【HTML5】元素<head>的使用
- 功能描述
在新建的页面<head>元素中,加入该元素所包含的各类标签,并定义超级链接的样式。当单击“请点击我”标签时,并展示相应效果并进入<base>元素设置的默认地址
- 实现代码


<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>文档元素的使用</title>
<base href="https://www.baidu.com/" target="_blank"/>
<meta name="keywords" content="HTML5,CSS,JavaScript"/>
<meta name="description" content="用于检测页面的文档元素"/>
<style type="text/css">
a{
padding: 8px;
font-size: 13px;
text-decoration: none;
}
a:hover{
font-size: 20px;
border: solid 1px #ccc;
background-color: #eee;
}
</style>
</head>
<body>
<a href="index.html">点击我!链接百度</a>
</body>
</html>
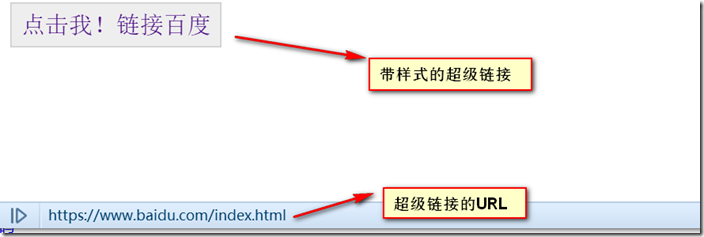
- 页面效果

说明:在一个页面中,<base>与<title>元素只能使用一次,并且必须包含在<head>元素中,而其他元素可以重复使用多次,<base>元素应该排在其他元素之前,以便于其他元素能调用<base>元素的属性
【HTML5】元素<head>的使用的更多相关文章
- HTML5元素标记释义
HTML5元素标记释义 标记 类型 意义 介绍 文件标记 <html> ● 根文件标记 让浏览器知道这是HTML 文件 META标记 <head> ● 开头 提供文件整体信息 ...
- 不使用JavaScript让IE浏览器支持HTML5元素——张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=2515 如果我们不做什 ...
- html5shiv 是一个针对 IE 浏览器的 HTML5 JavaScript 补丁,目的是让 IE 识别并支持 HTML5 元素。
html5shiv 是一个针对 IE 浏览器的 HTML5 JavaScript 补丁,目的是让 IE 识别并支持 HTML5 元素. 各版本html5shiv.js CDN网址:https://ww ...
- html5.js让IE(包含IE6)支持HTML5元素方法
原文地址:http://blog.sina.com.cn/s/blog_62a36ec401018oqb.html html5.js让IE(包含IE6)支持HTML5元素方法 微软的最新浏览器IE8及 ...
- 让更多浏览器支持html5元素的简单方法
当我们试图使用web上的新技术的时候,旧式浏览器总是我们心中不可磨灭的痛!事实上,所有浏览器都有或多或少的问题,现在还没有浏览器能够完整的识别和支持最新的html5结构元素.但是不用担心,你依然可以在 ...
- HTML5元素背景知识
目录 HTML5元素背景知识 语义与呈现分离 元素选用原则 少亦可为多 别误用元素 具体为佳,一以贯之 对用户不要想当然 元素说明体例 ol元素 元素速览 文档和元数据元素 文档和元数据元素 文本元素 ...
- 几个最常用的用来代替Div的HTML5元素
虽说html5中大多数功能性的元素如<video><canvas><audio>等还得不到当前主流浏览器的支持(主要就是指IE浏览器了),但至少那些个与布局相关的元 ...
- html5.js让IE(包括IE6)支持HTML5元素方法
引用Google的html5.js文件 <!--[if IE]> <script src=”http://html5shiv.googlecode.com/svn/trunk/htm ...
- HTML5元素拖拽实现示例
HTML5现在前端圈中,已然成为一个不那么新的技术词汇了,很多公司也把HTML5也当成了硬性的技能要求,但是很多前端恐怕都不了解HTML5的拖拽怎么实现吧. 看了下极客学院的视频,大概的了解了下思路. ...
- HTML5 元素拖放
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
随机推荐
- (十)Linux查看系统信息的一些命令及查看已安装软件包的命令
转自:http://cheneyph.iteye.com/blog/824746 系统 # uname -a # 查看内核/操作系统/CPU信息 # head -n 1 /etc/issue # 查看 ...
- flask框架下的jinja2模板引擎(3)(模板继承与可以在模板使用的变量、方法)
flask 框架下的jinja2模块引擎(1):https://www.cnblogs.com/chichung/p/9774556.html flask 框架下的jinja2模块引擎(2):http ...
- spring boot的pom.xml配置,正确生成jar包
spring boot生成的jar包提示没有主清单属性. 需要在pom里加入配置. <?xml version="1.0" encoding="UTF-8" ...
- POJ 2337 Catenyms (欧拉图)
本文链接http://i.cnblogs.com/EditPosts.aspx?postid=5402042 题意: 给你N个单词,让你把这些单词排成一个序列,使得每个单词的第一个字母和上一个字单词的 ...
- 《JAVA与模式》之观察者模式(转载)
<JAVA与模式>之观察者模式(转载) 原文链接:http://www.cnblogs.com/java-my-life/archive/2012/05/16/2502279.html ...
- Babel的配置和使用
自从 Babel 由版本5升级到版本6后,在安装和使用方式上与之前大相径庭,于是写了这篇入坑须知,以免被新版本所坑. 坑一:本地安装和全局安装 全局安装只需: $ npm install --glob ...
- #请用索引取出下面list的指定元素:
#!/usr/bin/python # -*- coding: utf-8 -*- L = [ ['Apple', 'Google', 'Microsoft'], ['Java', 'Python', ...
- ubifs & mtd
前天晚上在写完另一篇总结之时,赵XX向我咨询了关于mtd 和ubifs的相关内容.而我在这方面只是略懂皮毛,所以向他许愿共同调查这个方面的知识.经过昨天一天的调查,最后感觉是有了一定的经验和基础了,所 ...
- form表单提交之前判断
1.使用onsubmit方法 <form name="Form" action="t" method="post" onsubmit= ...
- Camera setParameters(), getParameters(),unlock()三个方法之间的限制关系
Camera mCamera = Camera.open(); // 第一次调用getParameters()需要在unlock()方法之前否则出现错误 Camera.Parameters param ...
