神奇的css!竟然可以这样玩转表格
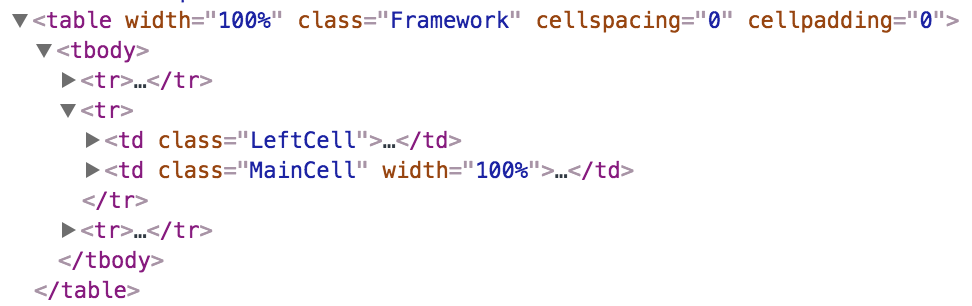
这是在对一个博客模板进行移动端适配时遇到的一个场景。html结构如下:

要解决的问题是如何在不修改任何html代码的情况下,仅仅通过css实现下面的效果:
1)改变它们的显示顺序,.MainCell显示在前,.LeftCell显示在后(与html结构中的顺序相反)。
2)让它们分行显示。 .MainCell与.LeftCell是表格的单元格,它们默认是以列的方式排列在一行显示,如果解决了第1个问题,那就是.MainCell在左,.LeftCell在右;让它们分行方式显示就是.MainCell显示在上面,.LeftCell显示在下面。
要解决这2个问题,首先要解决1个选择器的问题 —— 如何在没有id与class的情况下,让添加的样式只针对表格(table)的第2行(tr)生效。
css3中有个伪类选择器可解决这个问题,它就是 :nth-child() (参考资料:CSS3 :nth-child()伪类选择器),于是就有了下面的选择器:
.Framework tr:nth-child(2){
}
接下来解决上面的第1个问题 —— 改变元素的显示顺序。
css3中引人了一个新的布局模型 —— flex (弹性盒模型,flexible box的缩写,参考资料:深入理解CSS弹性盒模型flex)。使用flex布局,可以通过order控制显示顺序(order值小的显示在前面)。
于是,通过下面的css代码将.LeftCell与.MainCell改为flex布局:
.Framework tr:nth-child(2){
display: flex;
}
要将.MainCell显示在.LeftCell之前,只需给.LeftCell的order设置一个大于0的值(默认是0,值越大显示越后)即可:
.LeftCell{
order:;
}
第1个问题解决。
紧接着解决第2个问题,让.MainCell与.LeftCell分行显示,也就是显示.MainCell之后,换一行显示.LeftCell。
css3中强大的flex布局继续发挥作用,通过flex-wrap可以控制flex布局中元素的换行方式,对于我们要解决的问题,使用"wrap"即可:
.Framework tr:nth-child(2){
flex-wrap: wrap;
}
原以为很棘手的问题,竟然在不改任何html的情况下,通过3行css代码完美解决,你说html5/css3不是趋势,谁是趋势?
神奇的css!竟然可以这样玩转表格的更多相关文章
- 使用CSS把ul,li制作成表格
查看效果:http://hovertree.com/texiao/css/7.htm 具体实现请看样式部分. 完整代码: <!DOCTYPE html> <html> < ...
- [excel玩转表格教程][1G][AVI]
[excel玩转表格教程][1G][AVI] 下载地址 :http://www.fu83.cn/thread-222-1-1.html
- 【WEB基础】HTML & CSS 基础入门(7)表格
表格的基本结构 表格是网页上最常见的元素,它除了可以用来展示数据,还常常被用来排版.虽然现在提倡使用DIV+CSS完成页面布局,但表格框架简单明了,对于繁杂的数据,一个简洁的表格能让其展现的极有条理. ...
- amazeui学习笔记--css(HTML元素5)--表格Table
amazeui学习笔记--css(HTML元素5)--表格Table 一.总结 1.基本样式:am-table:直接模块名 <table class="am-table"& ...
- 神奇的CSS sprites,制作特效的新方法
本文主要内容简译自Dava Shea的英文文章 CSS Sprites: Image Slicing’s Kiss of Death,如果觉得博主讲的含糊不清的话,可以看作者原文. 熟悉了常规切图的我 ...
- div容器内文本对齐--神奇的css
有时候使用一些css往往能达到意想不到的效果 最近需要在页面上显示读取的文本内容,中英文混杂着,我把它们统统抛到div中div设置了宽度,效果是相当糟糕,左对齐,右端长短不一,有的超出长度,有的不够长 ...
- Jacey:烧了500万才知道,信息流广告OCPC竟然要这样玩!心疼
现在很多线索类广告主,已经不满足于表单.在线咨询等获客方式,随着微商的火热,很多行业都玩起了个人微信号加粉的方式来获取潜在消费者. 随着手机的普遍,移动流量呈大幅上涨趋势,越来越多广告主将目光投向了信 ...
- 【转载】神奇的css属性pointer-events
绝对定位元素盖住链接或添加某事件handle的元素后,那么该链接的默认行为(页面跳转)或元素事件将不会被触发.现在Firefox3.6+/Safari4+/Chrome支持一个称为pointer-ev ...
- 神奇的CSS形状
在StackOverflow上有这么一个问题,有位同学在 http://css-tricks.com/examples/ShapesOfCSS/ 找到一些使用CSS做的形状,其中一位同学对下面的这个形 ...
随机推荐
- 【leetcode】Pascal's Triangle II
题目简述: Given an index k, return the kth row of the Pascal's triangle. For example, given k = 3, Retur ...
- FABRIC单机开发者模式启动
在开始之前需要导出一个自定义变量,方便后续操作: export FABRIC=/opt/gopath/src/github.com/hyperledger/fabric/devenv 1.在真机上执行 ...
- mysql 连接池超时
var mysql = require('mysql'); var pool = mysql.createPool({ host: 'localhost', user: 'nodejs', passw ...
- XACML学习
学习的网站: http://www.cinlk.com/2015/07/27/xacml/ http://www.cinlk.com/2015/08/22/swiftabac/ http://blog ...
- linux中redis的php扩展安装
PHP中的扩展一般都是在安装环境的时候就已经装好了的.但是有的一些扩展在后期想要加上去的话也是可以的.php支持后期安装扩展. 想要安装扩展就需要先去下载安装扩展所需要的扩展源码包.autoconf. ...
- Copy-On-Write容器
Copy-On-Write简称COW,是一种用于程序设计中的优化策略.其基本思路是,从一开始大家都在共享同一个内容,当某个人想要修改这个内容的时候,才会真正把内容Copy出去形成一个新的内容然后再改, ...
- POJ 2774 Long Long Message ——后缀数组
[题目分析] 用height数组RMQ的性质去求最长的公共子串. 要求sa[i]和sa[i-1]必须在两个串中,然后取height的MAX. 利用中间的字符来连接两个字符串的思想很巧妙,记得最后还需要 ...
- System中记录体函数命名怪异
//1019unit System; 中发现记录体函数命名怪异//乍一看,很怪异,其实是结构体里面 的变量后面直接写 函数类型了.不像传统先定义T***Event = procedure(S ...
- Swift学习之熟悉控件
最近是比较清闲一些的,对于一个开发者来说,这也是一个很好的充电机会.以前做项目都是使用Objective-C去开发,但我们都知道,Swift语言从2014年的出现到现在,一步一步变的完善,渐渐变的受欢 ...
- LINQ 左右连接
LINQ 左右连接:DefaultIfEmpty() incomeList = (from p in db.Incomes join m in db.Items on p.ItemID equals ...
