Webform 上传图片加水印
界面:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
#Image1 {
width: 500px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:FileUpload ID="FileUpload1" runat="server" />
<asp:Button ID="Button1" runat="server" Text="上传" />
<br />
<asp:Image ID="Image1" runat="server" />
</div>
</form>
</body>
</html>
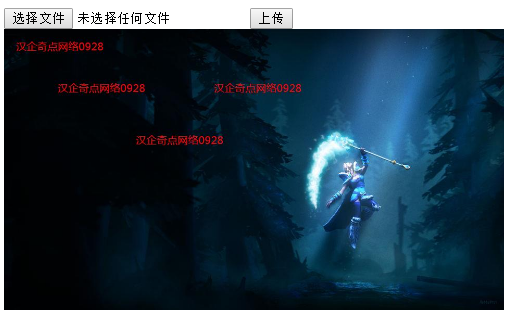
界面
后台:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Drawing; public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Button1.Click += Button1_Click;
} void Button1_Click(object sender, EventArgs e)
{
//画布
System.Drawing.Image img = System.Drawing.Image.FromStream(FileUpload1.FileContent); Graphics g = Graphics.FromImage(img);
//水印内容
string s = "汉企奇点网络0928";
Font f = new Font("微软雅黑",);//字体
Brush b = new SolidBrush(Color.Red);//颜色
//所在画布位置
PointF p = new PointF(,);
PointF p1 = new PointF(, );
PointF p2 = new PointF(, );
PointF p3 = new PointF(, ); g.DrawString(s, f, b, p);
g.DrawString(s, f, b, p1);
g.DrawString(s, f, b, p2);
g.DrawString(s, f, b, p3); string sss = "images/"+DateTime.Now.ToString("yyyyMMddhhmmssms")+FileUpload1.FileName;
//保存位置
img.Save(Server.MapPath(sss));
//显示图片
Image1.ImageUrl = sss;
}
}
后台:

Webform 上传图片加水印的更多相关文章
- Web 上传图片加水印
上传图片加水印 需要使用控件FileUpload 上传按钮Image控件展示上传的图片,页面中拖入三个控件 <form id="form1" runat="serv ...
- 帝国cms更换Ueditor编辑器上传图片加水印
Ueditor安装包,里面有个/php/文件夹,找到Uploader.class.php,这是通用上传类文件找到private function upFile(),这是上传文件的主处理方法,找到122 ...
- .Net 下FCKeditor上传图片加水印
配置FCKEditor请参考网上的. 如果你用的是.net的FCKEditor,把用到的FCKEditor.Net项目解压缩 在FCKEditor.net项目中,依次找到FileBrowser--&g ...
- thinkphp 3.2.3整合ueditor 1.4,给上传的图片加水印
今天分享一下thinkphp 3.2.3整合ueditor 1.4,给上传的图片加水印.博主是新手,在这里卡住了很久(>_<) thinkphp 3.2.3整合ueditor 1.4 下载 ...
- ASP组件AspJpeg(加水印)生成缩略图等使用方法
ASP组件AspJpeg(加水印)生成缩略图等使用方法 作者: 字体:[增加 减小] 类型:转载 时间:2012-12-17我要评论 ASPJPEG是一款功能相当强大的图象处理组件,用它可以轻松地做出 ...
- 火车头dede采集接口,图片加水印,远程图片本地化,远程无后缀的无图片本地化
<?php /* [LocoySpider] (C)2005-2010 Lewell Inc. 火车采集器 DedeCMS 5.7 UTF8 文章发布接口 Update content: 图片加 ...
- 【转】WPF TextBox和PasswordBox加水印
Textbox加水印 Textbox加水印,需要一个VisualBrush和触发器验证Text是否为空,在空的时候设置背景的Brush就可以实现水印效果. <TextBox Name=" ...
- PHPThumb处理图片,生成缩略图,图片尺寸调整,图片截取,图片加水印,图片旋转
[强烈推荐]下载地址(github.com/masterexploder/PHPThumb). 注意这个类库有一个重名的叫phpThumb,只是大小写的差别,所以查找文档的时候千万注意. 在网站建设过 ...
- 使用iText对pdf做权限的操作(不允许修改,不允许复制,不允许另存为),并且加水印等
添加水印,并且增加权限 @Test public void addWaterMark() throws Exception{ String srcFile="D:\\work\\pdf\\w ...
随机推荐
- PHP修改表格(增删改)
要求: 1.熟练shi用 post 和 get 传值 2. php嵌套在HTML中 3.熟练:if 语句(其他语句)的使用 --------------------- ...
- jquery动态添加的html,第三方插件无法生效的情况
今天一个问题纠结了半天,问题如下图 问题大致就是如上,新增的内容死活点不起,插件没有生效,在一个装逼前端群里面问,给我的答案是叫我去了解事件委托,了解一下事件冒泡!! 好吧,我一上午加半个下午的时间 ...
- Vue.js 快速入门
什么是Vue.js vue是法语中视图的意思,Vue.js是一个轻巧.高性能.可组件化的MVVM库,同时拥有非常容易上手的API.作者是尤雨溪,写下这篇文章时vue.js版本为1.0.7 准备 我推荐 ...
- quertz 使用小例
最近工作中用了个任务调度,学的不好,就把它记下来,为了以后参考 一般的 quartz都允许有一个名为quartz.properties的配置文件,通过它可以修改quartz框架运行时的环境: Quar ...
- 第五课 CSS3 and H5 知识点
概要:CSS3美化样式.自定义字体图标.滤镜设置.CSS3选择器.transform2D转换.新增表单控件.vaild表单验证.表单样式美化等. 属性选择器: E[attr]只使用属性名,但没有确定任 ...
- HTML入门教程 这里可以免费学习啦
本文目标 30分钟内让你明白HTML是什么,并对它有一些基本的了解.一旦入门后,你可以从网上找到更多更详细的资料来继续学习. 什么是HTML HTML是英文Hyper Text Mark-up Lan ...
- LeetCode 206 Reverse a singly linked list.
Reverse a singly linked list. Hint: A linked list can be reversed either iteratively or recursively. ...
- Java 反射调用动态方法
package com.pigetest.util; import java.lang.reflect.Method; public class PrivateMethodTestHelper { p ...
- JavaOO面向对象中的注意点(三)
1.接口 a.关键字:interface public interface Serviceable{ //TODO } b.属性:只能是 公共 静态 常量 属性--就算不写这三个关键字,也是默认这种情 ...
- [原创]Centos7 从零配置Nginx+PHP+MySql
序言 这次玩次狠得.除了编译器使用yum安装,其他全部手动编译.哼~ 看似就Nginx.PHP.MySql三个东东,但是它们太尼玛依赖别人了. 没办法,想用它们就得老老实实给它们提供想要的东西. 首先 ...
