selenium学习总结
selenium主要用来做web自动化,分1.0和2.0两个版本,1.0包括selenium IDE、selenium Grid、selenium Remote Control,2.0在1.0的基础上增加了webdriver
1)selenium IDE 是火狐的一个插件,可以在火狐中录制、回放脚本,并且形成各种语言的脚本文件,在学习中使用的是catalon插件

2)selenium Grid 做测试的并行处理,目前学习中暂未过多接触。
3)selenium RC 用例的编写及运行,是在浏览器中运行js应用,使用浏览器内置的js翻译器来翻译和执行selense命令(selenium的命令集合)
4)selenium webdriver是selenium RC的替代产品,是通过支持原生浏览器驱动来控制浏览器
- 需要把各个浏览器的驱动文件放至Python根目录
- pip install selenium
selenium webdriver
1.元素定位
使用webdriver主要是通过定位页面元素对其进行操作,因此元素的定位是UI自动化测试的重中之重。webdriver常用的元素定位方法有以下:
1)id driver.find_element_by_id('username')
2)name driver.find_element_by_name('kw')
3)xpath driver.find_element_by_xpath("//button[@onclick=\"doLogin('null')\"]")
- /当前节点 //任意节点
- @属性名=属性值 text()='' test前无@
- 组合 driver.find_element_by_xpath("//button[@onclick=' ' and @type=' ']")
- 下标 (//a[text()='新闻'])[2] (//a[text()='新闻'])查出多个,用【2】定位
- . 当前节点 ..上一个节点
2.常用API
- 打开关闭最大化窗口
driver = webdriver.Chrome()
driver.get('http://172.16.1.222:8080/WoniuSales/')
driver.maximize_window()
driver.minimize_window()
driver.close() #关闭窗口
driver.quit() #关闭浏览器
- 前进、后退
driver.back() #后退
driver.forward() #前进
- 鼠标操作
鼠标操作包含在ActionChains中,通过perform()执行操作
from selenium.webdriver.common.action_chains import ActionChains
ActionChains(driver).contex_click(element).perform #element处右击
double_click() #双击 drag_and_drop() #拖动 move_to_element() #悬停
- 键盘操作
from selenium.webdriver.common.keys import Keys
driver.find_element_by_id("kw").send_keys(Keys.CONTROLL,'a') #ctr+A
Keys.BACK_SPACE #删除 Keys.SPACE #空格 。。。。。
- 滚动条
滚动条不属于页面元素,可通过JS控制
scroll_bar = "var bar = document.documentElement.scrollTop = 100000" #scrollTop =0,滚动条在最上方,数值控制位置
driver.execute_script(scroll_bar)
- 元素操作
driver.find_element_by_id('username').click() #点击
driver.find_element_by_id('username').clear() #清除
driver.find_element_by_id('username').send_keys("内容") #模拟键盘输入
driver.find_element_by_id('username').text #获取元素的文本
driver.find_element_by_id('username').is_displayed() #是判断存在的元素是否显示,而不是元素是否存在!
- 设置等待时间
①强制等待
from time import sleep
sleep(3) #执行到这一步时强制等待3秒
②隐式等待
driver.implicitly_wait(30) #相当于为所有的元素设置了一个全局的等待时间,如果找到了就不等待,没找到就等待,30秒还没找打就报错
③显式等待
from selenium.webdriver.support.ui import WebDriverWait
WebDriverWait(driver,timeout,frequency) #每隔frequency查找一次,总共timeout秒,找到就继续,没找到等下一个间隔。
- alert/confirm/prompt
- 多窗口
handle = driver.current_window_handle
driver.switch_to().window(handle)
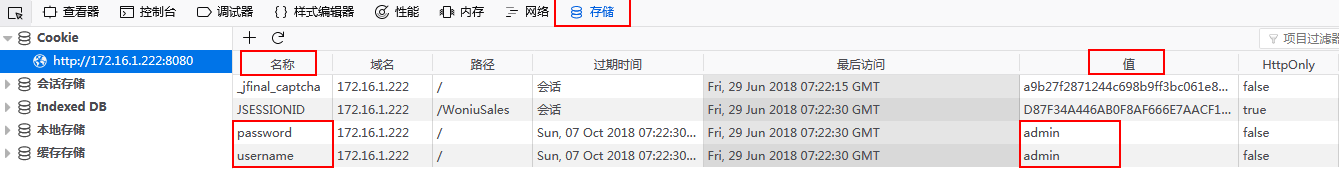
- 添加cookie,可绕过登录
cookie是网站为了辨别用户身份、进行session追踪而存储在用户本地终端上的数据,也可理解为浏览器缓存。

driver = webdriver.Chrome()
driver.get("http://172.16.1.222:8080/WoniuSales/")
driver.add_cookie({'name':'username','value':'admin'})
driver.add_cookie({'name':'password','value':'admin'})
driver.get("http://172.16.1.222:8080/WoniuSales/") #不点登录击登录可以直接进入登录后的界面
selenium学习总结的更多相关文章
- 【转】selenium学习路线
selenium学习路线 配置你的测试环境,真对你所学习语言,来配置你相应的selenium 测试环境.selenium 好比定义的语义---“问好”,假如你使用的是中文,为了表术问好,你的写法是“你 ...
- Selenium 学习笔记(一)
selenium 学习整理 初学者,如果有不当得地方请指出,非常感谢. 准备事项: 1. Python 安装包 安装Python,并勾选添加环境变量. 安装完成后,打开dos窗口,输入python,看 ...
- selenium 学习之路开始了,一遍搬一遍理解学习,加油!!!
selenium 学习之路开始了,一遍搬一遍理解学习,加油!!!
- Selenium学习第二天,了解Selenium工作模式与学习Selenium需要具备的知识与工具。
Selenium学习网站: 1.http://www.ltesting.net/ceshi/open/kygncsgj/selenium/2014/0408/207237.html——好像是对API的 ...
- 【python+selenium学习】Python常见错误之:IndentationError: unexpected indent
初入python+selenium学习之路,总会遇到这样那样的问题.IndentationError: unexpected indent,这个坑我已经踏进数次了,索性记录下来.都知道Python对代 ...
- selenium 学习笔记 ---新手学习记录(1) 问题总结
说明:每次学习各种语言时,环境搭建访问国外网址最头疼了,现在只要是工具下载好放到自己网盘,可以随时用. 1.首先工具准备,selenium需要用到的 下载地址 访问密码 ff8f 2.我选择的语言时j ...
- Selenium学习资源和网站
用于收集常用的网站和学习资源: 文章: Selenium私房菜系列--总章 WEB 自动化测试工具 Selenium 简介及其应用 Selenium教程 和我一起学 Selenium WebDrive ...
- 【工具篇】Selenium 学习实践(一)环境搭建
一.环境搭建 (1)初学者最佳环境: Python 2.7 + Selenium 2+ Firefox 46 (2)喜欢尝新的环境: Python 3.6 + Selenium 3+ Firefox ...
- selenium学习一
chrome版本和chromedriver的对应关系 chromedriver版本 支持的Chrome版本 v2.40 v66-68 v2.39 v66-68 v2.38 v65-67 v2.37 v ...
- selenium学习笔记(简单的元素定位)
收拾一下心情开始新的一周工作 继续是selenium的学习.配置成功后 由于所有操作都是建立在页面元素基础上的.所以下来就是学习定位元素 首先是基础的定位.就使用博客园首页搜索框为例: 下面是代码: ...
随机推荐
- CentOS 7 更新软件源和系统
[1] 首先备份/etc/yum.repos.d/CentOS-Base.repo mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/Cent ...
- Ubuntu上的相关问题
一.解决Ubuntu中vi命令的编辑模式下不能正常使用方向键和退格键的问题 在Ubuntu中,进入vi命令的编辑模式,发现按方向键不能移动光标,而是会输出ABCD,以及退格键也不能正常删除字符.这是由 ...
- code first关系表达
1.一对多关系 [Table("classInfo")] public class ClassInfo { public int Id { get; set; } public s ...
- Hibernate课程 初探多对多映射2-1 创建数据库表
--创建表 -- 创建项目表 create table project( proid int(10) not null comment '项目Id', proname varchar(30) co ...
- 浅谈JavaScript原型
在JavaScript中,所有函数都会拥有一个叫做prototype的属性,默认初始值为“空”对象(没有自身属性的对象). 1.原型属性 如下所示,简单地定义一个函数: function foo(a, ...
- jQuery 显示与隐藏 tab选项卡
方法一:使用display样式:block.none来控制文本的显示与隐藏 <div class="explain_text"> 移动互联网为企业提供了连接用户的新方式 ...
- 洛谷P3372 【模板】线段树 1(树状数组)
题意 题目链接 Sol Get到了这题树状数组的做法,感觉非常nice 区间加:直接差分 区间求和:考虑每一位的贡献 \(sum_{i = 1}^x (x+1 - i) d_i\) \(= sum_{ ...
- #include stdio.h(6)
#include <stdio.h> int main() { //**************3.字符数组************** ] = {'i','P','\0','o','n' ...
- SpringCloud的学习记录(7)
这一章节讲zuul的使用. 在我们生成的Demo项目上右键点击New->Module->spring Initializr, 然后next, 填写Group和Artifact等信息, 这里 ...
- nginx配置https服务器
方法一 1.创建证书 #cd /usr/local/nginx/conf #openssl genrsa -des3 -out server.key 1024 #openssl req -new -k ...
