用css完成根据子元素不同书写样式
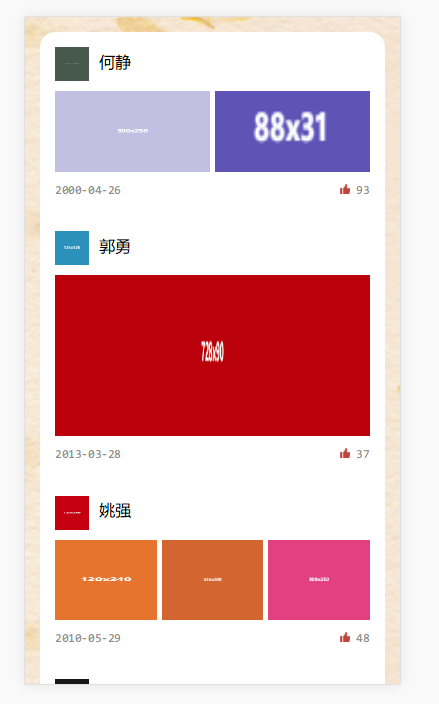
我们需要达到的效果:

需要什么
1张图片的, 2张图片的, 3张图片的样式各不相同。可以使用js完成子元素的判断,但是这里我使用css来完成
核心知识点
使用css选择器完成子元素的判断
例子:
- 用css选择器匹配只有一个元素
div {
&:last-child:nth-child(1) {
// 相关样式
}
}
很好理解:div下面即是最后一个元素也是第一个元素不就是只有一个子元素吗?
- 用css选择器匹配只有两个子元素
div{
&:last-nth-child(2):nth-child(2) {
}
}
依样画瓢:最后第二个元素也是第二个元素不就代表,这个div下只有两个元素吗
完成样式
- html部分
``` <div class="box" v-for="(item,index) in list" :key="index">
<div class="header">
<img :src="item.userImage" alt="">
<span>{{item.name}}</span>
</div>
<div class="content">
<img :src="v" alt="" v-for="(v, i) in item.imageUrl" :key="i">
</div>
<div class="bottom">
<span class="left-icon">{{item.createTime}}</span>
<div class="right">
<img src="./img/6.1.png" alt="">
<span>{{item.fabulousNumber}}</span>
</div>
</div>
</div>
```
- css部分
.box {
padding: 0.26rem;
.header {
display: flex;
align-items: center;
img {
width: 0.58rem;
height: 0.58rem;
margin-right: 0.17rem;
}
}
.bottom {
display: flex;
justify-content: space-between;
align-items: center;
color: #999999;
font-size: 0.17rem;
img {
width: 0.17rem;
height: 0.17rem;
}
}
.content {
display: flex;
margin: 0.17rem 0;
img {
flex: 1;
height: 1.37rem;
width: 0;
margin-right: 0.09rem;
&:last-child {
margin-right: 0;
}
&:last-child:nth-child(1) {
height: 2.75rem;
}
}
}
}
来源:https://segmentfault.com/a/1190000017524238
用css完成根据子元素不同书写样式的更多相关文章
- weex中css不能使用子元素选择器
weex中css不能使用子元素选择器 刚入手可能会有错误,有误导地方请谅解,不过都是亲身踩坑
- 小程序scroll-view组件使用时,子元素虽设置样式display:inline-flex;whit-space:nowrap
小程序scroll-view组件使用时,子元素虽设置样式display:inline-flex;whit-space:nowrap
- css 选择器之子元素
/*html*/ <div class="wrap"> <span>1</span> <span>2</span> &l ...
- css 文字和子元素水平垂直居中
关于水平垂直居中,这是一个很简单的问题,但是很多时候,往往简单的东西,反而做不出来.这就是基础不扎实的缘故吧,我参照一些资料,总结了水平垂直居中的几种方法如下: 1 .文字水平垂直居中 这个比较简单, ...
- 透视 HTML子元素的margin-top样式会应用在父元素上的原由
情况说明 当对页面中元素设置margin-top样式时,如果该元素有父元素,则margin-top会应用与父元素,子元素的top与父元素的top重叠.举例说明 <style>body{ma ...
- CSS 控制鼠标在元素停留的样式
以下资料来自网络,收藏学习总结用: 有时候需要改变鼠标样式,DIV 可以改成手型等,A也可以改成光标形式 巧合要用到鼠标样式效果,就顺便整理了下十五种CSS鼠标样式,小例子供大家使用啊.CSS鼠标样式 ...
- 过滤选择器first与子元素过滤选择器first-child的区别
1.表格代码如下: <table id="table"> <tr> <td>id</td> <td>name</t ...
- css:子元素div 上下左右居中方法总结
最近在面试,不停地收到了知识冲击,尤其是对于一些基础的css.html.js问题居多,所以自我也在做反思,今天就css问题,如何让一个子元素div块元素上下左右居中 (以下总结方法,都已得到验证). ...
- 兼容性背景颜色半透明CSS代码(不影响内部子元素)
如何简单兼容性的实现父元素是半透明背景色,而子元素不受影响. 兼容所有浏览器的背景颜色半透明CSS代码: background-color: rgba(, , , .); filter: progid ...
随机推荐
- ajax读取文件内容
读取json文件 $.ajax({ url: 'manifest.webapp', type: 'GET', dataType: 'json',//类型不对会出错 timeout: 1000, //设 ...
- url中带有加号的处理方法
最近项目中出现了一个问题,图片的路径正确,但是转成URL之后无法找到... 找了各种原因之后,最后注意到URL中的图片名称和本地路径名称有点不一样,如下图 1.URL图片 2.本地路径 上网查了一下发 ...
- 涛哥的Python工具箱之批量删除含指定字符串行
我们在软件研发中不可避免的要用到大量的反复性的繁琐的工作,比如批量改动代码中接口的字符串.批量下载文件并又一次按规则命名.这些工作人工做特别累,尤其是对我这样的懒人来说. 对于一个出色的程序猿来说,反 ...
- poj 2762 Going from u to v or from v to u?(强连通、缩点、拓扑)
题意:(理解错了)在一个洞穴中有多个room,要求任意选两个room:u.v,都能保证u.v之间有通路,注意洞穴中的路是有向边.. 分析:强连通子图中的点必然两两之间可以互通,两个强连通子图之间有通路 ...
- HTML5 2D平台游戏开发#6地图绘制
此前已经完成了一部分角色的动作,现在还缺少可以交互的地图让游戏看起来能玩.不过在开始之前应当考虑清楚使用什么类型的地图,就2D平台游戏来说,一般有两种类型的地图,Tile-based和Art-base ...
- foxmail 客户端 LOGIN Login error password error
显示这个错误是我在更换电脑时,将E:\Foxmail 7.2\Storage\15167136106@163.com 账户 移动到新的电脑上,并在新电脑上创建用户,总是报:账户或密码错误 我输入的密码 ...
- MVC架构模式(转载)
MVC架构模式 [概念理解] MVC模式和C++的实现 面向对象的设计模式是经验的总结,MVC思想是原先用于构建用户界面的.这篇文章主要论述了如何在新的Web应用领域中使用设计模式和MVC架构.文章首 ...
- Android BroadcastReceiver介绍 (转)
原文地址:http://www.cnblogs.com/trinea/archive/2012/11/09/2763182.html 本文主要介绍BroadcastReceiver的概念.使用.生命周 ...
- 在linux下解压缩 tar.gz文件
解压:tar -xzvf 文件名 压缩 tar czf xx.tar.gz xxxx文件名
- intellij idea pycharm phpstorm webstorm 这些编辑器像 sublime text 一样使用 ctrl d 来操作光标多选。
在Windows 和 Linux 快捷键是 Alt+J,在 Mac OS X 系统下快捷键是 Ctrl+G . 参考 https://blog.jetbrains.com/phpstorm/2014/ ...
