weex前端式写法解决方案---eros
前言
如果想用前端的方式写一个app怎么办呢?
如果你用的是 React,那么它已经有了一个比较完善的体系跟社区。如果你用的是Vue又不想花费太多时间去重新学习React,那么目前比较靠谱的方案就是weex了,但是其官方文档写的并不友好,更新也不给力。
在实际操作中对前端也并不友好,它需要一些 Android 的知识,跟一些前端比较陌生的环境跟方式去开发,这使得一些人在尝试之后便转向了RN的怀抱。
所以今天就来安利一个基于weex二次封装的框架---eros;
正文
eros 是基于 weex 封装面向前端的 vue 写法的解决方案,由于 app 开发的特殊性,eros 则更偏重关心于整个 app 项目。
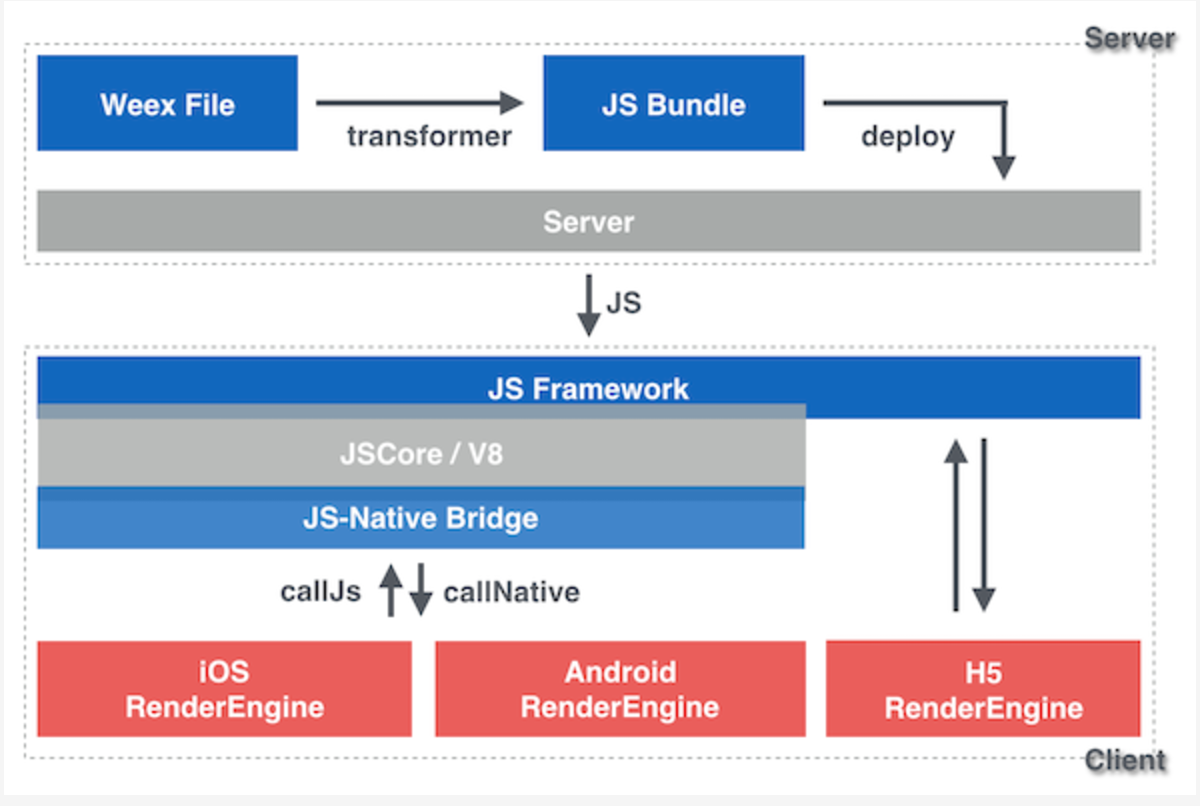
先看下weex的实现原理图:

其中主要分为两部分 Server 和 Client ;
Server
weex file: 就是我们的 .vue 文件(或官方的 .we 文件),和我们平时进行前端开发的一样。
JS Bundle:在编译客户端静态资源文件的时候,是通过 weex-loader 来加载这些经过限制语法编写的 weex file,最终编译成为能让客户端读懂的 JS 文件。
Client
引用 weex 官网上的话。
Weex 的 iOS 和 Android 客户端中都会运行一个 JavaScript 引擎,来执行 JS bundle,同时向各端的渲染层发送规范化的指令,调度客户端的渲染和其它各种能力。我们在 iOS 下选择了 JavaScriptCore 内核,而在 Android 下选择了 UC 提供的 v8 内核。无论是从性能还是稳定性方面都提供了强有力的保障。
为了让整个移动应用的资源利用得更好,我们在客户端提供的 JavaScript 引擎是单例的,即所有 JS bundle 公用一个 JavaScript 内核实例,同时对每个 JS bundle 在运行时进行了上下文的隔离,使得每个 JS bundle 都能够高效安全的工作。我们还把 Vue 2.0 这样的 JS Framework 做了预置,开发者不必把 JS Framework 打包在每个 JS bundle 里,从而大大减少了 JS bundle 的体积,也就进一步保障了页面打开的速度。
client对于前端来说肯定是越了解会更好,不了解也没关系,但 weex 有个功能是很重要的,那就是 weex 搭建起了一条 JS Bridge,通过客户端自定义 module 和 component ,让前端与客户端有了交互能力。
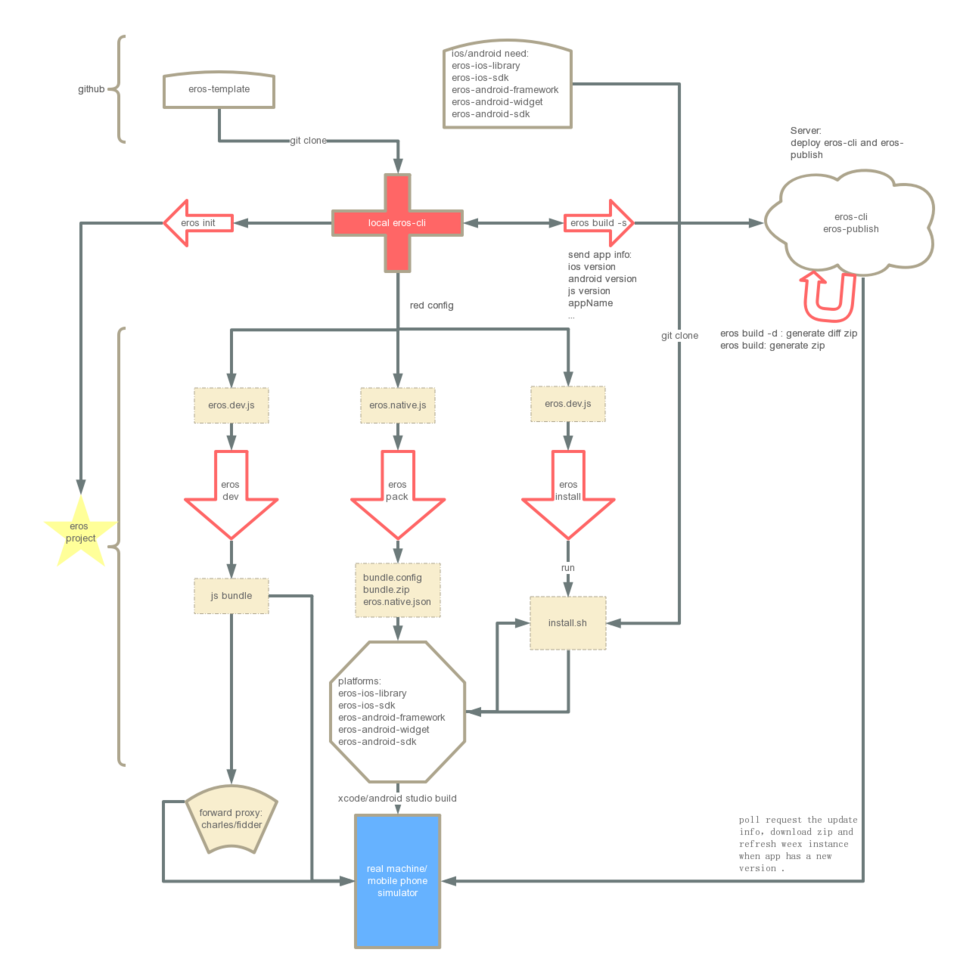
eros流程图:

eros 能解决什么
详细的文档来解决环境搭建过程中的坑。
一套代码编译成 ios,android 两端原生应用。
封装了大量 module,让前端开发方便进行原生的操作。
提供 appboard 机制来减少包体积,并可以对其实时修改。
内置了一套完整的 widget ,可根据业务自行修改。
中介者模式来集中管理业务。
提供了服务器端增量发布更新逻辑。
脚手架可直接生成开发最新模板。
脚手架启动服务进行实时开发效果查看和 debug 调试。
脚手架更新开发平台所需 eros 依赖。
脚手架支持打对应平台内置包。
脚手架支持生成全量包,增量包,并内置与更新服务器交互逻辑。
脚手架支持同步更新模板内容。
脚手架支持 weex 的 vue 入口和 js 入口两种开发方式。
支持 weex debug
eros 不能做什么
eros 开发中也有很多限制,需要开发者自行斟酌。
weex 代码在浏览器端还有很多兼容性问题,所有 eros 目前不支持浏览器端。
eros 不能使用 weex 市场,如果您有原生开发经验可以自行接入。
由于 eros 对 JS Bundle 运行机制采用了 appboard 机制来减少了 js bundle 的大小,导致 weex debug 需要特定的处理。
由于目前开源的 weex ui 库都并不支持 tree-shaking ,官方引入的 webpack 也是 1.x.x 版本,eros 脚手架即便升级了 webpack,但并未配置 tree-shaking,所以目前引入代码的方式需要限制很多写法来减少 JS Bundle 的体积,eros 后续会出对应的 UI组件库 来解决这些问题。
eros 打出来的包体积稍大,为解决这个问题,eros 客户端动态加载依赖正在开发中。
如果遇到复杂的页面,如 IM 之类的,eros 建议用原生实现,weex 应付此类需求还是比较吃力。
eros 现状
目前 eros 已有数十个 app 在开发中和上线的状态,其中有正在开发中的国外应用 starLife(100+页面) ,也有国内正在开发的 蜂觅(60+ 页面) ,还有 已上线的应用都在 0-50+ 页面不等 ,行业分布于资讯,医疗,招商,购物,政府,办公等。
而本木医疗(京医通)技术团队本身也基于 weex 开发了三个已上线的 app,均可在苹果商店和应用宝下载:
- 健康首都(京医通 app版,100+页面,很多功能还未开放)
- 本木医疗助手(30+页面)
- 本木医生助理(20+页面)
所以开发者大可放心,这不是一个 KPI 项目(公司没有 KPI ),已基于 MIT 协议开源。
支持性
Android 4.1 (API 16)
iOS 8.0+
WebKit 534.30+
结语
目前eros可以满足我们基本的开发需求,但还有很多不足,网上并没有太多的关于weex跟eros的资料,遇到困难也相对不好解决,写这篇文章是想去传播一下这个正在发展中的项目,希望能够帮助到一些人,也希望更多的人了解并参与进来逐步去完善这个体系,最终给vue开发者们一个更大的舞台。
以上只是对eros的简单介绍,还有不少遗漏。了解更多eros信息请移步官方文档 ->
地址:https://github.com/bmfe/eros-template
weex前端式写法解决方案---eros的更多相关文章
- RWD Table Patterns – 响应式表格解决方案
在显示复杂的表格数据的时候,相信 Web 开发人员都碰到过显示不下的情况.RWD Table Patterns 是一个很好的响应式表格解决方案.它采用移动优先以及渐进增强的设计理念,在不支持响应式的浏 ...
- 基于webpack的前端工程化开发解决方案探索(一):动态生成HTML(转)
1.什么是工程化开发 软件工程的工程化开发概念由来已久,但对于前端开发来说,我们没有像VS或者eclipse这样量身打造的IDE,因为在大多数人眼中,前端代码无需编译,因此只要一个浏览器来运行调试就行 ...
- JQuery事件的链式写法
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- jquery事件链式写法
<!DOCTYPE html><html lang="en" xmlns="http://www.w3.org/1999/xhtml"> ...
- Jdbc模版式写法与Spring-JdbcTemplate的比较
一.Jdbc模版式写法: [流程] 加载驱动 获取数据库链接 创建Statement对象(用于发送sql语句) 向数据库发送sql语句,获取数据库返回的结果集 从结果集中获取数据 释放资源 上述部分用 ...
- Delphi Sysem.JSON 链式写法(转全能中间件)
链式写法有很多优点:连贯.语意集中.简洁.一气呵成.可读性强.比如要把 3.1415926 中的 59 提取为一个整数:Pi.ToString().Substring(5,2).ToInteger() ...
- ajax操作的链式写法
ajax操作的传统写法: $.ajax({ url: url, success: function(){ doWhenSuccess(); }, error: function(){ doWhenEr ...
- ubuntu14.04 python + opencv 傻瓜式安装解决方案
ubuntu14.04 python + opencv 傻瓜式安装解决方案 ubuntu下使python和opencv来做开发的话,总要花那么点时间来配置环境.我偶然间发现了一种傻瓜式安装办法希望快 ...
- Jquery | 基础 | 事件的链式写法
$(".title").click(function () { $(this).addClass("curcol").next(".content&q ...
随机推荐
- g++能过,c++过不了
可能原因: 1.在递归的时候,递归函数中忘记加返回return.(详见Wrong Answer,Memory Limit Exceeded) 代码1:错误 g++--------accepted c+ ...
- Mybatis中collection与association的区别
association是多对一的关系 collection是一个一对多的关系
- PHP 写入缓存
1.创建file.PHP <?php class File{ //封装方法 private $_dir; const EXT='.text';//文件后缀,定义为常量 public functi ...
- leetcode 5 Longest Palindromic Substring(Manacher算法求最长回文串)
应用一下manacher算法就可以O(n)求出结果了.可以参考hdu3068 substr(start,length)函数是这样用的: substr 方法 返回一个从指定位置开始,并具有指定长度的子字 ...
- xml字符串转xml对象,xml对象转json对象
xml字符串转xml对象: function loadXml(str) { if (str == null) { return null; } var doc = str; try{ doc = cr ...
- IDEA使用maven中tomcat插件来启动服务器配置
一 .在项目pom文件中配置tomcat 先添加如下配置: <!-- 配置Tomcat插件 --> <build> <plugins> <plugin> ...
- 使用NSURLProtocol和NSURLSession拦截UIWebView的HTTP请求(包括ajax请求)
问题:服务器端有一个网站需要AD认证,整站都开了Basic认证,包括图片,CSS等资源,我在HTTP请求头里面添加认证所需的用户名和密码,传递到服务器端可以认证通过.我在UIWebView的shoul ...
- 洛谷 2312 / bzoj 3751 解方程——取模
题目:https://www.luogu.org/problemnew/show/P2312 https://www.lydsy.com/JudgeOnline/problem.php?id=3751 ...
- nefu26(求数的位数)
Description 根据密码学需要,要计算某些数的阶乘的位数. Input 第一行为整数n ,接下来 n 行, 每行1个数m (1 ≤ m ≤ 10^7) . Output 输出m的阶乘的位数. ...
- 【转】 Pro Android学习笔记(二一):用户界面和控制(9):Gallery和SimpleAdapter
Gallery画廊式控件,如图所示,但是在API level 16,也即Android 4.1,被deprecated,可以使用HorizontableScroolView和ViewPager.但是后 ...
