mpvue基本使用
## 什么是mpvue ##
- 美团开发使用vue语法开发小程序的前端框架
- 适用于vue语法开发
- 会调用部分小程序API
## 创建mpvue项目 ##
1. 必须安装node.js
2. 安装vue脚手架npm install -g vue-cli
3. 创建项目,找到项目目录运行:vue init mpvue/mpvue-quickstart mympvue01
4. cd到项目目录安装依赖modules: cnpm i
5. 在项目下运行npm run dev就可以将项目转化为小程序项目,自动生成一个小程序目录格式的dist文件夹
## 关联微信开发工具 ##
设置微信开发工具打开mympvue01,由于配置文件已经配置好了上传dist目录,所以在微信开发工具中上传代码只会上传dist目录
## mpvue目录解析 ##

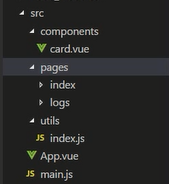
#### src目录解析 ####
- component、pages、utils、目录与小程序中意义相同
- tips:小程序utils目录用于存放公共的方法,每个page都能调用
- App.vue,等同于小程序app.js和app.wxss
- main.js,相当于app.json
#### pages/index目录解析 ####
- index.vue 对应微信目录下index.js、index.wxml、index.wxss
- main.js 固定写法,类似配置
#### 创建一个page目录 ####
1. 在src目录下创建user目录
2. 在user目录下创建index.vue文件
3. 在user目录下创建main.js配置文件
4. 在src/main.js文件中配置pages路径
#### 项目appid配置 ####
-project.config.json 配置项目的appid等信息
### tips:index.vue文件必须增加export暴露数据不然打包会卡主###
<template>
<div>{{msg}}</div>
</template>
<script>
export default{
data(){
return{msg:'这是一个组件'}
}
}
</script>
## 配置底部tab切换,引入图片,请求数据 ##
#### 在pages/index.vue中引用图片 ####
先在static目录下创建images目录存放图片
<img src="../../../static/images/icon.png"/>
#### 在main.js中配置bar ####
{
“pages”:[ //配置目录信息
“pages/index/main”,
“^pages/logs/main” //^表示显示此路径为首页
],
“window”:{ //窗口样式
“backgroundTextStyle”:”Light”,
“navigationBackgroundColor:”#fff”,
“navigationBarTitleText”:”WeChat”,
“navigationBarTextStyle”:”black”
},
"tabBar": { //底部菜单栏配置
“color”:”#333”, //字体颜色
"list": [{
"pagePath": "pages/index/main",
“iconPath”:"static/images/icon.png",
"text": "首页"
}, {
pagePath": "pages/logs/logs",
"text": "日志",
}]
},
}
#### 请求数据 ####
使用wx.request,微信小程序的api请求数据,请求接口必须为https,如果不为https可以在微信开发者工具中点击详情设置
#### 页面跳转 ####
使用wx.navigateTo(url),微信API跳转
#### 获取其他页面url传递过来的参数 ####
onLoad:function (options){ //与小程序一致
console.log(options)
}
#### 解析html ####
1.直接使用vue的语法,v-html解析即可,但是会存在标签解析错误
2.使用mpvue-wxparse解析html
//引用wxparse
<wxParse :content="list.xxx"/> //引入显示组件
<script>
import wxParse from 'mpvue-wxparse'
export default{
data(){
return{list:[]}
},
components:{ //注册组件
wxParse
}
}
</script>
<style> //引入css样式
@import url("~mpvue-wxparse/src/wxParse.css")
</style>
3.使用过程中若本地图片真机未能显示,需要将图片地址换成https访问即可
## 使用小程序原生组件 ##
小程序原生组件中的事件需要使用vue语法编写:以scroll-view为例
//原生写法
<scroll-view bindscrolltolower="lower"></scroll-view>
//mpvue写法
<scroll-view @scrolltolower="lower"></scroll-view>
//绑定事件的获值由原生的event.detail 变为event.mp.detail
## 页面间参数传递 ##
- 通过 this.$root.$mp.query 进行获取小程序在 page onLoad 时候传递的 options
- 通过 this.$root.$mp.appOptions 进行获取小程序在 app onLaunch/onShow 时候传递的 options
- 使用 this.$root.$mp.query 获取参数需要在mounted中获取,在created中会报Cannot read property 'query' of undefined
mpvue基本使用的更多相关文章
- 用Vue.js开发微信小程序:开源框架mpvue解析
前言 mpvue 是一款使用 Vue.js 开发微信小程序的前端框架.使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小程序提供了代码复用的能力.如果想将 H5 项目改造为小程 ...
- 使用mpvue开发微信小程序
更多内容请查看 我的新博客 地址 : 前言 16年小程序刚出来的时候,就准备花点时间去学学.无奈现实中手上项目太多,一个接着一个,而且也没有开发小程序的需求,所以就一拖再拖. 直到上周,终于有一个小程 ...
- mpvue小程序开发之 iconfont图标引入
背景: mpvue进行小程序项目开发时候,会有很多图标需求,但是小程序官方提供的icon图标库实在有限而且也不利于调样式,所有想到和之前前端项目一样引入iconfont. 图标加入购物车及项目 下载到 ...
- mpvue小程序开发之 wx.getUserInfo获取用户信息授权
一.背景 在使用美团的mpvue2.0框架搭建起小程序项目后,做获取用户信息时遇到一些问题:微信小程序更新api后,获取用户信息只能通过button上的绑定方法 来获取用户信息,vue上方法绑定不能直 ...
- 一套代码小程序&Web&Native运行的探索07——mpvue简单调研
前言 接上文:[一套代码小程序&Native&Web阶段总结篇]可以这样阅读Vue源码 最近工作比较忙,加之上个月生了小孩,小情人是各种折腾他爸妈,我们可以使用的独立时间片不多,虽然这 ...
- mpvue学习笔记-之微信小程序数据请求封装
简介 美团出品的mpvue已经开源出来很久了,一直说要进行一次实践,这不最近一次个人小程序开发就用上了它. 看了微信官方的数据请求模块--request,对比了下get和post请求的代码,发现如果在 ...
- mpvue——仿QQ【一】
前言 原生仿QQ https://github.com/wangyang0210/Imitate-QQ-For-Mini-Program 这个是当时学习小程序时,模仿的一个demo,只不过是纯页面没啥 ...
- 微信小程序----没有 DOM 对象,一切基于组件化 ---- mpvue
封装好用的 类库 和 组件,复用且灵活度高 抽取相同的部分放在函数内部(组件内部) 抽取不同的部分放在形参(组件 props 传参,或者插槽) new Promise 运行时 初始化实例对象的状态为 ...
- 使用mpvue开发小程序教程(一)
前段时间,美团开源了mpvue这个项目,使得我们又多了一种用来开发小程序的框架选项.由于mpvue框架是完全基于Vue框架的(重写了其runtime和compiler),因此在用法上面是高度和Vue一 ...
- 使用mpvue开发小程序教程(二)
在上篇文章中,我们介绍了使用mpvue开发小程序所需要的一些开发环境的搭建,并创建了第一个mpvue小程序代码骨架并将其运行起来.在本文中,我们来研究熟悉一下mpvue项目的主要目录和文件结构. 在V ...
随机推荐
- Android使用butterknife注解出现nullPointerException解决
1.下载butterknife加入到你的libs中,构建到你的项目中,此时还不能注解成功,必须进行2配置 2.选择你的项目右键---->properties----->java compi ...
- vs调试代码的时候断点无法命中
https://blog.csdn.net/xxdddail/article/details/18696399 该链接提供的解决方案主要是如下图片:禁用 图片标记的这个选项即可:
- fidder工具学习抓取Firefox包
fidder抓取Firefox的https请求 抓包之前需要设置fidder,我下面的截图是fidder4,打开fidder—>Tools—>Options如图: 选择https,勾选所有 ...
- python第三天(list,元组,dictionary)
1.list 列表 列表是最常用的Python数据类型,它可以作为一个方括号内的逗号分隔值出现. 列表的数据项不需要具有相同的类型 创建一个列表,只要把逗号分隔的不同的数据项使用方括号括起来即可.如下 ...
- python第一天(安装运行python)
1. 安装Python 3.7 目前,Python有两个版本,一个是2.x版,一个是3.x版,这两个版本是不兼容的.由于3.x版越来越普及,我们的教程将以最新的Python 3.7版本为基础.请确保你 ...
- [leetcode-648-Replace Words]
In English, we have a concept called root, which can be followed by some other words to form another ...
- 第16讲——C++中的代码重用
C++的一个主要目标是促进代码重用.除了我们之前学的公有继承,我们在这一讲将介绍另一种代码重用的方法——类模板.
- lock关键字的使用
最近在代码中,发现别人使用了lock关键字,为了理解别人写的代码,所以自己对lock关键字的使用研究了下. 微软官方解释,请百度:lock 语句(C# 参考) 微软给了个官网实例代码: class A ...
- Java课程设计--学生成绩管理系统
一.团队名称: 团队成员 林艺薇 201721123032 网络1712 黄毓颖 201721123033 网络1712 唐川 201721123034 网络1712 梁才玉 201721123038 ...
- springmvc文件上传,出现400 的错误问题
遇见的原因是公司系统上的图片上传忽然不好使了,报错400.单独针对这个模块调了好长时间都没解决,后来才发现前几天做过一个excel上传导入的功能... 使用SptingMVC3.1.3 对于文件上传提 ...
