vue使用webpack压缩后体积过大要怎么优化
vue使用webPack压缩后存储过大,怎么优化
在生产环境去除developtool选项
在webpack.config.js中设置的developtool选项,仅适用于开发环境,这样会造成打包成的文件有几M,所以在生产环境需要去除此项配置分离CSS
安装npm插件
npm install extract-text-webpack-plugin --save
var ExtractTextPlugin = require("extract-text-webpack-plugin");
loaders:[
{
test: /\.css$/,
loader: ExtractTextPlugin.extract("style-loader", "css-loader")
},
{
test: /\.less$/,
loader: ExtractTextPlugin.extract("style-loader", "css-loader!less-loader")
},
plugins: [
new ExtractTextPlugin("bundle.css")
]
- 分离第三方库
使用CommonChunkPlugin插件
entry: {
app: './src/main.js'
vendors: ['vue','vue-router','moment']
}
plungins[
new Webpack.optimize.CommonChunkPlugin({
name: ['vendor', 'manifest'], // 如果有manifest 每次打包压缩后的文件不会改变hash
minChunks: function (module, count) {
// any required modules inside node_modules are extracted to vendor
return (
module.resource &&
/\.js$/.test(module.resource) &&
module.resource.indexOf(
path.join(__dirname, '../node_modules')
) === 0
)
}
})
]
每次使用commonChunkPlugin插件进行build之后,都会重新设置hash,导致Etag不同,每次上线都会更新Etag,就无法利用浏览器缓存了
- 还有按需打包Loadash,也就是结合vue-router实现的懒加载
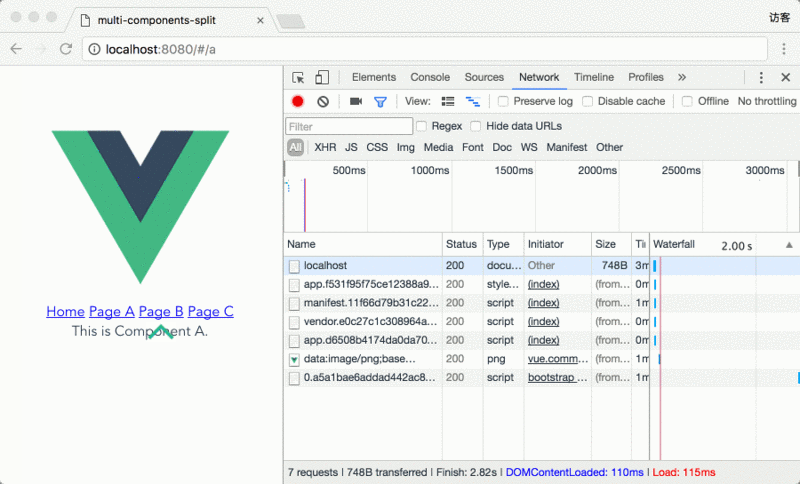
先看效果:
0.a5a1bae6addad442ac82.js文件是包含componentA,componentB,componentC三个vue组件的打包文件,当页面加载的时候并没有加载此文件,点击pageA的时候加载了一次,点击pageB,pageC的时候没有再次加载此文件。

实现步骤:
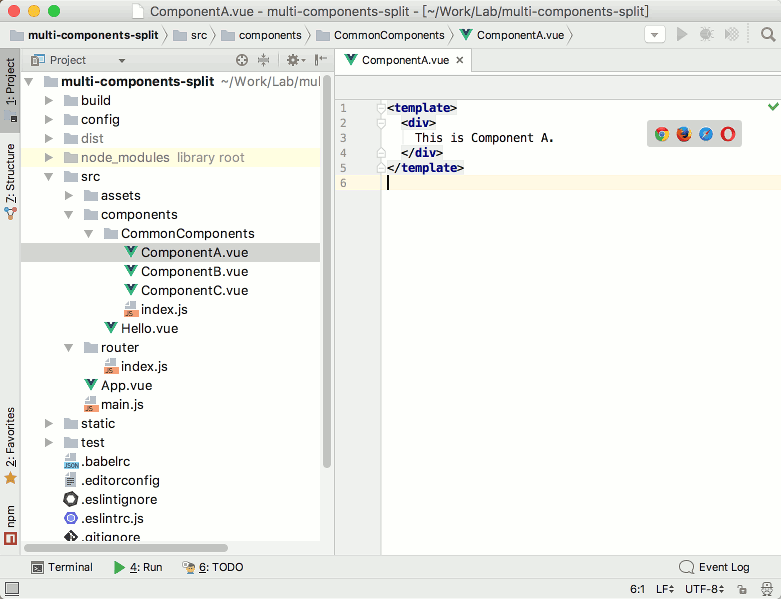
首先使用vue-cli创建一个包含vue-router的项目,如下:

在CommonComponts下面创建index.js:
exports.ComponentA = require('./ComponentA')
exports.ComponentB = require('./ComponentB')
exports.ComponentC = require('./ComponentC')使用AMD风格callback-require语法实现异步加载
这时候在使用webpack打包是就可以实现将ABC这三个vue组件组合打包
require(['components/CommonComponents'],function(CommonComponents){
//do whatEver you want with CommonComponents
})
这时候模块加载成功是,回调函数中的CommonComponents参数就是一个包含ComponentA、ComponentB、 ComponentC 这三个组件选项的对象。在路由配置文件中添加组件的配置文件依赖
平时,我们使用工厂函数来加入vue组件文件的路由选项
工厂函数写法resolve => {require(['./my-vue-component'], resolve)}
这时候,如果我们添加componentA的路由项,只需要加载刚刚使用callback-require处理好的CommonComponets对象
let getCommonComponent = componentName => resolve => require(['components/CommonComponents'], components => resolve(components[componentName]))然后再组件中或者路由中可以使用
getCommonComponent('ComponentA')来调用其中的ComponentA组件
在路由中调用为例子:routes: [
{
path: '/a',
name: 'a',
component: getCommonComponent('ComponentA')
},
{
path: '/b',
name: 'B',
component: getCommonComponent('ComponentB')
},
{
path: '/c',
name: 'C',
component: getCommonComponent('ComponentC')
}
]
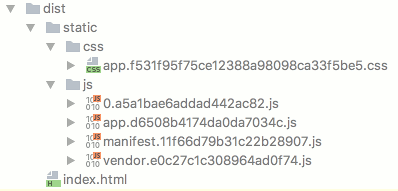
- 最终打包成的文件

- 最终打包成的文件
vue使用webpack压缩后体积过大要怎么优化的更多相关文章
- vue 使用webpack打包后路径报错以及 alias 的使用
一.vue 使用webpack打包后路径报错(两步解决) 1. config文件夹 ==> index.js ==> 把assetsPublicPath的 '/ '改为 './' 2. b ...
- vue通过webpack打包后怎么运行
1. 成功使用webpack打包完成后会默认得到dist的文件夹 2. dist文件夹中有html与其他的静态文件 3. 在dist文件夹中打开命令窗口或者git,开一个服务器(像anywhere) ...
- vue项目 webpack打包后,图片路径是绝对路径
vue项目,使用webpack打包,虽然在全局把路径改成了相对的路径,但是图片引用的路径还是异常的,解决办法如下: 1.config文件夹下index.js中: assetsPublicPath:&q ...
- vue项目webpack打包后修改配置文件
从webpack打包结构中我们知道,vue中有一个存放外部资源的文件夹static,它里面的文件是不会被打包编译的,所以我们就可以利用外部引入js的方式将我们的想要的数据在index.html中以js ...
- vue项目webpack打包后图片路径错误
首先项目是vue-cli搭建的,项目结构如下: 然后发现在css里写的图片引用地址在开发时正常显示,但在打包扔上服务器之后报错 报的是404,路径前面多了/static/css,不知道为啥. 在自己慢 ...
- vue webpack打包后 iconfont引入路径不对
vue webpack打包后 iconfont引入路径不对 { test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/, loader: 'url-loader', option ...
- Vue项目用webpack打包后,预览时资源路径出错(文末有vue项目链接分享)
最近用vue写了一些项目,项目写完之后需要打包之后才能放到网上展示,所以在这里记录一下项目打包的过程以及遇到的一些问题. --------------------------------------- ...
- webpack打包后不能调用,改用uglifyjs打包压缩
背景: 项目基于原生js,没用到任何脚手架和框架,但也需要打包压缩. 项目的js中声明了一些全局变量 供其他js调用. 这时候如果用webpack打包,基于webpack特性,会嵌套一层大函数,会将j ...
- Vue-loader 开启压缩后的一些坑
在使用vue-loader 配合webpack 对.vue文件进行加载的时候,如果开启了代码压缩会出来下面几种问题,做个记录. 丢失td结束标记,导致页面的布局错乱 input的属性type为text ...
随机推荐
- 继续学习:C语言关键字
auto :声明自动变量 break:跳出当前循环 case:开关语句分支 char :声明字符型变量或函数 const :声明只读变量 continue:结束当前循环,开始下一轮循环 default ...
- FFMPEG相关开源项目
1.FFmpeg build for android random architectures with example jnihttps://github.com/appunite/AndroidF ...
- LOJ2303 「NOI2017」蚯蚓排队
「NOI2017」蚯蚓排队 题目描述 蚯蚓幼儿园有$n$只蚯蚓.幼儿园园长神刀手为了管理方便,时常让这些蚯蚓们列队表演. 所有蚯蚓用从$1$到$n$的连续正整数编号.每只蚯蚓的长度可以用一个正整数表示 ...
- centos 6.7 (UDEV,、etc/hosts)安装 RAC 11.2.0.4 报错处理
环境说明: db 11.2.0.4 os: centos 6.7 UDEV管理ASM 没有配置DNS服务器,采用/etc/hosts报错: 1. CVU(Cl ...
- bzoj 2096 [POI2004]ZAW——二进制枚举
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=2069 可以把直接相连的点分成 从1点出的一部分 和 走向1点的一部分.多起点最短路就和 ...
- poj 3469 Dual Core CPU——最小割
题目:http://poj.org/problem?id=3469 最小割裸题. 那个限制就是在 i.j 之间连双向边. 根据本题能引出网络流中二元关系的种种. 别忘了写 if ( x==n+1 ) ...
- Poj 2602 Superlong sums(大数相加)
一.Description The creators of a new programming language D++ have found out that whatever limit for ...
- js一个游戏小笔记
昨天写了个飞机大战的游戏,没弄好的一点是如何移动炮台. 开始我把移动代码写到了炮台类里面,但是怎么按都不移动.(最烦,代码对,效果不对,╮(╯▽╰)╭) 问过老师才知道,这种移动类游戏,应该把 控制 ...
- 模拟Spring中applicationContext.xml配置文件初始化bean的过程
package com.xiaohao.action; import java.io.File; import java.lang.reflect.Method; import java.util.C ...
- html锚链接
锚点(anchor):其实就是超链接的一种,一种特殊的超链接 普通的超链接,<a href="路径"></a> 是跳转到不同的页面 而锚点,<a hr ...
