【读书笔记】Asp.Net MVC 上传图片到数据库(会的绕行)
之前上传图片的做法都是上传到服务器上的文件夹中,再将url保存到数据库。其实在MVC中将图片上传到数据库很便捷的事情,而且不用去存url了。而且这种方式支持ie6(ie6不支持jquery自动提交form,认为其不安全,这里form是主动点击提交的,所以就没有这个问题,而uploadify自动提交是flash的方式)。
一、建立模型
场景是假设我们需要给一个Product编辑一张图片。在模型中,先定义好两个属性,ImageData和ImageType
public class Product {
[HiddenInput(DisplayValue=false)]
public int ProductID { get; set; }
[Required(ErrorMessage = "Please enter a product name")]
public string Name { get; set; }
[Required(ErrorMessage = "Please enter a description")]
[DataType(DataType.MultilineText)]// 在前台会渲染成Textarea
public string Description { get; set; }
[Required]
[Range(0.01, double.MaxValue, ErrorMessage = "Please enter a positive price")]
public decimal Price { get; set; }
[Required(ErrorMessage = "Please specify a category")]
public string Category { get; set; }
public byte[] ImageData { get; set; }
[HiddenInput(DisplayValue = false)]//会让改属性在编辑的时候不显示出来。
public string ImageType{ get; set; }
}
二、存取方法
那在我们的控制器中,这样定义Edit方法。MVC强大的模型绑定机制会自动的将前台form中的数据根据name转换成我们需要的C#对象。当然后台代码这里只是简单的实现,文件大小和类型的判断先略过。
[HttpPost] //保存
public ActionResult Edit(Product product, HttpPostedFileBase image) { if (ModelState.IsValid) {
if (image != null) {
product.ImageType = image.ContentType;//获取图片类型
product.ImageData = new byte[image.ContentLength];//新建一个长度等于图片大小的二进制地址
image.InputStream.Read(product.ImageData, , image.ContentLength);//将image读取到ImageData中
}
// save the product
repository.UpdateProduct(product);//更新一下 保存模型。
// add a message to the viewbag
TempData["message"] = string.Format("{0} has been saved", product.Name);
// return the user to the list
return RedirectToAction("Index");
} else {
// there is something wrong with the data values
return View(product);
}
}
HttpPostedFileBase.inputStream 获取一个Stream 对象,该对象指向一个上载文件,以准备读取该文件的内容。
然后通过ID,将二进制转化为图片。
public FileContentResult GetImage(int productId) {
Product prod = repository.Products.FirstOrDefault(p => p.ProductID == productId);
if (prod != null) {
return File(prod.ImageData, prod.ImageMimeType);//File方法直接将二进制转化为指定类型了。
} else {
return null;
}
}
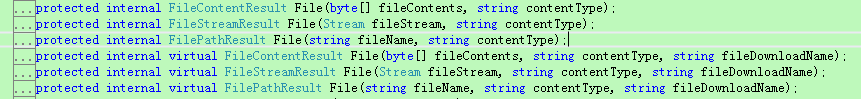
FileContentResult 最适合将二进制数据转换成文件,同类型还有FileStreamResult,FilePathResult,这三个都是继承与FileResult。

更详细的解释大家可以参考Artech大神的博客 :了解ASP.Net MVC几种ActionResult的本质
三、前台代码
@using (Html.BeginForm("Edit", "Admin", FormMethod.Post,
new { enctype = "multipart/form-data" })) {
@Html.EditorForModel()
<div class="editor-label">Image</div>
<div class="editor-field"><div>Upload new image: <input type="file" name="Image" /></div>
</div>
<input type="submit" value="Save" />
@Html.ActionLink("Cancel and return to List", "Index")
}
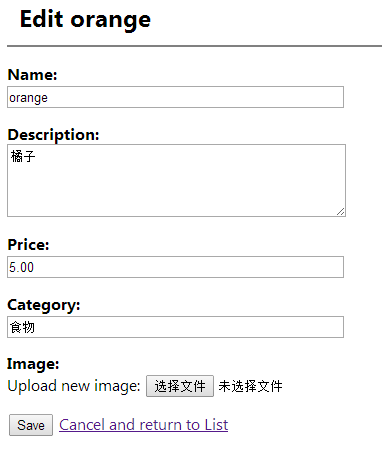
@Html.EditorForModel() 会根据我们的模型自动渲染出编辑界面,比如是bool型,就会生成checkbox,而不用一条一条去写。不是太复杂的模型可以用这种较为快捷的方式
自动渲染的效果如下(勿喷,未处理样式)

那再获取图片的时候,就可以通过调用GetImage方法来获取。 和获取验证码的方式一样。 这种方式比之前上传写一堆脚本要好很多。
<div class="item">
@if (Model.ImageData != null) {
<div style="float:left;margin-right:20px">
<img width="75" height="75" src="@Url.Action("GetImage", "Product",
new { Model.ProductID })" />
</div>
}
.......
<h4>@Model.Price.ToString("c")</h4>
</div>
希望这次分享对你有帮助~
参考书籍:Pro Asp.Net MVC3 Framwork
【读书笔记】Asp.Net MVC 上传图片到数据库(会的绕行)的更多相关文章
- Asp.Net MVC 上传图片到数据库
[读书笔记]Asp.Net MVC 上传图片到数据库(会的绕行) 之前上传图片的做法都是上传到服务器上的文件夹中,再将url保存到数据库.其实在MVC中将图片上传到数据库很便捷的事情,而且不用去存 ...
- asp.net MVC SignalR 与数据库 实时同步显示
asp.net MVC SignalR 与数据库 实时同步显示 错误:未启用当前数据库的 SQL Server Service Broker,因此查询通知不受支持.如果希望使用通知,请为此数据库启用 ...
- ASP.NET MVC 4 让数据库自动迁移
今天实际测试了下这个方法,可以保持数据库与实体类同步,同时不会出现数据库迁移的提示.但是只能更改实体类来改变数据库,而不能改数据库来改变实体类.所以这才是Code frist,如果通过改数据库表来改动 ...
- asp.net mvc CodeFirst模式数据库迁移步骤
利用Code First模式构建好基本的类后,项目也开始搭建完毕并成功运行,而且已经将数据库表结构自动生成了. 但是,我有新的类要加入,有字段需要修改,那怎么办呢,删库,跑路 ? 哈哈 利用数据库迁 ...
- 使用EF Code First搭建一个简易ASP.NET MVC网站,允许数据库迁移
本篇使用EF Code First搭建一个简易ASP.NET MVC 4网站,并允许数据库迁移. 创建一个ASP.NET MVC 4 网站. 在Models文件夹内创建Person类. public ...
- Asp.Net MVC上传图片
mvc上传图片 [HttpPost] public JsonResult Upload() { ) { ) { HttpPostedFileBase file = Request.Files[]; ) ...
- asp.net mvc上传图片案例
1.放在ajax.BeginForm里,不好使,同asp.net 表单中 fileupload控件不支持ajax差不多吧,如果异步的话可以借助jquery.form.js,很方便 2. //上传文件 ...
- asp.net MVC上传图片完整方法
图片上传 自动创建文件夹并重命名(带缩略图) 后台: [HttpPost] public ActionResult WanSell_UploadPicture(ProductGalleryModels ...
- Pro Aspnet MVC 4读书笔记(2) - The MVC Pattern
Listing 3-1. The C# Auction Domain Model using System; using System.Collections.Generic; using Syste ...
随机推荐
- vue简单使用
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content ...
- myeclipse一直卡在loading workbench解决方法
删除工作空间下.metadata中的org.eclipse.ui.workbench org.eclipse.ui.workbench.texteditor
- 【leetcode】Palindrome Number
题目简述: Determine whether an integer is a palindrome. Do this without extra space. Some hints: Could n ...
- jsp include flush true
设置flush为true,就是说,如果你的缓冲区的内容很多了,就将数据读出,以免数据泄漏,造成错误服务器端页面缓冲,大致的意思是,在将生成的HTML代码送到客户端前,先在服务器端内存中保留,因为解释J ...
- UWP学习记录11-设计和UI
UWP学习记录11-设计和UI 1.输入和设备 通用 Windows 平台 (UWP) 中的用户交互组合了输入和输出源(例如鼠标.键盘.笔.触摸.触摸板.语音.Cortana.控制器.手势.注视等)以 ...
- JavaScript isNaN() 函数
定义与用法: isNaN() 函数用于检查其参数是否是非数字值. 语法: isNaN(x) 描述: x是要检测的值. 返回值: 如果 x 是特殊的非数字值 NaN(或者能被转换为这样的值),返 ...
- android-sdk 开发连接不上
74.125.237.1 dl-ssl.google.com
- [bzoj4722]由乃
身为10班人,就凭标题,这道题是一定要做的. 但是做了才发现有毒....所以是信念和题解和大腿支撑了我! 先"假设"自己实力过硬,推出了结论:当区间过大时,必定存在一种方案可以输出 ...
- git本地有修改如何强制更新
本地有修改和提交,如何强制用远程的库更新更新.我尝试过用git pull -f,总是提示 You have not concluded your merge. (MERGE_HEAD exists). ...
- 常用CSS缩写语法总结
使用缩写可以帮助减少你CSS文件的大小,更加容易阅读.css缩写的主要规则如下: 颜色 16进制的色彩值,如果每两位的值相同,可以缩写一半,例如:#000000可以缩写为#000;#336699可以缩 ...

