React后台管理系统-订单管理
1.订单管理页面和商品管理页面类似,都是一个搜索组件+列表组件

2.搜索框search组件
- import React from 'react';
- class ListSearch extends React.Component{
- constructor(props){
- super(props);
- this.state = {
- orderNumber : ''
- }
- }
- // 数据变化的时候
- onValueChange(e){
- let name = e.target.name,
- value = e.target.value.trim();
- this.setState({
- [name] : value
- });
- }
- // 点击搜索按钮的时候
- onSearch(){
- this.props.onSearch(this.state.orderNumber);
- }
- // 输入关键字后按回车,自动提交
- onSearchKeywordKeyUp(e){
- if(e.keyCode === 13){
- this.onSearch();
- }
- }
- render(){
- return (
- <div className="row search-wrap">
- <div className="col-md-12">
- <div className="form-inline">
- <div className="form-group">
- <select className="form-control">
- <option value="">按订单号查询</option>
- </select>
- </div>
- <div className="form-group">
- <input type="text"
- className="form-control"
- placeholder="订单号"
- name="orderNumber"
- onKeyUp={(e) => this.onSearchKeywordKeyUp(e)}
- onChange={(e) => this.onValueChange(e)}/>
- </div>
- <button className="btn btn-primary"
- onClick={(e) => this.onSearch()}>搜索</button>
- </div>
- </div>
- </div>
- )
- }
- }
- export default ListSearch;
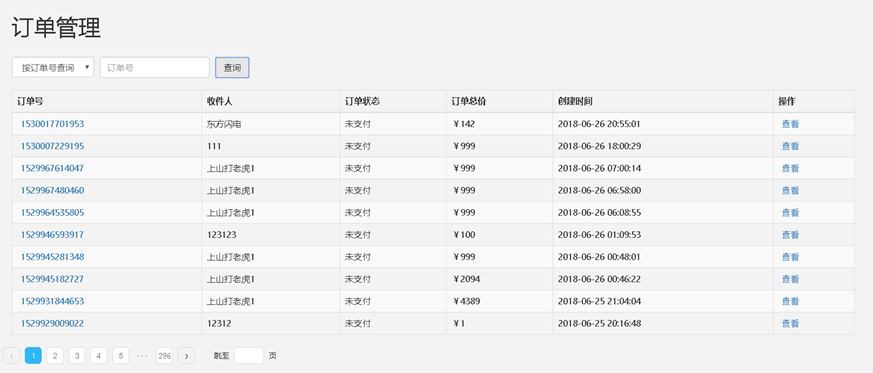
3.订单列表组件
- import React from 'react';
- import { Link } from 'react-router-dom';
- import MUtil from 'util/mm.jsx'
- import Order from 'service/order-service.jsx'
- import PageTitle from 'component/page-title/index.jsx';
- import ListSearch from './index-list-search.jsx';
- import TableList from 'util/table-list/index.jsx';
- import Pagination from 'util/pagination/index.jsx';
- const _mm = new MUtil();
- const _order = new Order();
- class OrderList extends React.Component{
- constructor(props){
- super(props);
- this.state = {
- list : [],
- pageNum : 1,
- listType : 'list' // list / search
- };
- }
- componentDidMount(){
- this.loadOrderList();
- }
- // 加载商品列表
- loadOrderList(){
- let listParam = {};
- listParam.listType = this.state.listType;
- listParam.pageNum = this.state.pageNum;
- // 如果是搜索的话,需要传入搜索类型和搜索关键字
- if(this.state.listType === 'search'){
- listParam.orderNo = this.state.orderNumber;
- }
- // 请求接口
- _order.getOrderList(listParam).then(res => {
- this.setState(res);
- }, errMsg => {
- this.setState({
- list : []
- });
- _mm.errorTips(errMsg);
- });
- }
- // 搜索
- onSearch(orderNumber){
- let listType = orderNumber === '' ? 'list' : 'search';
- this.setState({
- listType : listType,
- pageNum : 1,
- orderNumber : orderNumber
- }, () => {
- this.loadOrderList();
- });
- }
- // 页数发生变化的时候
- onPageNumChange(pageNum){
- this.setState({
- pageNum : pageNum
- }, () => {
- this.loadOrderList();
- });
- }
- render(){
- let tableHeads = ['订单号', '收件人', '订单状态', '订单总价', '创建时间', '操作'];
- return (
- <div id="page-wrapper">
- <PageTitle title="订单列表" />
- <ListSearch onSearch={(orderNumber) => {this.onSearch(orderNumber)}}/>
- <TableList tableHeads={tableHeads}>
- {
- this.state.list.map((order, index) => {
- return (
- <tr key={index}>
- <td>
- <Link to={ `/order/detail/${order.orderNo}` }>{order.orderNo}</Link>
- </td>
- <td>{order.receiverName}</td>
- <td>{order.statusDesc}</td>
- <td>¥{order.payment}</td>
- <td>{order.createTime}</td>
- <td>
- <Link to={ `/order/detail/${order.orderNo}` }>详情</Link>
- </td>
- </tr>
- );
- })
- }
- </TableList>
- <Pagination current={this.state.pageNum}
- total={this.state.total}
- onChange={(pageNum) => this.onPageNumChange(pageNum)}/>
- </div>
- );
- }
- }
- export default OrderList;
4.详情detail组件
- import React from 'react';
- import MUtil from 'util/mm.jsx'
- import Order from 'service/order-service.jsx'
- import PageTitle from 'component/page-title/index.jsx';
- import TableList from 'util/table-list/index.jsx';
- import './detail.scss';
- const _mm = new MUtil();
- const _order = new Order();
- class OrderDetail extends React.Component{
- constructor(props){
- super(props);
- this.state = {
- orderNumber : this.props.match.params.orderNumber,
- orderInfo : {}
- }
- }
- componentDidMount(){
- this.loadOrderDetail();
- }
- // 加载商品详情
- loadOrderDetail(){
- _order.getOrderDetail(this.state.orderNumber).then((res) => {
- this.setState({
- orderInfo : res
- });
- }, (errMsg) => {
- _mm.errorTips(errMsg);
- });
- }
- // 发货操作
- onSendGoods(){
- if(window.confirm('是否确认该订单已经发货?')){
- _order.sendGoods(this.state.orderNumber).then((res) => {
- _mm.successTips('发货成功');
- this.loadOrderDetail();
- }, (errMsg) => {
- _mm.errorTips(errMsg);
- });
- }
- }
- render(){
- let receiverInfo = this.state.orderInfo.shippingVo || {},
- productList = this.state.orderInfo.orderItemVoList || [];
- let tableHeads = [
- {name: '商品图片', width: '10%'},
- {name: '商品信息', width: '45%'},
- {name: '单价', width: '15%'},
- {name: '数量', width: '15%'},
- {name: '合计', width: '15%'}
- ];
- return (
- <div id="page-wrapper">
- <PageTitle title="订单详情" />
- <div className="form-horizontal">
- <div className="form-group">
- <label className="col-md-2 control-label">订单号</label>
- <div className="col-md-5">
- <p className="form-control-static">{this.state.orderInfo.orderNo}</p>
- </div>
- </div>
- <div className="form-group">
- <label className="col-md-2 control-label">创建时间</label>
- <div className="col-md-5">
- <p className="form-control-static">{this.state.orderInfo.createTime}</p>
- </div>
- </div>
- <div className="form-group">
- <label className="col-md-2 control-label">收件人</label>
- <div className="col-md-5">
- <p className="form-control-static">
- {receiverInfo.receiverName},
- {receiverInfo.receiverProvince}
- {receiverInfo.receiverCity}
- {receiverInfo.receiverAddress}
- {receiverInfo.receiverMobile || receiverInfo.receiverPhone}
- </p>
- </div>
- </div>
- <div className="form-group">
- <label className="col-md-2 control-label">订单状态</label>
- <div className="col-md-5">
- <p className="form-control-static">
- {this.state.orderInfo.statusDesc}
- {
- this.state.orderInfo.status === 20
- ? <button className="btn btn-default btn-sm btn-send-goods"
- onClick={(e) => {this.onSendGoods(e)}}>立即发货</button>
- : null
- }
- </p>
- </div>
- </div>
- <div className="form-group">
- <label className="col-md-2 control-label">支付方式</label>
- <div className="col-md-5">
- <p className="form-control-static">
- {this.state.orderInfo.paymentTypeDesc}
- </p>
- </div>
- </div>
- <div className="form-group">
- <label className="col-md-2 control-label">订单金额</label>
- <div className="col-md-5">
- <p className="form-control-static">
- ¥{this.state.orderInfo.payment}
- </p>
- </div>
- </div>
- <div className="form-group">
- <label className="col-md-2 control-label">商品列表</label>
- <div className="col-md-10">
- <TableList tableHeads={tableHeads}>
- {
- productList.map((product, index) => {
- return (
- <tr key={index}>
- <td>
- <img className="p-img" alt={product.productName}
- src={`${this.state.orderInfo.imageHost}${product.productImage}`}/>
- </td>
- <td>{product.productName}</td>
- <td>¥{product.currentUnitPrice}</td>
- <td>{product.quantity}</td>
- <td>¥{product.totalPrice}</td>
- </tr>
- );
- })
- }
- </TableList>
- </div>
- </div>
- </div>
- </div>
- )
- }
- }
- export default OrderDetail;
React后台管理系统-订单管理的更多相关文章
- React后台管理系统-商品管理列表组件
1.商品列表页面结构 <div id="page-wrapper"> <PageTitle title="商品列表" ...
- 【共享单车】—— React后台管理系统开发手记:城市管理和订单管理
前言:以下内容基于React全家桶+AntD实战课程的学习实践过程记录.最终成果github地址:https://github.com/66Web/react-antd-manager,欢迎star. ...
- 【共享单车】—— React后台管理系统开发手记:主页面架构设计
前言:以下内容基于React全家桶+AntD实战课程的学习实践过程记录.最终成果github地址:https://github.com/66Web/react-antd-manager,欢迎star. ...
- 《React后台管理系统实战 :一》:目录结构、引入antd、引入路由、写login页面、使用antd的form登录组件、form前台验证、高阶函数/组件
实战 上接,笔记:https://blog.csdn.net/u010132177/article/details/104150177 https://gitee.com/pasaulis/react ...
- 《React后台管理系统实战 :二》antd左导航:cmd批量创建子/目录、用antd进行页面布局、分离左导航为单独组件、子路由、动态写左导航、css样式相对陷阱
一.admin页面布局及路由创建 0)cmd批量创建目录及子目录 //创建各个目录,及charts和子目录bar md home category product role user charts\b ...
- react后台管理系统路由方案及react-router原理解析
最近做了一个后台管理系统主体框架是基于React进行开发的,因此系统的路由管理,选用了react-router(4.3.1)插件进行路由页面的管理配置. 实现原理剖析 1.hash的方式 ...
- 【共享单车】—— React后台管理系统开发手记:项目工程化开发
前言:以下内容基于React全家桶+AntD实战课程的学习实践过程记录.最终成果github地址:https://github.com/66Web/react-antd-manager,欢迎star. ...
- springboot学习笔记:11.springboot+shiro+mysql+mybatis(通用mapper)+freemarker+ztree+layui实现通用的java后台管理系统(权限管理+用户管理+菜单管理)
一.前言 经过前10篇文章,我们已经可以快速搭建一个springboot的web项目: 今天,我们在上一节基础上继续集成shiro框架,实现一个可以通用的后台管理系统:包括用户管理,角色管理,菜单管理 ...
- 【共享单车】—— React后台管理系统开发手记:员工管理之增删改查
前言:以下内容基于React全家桶+AntD实战课程的学习实践过程记录.最终成果github地址:https://github.com/66Web/react-antd-manager,欢迎star. ...
随机推荐
- spring aop 原理学习
@EnableAspectJAutoProxy: @Import(AspectJAutoProxyRegistrar.class) 实际是创建了一个以org.springframework.aop.c ...
- AUTO Uninstaller 下载 (maya/3dsmax/cad/Inventor/Revit uninstall tool 卸载修复工具)
小伙伴是不是遇到 MAYA/CAD/3DSMAX/INVENTOR/REVIT 安装失败或者安装不了的问题了呢?AUTODESK系列软件着实令人头疼,MAYA/CAD/3DSMAX/INVENTOR/ ...
- 性能测试工具LoadRunner05-LR之Virtual User Generator html模式与url模式
“HTML-based script”说明 在默认情况下,选择“HTML-based script”,说明脚本中采用HTML页面的形式来表示,这种方式的脚本容易维护,容易理解,推荐这种方式录制 “UR ...
- Murano为镜像包添加Root用户密码
1. 安装dib-utils Dib Utils 是 diskimage-builder 工程的一部分,但是他们也用于 diskimage-builder 工程外部. 因为基于云的磁盘空间已经溢出,推 ...
- (转) awk学习
awk学习 原文:http://blog.chinaunix.net/uid-23302288-id-3785105.html http://www.zsythink.net/archives/t ...
- 【Linux】Debian 8 设置命令行界面的文本颜色
平时我们操作的系统命令行界面文本默认黑底白字,有时候会看不惯这种全篇都是白色字符,这个时候可以通过改变PS1环境变量来改变文本颜色.我个人喜欢黑底绿字的搭配,以下是我个人的命令行界面样式: 注意:以下 ...
- DEDECMS v5.7 完美实现导航条下拉二级菜单
一.引言 好多人都问,织梦的下拉导航怎么做呢?其实很简单!即使你对代码一点也不熟悉,没关系! 按照我的步骤走!记住一步也不能错哦! 二.实现过程 1.首先: 将下面这段代码贴到templets\def ...
- Spring boot-(3) Spring Boot特性1
本节将深入Spring Boot的细节,可以学到你想使用的或定制的Spring Boot的主要特性. 1. SpringApplication SpringApplication类为引导一个Sprin ...
- 基于JQUERY 的图片查看插件
viewer是一款功能强大的图片查看器.它可以实现ACDsee等看图软件的部分功能.它可以对图片进行移动,缩放,旋转,翻转,可以前后浏览一组图片.该图片查看器还支持移动设备,支持键盘控制,功能十分强大 ...
- c# 使用泛型序列化
static void Serialize<T>(T instance , string fileName) { using(XmlWriter writer = new XmlWrite ...
