在cshtml页面就必须要有一个Form,并且我们知道Form里面取元素都是通过name属性去取值的,所以,表单里面的元素都要有一个name的属性值。

<form>
<div class="form-group">
<label>Username</label>
<input type="text" class="form-control" name="username" />
</div>
<div class="form-group">
<label>Email address</label>
<input type="text" class="form-control" name="email" />
</div>
<div class="form-group">
<button type="submit" name="submit" class="btn btn-primary">Submit</button>
</div>
</form>

有了表单元素之后,就是我们的js初始化了。

$(function () {
$('form').bootstrapValidator({
message: 'This value is not valid',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
username: {
message: '用户名验证失败',
validators: {
notEmpty: {
message: '用户名不能为空'
}
}
},
email: {
validators: {
notEmpty: {
message: '邮箱地址不能为空'
}
}
}
}
});
});

内容应该很容易看懂。来看效果:
验证通不过,提交按钮灰掉不能点击

验证通过,提交按钮恢复

看看效果先感受下,最大优点:使用简单,界面友好。下面我们来看看重叠验证。
2、中级用法
上面我们知道了非空验证的写法,除此之外肯定还有其他验证方式啊。别急,我们慢慢来看。上面的代码cshtml部分不动,js部分我们稍作修改:

$(function () {
$('form').bootstrapValidator({
message: 'This value is not valid',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
username: {
message: '用户名验证失败',
validators: {
notEmpty: {
message: '用户名不能为空'
},
stringLength: {
min: 6,
max: 18,
message: '用户名长度必须在6到18位之间'
},
regexp: {
regexp: /^[a-zA-Z0-9_]+$/,
message: '用户名只能包含大写、小写、数字和下划线'
}
}
},
email: {
validators: {
notEmpty: {
message: '邮箱不能为空'
},
emailAddress: {
message: '邮箱地址格式有误'
}
}
}
}
});
});

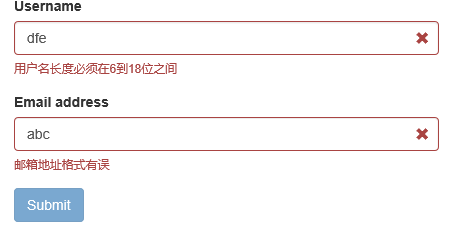
加上了重叠验证我们来看效果:



由上面的代码可以看出在validators属性对应一个Json对象,里面可以包含多个验证的类型:
notEmpty:非空验证;
stringLength:字符串长度验证;
regexp:正则表达式验证;
emailAddress:邮箱地址验证(都不用我们去写邮箱的正则了~~)
除此之外,在文档里面我们看到它总共有46个验证类型,我们抽几个常见的出来看看:
base64:64位编码验证;
between:验证输入值必须在某一个范围值以内,比如大于10小于100;
creditCard:身份证验证;
date:日期验证;
ip:IP地址验证;
numeric:数值验证;
phone:电话号码验证;
uri:url验证;
更多验证类型详见:http://bv.doc.javake.cn/validators/。当然涉及中文的验证可能会有些小问题,园友们如果有需要可以自行下去用代码测试下。
还有一个比较常用的就是submitHandler属性,它对应着提交按钮的事件方法。使用如下:

$(function () {
$('form').bootstrapValidator({
message: 'This value is not valid',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
username: {
message: '用户名验证失败',
validators: {
notEmpty: {
message: '用户名不能为空'
},
stringLength: {
min: 6,
max: 18,
message: '用户名长度必须在6到18位之间'
},
regexp: {
regexp: /^[a-zA-Z0-9_]+$/,
message: '用户名只能包含大写、小写、数字和下划线'
}
}
},
email: {
validators: {
notEmpty: {
message: '邮箱不能为空'
},
emailAddress: {
message: '邮箱地址格式有误'
}
}
}
},
submitHandler: function (validator, form, submitButton) {
alert("submit");
}
});
});

在它的Demo里面介绍了很多验证的实例。我们简单看看它的效果,至于实现代码,其实很简单,有兴趣的可以直接看api。
颜色验证

Tab页表单验证

按钮验证

转自:https://www.cnblogs.com/landeanfen/p/5035608.html
BootstrapValidator:表单验证神器的更多相关文章
- BootstrapValidator 表单验证超详细教程
一. 引入js 和css文件 在有jquery和bootstrap的页面里引入 bootstrapValidator.js bootstrapValidator.css 链接: https://pan ...
- BootStrapValidator表单验证插件的学习和使用
BootStrapValidator表单验证插件的学习和使用 引入标签 <script type="text/javascript" src="https://cd ...
- JS组件系列——Form表单验证神器: BootstrapValidator
前言:做Web开发的我们,表单验证是再常见不过的需求了.友好的错误提示能增加用户体验.博主搜索bootstrap表单验证,搜到的结果大部分都是文中的主题:bootstrapvalidator.今天就来 ...
- 黄聪: Bootstrap之Form表单验证神器: BootstrapValidator(转)
前言:做Web开发的我们,表单验证是再常见不过的需求了.友好的错误提示能增加用户体验.博主搜索bootstrap表单验证,搜到的结果大部分都是文中的主题:bootstrapvalidator.今天就来 ...
- Form表单验证神器: BootstrapValidator
前言:做Web开发的我们,表单验证是再常见不过的需求了.友好的错误提示能增加用户体验.博主搜索bootstrap表单验证,搜到的结果大部分都是文中的主题:bootstrapvalidator.今天就来 ...
- Bootstrap之Form表单验证神器: BootstrapValidator(转)
前言:做Web开发的我们,表单验证是再常见不过的需求了.友好的错误提示能增加用户体验.博主搜索bootstrap表单验证,搜到的结果大部分都是文中的主题:bootstrapvalidator.今天就来 ...
- bootstrapValidator表单验证插件
bootstrapValidator——一个很好用的表单验证插件,再也不用手写验证规则啦! bootstrapValidator官方文档:http://bootstrapvalidator.votin ...
- bootstrapValidator 表单验证
官网下载地址:http://plugins.jquery.com/bootstrapValidator/ html代码 <!DOCTYPE html> <html> <h ...
- 表单验证神器——jquery.validate插件
jquery.validate.js插件应用举例,ajax方式提交数据. html代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Tr ...
随机推荐
- 跟我学Delphi Xe4 开发 IOS 一 , 重读Delphi Xe4 自带文档.
安装了 Delphi Xe4 之后打开这个地址就是完整的官方的文档了. 虽然不是立刻能解决你的问题. 但也是必须要看一遍的. 最基础的都在这里了. ms-help://embarcadero.rs_x ...
- 使用pdfcrack破解PDF密码(Linux)
pdfcrack是破解PDF保护密码的Linux命令行工具. 安装pdfcrack Debian系列: # apt install pdfcrack 暴力破解 # pdfcrack -f filena ...
- Ubuntu中修改Terminal背景
哈哈哈哈,没什么卵用,只能是看起来舒服,有逼格! 详解参考
- [QT]QToolBox 抽屉控件初步学习使用
创建一个不带界面的widget工程201701100038. main.c #include "widget.h" #include <QApplication> #i ...
- python加密之hashlib
1.强大的hashlib,提供了用于加密相关的操作,代替了md5模块和sha模块,主要提供 SHA1, SHA224, SHA256, SHA384, SHA512 ,MD5 算法 2.hmac模块实 ...
- noip济南清北冲刺班DAY2
题解: 贪心+dp 30% N<=5 5!枚举一下 20% 高度没有的时候,高度花费就不存在了,将ci排序, 从小到大挨个跳.另外,20% 准备跳楼没有花费,那么跳 楼的高度一定是从小到大, ...
- WPF 自定义BarChartControl(可左右滑动的柱状图)(转)
自定义可左右滑动.拖拽滑动的平面柱状图 在做这种样式控件之前,可先浏览我之前预研的控件: A.自定义左右滑动ScrollViewer(可拖动滑动) B.自定义Bar柱状图 OK,现在说下控件具体设计过 ...
- ORA-12541:无监听错误解决办法
http://jingyan.baidu.com/article/03b2f78c7a0ab75ea237ae33.html 1. 从开始菜单中打开“Oracle Net Configuratio ...
- vscode使用Markdown文档编写
首先安装vscode工具,具体的使用可以参考之前的博文:<Visual Studio Code教程:基础使用和自定义设置> VScode已经默认集成markdown文档编辑插件.可以新建一 ...
- CentOS上面搭建SVN服务器
1.安装svn sudo yum install subversion 查看安装位置 which svnserve 确认安装成功 svnserve --version 2.修改全局配置文件修改全局配置 ...
