ASP.NET MVC4空MVC项目添加脚本压缩和合并
本文介绍的是 建立的空MVC项目如何添加该功能
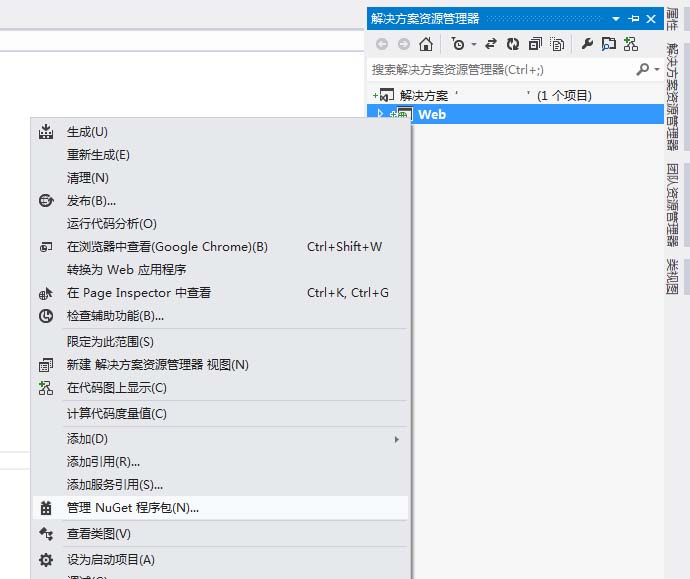
1.选中MVC项目,右键>"管理解决反感的NuGet程序包"

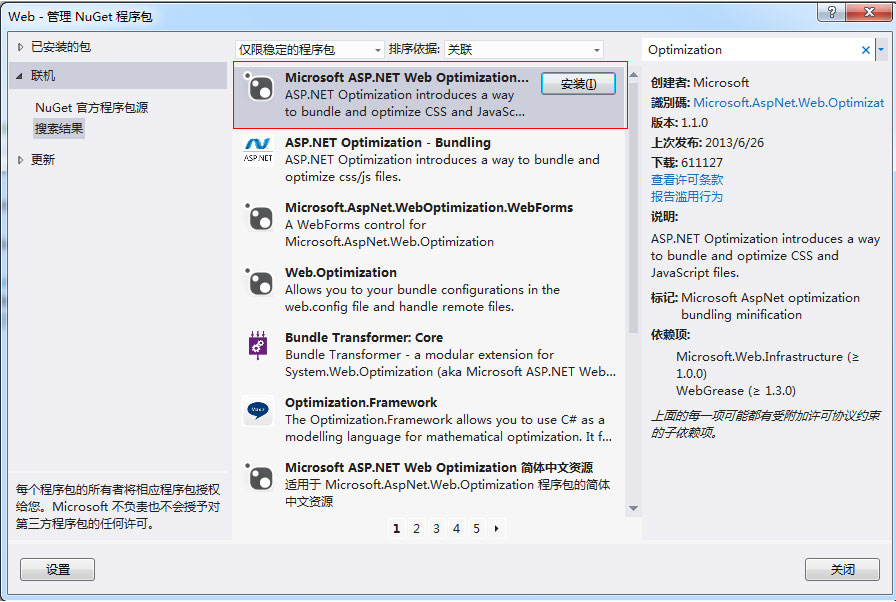
2.在"联机"中在线搜索搜索"Optimization",点击"安装".

3.在App_Start文件夹中添加类文件,类名为:BundleConfig,顶部添加"System.Web.Optimization" 引用.类里面添加一个静态方法,参数为"
BundleCollection"
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Optimization; namespace Web
{
public class BundleConfig
{
public static void RegisterBundles(BundleCollection bundles)
{
//添加一个JS的压缩
// 请求路径 真实路径
bundles.Add(new ScriptBundle("~/Script/index").Include( "~/Script/index.js")); //添加多个JS合并并且压缩
// 请求路径 真实路径 真实路径
bundles.Add(new ScriptBundle("~/Script/common").Include("~/Script/jquery.js", "~/Script/common.js")); //添加一个css压缩
// 请求路径 真实路径
bundles.Add(new StyleBundle("~/Style/index").Include("~/Style/index.css")); //添加多个css合并并且压缩
// 请求路径 真实路径 真实路径
bundles.Add(new StyleBundle("~/Style/common").Include("~/Style/common.css","~/Style/header.css")); }
}
}
注意 :除非设置EnableOptimizations为true或设置Web.config文件中compilption 节点的debug属性为false,否则程序是不会合并和压缩文件的。 此外,系统也不会选择压缩过的脚本,而是选择调试版本。 EnableOptimizations属性的设置将会覆盖Web.config中的设置。
在 Web.config文件中compilation节点设置debug 的值可以开启或关闭压缩和合并功能。 在下面的XML中, debug设置值为true,可以禁用脚本压缩和合并功能。
<system.web>
<compilation debug="true" />
<!-- Lines removed for clarity. -->
</system.web>
如果要启用脚本压缩和合并,则设置debug 为false 。你可以通过BundleTable 类的EnableOptimizations 属性来覆盖Web.config中的设置。 下面的代码演示了如果通过BundleTable 来覆盖Web.config文件中的设置:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Optimization; namespace Web
{
public class BundleConfig
{
public static void RegisterBundles(BundleCollection bundles)
{
//添加一个JS的压缩
// 请求路径 真实路径
bundles.Add(new ScriptBundle("~/Script/index").Include( "~/Script/index.js")); //添加多个JS合并并且压缩
// 请求路径 真实路径 真实路径
bundles.Add(new ScriptBundle("~/Script/common").Include("~/Script/jquery.js", "~/Script/common.js")); //添加一个css压缩
// 请求路径 真实路径
bundles.Add(new StyleBundle("~/Style/index").Include("~/Style/index.css")); //添加多个css合并并且压缩
// 请求路径 真实路径 真实路径
bundles.Add(new StyleBundle("~/Style/common").Include("~/Style/common.css","~/Style/header.css")); //启用压缩 合并
BundleTable.EnableOptimizations = true;
}
}
}
4.在项目根目录中的"Global.asax"中的引用"System.Web.Optimization",在"Application_Start"方法中添加" BundleConfig.RegisterBundles(BundleTable.Bundles);"
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Http;
using System.Web.Mvc;
using System.Web.Routing;
using System.Web.Optimization; namespace Web
{
// 注意: 有关启用 IIS6 或 IIS7 经典模式的说明,
// 请访问 http://go.microsoft.com/?LinkId=9394801
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
BundleConfig.RegisterBundles(BundleTable.Bundles);
RouteConfig.RegisterRoutes(RouteTable.Routes); }
}
}
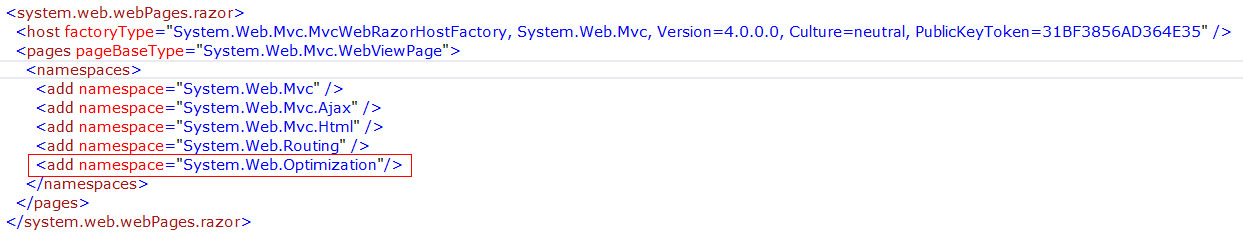
5.打开"Views"文件夹中的"web.config",找到截图中的节点,添加"<add namespace="System.Web.Optimization"/>"

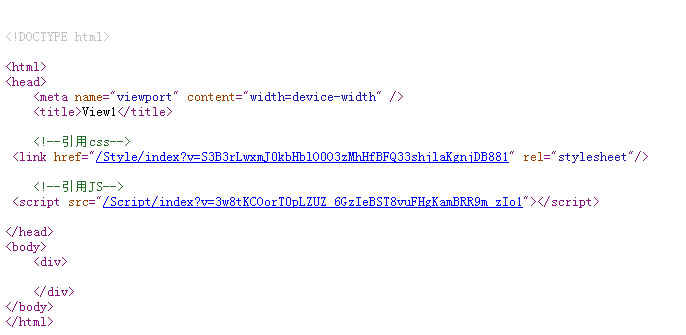
6.在视图中引用:
<head>
<meta name="viewport" content="width=device-width" />
<title>View1</title>
<!--引用css-->
@Styles.Render("~/Style/common")
<!--引用JS-->
@Scripts.Render("~/Script/index")
</head>
7.搞定

参见:http://www.cnblogs.com/lifeil/archive/2013/03/11/2954071.html
ASP.NET MVC4空MVC项目添加脚本压缩和合并的更多相关文章
- Asp.Net Mvc项目添加WebApi
1.添加一个WebApi 空项目 2.删除WebApi项目下的 Global.asax 文件,因为我们要把WebApi项目整合到Mvc项目中去,全局只需要一个Global 3.修改 WebApi 项目 ...
- 安装asp.net mvc4后mvc3项目编译报错
安装asp.net mvc4之后,之前的mvc3项目编译时报这个错“The type System.Web.Mvc.ModelClientValidationRule exists in both c ...
- 给现有MVC 项目添加 WebAPI
1. 增加一个WebApi Controller, VS 会自动添加相关的引用,主要有System.Web.Http,System.Web.Http.WebHost,System.Net.Http 2 ...
- asp.net mvc4 设置build项目时,编译view页面
新建好项目后,把system.web.mvc.dll移除,重新选择本地C:\Program Files (x86)\Microsoft ASP.NET\ASP.NET MVC 4\Assemblies ...
- webapi-1 给现有MVC 项目添加 WebAPI
1. 增加一个WebApi Controller, VS 会自动添加相关的引用,主要有System.Web.Http,System.Web.Http.WebHost,System.Net.Http 2 ...
- 空MVC项目找不到System.Web.Optimization的处理办法
install-package Microsoft.AspNet.Web.Optimization Create the bundle in Global.asax Application_Start ...
- MVC4新功能...压缩和合并js文件和样式文件
1.在App_Start文件夹中BundleConfig.cs类中添加相应的文件 1.1bundles.Add(new ScriptBundle("~/bundles/adminJs&quo ...
- asp.net mvc4 System.Web.Optimization找不到引用
在MVC4的开发中,如果创建的项目为空MVC项目,那么在App_Start目录下没有BundleConfig.cs项的内容,在手动添加时在整个库中都找不到:System.Web.Optimizatio ...
- Asp.net MVC4.0(net4.5) 部署到window server 2003上的解决方案
Asp.net MVC4.0(net4.5) 部署到window server 2003上的解决方案 最近做了一个Web项目,也没多想就用了Asp.net MVC4.0 ,MVC4.0默认的目标fra ...
随机推荐
- 51nod 1240 莫比乌斯函数【数论+莫比乌斯函数】
1240 莫比乌斯函数 基准时间限制:1 秒 空间限制:131072 KB 分值: 0 难度:基础题 收藏 关注 莫比乌斯函数,由德国数学家和天文学家莫比乌斯提出.梅滕斯(Mertens)首先使用 ...
- Codeforces Round 536 (Div. 2) (E)
layout: post title: Codeforces Round 536 (Div. 2) author: "luowentaoaa" catalog: true tags ...
- hdu6231
hdu6231 题意 给出一些数字,对于任意长度不小于 \(k\) 的区间,把第 \(k\) 大数加入到一个新的数组 \(B\) 中,求 \(B\) 数组第 \(m\) 大数. 分析 二分答案 \(x ...
- 简单DP【p2758】编辑距离
Description 设A和B是两个字符串.我们要用最少的字符操作次数,将字符串A转换为字符串B.这里所说的字符操作共有三种: 1.删除一个字符: 2.插入一个字符: 3.将一个字符改为另一个字符: ...
- 洛谷——P1689 方程求解
P1689 方程求解 题目描述 给一个方程,形如X+Y=Z或X-Y=Z.给出了其中两个未知数,请求出第三个数.未知数用‘?’表示,等式中也许会出现一些多余的空格. 输入输出格式 输入格式: 一行,方程 ...
- POJ1258 Agri-Net(Prim)
Agri-Net Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 51685 Accepted: 21558 Descri ...
- leetcode116 Populating Next Right Pointers in Each Node
题意:给一个完全二叉树: 1 / \ 2 3 / \ / \ 4 5 6 7 让左子树的next指针指向右子树,右子树的next继续指向右边,变成了这样: 1 -> NULL / \ 2 -&g ...
- [CF678F]Lena and Queries
题意: 初始有一个空集合$n$个操作有三种操作,如下:$1\ a\ b$表示向集合中插入二元组$(a,b)$$2\ i$表示删除第$i$次操作时所插入的二元组$3\ q$表示询问当前集合的二元组中,$ ...
- 【暴力】bzoj3713 [PA2014]Iloczyn
没什么好说的. #include<cstdio> using namespace std; typedef long long ll; ]; int main() { scanf(]=; ...
- python3开发进阶-Django框架的ORM常用字段和参数
阅读目录 常用字段 字段合集 自定义字段 字段参数 关系参数 多对多的关联关系的三种方式 一.常用字段 AutoField int自增列,必须填入参数 primary_key=True.当model中 ...
