关于img底部空白
<img>元素底部为何有空白?
问题:
最近听网课遇到这样一个问题,先po出代码如下:
<!--html-->
<div class="top">
<div class="top_content">
<ul>
<li><a href="#">联系我们</a></li>
<li><a href="#" onclick="AddFavorite(window.location, document.title)">加入收藏</a></li>
<li><a href="#" onclick="SetHome(window.location)">设为首页</a></li>
</ul>
</div>
</div>
<div class="wrap">
<div class="logo">
<div class="logo_left"><img src="./images/logo.jpg" alt="慕课网"></div>
<div class="logo_right"><img src="./images/tel.jpg" alt="服务热线">24小时服务热线:<span class="tel">123-456-7890</span></div>
</div>
<div class="nav">
<div class="nav_left">
</div>
</div>
</div>
* {
margin: 0;
padding: 0;
font-size: 12px;
}
body {
background-color: #f5f5f5;
}
.top {
width: 100%;
height: 27px;
background: url(../images/top_bg.jpg) repeat-x;
}
.top_content {
width: 1000px;
margin: 0 auto;
}
.top_content li {
list-style-image: url(../images/li_bg.gif);
float: right;
width: 70px;
line-height: 27px;
}
.top_content a:link, .top_content a:visited {
color: #8e8e8e;
text-decoration: none;
}
.top_content a:hover, .top_content a:active {
color: #900;
text-decoration: none;
}
.wrap {
width: 1000px;
margin: 0 auto;
}
.logo {
height: 80px;
background-color: #fff;
}
.logo_left {
width: 200px;
float: left;
}
.logo_right {
width: 300px;
float: right;
height: 28px;
margin-top: 30px;
color: #8e8e8e;
}
.logo_right img {
vertical-align: middle;
margin-right: 10px;
}
.tel {
font-family: "Microsoft YaHei";
font-size: 16px;
color: #c00;
}
.nav {
height: 40px;
}
.nav_left {
width: 10px;
background: url(../images/nav_left.jpg) no-repeat;
height: 40px;
float: left;
}
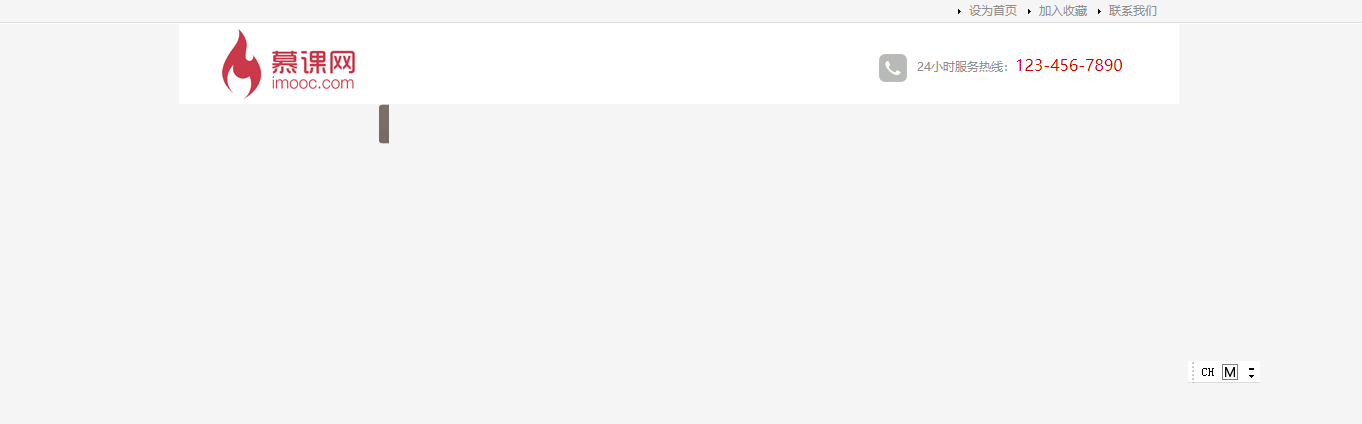
显示如下:

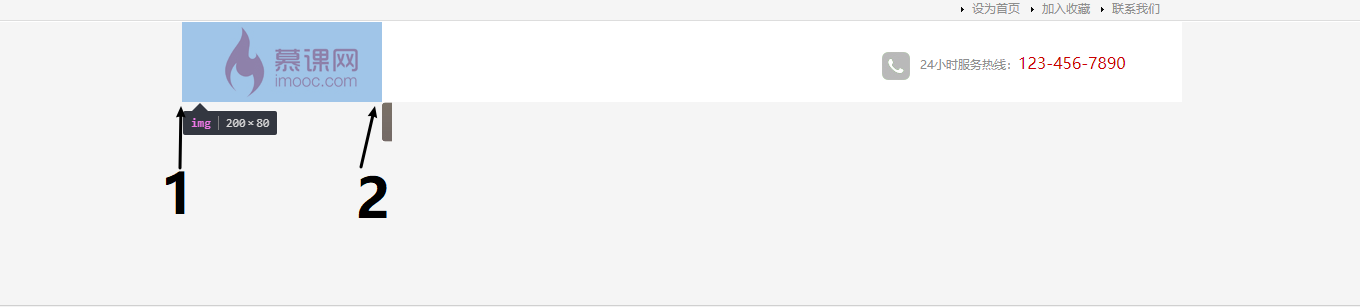
.nav_left对应的元素(灰色竖块背景)设置了float left应该和头部左对齐(慕课网logo)。如图:

- 1处应为灰块应该对齐的地方
- 2处为灰块现实对齐的地方
- 为啥会出现这种情况
探究:
课程讨论区有人给出解决方案:

先试下clear both(在.nav里设置)

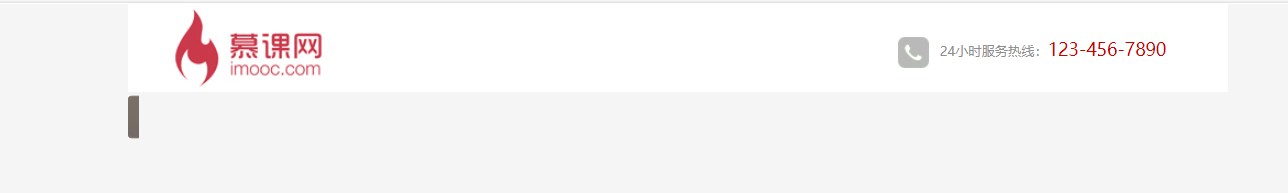
似乎对了,我们把对应地方放大和之前显示错误时作对比
- 解决后:

- 未解决时:

明显看出利用clear both大体看没问题,但细看灰块所在div与上层div出现了空白。
- 错误显示时小灰块刚好卡在.logo_left在右边。也就是说.logo_left属性的div下部多出一节空白。
- css中.logo属性的div高度设置的的确是80px和.logo_left属性div里面的慕课网logo图片高度是一样的。而.logo_left属性div并未设置高度,会自适应内部图片的占位大小。即logo.jpg所占位置包含了下面多出的空白
- 问题变成img底部空白是怎么来的?
google一下,在某乎发现了尤雨溪大佬的相关解答。我把解答po在下面:
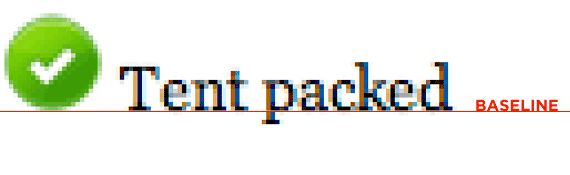
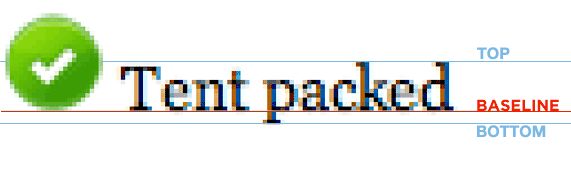
要理解这个问题,首先要弄明白CSS对于 display: inline 元素的 vertical-align 各个值的含义。vertical-align 的默认值是 baseline,这是一个西文排版才有的概念:

可以看到,出现在baseline下面的是 p 啊,q 啊, g 啊这些字母下面的那个尾巴。
对比一下 vertical-align 的另外两个常见值,top 和 bottom:

可以看到,baseline 和 bottom 之间有一定的距离。实际上,inline 的图片下面那一道空白正是 baseline 和 bottom 之间的这段距离。即使只有图片没有文字,只要是 inline 的图片这段空白都会存在。
到这里就比较明显了,要去掉这段空白,最直接的办法是将图片的 vertical-align 设置为其他值。如果在同一行里有文字混排的话,那应该是用 bottom 或是 middle 比较好。
另外,top 和 bottom 之间的值即为 line-height。假如把 line-height 设置为0,那么 baseline 与 bottom 之间的距离也变为0,那道空白也就不见了。如果没有设置 line-height,line-height 的默认值是基于 font-size 的,视渲染引擎有所不同,但一般是乘以一个系数(比如1.2)。因此,在没有设置 line-height 的情况下把 font-size 设为0也可以达到同样的效果。当然,这样做的后果就是不能图文混排了。
作者:尤雨溪
链接:https://www.zhihu.com/question/21558138/answer/18615056
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
解决
豁然开朗,inline 的图片下面那一道空白是 baseline 和 bottom 之间的这段距离。去除这段空白,解决方法有以下几种:
- vertical-align 设置为其他值,最直接,同一行里有文字混排的话,用 bottom 或是 middle 比较好(在图片css里设置)
- 把 line-height 设置为0。top 和 bottom 之间的值即为 line-height(在图片父元素.logo_left css里设置)
- 把 font-size 设为0(在没有设置 line-height 的情况下,本文的问题是这种情况)。line-height 的默认值是基于 font-size 的(在图片父元素.logo_left css里设置)
其他的解决办法:
- 图片父元素.logo_left的高度设置为80px
- 图片设置display:block; (非inline元素无基线baseline)
总结
- display: inline 元素的vertical-align 的默认值是 baseline
- baseline和容器地步bottom之间有距离,为line-height
- line-height 的默认值基于 font-size ,视渲染引擎有所不同,一般是乘以一个系数(如1.2)
关于img底部空白的更多相关文章
- ios键盘弹起 body的高度拉长,页面底部空白问题。ios软键盘将页面抵到上面后,关闭软键盘页面不回弹的问题。
js 监听ios手机键盘弹起和收起的事件 /* js 监听ios手机键盘弹起和收起的事件 */ document.body.addEventListener('focusin', () => { ...
- IE9 BUG overflow :auto 底部空白解决方案
今天去升级了到IE9,运行项目的时候发现,我的div显示滚动条时候,用js动态加载进去的内容在光标移动的时候,底部自动被撑大留着空白, IE8 Chrome这些以前都试过 没发现这个问题 研究了好久 ...
- img底部空白以及多余的空白文本节点解决方案
1:img底部有空白的问题 img的css属性display的默认值是inline,这样会导致img的vertical-align的默认值是 baseline; baseline又不是bottom,只 ...
- RN如何固定底部的按钮
如上图的底部新增按钮,要是放在web里那是相当简单,直接是用固定定位就行,但是在RN里是没有固定定位可言的. 方案一: 采用绝对定位,相对于最外层的定位在底部位置.(在部分安卓机上有问题,动态计算的高 ...
- CSS3与页面布局学习总结(二)——Box Model、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
- ie6,ie7,ie8 css bug兼容解决方法
IE浏览器以不支持大量的css 属性出名,同时也因其支持的css属性中存在大量bug. 这里收集了好多的bug以及其解决的办法,都在这个文章里面记录下来了!希望以后解决类似问题的时候能够快速解决,也希 ...
- Box Model,边距折叠,内联和块标签,CSSReset
一.盒子模型(Box Model) 1.1.宽度测试 1.2.溢出测试 1.3.box-sizing属性 1.4.利用CSS画图 二.边距折叠 2.1.概要 2.2.垂直方向外边距合并计算 三.内联与 ...
- ie6,ie7,ie8 css bug兼容解决记录
ie6,ie7,ie8 css bug兼容解决记录 转载自:ie6,ie7,ie8 css bug兼容解决记录 - 前端开发 断断续续的在开发过程中收集了好多的bug以及其解决的办法,都在这个文章里面 ...
- CSS3与页面布局学习笔记(二)——盒子模型(Box Model)、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
随机推荐
- TCP连接的ISN、连接建立超时及TCP的长短连接
问题现象: 一.TCP连接的ISN 之前我们说过初始建立TCP连接的时候的系列号(ISN)是随机选择的,那么这个系列号为什么不采用一个固定的值呢?主要有两方面的原因 防止同一个连接的不 ...
- jdk 动态代理 数据连接池
package com.itheima.datasource; import java.io.PrintWriter; import java.lang.reflect.InvocationHandl ...
- 关于get_magic_quotes_gpc()函数(交互数据转义的判断)
在PHP中get_magic_quotes_gpc()函数是内置的函数,这个函数的作用就是得到php.ini设置中magic_quotes_gpc选项的值. 那么就先说一下magic_quotes_g ...
- Quartz使用(1) - 初识quartz
1. 背景 由于最新的工作项目中,需要使用quartz框架,以完成相关的任务的定时执行.经过两周的调研与使用,本系列博客会参考官网及网上相关博客,结合工作项目中的使用,详细介绍quartz的各个方面. ...
- 如何使用rem单位
最近搞移动端,真是被rem.em与px的换算要了老命了,看了不少文档,似乎弄明白了,这不今天用又蒙圈了. 好多文档上老是说用rem就给html设置font-size,用em就给body设置font-s ...
- Android下常见的内存泄露 经典
转自:http://www.linuxidc.com/Linux/2011-10/44785.htm 因为Android使用Java作为开发语言,很多人在使用会不注意内存的问题. 于是有时遇到程序运行 ...
- 导出CSV
public FileResult ExportExcel() { var sbHtml = new StringBuilder(); sbHtml.Append("<table bo ...
- SQL Server 创建用户
增加角色 role_for_nc 1.exec sp_addrole 'role_for_nc'; 创建一个 SQL Server 登录名wlzx,密码为"123",默认数据库为 ...
- Slickflow.NET 开源工作流引擎基础介绍-.NET Core2.0 版本实现介绍 (转)
前言:.NET Core 是.NET Framework的新一代版本,是微软开发的第一个跨平台 (Windows.Mac OSX.Linux) 的应用程序开发框架(Application Framew ...
- jsp---》》》新闻发布系统的项目跟踪+++++++文件上传
先来一个分层架构图: WeebRoot目录下的页面: 现在,此项目以实现登录,注销,新闻列表,编辑主题>>>> 先来登录部分的关键代码 index.jsp中的代码 userIn ...
