使用pygame制作一个简单的游戏
翻译自Will McGugan的《Beginning Game Development with Python and Pygame –From Novice to Professional》,有兴趣的朋友可以搜一下,有英文版的PDF可以下载。其实也不是翻译,把精华摘出来,共同学习。
看这个系列需要有Python的基础知识,虽然一开始想写一篇Python概要的,实在是很庞杂,而且有那么多好的Python基础教程,自己就不多插一脚了吧。入门的话,有Python入门,详尽的话,可以看看Python核心编程或者Python编程金典,然后IBM上的“可爱的Python”系列也很不错,可以扩展一下思维。
OK,让我们开始吧~
Pygame的历史

Pygame是一个利用SDL库的写就的游戏库,SDL呢,全名Simple DirectMedia Layer,是一位叫做Sam Lantinga的大牛写的,据说他为了让Loki(致力于向Linux上移植Windows的游戏的一家大好人公司,可惜已经倒闭,唉好人不长命啊……)更有效的工作,创造了这个东东。
SDL是用C写的,不过它也可以使用C++进行开发,当然还有很多其它的语言,Pygame就是Python中使用它的一个库。Pygame已经存在很多时间了,许多优秀的程序员加入其中,把Pygame做得越来越好。
安装Pygame
你可以从www.pygame.org下载Pygame,选择合适你的操作系统和合适的版本,然后安装就可以了(什么,你连Python都没有?您可能是不适合看这个系列了,不过如果执意要学,很好!快去www.python.org下载吧!)。
一旦你安装好,你可以用下面的方法确认下有没有安装成功:
>>> print pygame.ver
1.9.1release
|
1
2
3
|
>>>
import pygame
>>> print
pygame.ver 1.9.1release
|
你的版本可能和我不同,这没关系。我所翻译的这本书上的版本还是1.7.1的……所以如果有些过时的不合时宜的东西,千万不要客气请指出来!
若说为什么要介绍这么一个“过时”的东西,真正的知识是不会过时的,只有技术才会。这里主要是依靠Pygame来介绍的游戏开发的方方面面,并不是说咱就可以靠这个做出什么伟大的游戏了(当然也不是说不可以)!
另外说一下,就产品而言,Pygame更致力于2D游戏的开发,也就是说,你可以用Pygame写一个植物大战僵尸,但是写一个魔兽世界则相当困难……请不要做出鄙夷的目光,底层的东西永远是相通的,而且对于新手而言,从简单的2D入手才是正途。
使用Pygame
Pygame有很多的模块,下面是一张一览表:
| 模块名 | 功能 |
|---|---|
| pygame.cdrom | 访问光驱 |
| pygame.cursors | 加载光标 |
| pygame.display | 访问显示设备 |
| pygame.draw | 绘制形状、线和点 |
| pygame.event | 管理事件 |
| pygame.font | 使用字体 |
| pygame.image | 加载和存储图片 |
| pygame.joystick | 使用游戏手柄或者 类似的东西 |
| pygame.key | 读取键盘按键 |
| pygame.mixer | 声音 |
| pygame.mouse | 鼠标 |
| pygame.movie | 播放视频 |
| pygame.music | 播放音频 |
| pygame.overlay | 访问高级视频叠加 |
| pygame | 就是我们在学的这个东西了…… |
| pygame.rect | 管理矩形区域 |
| pygame.sndarray | 操作声音数据 |
| pygame.sprite | 操作移动图像 |
| pygame.surface | 管理图像和屏幕 |
| pygame.surfarray | 管理点阵图像数据 |
| pygame.time | 管理时间和帧信息 |
| pygame.transform | 缩放和移动图像 |
有些模块可能在某些平台上不存在,你可以用None来测试一下。
print "The font module is not available!"
exit()
|
1
2
3
|
if
pygame.font is None:
print
"The font module is not available!" exit()
|
新的Hello World
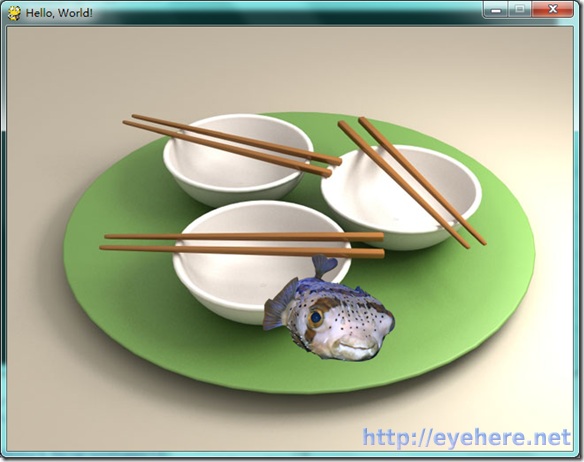
学程序一开始我们总会写一个Hello world程序,但那只是在屏幕上写了两个字,现在我们来点更帅的!写好以后会是这样的效果:

background_image_filename = 'sushiplate.jpg'
mouse_image_filename = 'fugu.png'
#指定图像文件名称
import pygame
#导入pygame库
from pygame.locals import *
#导入一些常用的函数和常量
from sys import exit
#向sys模块借一个exit函数用来退出程序
pygame.init()
#初始化pygame,为使用硬件做准备
screen = pygame.display.set_mode((640, 480), 0, 32)
#创建了一个窗口
pygame.display.set_caption("Hello, World!")
#设置窗口标题
background = pygame.image.load(background_image_filename).convert()
mouse_cursor = pygame.image.load(mouse_image_filename).convert_alpha()
#加载并转换图像
while True:
#游戏主循环
for event in pygame.event.get():
if event.type == QUIT:
#接收到退出事件后退出程序
exit()
screen.blit(background, (0,0))
#将背景图画上去
x, y = pygame.mouse.get_pos()
#获得鼠标位置
x-= mouse_cursor.get_width() / 2
y-= mouse_cursor.get_height() / 2
#计算光标的左上角位置
screen.blit(mouse_cursor, (x, y))
#把光标画上去
pygame.display.update()
#刷新一下画面
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
#!/usr/bin/env python
background_image_filename
= 'sushiplate.jpg'
mouse_image_filename
= 'fugu.png' #指定图像文件名称
import
pygame
#导入pygame库
from
pygame.locals import *
#导入一些常用的函数和常量
from
sys import exit
#向sys模块借一个exit函数用来退出程序
pygame.init()
#初始化pygame,为使用硬件做准备
screen
= pygame.display.set_mode((640, 480), 0, 32)
#创建了一个窗口
pygame.display.set_caption("Hello,
World!")
#设置窗口标题
background =
pygame.image.load(background_image_filename).convert() mouse_cursor
= pygame.image.load(mouse_image_filename).convert_alpha()
#加载并转换图像
while True:
#游戏主循环
for
event in pygame.event.get():
if
event.type == QUIT: #接收到退出事件后退出程序
exit()
screen.blit(background,
(0,0)) #将背景图画上去
x,
y = pygame.mouse.get_pos()
#获得鼠标位置
x-=
mouse_cursor.get_width() / 2
y-=
mouse_cursor.get_height() / 2 #计算光标的左上角位置
screen.blit(mouse_cursor,
(x, y)) #把光标画上去
pygame.display.update()
#刷新一下画面
|
这个程序需要两张图片,你可以在这篇文章最后的地方找到下载地址,虽然你也可以随便找两张。为了达到最佳效果,背景的 sushiplate.jpg应要有640×480的分辨率,而光标的fugu.png大约应为80×80,而且要有Alpha通道(如果你不知道这是 什么,还是下载吧……)。
注意:代码中的注释我使用的是中文,如果执行报错,可以直接删除。
游戏中我已经为每一行写了注释,另外如果打算学习,强烈建议自己动手输入一遍而不是复制粘贴!
稍微讲解一下比较重要的几个部分:
set_mode会返回一个Surface对象,代表了在桌面上出现的那个窗口,三个参数第一个为元祖,代表分 辨率(必须);第二个是一个标志位,具体意思见下表,如果不用什么特性,就指定0;第三个为色深。
| 标志位 | 功能 |
|---|---|
| FULLSCREEN | 创建一个全屏窗口 |
| DOUBLEBUF | 创建一个“双缓冲”窗口,建议在HWSURFACE或者OPENGL时使用 |
| HWSURFACE | 创建一个硬件加速的窗口,必须和FULLSCREEN同时使用 |
| OPENGL | 创建一个OPENGL渲染的窗口 |
| RESIZABLE | 创建一个可以改变大小的窗口 |
| NOFRAME | 创建一个没有边框的窗口 |
convert函数是将图像数据都转化为Surface对象,每次加载完图像以后就应该做这件事件(事实上因为 它太常用了,如果你不写pygame也会帮你做);convert_alpha相比convert,保留了Alpha 通道信息(可以简单理解为透明的部分),这样我们的光标才可以是不规则的形状。
游戏的主循环是一个无限循环,直到用户跳出。在这个主循环里做的事情就是不停地画背景和更新光标位置,虽然背景是不动的,我们还是需要每次都画它, 否则鼠标覆盖过的位置就不能恢复正常了。
blit是个重要函数,第一个参数为一个Surface对象,第二个为左上角位置。画完以后一定记得用update更新一下,否则画面一片漆黑。
这是一个最最大概的Pygame程序的印象,接下来我们会学习更多深层次的东西,并且把各条语句都真正读懂。
使用pygame制作一个简单的游戏的更多相关文章
- 怎样用HTML5 Canvas制作一个简单的游戏
原文连接: How To Make A Simple HTML5 Canvas Game 自从我制作了一些HTML5游戏(例如Crypt Run)后,我收到了很多建议,要求我写一篇关于怎样利用HTML ...
- [译]怎样用HTML5 Canvas制作一个简单的游戏
这是我翻译自LostDecadeGames主页的一篇文章,原文地址:How To Make A Simple HTML5 Canvas Game. 下面是正文: 自从我制作了一些HTML5游戏(例如C ...
- 教你如何用python和pygame制作一个简单的贪食蛇游戏,可自定义
1.效果图 2.完整的代码 #第1步:导出模块 import pygame, sys, random from pygame.locals import * # 第2步:定义颜色变量,在pygame中 ...
- Pygame制作微信打飞机游戏PC版
使用Pygame制作微信打飞机游戏PC版 转至:http://www.cnblogs.com/dukeleo/p/3339780.html 前一阵子看了一篇文章:青少年如何使用Python开始游戏 ...
- PureMVC和Unity3D的UGUI制作一个简单的员工管理系统实例
前言: 1.关于PureMVC: MVC框架在很多项目当中拥有广泛的应用,很多时候做项目前人开坑开了一半就消失了,后人为了填补各种的坑就遭殃的不得了.嘛,程序猿大家都不喜欢像文案策划一样组织文字写东西 ...
- Cocos2d-x-Lua 开发一个简单的游戏(记数字步进白色块状)
Cocos2d-x-Lua 开发一个简单的游戏(记数字步进白色块状) 本篇博客来给大家介绍怎样使用Lua这门语言来开发一个简单的小游戏-记数字踩白块. 游戏的流程是这种:在界面上生成5个数1~5字并显 ...
- 实例学习SSIS(一)--制作一个简单的ETL包
原文:实例学习SSIS(一)--制作一个简单的ETL包 导读: 实例学习SSIS(一)--制作一个简单的ETL包 实例学习SSIS(二)--使用迭代 实例学习SSIS(三)--使用包配置 实例学习SS ...
- 5、使用Libgdx设计一个简单的游戏------雨滴
(原文:http://www.libgdx.cn/topic/49/5-%E4%BD%BF%E7%94%A8libgdx%E8%AE%BE%E8%AE%A1%E4%B8%80%E4%B8%AA%E7% ...
- TensorFlow练习13: 制作一个简单的聊天机器人
现在很多卖货公司都使用聊天机器人充当客服人员,许多科技巨头也纷纷推出各自的聊天助手,如苹果Siri.Google Now.Amazon Alexa.微软小冰等等.前不久有一个视频比较了Google N ...
随机推荐
- Redis持久化——多实例部署(四)
Redis单线程架构导致无法充分利用CPU特性,通常的做法是在一台机器上部署多个实例. 当多个实例开启AOF重写后,彼此之间会产生对CPU和IO的竞争. 对于单机部署多Redis部署,如果同一时刻运作 ...
- 用cocos2d-html5做的消除类游戏《英雄爱消除》(4)——游戏结束
游戏结束界面: 在前面几个教程中,这个界面的创作所需要的知识点基本我们都讲过了,这里就说下用户数据的缓存吧,也是先来看下源码 /** * Power by html5中文网(html5china.co ...
- MOOC 数据结构 01-复杂度3 二分查找
01-复杂度3 二分查找(20 分) 本题要求实现二分查找算法. 函数接口定义: Position BinarySearch( List L, ElementType X ); 其中List结构定义如 ...
- c++之helloworld与命名空间
首先在linux中需要安装g++编译器. 在中端输入 uname -a,可以查看版本信息. 输入g++,如果提示错误.则需要使用sudo apt-get install g++. #include&l ...
- 每天一个Linux命令(16)which命令
which命令用于查找并显示给定命令的绝对路径. 环境变量PATH中保存了查找命令时需要遍历的目录.which指令会在环境变量$PATH设置的目录里查找符合条件的文件.也就是说,使用which命令,就 ...
- 《python基础教程(第二版)》学习笔记 字典(第4章)
<python基础教程(第二版)>学习笔记 字典(第4章)创建字典:d={'key1':'value1','key2':'value2'}lst=[('key1','value1'),(' ...
- Symbol Table(符号表)
一.定义 符号表是一种存储键值对的数据结构并且支持两种操作:将新的键值对插入符号表中(insert):根据给定的键值查找对应的值(search). 二.API 1.无序符号表 几个设计决策: A.泛型 ...
- HBase常用操作-HBaseUtil
package com.zhen.hbase; import java.io.IOException; import java.util.ArrayList; import java.util.Col ...
- CDH- CDH大数据集群运维
CDH前端CM监控不正常(未解决) Request to the Service Monitor failed. This may cause slow page responses. View th ...
- Codeforces 876C Classroom Watch:枚举
题目链接:http://codeforces.com/contest/876/problem/C 题意: 定义函数:f(x) = x + 十进制下x各位上的数字之和 给你f(x)的值(f(x) < ...
