php+croppic.js实现剪切上传图片
最近需要实现裁剪图片上传,想起之前公司用到的一个插件,却不知道叫什么名字了。
在网上找了有些时间,最终找到了这个网站。
因为官网文档全部都是英文,所以看起来有些吃力,可以大概看懂80%,但是缺少详细的案例说明,所以真正配置起来还是非常懵逼。
如果完全按照官网文档的步骤,大概就是这样的
下载安装

官网提供两种下载方式,第一种类似于SDK的whole website,另外一种 简洁版croppic。前者提供了完整的项目结构以及前后端案例,后者只有croppic.css、croppic.js、croppic.min.js三个文件。
基本使用
- // css 部分
- #yourId {
- width: 200px;
- height: 150px;
- position:relative; /* or fixed or absolute */
- }
- // html 部分
- <div id="yourId"></div>
- // js部分
- var options = [
- uploadUrl:'图片上传地址',
- cropUrl: '图片裁切后发送的地址',
- // 等等各种参数配置信息
- ];
- var cropperHeader = new Croppic('yourId',options);
Options 参数
uploadUrl
- uploadUrl:'制定上传的地址',
- uploadData:{
- "dummyData":1,
- "dummyData2":"text"
- }
- php处理时,和普通的上传文件一模一样,使用$_FILES['img']可以直接获取文件信息,上传并保存;使用$_REQUEST[]则直接可以获取js中uploadData中的数据。
php在处理完成后,根据成功状态返回如下json结构
- 成功时
- {
- "status":"success",
- "url":"返回成功后的图片url地址",
- "width":源图片宽度,
"height":源图片高度
}
注意:源图片宽高获取方式 list($width, $height) = getimagesize($_FILES["img"]["tmp_name"]);
- 失败时
- {
- "status":"error",
- "message":"这里是你的失败提示信息"
- }
cropUrl
接下来是裁切图片的请求,基本使用
- var cropperOptions = {
- uploadUrl:'裁切后请求的地址',
- uploadData:{
- "dummyData":1,
- "dummyData2":"text"
- }
- }
- var cropperHeader = new Croppic('yourId', cropperOptions);
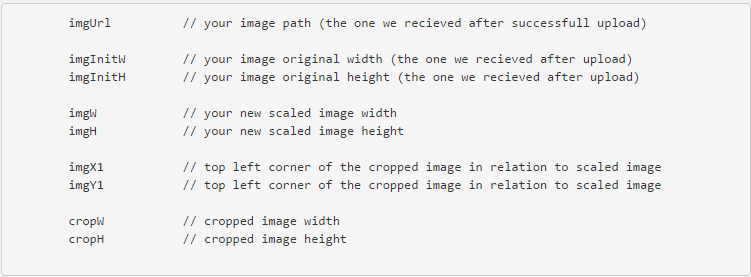
请求php的参数基本如下:

php 端使用 nezamy/route 的request类获取croppic.js裁切后发送过来的参数
- $request = app('request');
- // 上传服务器的图片路径
- $imgUrl = $request->body['imgUrl'];
- // 原始图片宽高
- $imgInitW = $request->body['imgInitW'];
- $imgInitH = $request->body['imgInitH'];
- // 新缩放的图片宽高
- $imgW = $request->body['imgW'];
- $imgH = $request->body['imgH'];
- // 与缩放图像相关的裁剪图像的左上角
- $imgY1 = $request->body['imgY1'];
- $imgX1 = $request->body['imgX1'];
- // 裁剪图像宽高
- $cropW = $request->body['cropW'];
- $cropH = $request->body['cropH'];
- // 角度
- $angle = $request->body['rotation'];
其他参数就不用介绍了,文档上面可以看,如果看不懂或者不太清晰的可以直接下载案例做参照,比文档要详细些。接下来的重头戏在php端的处理。
PHP 各种操作图片GD库
- $temp_name = "crop_temp_" . uniqid();
- $temp_path = sys_get_temp_dir() . "/";
- $output_filename = $temp_path . $temp_name;
- $what = getimagesize($imgUrl);
- // 创建画布并载入图像
- switch (strtolower($what['mime'])) {
- case 'image/png':
- $source_image = imagecreatefrompng($imgUrl);
- $type = '.png';
- break;
- case 'image/jpeg':
- $source_image = imagecreatefromjpeg($imgUrl);
- $type = '.jpeg';
- break;
- case 'image/gif':
- $source_image = imagecreatefromgif($imgUrl);
- $type = '.gif';
- break;
- default:
- throw new \Exception('不支持的图片类型');
- }
- if (!is_writable(dirname($output_filename))) {
- throw new \Exception('文件无法写入');
- }
- // 创建一幅真彩色的图像,从而支持更为丰富的色彩,gif文件不可使用
- $resizedImage = imagecreatetruecolor($imgW, $imgH);
- if ($type == '.png') {
- // 将黑色定义为透明色
- imagecolortransparent($resizedImage, imagecolorallocate($resizedImage, 0, 0, 0));
- }
- imagecopyresampled($resizedImage, $source_image, 0, 0, 0, 0, $imgW, $imgH, $imgInitW, $imgInitH);
- // 旋转图像
- $rotated_image = $angle ? imagerotate($resizedImage, -$angle, 0) : $resizedImage;
- // 获取图像宽高
- $rotated_width = imagesx($rotated_image);
- $rotated_height = imagesy($rotated_image);
- // 旋转后 - 缩放后
- $dx = $rotated_width - $imgW;
- $dy = $rotated_height - $imgH;
- // 裁剪旋转后的图片到图像
- $cropped_rotated_image = imagecreatetruecolor($imgW, $imgH);
- if ($type == '.png') {
- // 设置黑色为透明
- imagecolortransparent($cropped_rotated_image, imagecolorallocate($cropped_rotated_image, 0, 0, 0));
- }
- imagecopyresampled($cropped_rotated_image, $rotated_image, 0, 0, $dx / 2, $dy / 2, $imgW, $imgH, $imgW, $imgH);
- // 剪切图像到规定区域
- $final_image = imagecreatetruecolor($cropW, $cropH);
- if ($type == '.png') {
- imagecolortransparent($final_image, imagecolorallocate($final_image, 0, 0, 0));
- }
- imagecopyresampled($final_image, $cropped_rotated_image, 0, 0, $imgX1, $imgY1, $cropW, $cropH, $cropW, $cropH);
- // 最后输出图像到文件,就可以直接使用file_get_content('output_filename'.$type)获取图片了
- imagepng($final_image, $output_filename . $type);
- /**
* 这里需要进行上传服务器操作
*/- echo json_encode([
'status' => 'success',
'url' => $output_filename . $type,
]);
// 最后删除缓存图片
//unlink($output_filename . $type);
JS各种配置
- var crop_image_src = 'image_src';
- var croppedOptions = {
- cropUrl: 'http://deng.com/m/tool/crop_pic/crop',
- modal: true,
- doubleZoomControls: false,
- enableMousescroll: true,
- imgEyecandyOpacity: 0.4,
- rotateFactor: 90,
- zoomFactor: 20,
- outputUrlId: 'image_input',
- // loadPicture: '加載圖片',
- processInline: true,
- loaderHtml: '<div class="loader bubblingG"><span id="bubblingG_1"></span><span id="bubblingG_2"></span><span id="bubblingG_3"></span></div> ',
- onBeforeImgUpload: function () {
- crop_image_src = $('#image_input').val();
- },
- onAfterRemoveCroppedImg: function () {
- var res = confirm('您是要使用原图还是清除图片?\n\r[确认]使用原图,[取消]清除图片');
- if (res) {
- $('#image_input').val(crop_image_src);
- $('#cropContainerEyecandy').prepend('<img class="croppedImg" src=' + crop_image_src + ' width="100%">');
- } else {
- $('#image_input').val('');
- $('.croppedImg').remove();
- }
- },
- onReset: function () {
- var res = confirm('您是要使用原图还是清除图片?\n\r[确认]使用原图,[取消]清除图片');
- if (res) {
- $('#image_input').val(crop_image_src);
- $('#cropContainerEyecandy').prepend('<img class="croppedImg" src=' + crop_image_src + ' width="100%">');
- } else {
- $('#image_input').val('');
- }
- },
- onError: function (errormessage) {
- alert('onError:' + errormessage)
- }
- };
- var cropperBox = new Croppic('cropContainerEyecandy', croppedOptions);
php+croppic.js实现剪切上传图片的更多相关文章
- ajaxFileUpload.js 无刷新上传图片,支持多个参数同时上传,支持 ie6-ie10
/* 131108-xxj-ajaxFileUpload.js 无刷新上传图片 jquery 插件,支持 ie6-ie10 依赖:jquery-1.6.1.min.js 主方法:ajaxFileUpl ...
- js无刷新上传图片,服务端有生成缩略图,剪切图片,iphone图片旋转判断功能
html: <form action="<{:AppLink('circle/uploadimg')}>" id="imageform" me ...
- js实现剪切、复制、粘贴——clipBoard.js
摘要: 最近项目上要实现一个点击按钮复制链接的功能,刚开始查找了一些资料,找了几款插件,ZeroClipboard是通过flash实现的复制功能,随着越来越多的提议废除flash,于是就想能不能通过j ...
- js php xmlrequest 上传图片
本来想用插件上传图片的,后来自己写了一个简单的js实现异步的图片上传,不多说上代码很easy upload.php <?php if(isset($_FILES["myfile&quo ...
- Asp.Net MVC 中JS通过ajaxfileupload上传图片获取身份证姓名、生日、家庭住址等详细信息
客户要求用身份证图片上传获取身份证的详细信息就下来研究了一下(现在的客户真的懒 身份证信息都懒得输入了哈哈...),经过慢慢研究,果然皇天不负有心人搞出来了.这个借助的是腾讯的一个SKD 腾讯优图云 ...
- JS 从剪贴板上传图片
用Ubuntu两年多了,习惯了Ubuntu的操作感觉比WIN用起来还爽,就一点不爽,生态应用很少,好多WIN上好用的软件在Ubuntu找不到的,希望以后的软件可以做到一次编译全平台通用. 即使用上Wi ...
- js前台检测上传图片大小的总结
最近一直在做上传图片的前端检测,不通过后台就完成这个动作.但实际是,实际效果差强人意. html5的fileApi出来后,对文件的处理才变得方便了些,对它的简单介绍可以看我的前面的博客.现在支持的浏览 ...
- js预览上传图片
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- clipboard.js在剪切中的使用
目前只是对文字的复制. 下面的代码解释: 1.html 需要添加data-clipboard="copy"和data-clipboard-target="对象选择器&qu ...
随机推荐
- Linux Shell中的反引号,单引号,双引号
反引号位 (`) 位于键盘的Tab键的上方.1键的左方.注意与单引号(')位于Enter键的左方的区别. 在Linux中起着命令替换的作用.命令替换是指shell能够将一个命令的标准输出插在一个命令行 ...
- AOP的XML实现方式
与注解方式类似,只不过所有设置是通过xml来设置 // 切面类 public class Aop { public void around(ProceedingJoinPoint pjp) throw ...
- JS for循环删除数组元素
$(function(){ var aa = [1,1,2,3,3,4,4,5]; alert(aa); for (var i = aa.length-1;i >= 0 ;i--) { if ( ...
- 文本编辑简体中文专业版EmEditor Professional v12.0.8(12/27/2012更新)姓名+注册码
这是一个简单好用的文本编辑器,支持多种配置,自定义颜色.字体.工具栏.快捷键设置,可以调整行距,避免中文排列过于紧密,具有选择文本列块的功能(按ALT 键拖动鼠标),并允许无限撤消.重做,总之功能多多 ...
- ios Lable 添加删除线
遇到坑了: NSString *goodsPrice = @"230.39"; NSString *marketPrice = @"299.99"; NSStr ...
- click事件的累加绑定
click事件的累加绑定,绑定一次点击事件,执行多次. 在页面中为一个元素绑定事件,事件执行后页面未刷新且元素还在,然后你再次点击,元素又被绑定一个点击事件,这样第二次点击就会执行两次,以此类推. 如 ...
- npm install appium
先安装node.js npm config set registry http://registry.npm.taobao.org/ // 设置淘宝镜像 npm install chromedri ...
- 使用Qt生成第一个窗口程序
一.打开QtCreater,点击New Project 二.在Qt中,最常用的窗口程序为widgets控件程序,这里我们选择Qt Widgets Application 三.Qt生成的debug和re ...
- sql2012,返回数据多时不走索引
当数据达到一定值时,都会走表扫描旧版如SQL2005时就有计算选择性的比例为 满足条件的行数/总行数<=0.7181,会走索引,其它会走表扫描有兴趣可以自己去不同版本中去测试 Roy Wu(吴熹 ...
- .NET 前台调用后台事件和方法实现小结
转自:https://www.cnblogs.com/kinger906/p/3431842.html 除了下文讲的方式外,还有一种方式:html里面使用ajax写好提交方式和提交参数,然后以写一行带 ...
