使用百度地图JavaScript实现驾车/公交/步行导航功能
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html {width: 100%;height: 100%; margin:0;font-family:"微软雅黑";}
#l-map{height:300px;width:100%;}
#r-result,#r-result table{width:100%;}
#main div{
float:left;width:33%;height:30px;
line-height:30px;
text-align:center;
border-right: 1px solid;
}
a:link{
text-decoration:none;
}
.clo{
border-right: 2px solid #666;
}
#r-result h1{
background:#A2CD5A;
}
#main{
overflow: hidden;
}
#car{
background:#6495ED;
}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的密钥"></script>
<title>驾车导航的结果面板</title>
</head>
<body>
<div id="l-map"></div>
<div id="main">
<div class="clo" id="car"><a href="map3.html">驾车</a></div>
<div class="clo"><a href="map4.html">公交</a></div>
<div><a href="map5.html">步行</a></div>
</div>
<div id="r-result"></div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
//创建地图实例
var map = new BMap.Map("l-map");
//创建点坐标,初始化地图,设置中心点坐标和地图级别
map.centerAndZoom(new BMap.Point(116.404, 39.915), 12);
//定位并获取坐标
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function(r){
if(this.getStatus() == BMAP_STATUS_SUCCESS){
var mk = new BMap.Marker(r.point);
map.addOverlay(mk);
map.panTo(r.point);
//p1 获取的定位坐标
p1=new BMap.Point(r.point.lng,r.point.lat);
//公交路线
var transit = new BMap.TransitRoute(map, {
renderOptions: {map: map, panel: "r-result"}
});
transit.search(p1, "魏公村");
//驾车路线
//var driving = new BMap.DrivingRoute(map, {renderOptions: {map: map, panel: "r-result", autoViewport: true}});
// driving.search(p1, "魏公村");
//步行路线
//var walking = new BMap.WalkingRoute(map, {renderOptions: {map: map, panel: "r-result", autoViewport: true}});
//walking.search("天坛公园", "故宫");
}
else {
alert('failed'+this.getStatus());
}
},{enableHighAccuracy: true}) </script>
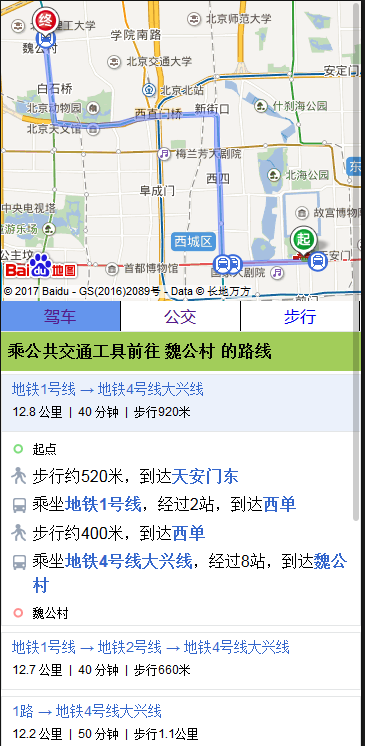
效果如图:

使用百度地图JavaScript实现驾车/公交/步行导航功能的更多相关文章
- 【高德地图API】从零开始学高德JS API(五)路线规划——驾车|公交|步行
原文:[高德地图API]从零开始学高德JS API(五)路线规划——驾车|公交|步行 先来看两个问题:路线规划与导航有什么区别?步行导航与驾车导航有什么区别? 回答: 1.路线规划,指的是为用户提供3 ...
- 百度地图JavaScript API覆盖物旋转时出现偏移
在项目中,调用百度地图JavaScript API,做覆盖物的旋转再添加到地图上,结果出现偏移了. 调试过程中的效果图: 发现图片的旋转并不是按车子的中心来的,而是之外的一个点.最后发现犯了一个很细节 ...
- 百度地图JavaScript API使用
最近在完成优达学城前端开发(入门)课程的P4项目中,要求调用google地图进行交互,项目已提供部分js代码和html代码.但在申请google地图API密钥时由于网络等原因,打不开或者连接超时,所以 ...
- 百度地图JavaScript API经纬度查询-MAP
百度地图JavaScript API经纬度查询-MAP-ABCDEFGHIJKMHNOPQRSTUVWXYZ: 搜索:<input type="text" size=&quo ...
- 【百度地图JavaScript API】手机端浏览器定位的实现
[百度地图JavaScript API]手机端浏览器定位的实现 https://blog.csdn.net/xiao190128/article/details/72579476
- 百度地图JavaScript开发入门先知
最近项目紧急开发了一些百度地图的功能,觉得百度地图实数强大!于是今天不忙总结一下,看到不错的文章先转载. 文章出处:https://www.opengps.cn/Blog/View.aspx?id=1 ...
- 【高德地图API】从零開始学高德JS API(五)路线规划——驾车|公交|步行
先来看两个问题:路线规划与导航有什么差别?步行导航与驾车导航有什么差别? 回答: 1.路线规划,指的是为用户提供3条路线推荐.[高德]在提供路线规划的时候,会提供用户自己定义路线规划功能,这是别家没有 ...
- Android学习笔记之使用百度地图实现路线规划+公交信息检索
PS:装了个deepin,感觉真的很高大上. 学习内容: 1.公交信息检索 2.路线规划 关于百度地图的开发也就这么多了.重要的部分也就那么些.原本打算搞到poi搜索就算了,不过看到了这两个方面还 ...
- Android百度地图开发05之公交信息检索 + 路线规划
在上一篇blog中介绍过POI检索的使用,本篇blog主要介绍公交信息检索和线路规划的内容. 公交信息检索 实际上,公交信息检索与POI检索.在线建议检索非常相似,也是把你需要检索的信息发送给百度地图 ...
随机推荐
- 批量修改Linux文件夹下所有文件大小写
小写转大写: [zengs@SYS SOS]$ for cpplive in *; do mv $cpplive `echo $cpplive|tr [a-z] [A-Z]`; done 大写转小写: ...
- quartz 动态更改执行时间
说明:Quartz + Servlet, 参考国外著名站点的文章:http://stackoverflow.com/questions/12208309/need-to-set-the-quartz- ...
- 《Cracking the Coding Interview》——第18章:难题——题目7
2014-04-29 03:05 题目:给定一个词典,其中某些词可能能够通过词典里其他的词拼接而成.找出这样的组合词里最长的一个. 解法:Leetcode上有Word Break这道题,和这题基本思路 ...
- leetcode 【 Linked List Cycle 】 python 实现
题目: Given a linked list, determine if it has a cycle in it. Follow up:Can you solve it without using ...
- 解决idea无法下载插件的问题
分析原因: 使用了 https 协议下载而导致的问题. 解决办法: 找到 File -> Settings -> Appearance & Behavior -> Syste ...
- 每天一个Linux命令(3):ls命令
ls命令用来显示目标列表,在Linux中是使用率较高的命令.ls命令的输出信息可以进行彩色加亮显示,以分区不同类型的文件. 语法 ls(选项)(参数) 选项 -a:显示所有档案及目录(ls内定将档案名 ...
- APP测试用例要考虑的一些方面
安装与卸载:●应用是否可以在IOS不同系统版本或android不同系统版本上安装(有的系统版本过低,应用不能适配)●软件安装后是否可以正常运行,安装后的文件夹及文件是否可以写到指定的目录里.●安装过程 ...
- ASP.NET Core ---异常处理
一.局部异常处理: 在Action里面catch 二.全局异常处理: 1.默认的异常处理配置: 默认配置在StartUp文件的Configure中注册错误处理,显示开发者错误页面: public vo ...
- sql 删除重复的类型并且时间相同的项
delete RemoteDetection WHERE REMOTEDETECTIONID IN ( select ID from ( select MIN(REMOTEDETECTIONID) I ...
- centos 7 安装codeblocks
CentOS7安装Code::Blocks 在CentOS7上安装Codelocks的过程. 1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum ...
